Nesta página: [ocultar]
Neste artigo, iremos guiá-lo através do processo de Como criar um blog com Elementor e mergulhe mais fundo em seus recursos e na maneira como você pode personalizar seu design de acordo com suas preferências. Para criar um Blog WordPress com Plugin Elementor agora é mais fácil do que nunca.
Antes de iniciar o processo de criação do seu blog WordPress, você deve primeiro comprar uma hospedagem e um nome de domínio de algum provedor de hospedagem.
Quase todos os provedores de hospedagem oferecem uma maneira rápida e fácil de instalar o WordPress, portanto, usar as opções de instalação rápida permitirá que você instale seu Blog WordPress em questão de minutos.

Como instalar o Elementor no seu blog
Depois que sua instalação do WordPress estiver pronta, você poderá começar a criar seu blog com Elementor. Fazer isso, você deve primeiro ir painel de controle, Clique no Guia Plug-ins, então Adicionar novo e anote “Elementor” e faça o download e instale o Plugin Elementor. Recomendamos ir para a versão premium do plugin, porque o gratuito tem algumas limitações quando se trata de seus recursos.
Como definir as opções gerais do Elementor
Depois que o plugin Elementor estiver instalado, você poderá começar a criar seu blog.
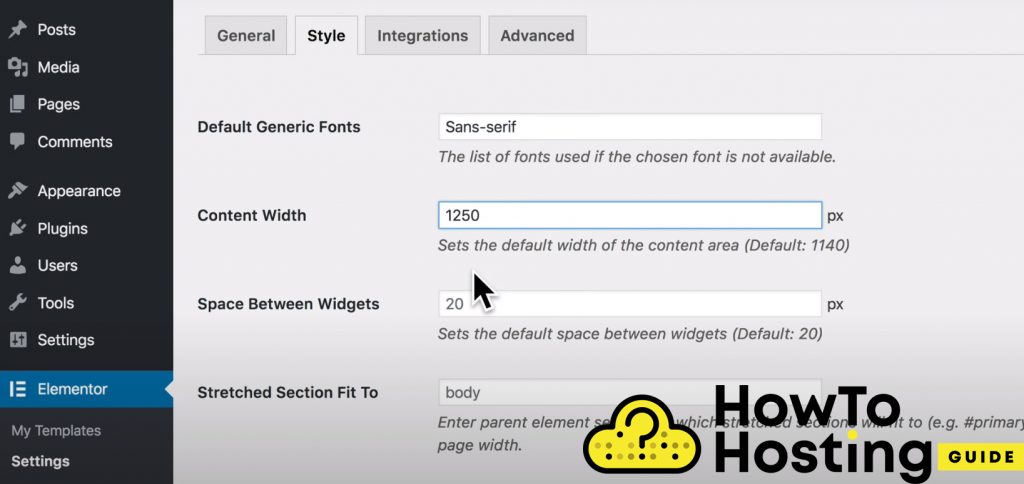
Para o nosso tutorial, nós iremos para ELementor, então Definições, e ajuste as configurações gerais do plug-in, alterando o conteúdo largura até 1250px, e também escolhendo as fontes adequadas para o nosso site.
Como criar cabeçalho e rodapé com Elementor
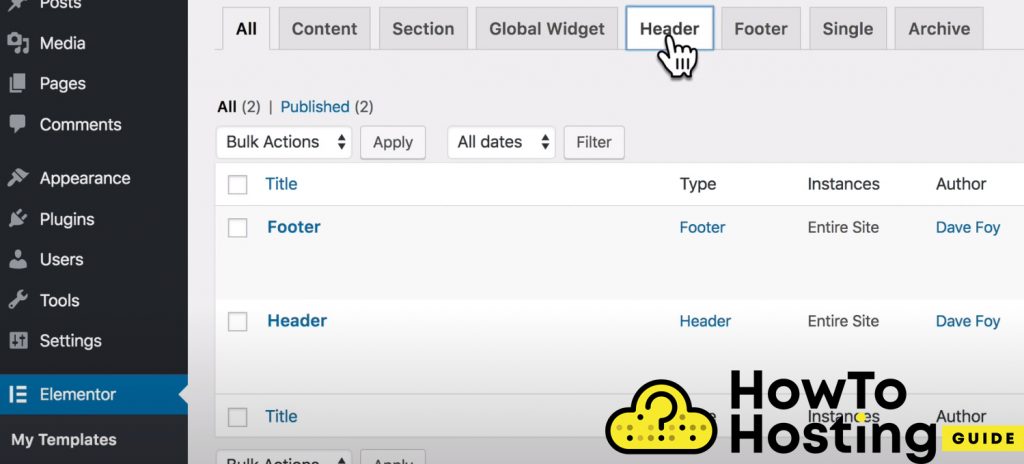
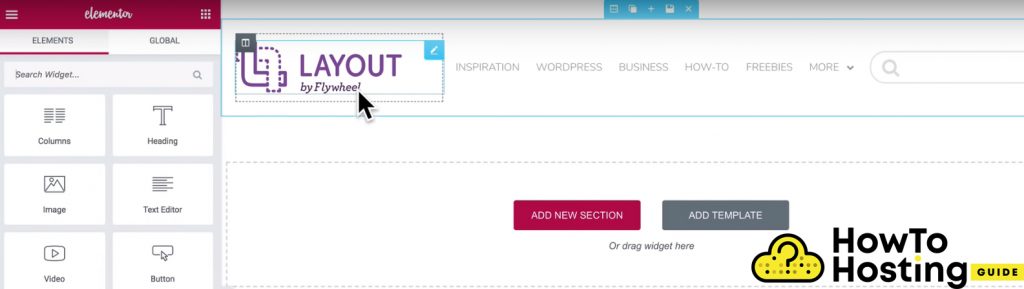
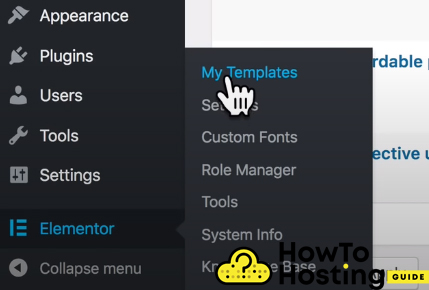
Com Elementor, você pode criar facilmente seu cabeçalho e rodapé. Para fazer isso, vá para Elementor, depois clique em Meus modelos, e depois cabeçalho / Rodapé.

