Nesta página: [ocultar]
Entre na primeira pintura com conteúdo (FCP), uma métrica vital que mede a velocidade com que o conteúdo do seu site se torna visível pela primeira vez para os usuários. Melhorar o FCP pode aumentar significativamente o envolvimento do seu site, satisfação, e visibilidade nos resultados de pesquisa.
Este artigo investiga por que o FCP é mais importante do que nunca, oferecendo estratégias e insights para otimizar essa métrica de desempenho para uma melhor experiência do usuário e SEO classificações.
Decodificando a primeira pintura com conteúdo (FCP) para 2024 Estratégias
FCP, uma métrica crítica para avaliar a velocidade com que o conteúdo de uma página da web aparece para os usuários, impacta diretamente não apenas o SEO, mas também a forma como os visitantes interagem com o seu site. Simplificando, O FCP mede o tempo desde o início do carregamento de uma página até o momento em que o primeiro texto ou imagem fica visível na tela. Melhorar essa métrica significa que o conteúdo do seu site chega ao seu público com mais rapidez, melhorando a experiência do usuário e potencialmente a classificação do seu site nos mecanismos de pesquisa.

Por que o FCP é importante para o SEO do seu site?
De uma perspectiva de SEO, Rapidez é um fator crucial.
Motores de busca, particularmente o Google, Prioritizar experiência de usuário, com velocidade do site sendo um componente significativo.
Uma pontuação FCP mais baixa – indicando exibição de conteúdo mais rápida – pode levar a melhores posições de classificação nos mecanismos de pesquisa (SERPs). Isso ocorre porque um site que carrega rapidamente e exibe seu conteúdo prontamente tem maior probabilidade de manter os visitantes engajados, reduzir as taxas de rejeição, e aumentar a satisfação geral do usuário. Além disso, com o Vitals Principais da Web tornando-se um fator de classificação, otimizar para FCP não é apenas recomendado; é essencial para o sucesso do SEO em 2024.
Compreendendo o impacto do FCP na experiência do usuário
A experiência do usuário transcende a mera estética. A rapidez com que os usuários podem ver o conteúdo do seu site desempenha um papel fundamental na experiência geral deles. Um FCP rápido pode criar uma primeira impressão positiva, sinalizando aos usuários que seu site é eficiente e valoriza seu tempo.
Este aspecto é crucial para reter visitantes, já que páginas de carregamento lento frustram os usuários e muitas vezes os levam a abandonar o site. Um FCP otimizado garante que os usuários sejam imediatamente recebidos com conteúdo, o que pode melhorar significativamente o envolvimento, satisfação, e finalmente, conversões. Ao focar no FCP, você está contribuindo diretamente para um ambiente mais suave, experiência online mais agradável para o seu público.
Comparando a primeira pintura com conteúdo (FCP) com outros sinais vitais da web
O cenário digital está em constante evolução, incentivando os webmasters a se concentrarem em diversas métricas de desempenho. Contudo, O FCP se diferencia por medir a velocidade com que o conteúdo se torna visível, que geralmente é a primeira interação do usuário com uma página.
Enquanto outros Web Vitals, como o Largest Contentful Paint (LCP) e Mudança cumulativa de layout (CLS) concentre-se na visibilidade e estabilidade visual da maior parte do conteúdo, respectivamente, FCP tem tudo a ver com a pintura inicial do conteúdo. Cada uma dessas métricas oferece insights sobre diferentes aspectos da experiência do usuário, mas o FCP é único em seu foco na percepção inicial de velocidade e prontidão. Ao otimizar para FCP em paralelo com outros Web Vitals, os webmasters podem garantir uma abordagem abrangente ao desempenho e à satisfação do usuário.
Guia Detalhado: Medindo o FCP do seu site
Primeira pintura com conteúdo (FCP) é uma métrica crítica que reflete a rapidez com que o conteúdo aparece na sua página da web, oferecendo insights sobre a velocidade percebida do seu site. Compreender e melhorar seu FCP pode melhorar significativamente a experiência do usuário e as pontuações de desempenho. Veja como medir e interpretar essa métrica essencial com precisão.

