Nesta página: [ocultar]
Este artigo se aprofunda na importância do Core Web Vitals, oferecendo insights e estratégias para melhorar sua presença on-line de uma forma que repercuta tanto nos usuários quanto nos mecanismos de pesquisa.
Quer você seja proprietário de uma empresa, um criador de conteúdo, ou alguém interessado em otimização digital, manter-se informado sobre essas métricas pode estabelecer a base para um sucesso online duradouro.
No mundo on-line acelerado, onde as primeiras impressões são cruciais, compreender o papel do Core Web Vitals em SEO é mais importante do que nunca. Essas métricas principais medem a velocidade, capacidade de resposta, e estabilidade visual do seu site, influenciando diretamente a experiência do usuário e as classificações dos mecanismos de pesquisa. Ao otimizar esses elementos vitais, você não apenas melhora o desempenho do seu site, mas também sua visibilidade para visitantes em potencial.

Compreendendo a importância dos Core Web Vitals para SEO
Core Web Vitals atuam como um conjunto crucial de métricas que definem a qualidade da experiência de um usuário em uma página da web. Reconhecer e melhorar esses aspectos pode melhorar significativamente o desempenho do seu site nas páginas de resultados de pesquisas. (SERPs).
Essas métricas se concentram em três áreas principais: a velocidade com que o conteúdo da página é carregado, a interatividade ou capacidade de resposta do site, e a estabilidade do conteúdo durante o carregamento.
Essas melhorias não visam apenas aumentar a satisfação do usuário, mas também são recompensadas pelos algoritmos do Google., tornando seu site mais visível e acessível para visitantes em potencial.
À medida que mais usuários encontram seu site por meio de resultados de pesquisa aprimorados, as chances aumentam para maior envolvimento, conversões, e retenção de clientes.
Melhorar essas métricas vitais envolve um gama de estratégias: desde a otimização de imagens e aproveitamento do cache do navegador até a redução do tempo de resposta do servidor.
É um processo que não só melhora o desempenho do seu site pegada nos resultados de pesquisa, mas também cria uma base para fornecer consistentemente experiências on-line exemplares.
Na era em que a segurança online é fundamental, garantir que seu site esteja seguro e livre de malware não se trata apenas de proteção, também influencia suas pontuações do Core Web Vitals.
O que torna o Core Web Vitals crucial para sua presença online?
A importância do Core Web Vitals reside no seu papel fundamental na medição do Suavidade, estabilidade, e capacidade de resposta de um site. A ênfase do Google nessas métricas sinaliza uma mudança em direção à priorização de sites que oferecem uma experiência perfeita aos usuários.
Ao focar nessas áreas críticas, proprietários de sites podem reforçar significativamente sua presença online, garantindo que seu conteúdo não apenas alcance o público-alvo, mas também forneça um ambiente envolvente, interação sem problemas.
Um site que carrega rapidamente, responde prontamente às entradas do usuário, e mantém a estabilidade visual durante a navegação contribui diretamente para a redução das taxas de rejeição.
Em termos mais simples, se os visitantes acharem seu site fácil e agradável de usar, é mais provável que fiquem mais tempo e explorem mais conteúdo. Isso não apenas aumenta o potencial de engajamento e vendas, mas também sinaliza aos mecanismos de pesquisa que seu site oferece experiências de alta qualidade, que pode, por sua vez, aumente o seu Classificações de SEO.
Abordar os Core Web Vitals é um processo contínuo que vai além de soluções rápidas para abranger uma abordagem abrangente para web design e desenvolvimento. Inclui fazer escolhas informadas sobre como o conteúdo é exibido, como os recursos são carregados, e como as interações do usuário são tratadas.
À medida que essas métricas evoluem, manter-se informado e pronto para adaptar suas estratégias manterá seu site competitivo e alinhado com as melhores práticas de SEO e experiência do usuário.
Concentrando-se nas necessidades e expectativas dos usuários, sua presença online não se trata apenas de atrair visitantes, mas de criar conexões e experiências duradouras que levam à fidelidade e ao crescimento.
Desmistificando os principais sinais vitais da Web: LCP, FID, e CLS explicado
Em nossa era digital, o desempenho de um site não se trata apenas de seu apelo estético, mas também de sua funcionalidade e da experiência do usuário que ele oferece. A introdução do Core Web Vitals pelo Google como parte de seus critérios de classificação destaca essa mudança em direção a uma web mais centrada no usuário. Vamos desvendar os três pilares do Core Web Vitals: Maior tinta com conteúdo (LCP), Primeiro Atraso de Entrada (FID), e mudança cumulativa de layout (CLS) para entender melhor como essas métricas influenciam a experiência do usuário e o desempenho do site.
O impacto da pintura com maior conteúdo (LCP) na experiência do usuário
Um tempo de carregamento rápido é crucial para prender a atenção do usuário. Maior tinta com conteúdo (LCP) serve como um indicador chave de quando o conteúdo principal de uma página da web se torna visível para o usuário.