Como você pode ver, criamos um cabeçalho muito simples, incluindo o logotipo e a barra de navegação, e também fizemos o mesmo no rodapé, usando o construtor de rodapé do Elementor.

Como criar um modelo de postagem única de blog com Elementor
Para poder aplicar um único modelo de postagem a qualquer uma das suas postagens, primeiro publique algumas postagens no blog. Então, vá para Elementor e clique no Meus modelos.

Então você deve escolher “solteiro” do menu, como você deseja criar um modelo para suas postagens únicas e clique no Adicionar novo single.
Você será apresentado a uma caixa de tipo de modelo, onde você pode escolher o tipo de postagem e definir escrever um nome para o seu Postagem em blog único.
Como ajustar a largura do modelo de postagem única
Para o nosso tutorial, vamos usar um tamanho de largura total para o nosso modelo de postagem. Fazer isso, vá para o ícone de configurações na parte inferior esquerda do seu Editor Elementor, então no Geral configurações altere o layout da página para Elementor Largura total. Isso nos dará toda a largura da página, mantendo o cabeçalho e o rodapé.

Para continuar com a edição do nosso modelo de postagem única, precisamos de algum conteúdo real de nossas postagens para ser exibido em nossa página recém-criada.
Fazer isso, vou ao Configurações de visualização na barra lateral esquerda e você verá que isso sugere. Você pode clicar Aplique uma visualização e se você perceber que nada muda, isso ocorre porque você não adicionou nenhum widget da Elementor à seção direita do seu site.
Como adicionar uma imagem de fundo da seção com Elementor
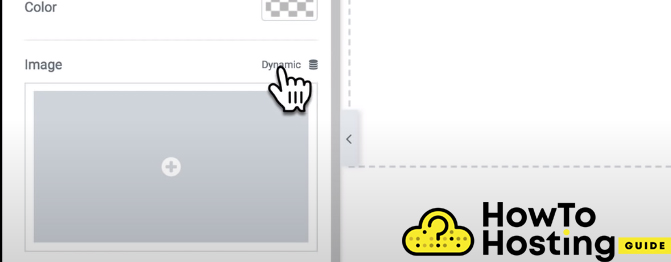
Clique no Adicionar novo seção e, em seguida, clique no ícone de configurações da seção no meio da seção e, em seguida, nos estilos de seção à esquerda, clique em fundo, selecione o tipo de plano de fundo, e defina a imagem para Dinâmico.
Contudo, precisaremos ajustar a altura da seção para poder ver nossa imagem corretamente. Para fazer isso, vá para o Guia Layout à esquerda, vá para as opções de altura e selecione Altura mínima no menu suspenso.
Você pode definir a altura para pixels ou porcentagens da porta de visualização.
Então, precisamos ajustar o posicionamento da imagem. Para fazer isso, clique na parte superior Estilo cardápio, escolha uma posição, e selecione Centro superior no menu suspenso. Vamos definir o Repita para Não repetir, porque não queremos que nossa imagem seja mostrada repetidamente, no tamanho que vamos selecionar Cobrir e isso nos permitirá obter um efeito visual muito fluente e bonito.