As ferramentas que você precisa para medir com precisão a primeira pintura com conteúdo
Para começar a medir o FCP do seu site, várias ferramentas estão à sua disposição, cada um com suas capacidades únicas. Essas ferramentas podem ser divididas em ferramentas de laboratório para testes de pré-lançamento e ferramentas de campo para capturar experiências de usuário do mundo real.. Aqui estão algumas opções notáveis:
- Farol: Este código aberto, ferramenta automatizada para melhorar a qualidade da página da web integrada diretamente no Chrome DevTools, oferecendo auditorias de desempenho detalhadas, incluindo FCP.
- Teste de página da Web: Esta ferramenta fornece uma análise abrangente do desempenho do seu site, incluindo FCP, com relatórios detalhados sobre como melhorar.
- PageSpeed Insights: A ferramenta do Google fornece dados de usuários simulados e reais (do Relatório de experiência do usuário do Chrome), cobrindo o desempenho de desktops e dispositivos móveis.
- Relatório de experiência do usuário do Chrome: Um relatório de dados de usuários reais que fornece tempos de FCP entre outras métricas, ajudando você a entender a experiência real do usuário em seu site.
- Monitoramento de desempenho do Firebase: Ainda em beta, esta ferramenta se concentra no desempenho de aplicativos móveis, mas está se expandindo para análise da web, incluindo medição FCP.
A escolha da ferramenta certa depende de suas necessidades específicas. Se você estiver pré-lançamento, considere ferramentas de laboratório como o Lighthouse para testes iniciais. Para avaliar as experiências do usuário no mundo real, PageSpeed Insights pode ser mais benéfico graças à integração de dados de usuários reais.
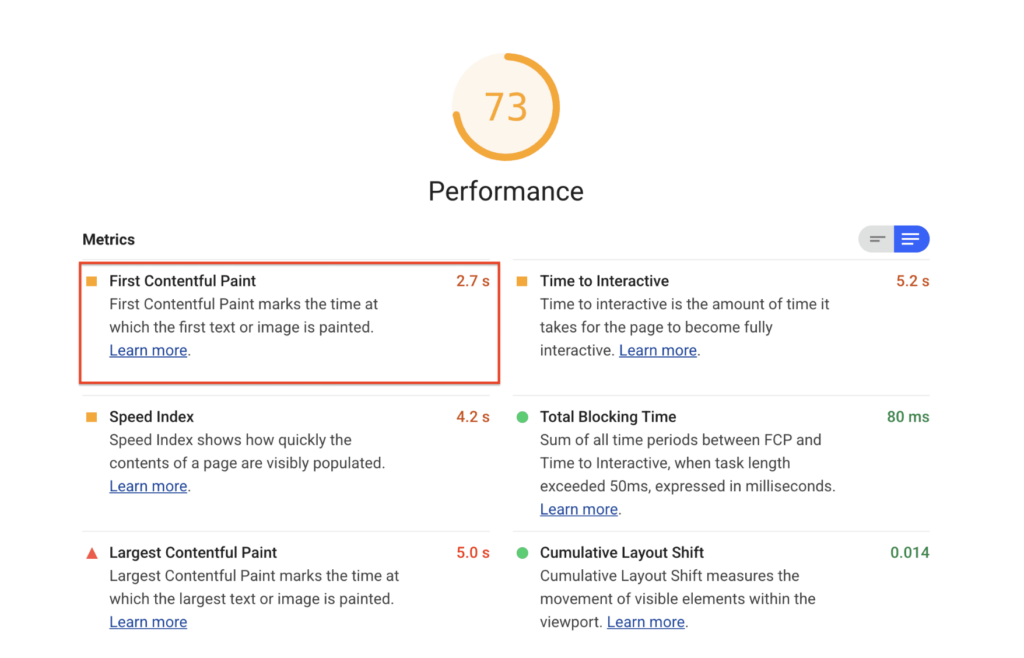
Interpretando suas pontuações FCP: O que eles realmente significam

Depois de medir seu FCP, você receberá uma pontuação que representa quanto tempo leva para o conteúdo inicial aparecer. Mas o que essa pontuação realmente diz a você? Aqui está um guia rápido:
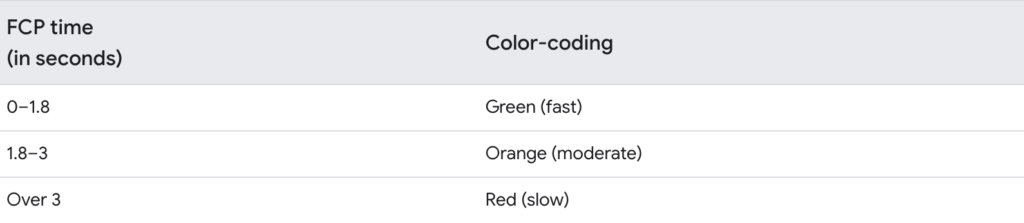
- Abaixo de 1,0s: Excelente. Seu site está carregando rapidamente, oferecendo uma ótima experiência ao usuário.