Uma pontuação LCP ideal garante que a página mostre seu conteúdo principal dentro 2.5 segundos de carregamento, preparando o terreno para uma experiência positiva do usuário. Mais rápido LCP vezes não apenas ajudam a reter visitantes, mas também contribuem positivamente para o desempenho de SEO de um site.
- Otimizando imagens e vídeos para carregar mais rápido
- Melhorando os tempos de resposta do servidor
- Utilizando um Rede de entrega de conteúdo (CDN) para distribuição de conteúdo mais rápida
Ao focar nesses aspectos, proprietários de sites podem melhorar significativamente suas pontuações LCP, fornecendo uma experiência de carregamento suave e rápida para seu público.
Primeiro Atraso de Entrada (FID): Por que a velocidade de interação é importante
A medida de quão interativa uma página da web parece para um usuário é encapsulada pelo Primeiro Atraso de Entrada (FID) métrica.
O FID rastreia o tempo desde a primeira interação de um usuário com sua página até o momento em que o navegador é capaz de responder a essa interação. Para garantir que uma página da web pareça responsiva, visar um FID de 100 milissegundos ou menos. Lidar com isso envolve otimizar a forma como seu site processa Javascript, um culpado comum por atrasos.
- Reduzindo o impacto de scripts de terceiros
- Dividindo tarefas longas
- Implementando divisão de código para reduzir o tamanho da carga útil do JavaScript
Essas estratégias melhoram a interatividade, tornando seu site mais responsivo às ações do usuário e, portanto, mais propenso a atender às expectativas dos usuários da web atuais.
Minimizando a mudança cumulativa de layout (CLS) para estabilidade
Mudança cumulativa de layout (CLS) mede a estabilidade visual de uma página da web, quantificar quanto conteúdo muda durante o processo de carregamento.
Um baixo Pontuação CLS, debaixo 0.1, é ideal para garantir que uma página pareça estável e fácil de usar. Elementos instáveis podem ser frustrantes e levar a uma experiência do usuário ruim, pois podem resultar em cliques acidentais ou dificuldade na leitura do conteúdo.
- Garantir que imagens e outras mídias tenham dimensões definidas
- Evitar inserir conteúdo acima de conteúdo já visível, a menos que seja em resposta à interação do usuário
- Pré-alocação de espaço para elementos de anúncio antes de serem carregados
Abordar esses fatores pode reduzir drasticamente as mudanças de layout, levando a uma suavidade, experiência de navegação mais agradável para os usuários.
Ao focar nesses aspectos essenciais dos sinais vitais da web, os proprietários de sites não apenas aumentam a conformidade com os critérios de desempenho do Google, mas também melhoram significativamente a qualidade da experiência do usuário em seus sites.
É importante lembrar que a otimização do desempenho web é um processo contínuo.
Monitorando regularmente Core Web Vitals por meio de ferramentas como Google Search Console pode ajudá-lo a identificar áreas de melhoria e manter a vantagem competitiva do seu site no cenário digital em constante evolução.
8 Estratégias avançadas para melhorar os principais sinais vitais da Web do seu site
Melhorar os Core Web Vitals do seu site é essencial para melhorar a experiência do usuário e potencialmente aumentar o seu Classificações de SEO.
Essas estratégias se aprofundam nas melhorias técnicas, mantendo a acessibilidade e a simplicidade em primeiro lugar. Ao implementar essas ações, você pode criar um efeito mais suave, mais rápido, e uma experiência de navegação mais agradável para seus visitantes.
1. Otimize arquivos de imagem para acelerar o tempo de carregamento

Grande e arquivos de imagem não otimizados pode tornar seu site significativamente mais lento. A otimização desses arquivos não apenas acelera o tempo de carregamento, mas também melhora o seu Maior tinta com conteúdo (LCP), um núcleo essencial da Web Vital.
Comece compactando imagens e usando formatos modernos como WebP, que oferece visuais de alta qualidade em um tamanho de arquivo menor.
Considere usar ferramentas ou plug-ins que ajustem automaticamente a qualidade e o tamanho da imagem com base no dispositivo do usuário para melhorar ainda mais o desempenho sem sacrificar a clareza da imagem.
2. Habilite o cache do navegador para acesso imediato a recursos
O cache do navegador armazena partes do seu site no dispositivo do visitante após a primeira visita, para que as visitas subsequentes carreguem muito mais rápido.
Ao ativar o cache do navegador, você garante que visitantes recorrentes tenham tempos de carregamento mais rápidos, já que seus dispositivos não precisam baixar o mesmo conteúdo novamente.
Este método é simples de implementar através .htaccess arquivo para servidores Apache ou o arquivo de configuração apropriado para outros tipos de servidor, proporcionando um aumento imediato na velocidade e na satisfação do usuário.