Como criar o layout para o seu blog
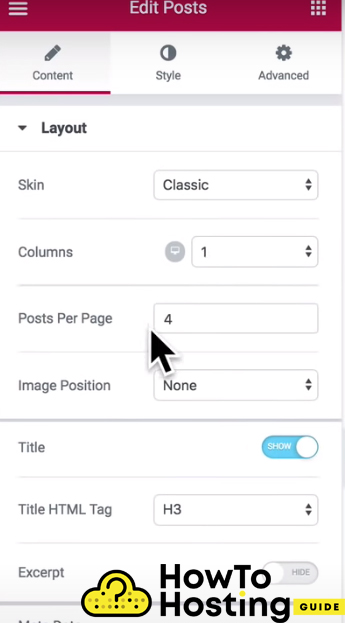
Depois de criar a bela parte do cabeçalho do seu blog, você precisa começar a construir seu corpo. Para fazer isso, clique no Adicionar novo Seção e para nosso propósito, vamos escolher o layout de três colunas. Você pode arrastar a largura das seções para ajustá-lo da maneira que desejar. Nós vamos fazer isso 20% largura para a esquerda, 60% para o meio, e 20% para a seção correta.

Como adicionar dinamicamente postagens de blog à sua página
Você provavelmente não deseja editar sua página sempre que adicionar uma nova postagem no blog, então por esse motivo, Elementor oferece um recurso chamado post widget de título. Basta clicar no menu do widget na seção esquerda da seção de elementos do tema e olhar para o post.
Widget de título
Arraste-o na seção do meio e ele exibirá as últimas postagens.
Você pode perceber que a fonte é bem diferente daquela usada em todo o site. Para mudar, basta ir para Estilo, e mudar sua tipografia.
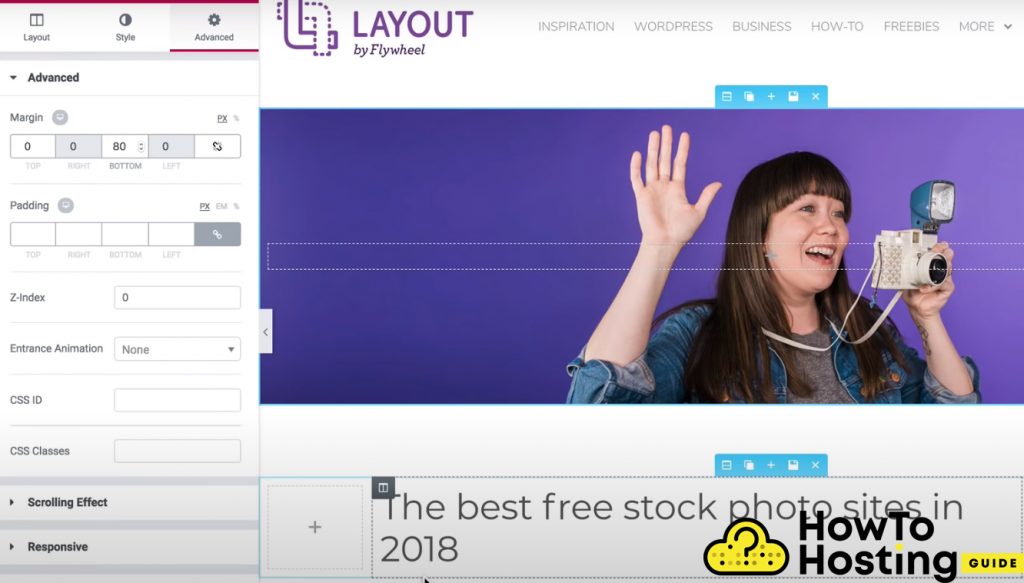
Se você deseja adicionar algum espaçamento entre o cabeçalho e os títulos das postagens do seu blog, você precisa definir uma margem para sua seção.
Clique nele e vá para as opções e, na seção esquerda, vá para Avançado, e defina a margem inferior para 80 por exemplo.