- 1.0s – 2.5s: Boa, mas há espaço para melhorias. Considere otimizar sua entrega de conteúdo.
- 2.5s – 4.0s: Precisa de melhorias. Seu site é mais lento que a maioria, potencialmente prejudicando a experiência do usuário e as classificações de SEO.
- Acima de 4,0s: Pobre. Um FCP lento pode impactar significativamente o desempenho do seu site, satisfação do usuário, e descoberta.
Melhorar sua pontuação no FCP pode envolver diversas estratégias, como otimizar imagens, empregando um Rede de entrega de conteúdo (CDN), aproveitando o cache do navegador, e eliminando recursos de bloqueio de renderização. Não se trata apenas de tornar seu site mais rápido; trata-se de melhorar a primeira impressão que os usuários têm da velocidade e capacidade de resposta do seu site.
Medindo com precisão e interpretando eficazmente suas pontuações FCP usando as ferramentas e diretrizes mencionadas, você pode identificar oportunidades para melhorar o tempo de carregamento do seu site, melhorar a experiência do usuário, e potencialmente aumentar suas classificações de SEO. Esta abordagem proativa ao desempenho da web é essencial no ambiente digital acelerado de hoje.
Se seus esforços para melhorar o desempenho do site precisam de um foco mais especializado, particularmente na proteção contra software indesejado ou ameaças que podem retardar o tempo de carregamento, considere o SpyHunter. É uma ferramenta projetada para proteger seu ambiente digital, garantindo que seu site funcione sem problemas e com segurança.
O que constitui uma boa pontuação de pintura com conteúdo inicial em 2024?
Na esfera digital em rápida evolução, compreender e alcançar uma forte primeira pintura de conteúdo (FCP) pontuação é mais importante do que nunca. À medida que avançamos 2024, os parâmetros de referência para o que constitui um “Boa” A pontuação FCP foi claramente definida por gigantes da indústria como o Google.
Uma pontuação FCP superior não reflete apenas a eficiência do desempenho de um site, mas também sua abordagem centrada no usuário, oferecendo acesso mais rápido ao conteúdo, o que é crucial para reter o interesse e a satisfação do visitante.
UMA “Boa” Pontuação FCP, conforme descrito pelo Google, é 1.8 segundos ou menos. Este benchmark não é arbitrário; está enraizado em extensa pesquisa e análise de dados. Estudos mostraram que um atraso além desse ponto aumenta significativamente as taxas de rejeição, especialmente em plataformas móveis. À medida que a navegação móvel continua a dominar o uso da Internet, aderir a essa métrica se torna ainda mais crítico. Alcançar uma pontuação FCP dentro desta faixa sugere que seu site é rápido, responsivo, e preparado para atender às expectativas dos usuários para entrega de conteúdo rápida e eficiente.
Alcançando a pontuação ideal do FCP: Benchmarks a serem almejados
Para atingir a pontuação FCP ideal, visando o 75º percentil de carregamentos de página, tanto em dispositivos móveis quanto em desktops, é recomendado. Essa estratégia garante que seu site tenha um bom desempenho para a maioria dos usuários, independentemente da plataforma escolhida.
Conseguir isso não se trata apenas de aumentar a satisfação do usuário; trata-se também de reforçar as classificações de SEO do seu site. do Google Sinais de experiência na página, que incluem Core Web Vitals como FCP, são essenciais para determinar a classificação do mecanismo de pesquisa de um site a partir de junho 2021.
Para elevar a pontuação FCP do seu site, comece otimizando os tempos de resposta do seu servidor por meio de melhorias, como a utilização de uma rede de distribuição de conteúdo (CDN), habilitando compactação, e aproveitando o cache do navegador. Simplificando o caminho de renderização do seu site minimizando o impacto de scripts de terceiros, reduzindo o tamanho dos seus arquivos CSS e JS, e priorizando conteúdo visível (acima da dobra) carregar primeiro sem demora, contribuirá significativamente para uma pontuação FCP melhorada. Além disso, otimizar imagens e implantá-las de forma eficiente por meio de técnicas como carregamento lento para imagens fora da tela pode aumentar ainda mais a velocidade de carregamento do seu site.