Um dos principais locais onde pode ser modificado (a mod_expira módulo) é o seguinte:
# Habilitando o cache do navegador
Expira em ativo
Expira Padrão “acesso mais 1 mês”# DADOS
ExpiresByType texto/html “acesso mais 0 segundos”
ExpiresByType texto/xml “acesso mais 0 segundos”
ExpiresByType texto/simples “acesso mais 0 segundos”
Aplicativo ExpiresByType/xml “acesso mais 0 segundos”
Aplicativo ExpiresByType/json “acesso mais 0 segundos”
Aplicativo ExpiresByType/ld+json “acesso mais 0 segundos”
Aplicativo ExpiresByType/vnd.geo+json “acesso mais 0 segundos”
Aplicativo ExpiresByType/rss+xml “acesso mais 1 hora”
Aplicativo ExpiresByType/atom+xml “acesso mais 1 hora”
ExpiresByType texto/componente x “acesso mais 1 hora”# Roteiros
ExpiresByType texto/css “acesso mais 1 mês”
ExpiresByType texto/javascript “acesso mais 1 mês”
Aplicativo ExpiresByType/javascript “acesso mais 1 mês”
Aplicativo ExpiresByType/x-javascript “acesso mais 1 mês”# IMAGENS
ExpiresByType imagem/gif “acesso mais 1 mês”
ExpiresByType imagem/png “acesso mais 1 mês”
ExpiresByType imagem/jpe “acesso mais 1 mês”
ExpiresByType imagem/jpg “acesso mais 1 mês”
ExpiresByType imagem/jpeg “acesso mais 1 mês”
ExpiresByType imagem/jp2 “acesso mais 1 mês”
ExpiresByType imagem/pipeg “acesso mais 1 mês”
ExpiresByType imagem/bmp “acesso mais 1 mês”
ExpiresByType imagem/tiff “acesso mais 1 mês”
ExpiresByType imagem/svg+xml “acesso mais 1 mês”
ExpiresByType imagem/vnd.microsoft.icon “acesso mais 1 mês”# ÍCONES
ExpiresByType imagem/ico “acesso mais 1 mês”
Imagem/ícone ExpiresByType “acesso mais 1 mês”
ExpiresByType texto/ico “acesso mais 1 mês”
ExpiresByType imagem/x-ico “acesso mais 1 mês”
ExpiresByType imagem/x-ícone “acesso mais 1 mês”
Aplicativo ExpiresByType/ico “acesso mais 1 mês”# ÁUDIO
ExpiresByType áudio/ogg “acesso mais 1 mês”
ExpiresByType áudio/básico “acesso mais 1 mês”
ExpiresByType áudio/mid “acesso mais 1 mês”
ExpiresByType áudio/midi “acesso mais 1 mês”
ExpiresByType áudio/mpeg “acesso mais 1 mês”
ExpiresByType áudio/x-aiff “acesso mais 1 mês”
ExpiresByType audio/x-mpegurl “acesso mais 1 mês”
ExpiresByType audio/x-pn-realaudio “acesso mais 1 mês”
ExpiresByType áudio/x-wav “acesso mais 1 mês”# VÍDEO
ExpiresByType vídeo/ogg “acesso mais 1 mês”
ExpiresByType vídeo/mp4 “acesso mais 1 mês”
ExpiresByType vídeo/webm “acesso mais 1 mês”
ExpiresByType video/x-msvideo “acesso mais 1 mês”
ExpiresByType vídeo/mpeg “acesso mais 1 mês”
ExpiresByType vídeo/tempo rápido “acesso mais 1 mês”
ExpiresByType video/x-la-asf “acesso mais 1 mês”
ExpiresByType video/x-ms-asf “acesso mais 1 mês”
ExpiresByType x-world/x-vrml “acesso mais 1 mês”# FONTES
Fonte ExpiresByType/truetype “acesso mais 1 mês”
Fonte ExpiresByType/opentype “acesso mais 1 mês”
Aplicativo ExpiresByType/x-font-ttf “acesso mais 1 mês”
Aplicativo ExpiresByType/x-font-woff “acesso mais 1 mês”
Aplicativo ExpiresByType/font-woff “acesso mais 1 mês”
Aplicativo ExpiresByType/font-woff2 “acesso mais 1 mês”
Aplicativo ExpiresByType/vnd.ms-fontobject “acesso mais 1 mês”# CLARÃO
Aplicativo ExpiresByType/x-shockwave-flash “acesso mais 1 mês”
ExpiresByType vídeo/x-flv “acesso mais 1 mês”# MANIFESTO
Aplicativo ExpiresByType/x-web-app-manifest+json “acesso mais 0 segundos”
ExpiresByType texto/manifesto de cache “acesso mais 0 segundos”# OUTROS
Aplicativo ExpiresByType/pdf “acesso mais 1 mês”
ExpiresByType imagem/vnd.wap.wbmp “acesso mais 1 mês”
Aplicativo ExpiresByType/vnd.wap.wbxml “acesso mais 1 mês”
Aplicativo ExpiresByType/smil “acesso mais 1 mês”
Anexação de cabeçalho Cache-Control “público”
Conjunto de cabeçalho Cache-Control “idade máxima=2678400, público”
Conjunto de cabeçalho Cache-Control “idade máxima=7200, privado, deve revalidar”
Conjunto de cabeçalho Cache-Control “idade máxima=86400, público”
Conjunto de cabeçalho Cache-Control “idade máxima=2678400, privado”
No exemplo fornecido, certos tipos de arquivo têm um tempo de cache de '0 segundos.'Isto é intencional porque arquivos como HTML e texto não devem ser armazenados em cache. Quaisquer alterações feitas na cópia do site precisam ser refletidas imediatamente, então o cache é evitado para esses tipos. Por outro lado, arquivos como CSS e imagens mudam com menos frequência, permitindo-nos armazená-los em cache por períodos mais longos.