Então, devemos arrastar o elemento Post Info do painel de widgets esquerdo e colocá-lo abaixo do elemento anterior. Você pode editar as opções de informações da postagem adicionando ou excluindo elementos dela, então você pode deixar apenas a data, o ano, e o autor por exemplo.
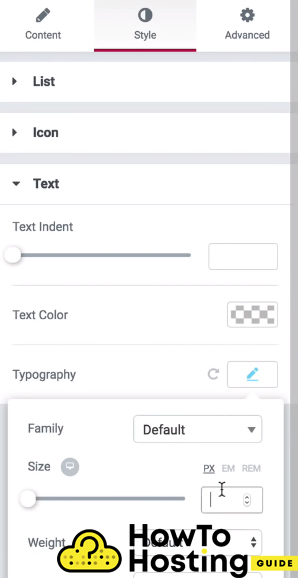
Você também pode editar o tamanho do texto, Fonte, e cor do widget de informações da postagem clicando em Estilo –>Texto e edite-os.

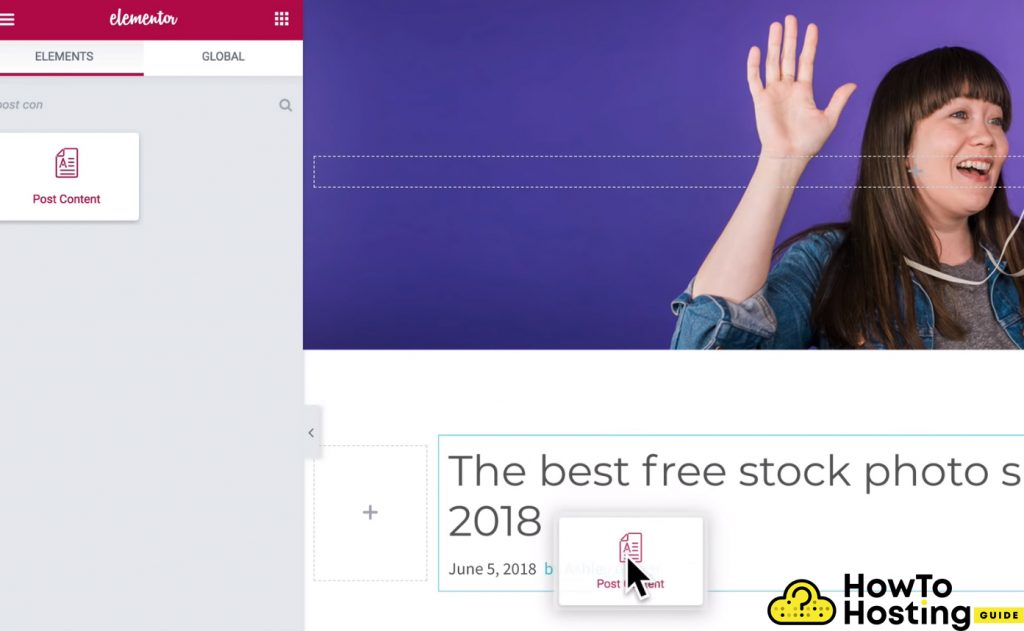
Então, depois de preparar a parte superior da página de postagem do blog, precisamos adicionar o conteúdo à nossa página. Basta ir à seção do widget e procurar o widget de conteúdo da postagem.

Arraste-o para sua página e seu conteúdo será exibido. Se você deseja editar a tipografia das postagens do seu blog, alinhamento, ou cores, você pode fazer isso do lado esquerdo da tela, onde você pode ver todas as opções disponíveis.
Como adicionar autor ao BlogPosts
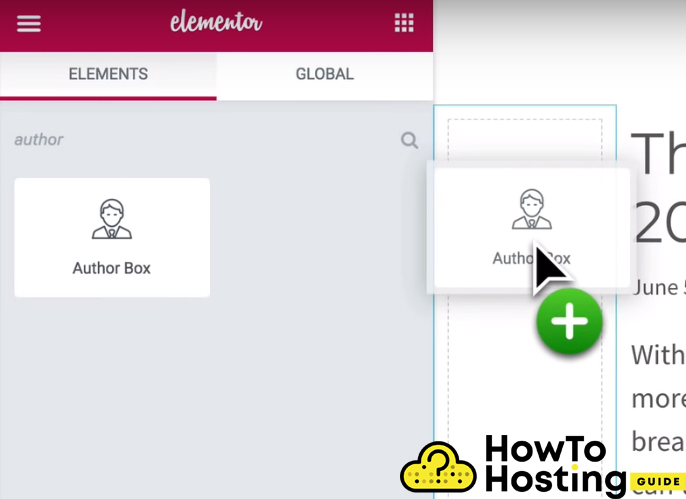
Como adicionamos o conteúdo principal da nossa página à seção do meio, temos que adicionar o autor ao nosso widget esquerdo.