A hospedagem local de fontes e a eliminação de recursos de bloqueio de renderização também são táticas eficazes. Essas ações diminuem o tempo necessário para o conteúdo aparecer, garantindo uma rápida, entrega eficiente que se alinha às expectativas do usuário e aos benchmarks do Google. Ao focar nessas melhorias estratégicas, alcançar uma pontuação FCP que atenda ou exceda os padrões da indústria não é apenas uma aspiração, mas uma meta alcançável para proprietários e desenvolvedores de sites que buscam a excelência em 2024 e além.
Técnicas comprovadas para aumentar sua pontuação FCP
1. Otimize o tempo de resposta do servidor para ganhos rápidos
Dicas para escolher uma hospedagem com desempenho otimizado
Escolher um serviço de hospedagem otimizado para velocidade é crucial para melhorar o First Contentful Paint do seu site (FCP) pontuação. Procure hosts que ofereçam unidades de estado sólido (SSDs), que são mais rápidos que as unidades de disco rígido tradicionais. Além disso, verifique se o host escolhido fornece recursos suficientes para lidar com o tráfego do seu site e está voltado para as necessidades do seu sistema de gerenciamento de conteúdo específico. Uma solução de hospedagem gerenciada, como Kinsta para WordPress, pode ser benéfico, pois geralmente inclui otimizações de desempenho prontas para uso.
Aproveitando redes de distribuição de conteúdo (CDN) para uma melhor distribuição
Redes de entrega de conteúdo (CDNs) armazene uma versão em cache do conteúdo do seu site em servidores ao redor do mundo para entregar conteúdo de forma mais eficiente aos usuários com base em sua localização geográfica. Ao reduzir a distância entre o servidor e o usuário, CDNs podem melhorar significativamente o tempo de carregamento, incluindo FCP. Integrar uma CDN ao seu site é uma das maneiras mais eficazes de garantir que o conteúdo chegue aos seus usuários com mais rapidez.
Implementando estratégias eficazes de cache
O cache do site armazena cópias do conteúdo do seu site para servi-las rapidamente aos usuários, sem a necessidade de recarregar a página inteira do zero. A implementação do cache no nível do navegador e do servidor pode reduzir drasticamente o tempo de carregamento. Plug-ins ou módulos de cache podem ajudar a automatizar esse processo, tornando seu site mais eficiente e melhorando sua pontuação FCP.
2. Simplifique o caminho crítico de renderização
Elimine JavaScript e CSS que bloqueiam a renderização
Recursos de bloqueio de renderização são arquivos que precisam ser carregados antes que o navegador possa renderizar o conteúdo da página. Identificá-los e eliminá-los adiando o carregamento de JavaScript ou combinando e minimizando arquivos CSS e JavaScript pode melhorar significativamente a pontuação FCP do seu site. Isso minimiza o tempo que os navegadores gastam analisando esses arquivos antes de exibir o conteúdo aos usuários.
Inlining CSS Crítico: O que você precisa saber
CSS crítico refere-se ao conjunto mínimo de estilos necessários para renderizar o conteúdo acima da dobra em seu site. Incorporar esse CSS diretamente na resposta HTML permite que o navegador pinte o conteúdo sem ter que esperar o carregamento de arquivos CSS externos. Essa abordagem garante que os usuários comecem a ver o conteúdo mais cedo, melhorando diretamente o FCP. É importante, Contudo, para manter os estilos embutidos tão pequenos quanto possível para evitar o inchaço do documento HTML.
3. Otimize imagens e conteúdo de mídia
Servindo imagens em formatos de última geração
Formatos de imagem de última geração, como WebP, JPEG 2000, e AVIF oferecem características superiores de compressão e qualidade em comparação com formatos tradicionais como JPEG, PNG, e GIF. Ao veicular imagens nesses formatos, seu site pode se beneficiar de tempos de carregamento mais rápidos e uma pontuação FCP melhorada. Muitos navegadores modernos suportam esses formatos, tornando esta uma vitória relativamente simples para otimização de desempenho.