3. Implementar carregamento assíncrono para CSS e JavaScript
O carregamento assíncrono permite que certas partes da sua página da web, principalmente CSS e JavaScript arquivos, carregar separadamente do resto, para que não bloqueiem a renderização do conteúdo visível.

Esta técnica pode melhorar significativamente o seu Primeiro Atraso de Entrada (FID) permitindo que os usuários interajam com sua página mais rapidamente.
Ferramentas e plugins que atrasam o carregamento desses recursos podem ajudar a automatizar esse processo, tornando mais fácil aplicar essa estratégia em seu site.
4. Empregue uma rede de distribuição de conteúdo (CDN) para reduzir a latência

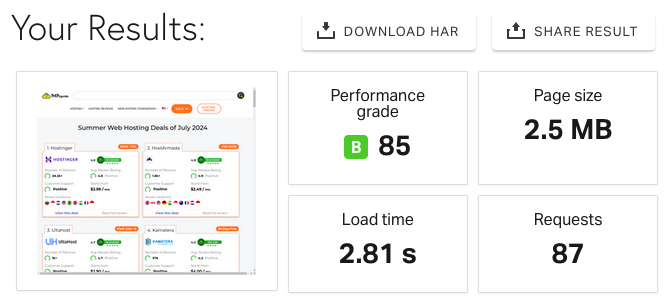
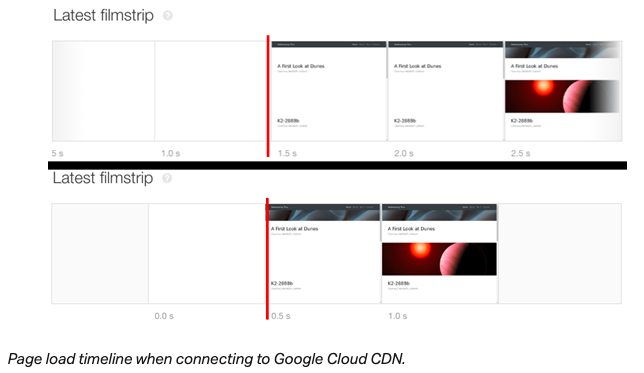
Teste CDN antes e depois para velocidade de carregamento da página. Fonte de imagem: Pingdom
UMA Rede de entrega de conteúdo (CDN) armazena em cache os recursos estáticos do seu site em uma rede de servidores em todo o mundo.
Servindo esses recursos em um local mais próximo do seu visitante, um CDN reduz a latência, acelera o tempo de carregamento da página, e melhora o desempenho geral do seu site.
Isso não apenas melhora a experiência do usuário, mas também pode contribuir positivamente para o desempenho do seu site. SEO e principais sinais vitais da Web pontuações.
5. Aproveite o carregamento lento para recursos fora da tela

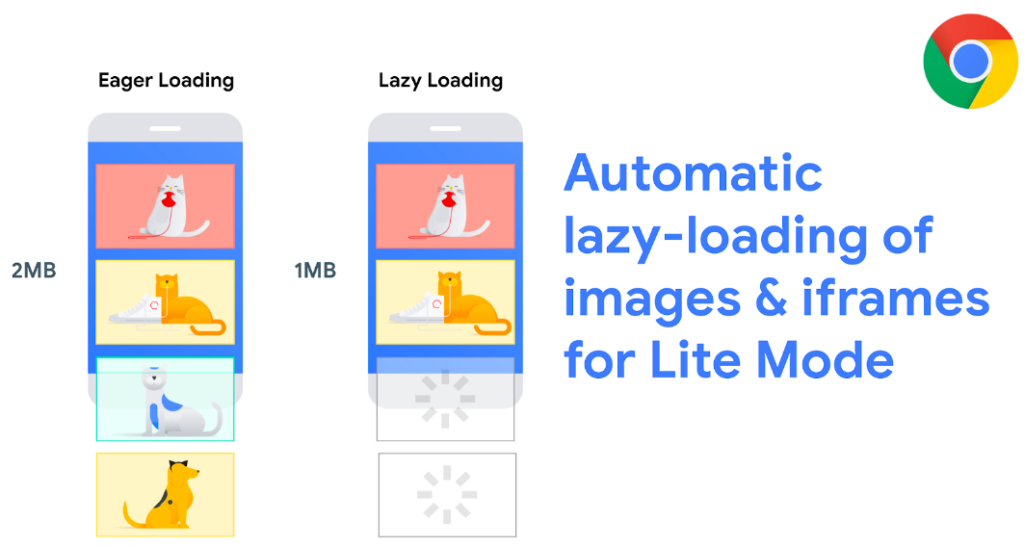
Fonte da imagem: Blog do cromo – por Addy Osmani, Scott Little e Raj T – engenheiros preguiçosos do Chrome.