Basta arrastar o autor para sua primeira seção e você poderá ajustar todas as opções de elementos novamente. Você pode escolher se deseja que a foto e o nome sejam exibidos, sua fonte, ligação, botão ativo, e muitas mais opções.
Como exibir a categoria de postagem no blog no Elementor
Digamos que você queira adicionar o nome da categoria em que a postagem do blog é publicada. Para procurar o elemento de informações da postagem novamente e arraste-o para o widget do autor.
Você também pode editar suas opções e alterar as informações de metadados, alternando entre o tipo do widget e configurando-o para Termos, e a Taxonomia para categorias. Também podemos ajustar as opções de estilo e centralizar o widget e definir um raio de borda para o nosso elemento.
Como adicionar ícones sociais no Elementor
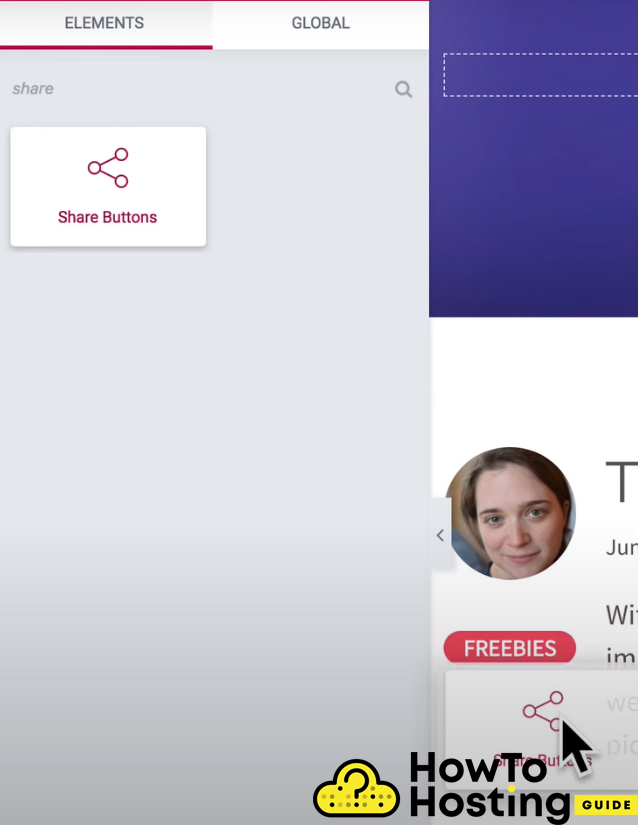
Para tornar nossa página de postagem no blog ainda mais profissional, precisamos adicionar um pouco botões de compartilhamento de mídia social para isso. Com Elementor, é uma coisa muito fácil de fazer e tudo o que você precisa fazer é procurar o Botões de compartilhamento widget e arraste e solte-o em sua página. Vamos usá-lo em nossa seção esquerda.

Você também pode editar a aparência dos botões sociais e estilizá-los exclusivamente, para que se encaixem perfeitamente no seu site.
Criando a barra lateral direita do seu blog
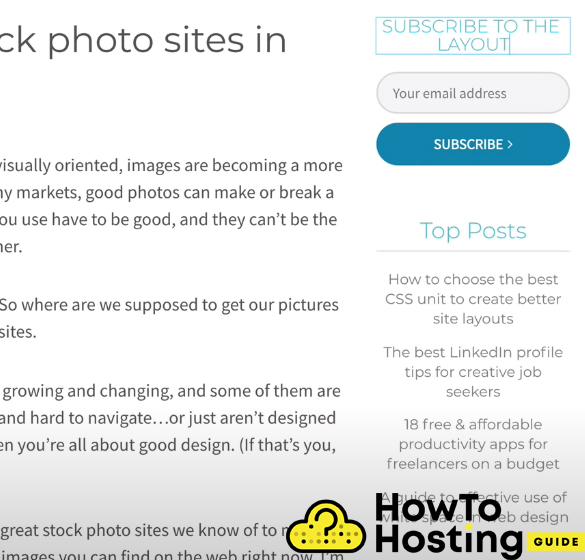
Depois de criar sua seção esquerda e central, tudo o que você precisa fazer é criar o conteúdo para a barra lateral direita.