Uso estratégico de técnicas de carregamento lento e pré-carregamento
O carregamento lento adia o carregamento de recursos não críticos no momento do carregamento da página e, em vez disso, carrega-os quando são necessários (como quando eles estão prestes a entrar na janela de visualização). Isso pode reduzir drasticamente o tempo de carregamento inicial. Por outro lado, pré-carregar recursos importantes garante que eles sejam carregados antecipadamente. Use o carregamento lento para imagens e vídeos abaixo da dobra e pré-carregue ativos críticos que são cruciais para a renderização inicial da página.
4. Minimize o trabalho do thread principal
Reduzindo o tempo de execução do JavaScript
JavaScript pode impactar significativamente o desempenho do seu site, especialmente se os scripts forem grandes, complexo, e não gerenciado de forma eficiente. Reduzindo a quantidade de JavaScript que precisa ser executada antes que a página possa ser renderizada por meio de minificação, adiando scripts não essenciais, e remover bibliotecas ou códigos desnecessários pode ajudar a diminuir o tempo de FCP.
Dicas críticas de minificação de CSS e JavaScript
Minimizando arquivos CSS e JavaScript removendo espaços em branco, comentários, e caracteres desnecessários sem alterar a funcionalidade podem ajudar a acelerar a análise, compilando, e tempo de execução no lado do navegador. Diversas ferramentas e plugins podem automatizar o processo de minificação, agilizando os esforços de otimização de desempenho do seu site.
5. Estratégias adicionais para melhorar o FCP
Melhorando a visibilidade do texto durante o carregamento de fontes da Web
Webfonts costumam ser a causa de atrasos no carregamento da página, pois o navegador deve baixar os arquivos de fontes antes que o texto possa ser exibido. Técnicas como troca de fontes ou uso do “exibição de fonte” A propriedade CSS pode melhorar a visibilidade do texto carregando fontes substitutas. Isso garante que o texto seja visível mais cedo, melhorando o FCP e a experiência geral do usuário enquanto aguarda o carregamento de fontes personalizadas.
Reduzindo o tamanho do DOM
Um grande Modelo de objeto de documento (DOM) pode tornar seu site mais lento, à medida que aumenta o número de nós que o navegador deve processar. Simplificar a estrutura do seu site removendo tags desnecessárias e compactando seu HTML pode reduzir significativamente o tamanho do DOM, levando a tempos de análise e renderização mais rápidos.
Evite redirecionamentos de múltiplas páginas para tempos de carregamento mais rápidos
Os redirecionamentos de página acionam um ciclo adicional de solicitação-resposta HTTP e atrasam o tempo para a primeira pintura. Minimizar ou eliminar redirecionamentos pode melhorar drasticamente sua pontuação FCP. Revise seu site em busca de redirecionamentos desnecessários e remova-os ou reduza-os sempre que possível para garantir que o conteúdo seja entregue aos usuários o mais rápido possível.
Melhorar a pontuação FCP do seu site é um aspecto crucial para melhorar a experiência do usuário e as classificações de SEO. Concentrando-se na otimização dos tempos de resposta do servidor, simplificando o caminho crítico de renderização, e minimizando o trabalho do thread principal, você pode aumentar significativamente o desempenho do site. além do que, além do mais, adotar estratégias como otimizar imagens e conteúdo de mídia e empregar técnicas adicionais para melhoria garantirá que seu site atenda às expectativas do ambiente digital acelerado de hoje.
Lidando com potenciais ameaças ao FCP e à segurança
O mundo digital está em constante estado de fluxo, com o desempenho e a segurança do site sendo fundamentais para uma experiência de usuário perfeita. Primeira pintura com conteúdo (FCP) é crucial para proprietários de sites, pois mede a rapidez com que uma página pode exibir conteúdo aos visitantes. Contudo, O FCP pode ser afetado negativamente por uma variedade de fatores, incluindo software malicioso (malware). O malware pode paralisar um sistema, levando a tempos de carregamento maiores, entre outras questões. Abordar essas ameaças prontamente é essencial para manter não apenas a segurança, mas também o desempenho de um site..
A primeira pintura com conteúdo é mais importante do que outros sinais vitais da web?
Embora todos os Core Web Vitals desempenhem um papel crucial no desempenho geral de um site, Primeira pintura com conteúdo (FCP) tem uma importância distinta, pois impacta diretamente a primeira impressão do usuário. O FCP mede o tempo desde o início do carregamento da página até o momento em que qualquer parte do conteúdo da página é renderizada na tela. Embora não seja a única métrica a considerar, O FCP é significativo porque é a interação inicial do usuário com o seu site.