O carregamento lento é uma técnica onde as imagens, vídeos, e outros recursos não críticos são carregados somente quando entram na janela de visualização do navegador.
Isso significa que os recursos fora da tela não são carregados até serem necessários, o que pode reduzir significativamente o tempo de carregamento inicial da página e o uso de dados para seus visitantes, impactando positivamente as métricas de desempenho do seu site, Incluindo LCP e FID.
6. Minimize scripts de terceiros para melhorar o desempenho
Scripts de terceiros, como aqueles para compartilhamento de mídia social, anúncio, e análises, pode tornar seu site mais lento. Revise e priorize esses scripts, remover ou adiar aqueles que não são essenciais para a funcionalidade principal da sua página.
Isto reduzirá o número de Solicitações HTTP e melhorar os tempos de carregamento, beneficiando seus Core Web Vitals.
7. Atualize para um serviço de hospedagem na web mais rápido

Seu serviço de hospedagem web desempenha um papel crucial no desempenho do seu site. Atualizar para um provedor de hospedagem web mais rápido pode reduzir significativamente os tempos de resposta do servidor, impactando diretamente seus Core Web Vitals.
Procure serviços de hospedagem que ofereçam configurações de servidor otimizadas, mecanismos avançados de cache, e atender especificamente à otimização de desempenho.
8. Utilize código moderno para funcionalidade eficiente do site

Práticas modernas de codificação, como usar HTML5, CSS3, e ES6+ para JavaScript, pode aumentar significativamente a eficiência do seu site.
Essas tecnologias são projetadas para ter melhor desempenho e consumir menos recursos, melhorando os tempos de carregamento e a experiência geral do usuário.
Além disso, código limpo e simplificado ajuda na manutenção e atualização do seu site, permitindo ajustes mais rápidos para atender aos padrões de desempenho da web.
A implementação destas estratégias requer uma esforço concentrado mas compensa porque melhora significativamente a usabilidade do seu site e, potencialmente, sua posição nas classificações de pesquisa.
Lembrar, enquanto o foco imediato é melhorar Vitals Principais da Web, o objetivo final é fornecer uma experiência agradável e perfeita para seus visitantes. Abordar esses aspectos não apenas se alinha às melhores práticas de desenvolvimento web, mas também estabelece as bases para futuros avanços tecnológicos e expectativas dos usuários..
Ferramentas e recursos para monitorar os principais sinais vitais da Web
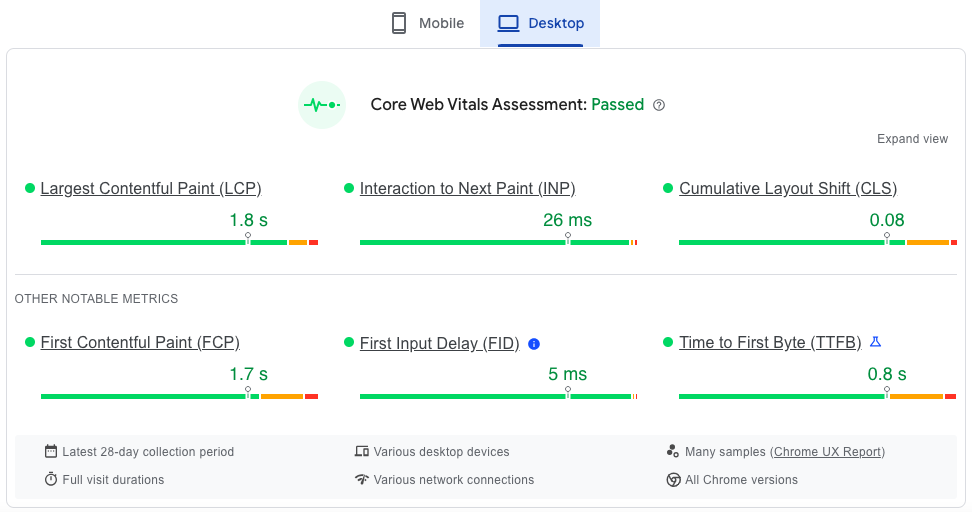
Melhorar a experiência do usuário do seu site é crucial no ambiente digital de hoje. Core Web Vitals são métricas importantes que fornecem informações sobre a experiência real de seus usuários. Para ajudá-lo a monitorar esses sinais vitais de forma eficaz, diversas ferramentas foram desenvolvidas. Esta seção discute dois recursos vitais: PageSpeed Insights do Google e Chrome DevTools.