O texto na parte superior que criamos nesta página é apenas um widget de título definido como H3 e em grande estilo, definimos a cor para azul, e a fonte a ser Montserrat. Então, sob esse Título, arrastamos um widget de formulário Elementor para criar nosso formulário de inscrição. Para criar algum espaçamento, você pode arrastar um widget de espaçamento sob o formulário de inscrição, para tornar sua barra lateral mais profissional.
Como exibir postagens no Elementor

Para obter uma lista simples de postagens, você pode procurar o Postagens widget e arraste e solte-o onde deseja que apareça. Decidimos adicionar a lista ao formulário de inscrição e ajustar suas opções. Você pode personalizar praticamente tudo no widget, por exemplo, o número das colunas, as postagens que serão mostradas, o título, títulos, metadados, e ainda mais.
Role para baixo as opções do elemento e exclua a postagem atual, porque não deseja que a postagem atual seja listada na barra lateral direita enquanto seus visitantes já a estiverem lendo..
Finalmente, você pode ajustar os estilos do Guia Estilo e ajustar diferença de colunas, intervalo de linhas, cores, e alinhamento.
Crie um blog com Elementor – Resultados finais

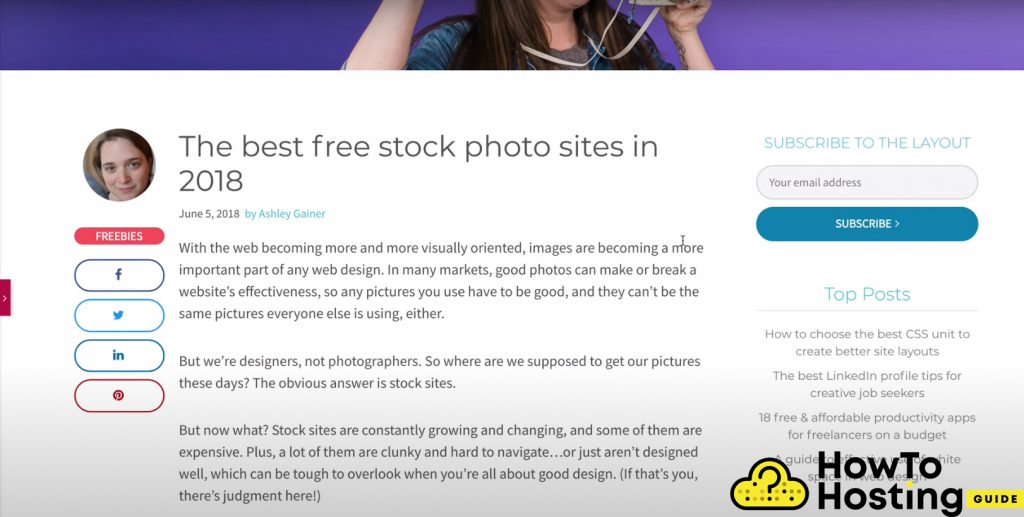
Aqui está o resultado final da nossa Página do blog que construímos com sucesso com a Elementor. Claro, você também pode adicionar ainda mais elementos e personalizações, se quiser. Tudo depende de suas preferências.



Muito obrigado por este tutorial. Estou procurando o tutorial do Elemntor há alguns dias e agora estou pronto para começar meu primeiro blog.
A principal razão de eu preferir o Elementor é porque isso resolve muitos dos problemas de desempenho que tive com um dos temas WP incorporados. No entanto, ainda estou tentando dominá-lo, já que não conheço alguns aspectos do layout e da mídia. Ainda, este guia me ajudou com alguns deles, então, obrigado, aprecio isso.
Oi, Eu gostaria de agradecer pelas etapas. No início, Tive problemas para adicionar botões sociais e autor e não tinha certeza se Elementor era a escolha certa para meu projeto universitário, mas agora que vejo mais informações sobre ele e sua funcionalidade, além de como é fácil de configurar, você me ajudou com a decisão.