Um FCP mais rápido pode contribuir para uma experiência de usuário mais positiva, incentivando os visitantes a permanecerem em seu site por mais tempo. Contudo, é vital otimizar todos os aspectos dos sinais vitais da web, incluindo a maior pintura com conteúdo (LCP) e mudança cumulativa de layout (CLS), para garantir uma melhoria abrangente do desempenho do site.
Scripts de terceiros podem impactar negativamente o FCP?
sim, scripts de terceiros podem ter um impacto notável nos tempos da primeira pintura com conteúdo. Esses roteiros, variando de análises a plataformas de mídia social e chatbots, pode diminuir significativamente a rapidez com que o conteúdo é entregue ao usuário. Eles geralmente exigem solicitações HTTP e tempo de processamento adicionais, o que pode atrasar o FCP.
Minimizando o uso de scripts de terceiros não essenciais, ou carregá-los depois que o conteúdo principal estiver totalmente carregado, pode ajudar a melhorar as pontuações do FCP. Também é benéfico auditar esses scripts regularmente e avaliar se sua utilidade supera a potencial lentidão que causam ao seu site.
Com que frequência devo auditar o desempenho do FCP do meu site?
Auditar o desempenho do First Contentful Paint do seu site deve ser uma parte regular da rotina de manutenção do seu site. Dado que o conteúdo do site, estrutura, e o cenário tecnológico evolui continuamente, é aconselhável realizar uma auditoria FCP pelo menos uma vez por trimestre.
Esta verificação de rotina ajudará você a detectar quaisquer problemas recém-introduzidos que possam afetar o tempo de carregamento, como a adição de novo conteúdo ou scripts de terceiros que não foram otimizados. O monitoramento regular permite ajustes oportunos, garantindo que o FCP do seu site permaneça o mais baixo possível, fornecendo uma experiência rápida e satisfatória aos seus usuários.
Conclusão: Preparando-se para um SEO orientado 2024
À medida que nos aproximamos 2024, a importância do SEO na formação da presença digital de sites não pode ser exagerada. O cenário da otimização de mecanismos de pesquisa está em constante mudança, com novas tendências e algoritmos surgindo de forma consistente. Abraçar essas mudanças e traçar estratégias adequadas é crucial para qualquer site que queira manter ou melhorar sua visibilidade online.. Para prosperar em um espaço digital competitivo, focando nos principais indicadores de desempenho, como First Contentful Paint (FCP) e reduzindo o modelo de objeto de documento (DOM) o tamanho será imperativo. Esses elementos não apenas melhoram a experiência do usuário, mas também desempenham um papel significativo nos algoritmos de classificação do Google..
Otimizar o seu site para velocidade e eficiência significa prestar muita atenção à estrutura e ao conteúdo. Simplificar o DOM eliminando nós desnecessários e implementando práticas recomendadas como carregamento lento pode melhorar significativamente o tempo de carregamento, afetando diretamente o desempenho de SEO do seu site.
Além disso, aproveitar tecnologias modernas, como carregamento de fontes CSS e dicas de recursos, como pré-busca e pré-conexão de DNS, pode reduzir ainda mais o tempo de carregamento, diferenciando seu site em termos de desempenho e envolvimento do usuário. Igualmente, adotar designs compatíveis com dispositivos móveis e priorizar conteúdo que carregue de forma rápida e eficiente em todos os dispositivos é essencial para o alinhamento com a indexação que prioriza dispositivos móveis do Google.
Para sites com tecnologia WordPress, o uso de temas e plug-ins eficientes é aconselhável para evitar códigos inchados que podem tornar seu site lento. Embora os construtores de páginas WordPress ofereçam conveniência e flexibilidade, escolher um que seja otimizado para velocidade e SEO é crucial.
Para ficar à frente no jogo de SEO em 2024 e além, será necessário aprendizado contínuo e adaptação às práticas de SEO mais recentes. Sites que auditam regularmente seu desempenho, mantenha-se atualizado com os algoritmos em evolução do Google, e otimizar proativamente seu conteúdo e estrutura provavelmente terão maior sucesso na classificação elevada nas páginas de resultados de mecanismos de pesquisa. Lembrar, SEO em 2024 não se trata apenas de preenchimento de palavras-chave ou backlinks – trata-se de criar um rápido, seguro, e experiência digital fácil de usar que atende às expectativas cada vez maiores dos usuários e dos mecanismos de pesquisa.