PageSpeed Insights do Google: Sua ferramenta de análise de desempenho ideal

O PageSpeed Insights do Google é uma ferramenta inestimável para quem deseja melhorar o desempenho de seu site.
Simples de usar, oferece uma visão geral clara de como o seu site se comporta em termos de velocidade e usabilidade. Aqui está um guia simples sobre como aproveitar o PageSpeed Insights:
- Visite o site PageSpeed Insights e insira o URL do seu site.
- Clique no botão “Analisar” para iniciar o processo de avaliação.
- Revise as pontuações de desempenho do seu site para dispositivos móveis e computadores. Lembrar, alcançando pontuações de 2.5 segundos para LCP, Menor que 100 milissegundos para FID, e menos de 0.1 para CLS é o seu objetivo.
- Examine os diagnósticos e sugestões de melhoria para atingir áreas que precisam de atenção.
Esta ferramenta não apenas avalia os três Core Web Vitals, mas também fornece recomendações úteis para melhorias. Seja abordando páginas individuais ou todo o seu site, PageSpeed Insights é um companheiro vital em sua jornada de otimização.
Utilizando Chrome DevTools para diagnósticos vitais aprofundados
Para aqueles que desejam se aprofundar nos detalhes de desempenho de seu site, Chrome DevTools apresenta-se como um recurso robusto. Integrado ao navegador Google Chrome, DevTools oferece uma variedade de recursos para diagnosticar e melhorar o desempenho do seu site. Veja como começar:
- Abra seu site no navegador Google Chrome.
- Clique com o botão direito em qualquer elemento da página e selecione “Inspecionar” ou pressione Ctrl+Shift+I (janelas) / Cmd + Opt + I (Mac) para abrir o DevTools.
- Navegue até o “atuação” guia para começar a analisar sua página.
- Clique no “recarregar” ícone ou pressione Ctrl + E para começar a gravar o carregamento da página. DevTools irá capturar o processo de carregamento e exibir várias métricas de desempenho.
- Analise as métricas para identificar possíveis gargalos ou problemas que afetam seus Core Web Vitals.
O Chrome DevTools vai além da análise superficial, oferecendo insights sobre como seu site carrega e se comporta em tempo real. Com esta ferramenta, você pode identificar problemas específicos relacionados ao desempenho de carregamento, interatividade, e estabilidade visual, tornando mais fácil elaborar estratégias direcionadas para melhoria.
Estudos de caso: Otimização bem-sucedida de Core Web Vitals
Explorando uma variedade de domínios, de plataformas de comércio eletrônico a agências de notícias, apresenta uma visão perspicaz da otimização estratégica de Vitals Principais da Web.
Essas melhorias não apenas refinam a experiência do usuário, mas também aumentam as taxas de conversão e reduzem as taxas de rejeição, ilustrando uma correlação direta entre o ajuste fino técnico e os resultados de negócios.
Como os sites de comércio eletrônico melhoraram a experiência do usuário e as taxas de conversão
As plataformas de comércio eletrônico obtiveram benefícios notáveis ao priorizar Core Web Vitals, destacando a relação crítica entre o desempenho do site e as taxas de conversão do cliente.
Ao otimizar fatores-chave como Maior tinta com conteúdo (LCP), Primeiro Atraso de Entrada (FID), e mudança cumulativa de layout (CLS), comércio eletrônico sites melhoraram significativamente o envolvimento do usuário e os números de vendas.
- Otimização de imagem e vídeo: Comprimindo e redimensionando imagens e vídeos, esses sites reduziram drasticamente o tempo de carregamento, impactando diretamente o LCP de forma positiva e mantendo o interesse do usuário desde o primeiro momento.
- Melhorando o tempo de resposta do servidor: Aproveitando redes de distribuição de conteúdo (CDNs) e a simplificação das configurações do servidor ajudou a minimizar os tempos de resposta do servidor, permitindo que as páginas da web carreguem mais rapidamente e melhorando o desempenho geral do site.
- Carregamento eficiente de recursos: Minimizar os recursos de bloqueio de renderização por meio de técnicas como async e defer para arquivos JavaScript e CSS melhorou as pontuações do FID, tornando os sites mais responsivos às interações do usuário.
- Estabilizando Layout: Lidar com mudanças de layout definindo tamanhos adequados para mídia e espaços publicitários resultou em um CLS mais baixo, proporcionando uma experiência de navegação mais suave e previsível para os consumidores.
O culminar destas melhorias técnicas levou a uma maior satisfação do utilizador, taxas de engajamento mais altas, e um aumento significativo nas conversões, apresentando os benefícios comerciais diretos de investir na otimização do Core Web Vitals.
Blogs e sites de notícias: Reduzindo as taxas de rejeição por meio de melhorias vitais
Blogs e plataformas de notícias dependem fortemente do envolvimento do leitor e da eficiência na entrega de conteúdo. Concentrando-se nas melhorias do Core Web Vitals, esses sites alcançaram uma diminuição notável nas taxas de rejeição e um aumento nas visualizações de páginas por sessão.
- Renderização de conteúdo simplificada: Otimizar a entrega de conteúdo, garantindo que as imagens e os principais blocos de conteúdo sejam priorizados no processo de carregamento, ajuda a manter a atenção do leitor e reduz a probabilidade de rejeição.
- Otimização de JavaScript: Reduzindo o impacto do JavaScript nos tempos de carregamento da página e na interatividade, adiando scripts não críticos e dividindo tarefas mais longas, aprimorou a capacidade de resposta do site, melhorando a experiência de leitura do usuário.
- Estabilidade de layout: A implementação de atributos de tamanho para todos os elementos visuais e anúncios garante que a página não mude o conteúdo inesperadamente, criando um ambiente de leitura livre de frustrações.
- Acessibilidade e Usabilidade: Garantir que o site seja navegável e acessível a todos os usuários, incluindo pessoas com deficiência, melhorando as taxas de contraste e implementando HTML semântico, aumenta o público do site e os níveis de engajamento.
Por meio dessas otimizações estratégicas, blogs e sites de notícias não apenas melhoraram seus Core Web Vitals, mas também criaram ambientes mais envolventes e fáceis de usar.
Esta diligência técnica traduz-se em visitas mais longas, mais visualizações de página, e uma redução nas taxas de rejeição, ressaltando ainda mais a importância das melhorias do Core Web Vital para alcançar o sucesso digital.
Ambos os estudos de caso reforçam a importância da otimização para Core Web Vitals, ilustrando que tais esforços levam a melhorias mensuráveis na experiência do usuário, noivado, e métricas de negócios.
Conseqüentemente, dedicar recursos para aprimorar os Core Web Vitals não se trata apenas de aderir aos padrões técnicos, mas fundamentalmente de impulsionar o crescimento dos negócios e melhorar a qualidade geral da web.
Plano de ação: Comece a melhorar seus principais sinais vitais da Web hoje mesmo
Abordar os Core Web Vitals pode parecer opressor, mas uma abordagem estratégica tornará o processo gerenciável e eficaz. Comece hoje concentrando-se na priorização de correções, monitorando o desempenho atual do seu site, e compreender o impacto de cada Core Web Vital.
Implementar mudanças que melhorem diretamente a experiência do usuário deve estar no centro da sua estratégia. Seja otimizando imagens para diminuir o tempo de carregamento ou ajustando o código para melhorar a interatividade e a estabilidade, cada melhoria contribui para uma melhor experiência geral do usuário e, potencialmente, um aumento nas classificações do seu mecanismo de pesquisa.
Comece avaliando o desempenho atual do seu site usando ferramentas projetadas para medir Core Web Vitals. Esta avaliação ajudará a identificar áreas que necessitam de atenção imediata e aquelas que podem ser agendadas para mais tarde..
Sempre considere o esforço necessário para cada correção em relação ao seu impacto potencial na experiência do usuário e no SEO. Correções mais simples que oferecem benefícios significativos aos seus usuários devem estar no topo da sua lista.
Lembrar, melhorar o desempenho do seu site é uma jornada contínua que requer revisões e ajustes regulares com base em novos insights e avanços tecnológicos.
Lista de verificação semanal para manter e melhorar os principais sinais vitais da Web
- Analise o desempenho do site: Use ferramentas como o PageSpeed Insights do Google para monitorar regularmente o desempenho do seu site. Identifique quaisquer novos problemas ou melhorias nas pontuações do Core Web Vitals.
- Otimize a eficiência do conteúdo: Verifique se há necessidade de otimizar imagens, vídeos, ou outros arquivos grandes para melhorar o tempo de carregamento. Priorize atualizações que possam impactar significativamente sua pintura com maior conteúdo (LCP) pontuação.
- Revise JavaScript e CSS: Avalie a necessidade de cada arquivo JavaScript e CSS. Considere adiar scripts não críticos ou usar versões reduzidas para melhorar o atraso na primeira entrada (FID) e mudança cumulativa de layout (CLS).
- Inspecione mudanças de layout: Fique atento aos elementos que causam mudanças inesperadas de layout. Atribua dimensões adequadas aos recursos multimídia e verifique os posicionamentos dos anúncios para evitar problemas de CLS.
- Monitore scripts de terceiros: Avalie o impacto de scripts de terceiros no desempenho do seu site. Remover, adiar, ou substituir scripts que afetam negativamente o Core Web Vitals.
- Implementar ciclo de feedback: Coletar e analisar feedback do usuário relacionado ao desempenho e usabilidade do site. Use esses dados para identificar novas áreas de melhoria.
- Ficar atualizado: Mantenha-se atualizado sobre os novos desenvolvimentos nos padrões de desempenho da web e Core Web Vitals. Aplique as melhores práticas e técnicas emergentes para ficar à frente.
Seguindo esta lista de verificação semanal, você pode abordar sistematicamente os fatores que afetam os Core Web Vitals e a experiência do usuário do seu site. À medida que você faz melhorias, reavaliar continuamente o desempenho do seu site para garantir que os esforços contínuos de otimização estejam alinhados com as necessidades do usuário e os requisitos do mecanismo de pesquisa.
Tomar medidas proativas para melhorar o desempenho do seu site não apenas proporciona uma melhor experiência do usuário, mas também contribui para o sucesso do seu SEO. Investir tempo regularmente na compreensão e melhoria dos Core Web Vitals é essencial para manter um ambiente próspero., presença competitiva na web.
O futuro dos principais sinais vitais da Web e das classificações de pesquisa
Enquanto olhamos para o futuro, a importância do Core Web Vitals nas classificações de pesquisa só ficará mais forte. A evolução dessas métricas reflete o compromisso contínuo do Google em melhorar a experiência do usuário.
Tais mudanças são não apenas pequenos ajustes mas mudanças fundamentais que refletem a crescente complexidade dos ambientes web e as crescentes expectativas dos usuários por uma rápida, noivando, e experiências web perfeitas.
Ao priorizar esses aspectos vitais, os sites não apenas terão uma classificação mais elevada nos resultados de pesquisa, mas também proporcionarão experiências que atendam, se não exceder, expectativas do usuário.
Próximas alterações no Web Vitals: Para que se preparar
Esperando ansiosamente, o cenário digital está preparado para ainda mais transformação, com a expectativa de que o Google introduza várias atualizações no Core Web Vitals. A principal delas é a introdução de Interação com a próxima pintura (INP), que em breve substituirá Primeiro Atraso de Entrada (FID).
INP foi projetado para medir a capacidade de resposta de uma página da web de uma maneira mais abrangente, capturando a profundidade da interação do usuário com mais precisão.
Esta mudança sublinha um movimento mais amplo em direção a uma compreensão mais matizada da experiência do usuário, incentivando desenvolvedores e profissionais de marketing a adotar uma abordagem mais centrada no usuário em suas estratégias de SEO.
O que isso significa para proprietários e desenvolvedores de sites? A preparação para essas mudanças envolve uma abordagem proativa, ficar por dentro dos anúncios do Google e iniciar a otimização antecipada dos sinais vitais da web.
Isso inclui não apenas otimizar a velocidade e a capacidade de resposta, mas também enfatizar o carregamento, interatividade, e estabilidade visual do conteúdo da web.
Ao fazê-lo, você pode garantir que seu site permaneça em situação regular, não apenas à medida que os mecanismos de pesquisa evoluem, mas à medida que as expectativas dos usuários em relação ao desempenho da Web se tornam ainda mais exigentes.
Melhorar o Core Web Vitals é uma jornada contínua, exigindo monitoramento e iteração contínuos. Embora esses esforços possam parecer formidáveis, eles são essenciais para quem deseja permanecer competitivo no mundo em constante mudança Cenário de SEO.
Ferramentas como Extensão PageSpeed Insights e Web Vitals do Google para Chrome pode ser indispensável para identificar áreas de melhoria e medir o impacto das mudanças que você faz.
Em suma, as próximas mudanças no Web Vitals significam um pivô crucial para avaliações detalhadas das experiências do usuário em páginas da web.
Ao abraçar essas mudanças e se preparar adequadamente, proprietários de sites e profissionais de marketing podem não apenas antecipar mudanças nas estratégias de SEO mas também pode fornecer experiências web superiores alinhadas ao foco aprimorado do Google na satisfação do usuário.
Enfatizar os principais sinais vitais não se trata mais apenas de otimização de mecanismos de pesquisa; trata-se de fornecer experiências web de qualidade que correspondam e atendam às necessidades do usuário.
Embora possamos ganhar comissões de afiliados de algumas das empresas apresentadas, essas comissões não comprometem a integridade de nossas avaliações nem influenciam nossas classificações.
Os ganhos do afiliado contribuem para cobrir a aquisição de contas, despesas de teste, manutenção, e desenvolvimento do nosso site e sistemas internos.
Confie em howtohosting.guide para obter informações confiáveis e sinceridade sobre hospedagem.
