Nesta página: [ocultar]
Em nosso mundo on-line acelerado, a velocidade do seu site é mais crítica do que nunca para garantir uma experiência ideal do usuário e melhorar seu Ranking de SEO.
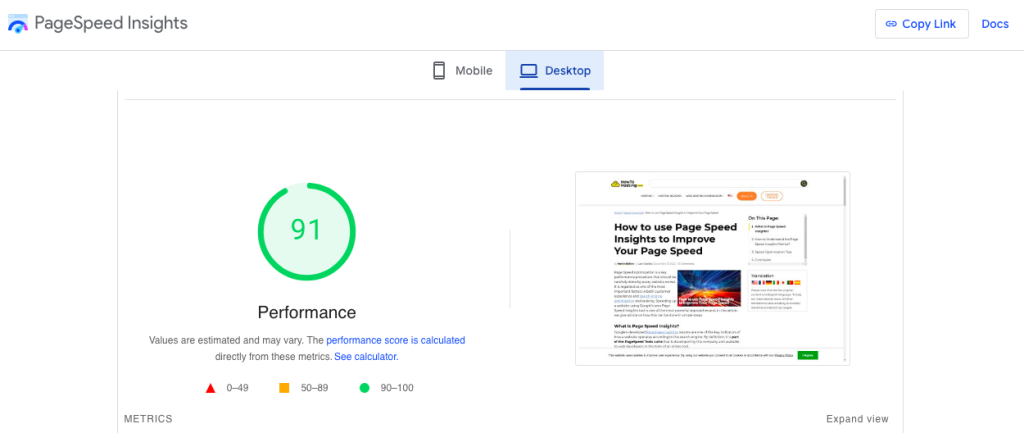
O Google PageSpeed Insights mostra o desempenho do seu site em plataformas desktop e móveis, oferecendo uma análise abrangente e recomendações práticas para melhoria.
A importância desta ferramenta não pode ser exagerada, já que a velocidade da página afeta tudo, desde a satisfação do usuário até as taxas de conversão e visibilidade nos resultados de pesquisa. Dentro deste artigo, você descobrirá o essencial de Google PageSpeed Insights, incluindo seus componentes principais, Por que isso importa, e estratégias eficazes para aumentar sua pontuação no PageSpeed.
Quer você seja proprietário de um site, desenvolvedor, ou simplesmente interessado na otimização de sites, os insights fornecidos aqui oferecem um roteiro para uma abordagem mais rápida, presença online mais eficiente.
Compreendendo o Google PageSpeed Insights
O Google PageSpeed Insights é uma ferramenta dinâmica que visa melhorar o desempenho de sites em todo o mundo. Se você é proprietário de um site, desenvolvedor, ou simplesmente curioso sobre otimização de sites, compreender o PageSpeed Insights é fundamental no ambiente on-line acelerado de hoje.

Em seu núcleo, esta ferramenta analisa o tempo de carregamento e velocidade geral de um site, oferecendo uma avaliação pontuada que reflete o desempenho de um site em computadores e dispositivos móveis.
Esta análise criteriosa não apenas identifica problemas, mas também fornece soluções viáveis para melhorias.
O que são PageSpeed Insights e por que eles são importantes?
PageSpeed Insights (PSI) é um serviço gratuito do Google que fornece pontuações de desempenho para páginas da web em dispositivos móveis e desktop. Com a comunidade online exigindo acesso mais rápido à informação, PSIO papel da empresa tornou-se cada vez mais importante.
A velocidade da página influencia significativamente a experiência do usuário, noivado, e taxas de conversão. Páginas de carregamento lento podem frustrar os usuários, levando a taxas de rejeição mais altas e visibilidade on-line reduzida.
Além disso, O Google incorporou a velocidade da página em seu algoritmo de classificação, ressaltando a importância de um site de carregamento rápido não apenas para a satisfação do usuário, mas também para Sucesso de SEO.
Essencialmente, PSI oferece um instantâneo da eficiência com que um site funciona, destacando os pontos fortes e possíveis áreas de melhoria para garantir um desempenho ideal.
Componentes principais do PageSpeed Insights explicados
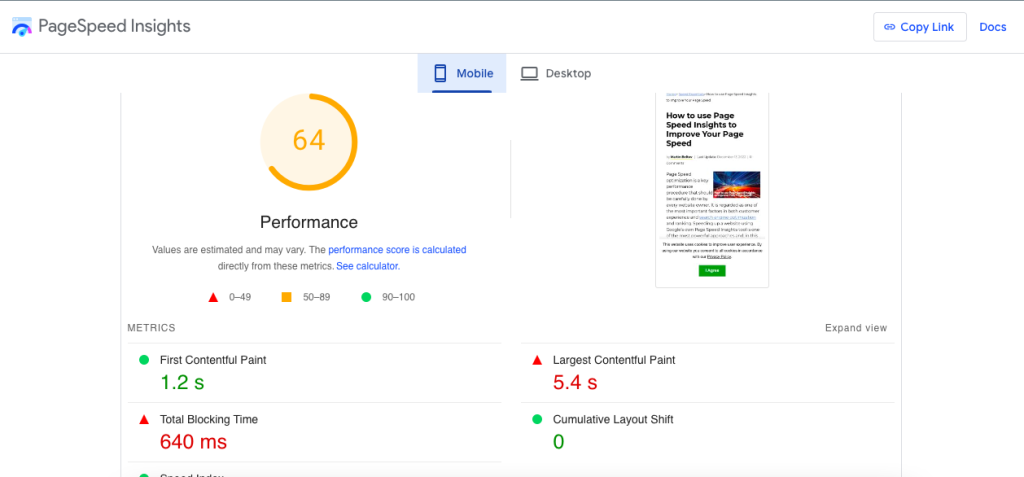
No centro do Google PageSpeed Insights estão dois tipos principais de dados: dados de campo e dados de laboratório. Os dados de campo fornecem insights do mundo real sobre como os visitantes experimentam um site, capturando métricas como Primeira pintura com conteúdo (FCP), que marca o momento em que um usuário vê pela primeira vez uma resposta visual do site, e maior pintura com conteúdo (LCP), indicando quando o conteúdo principal de uma página foi carregado.

Outras métricas como Primeiro Atraso de Entrada (FID) e mudança cumulativa de layout (CLS) oferecem insights adicionais sobre a interatividade e estabilidade visual de uma página.
Dados de laboratório, por outro lado, simula o desempenho de um site sob condições controladas para identificar possíveis gargalos antes que afetem os usuários reais. Ele mede métricas semelhantes aos dados de campo, tal como FCP e LCP, mas faz isso em um ambiente previsível. Isso permite que os desenvolvedores façam otimizações informadas, mesmo antes de um site entrar no ar ou passar por atualizações significativas.
Junto, esses componentes oferecem uma visão abrangente do desempenho de um site, apresentando um roteiro claro para a otimização.
Ao focar nesses componentes principais, proprietários de sites podem implementar melhorias direcionadas, melhorando não apenas a experiência do usuário, mas também a visibilidade e eficácia do site online.
O Google PageSpeed Insights avalia cada aspecto meticulosamente, fornecendo um guia simples para otimização por meio de recomendações detalhadas.
No geral, O Google PageSpeed Insights serve como um recurso indispensável para quem busca melhorar a velocidade e o desempenho do site.
Aproveitando os insights e recomendações acionáveis fornecidos pela PSI, webmasters podem criar mais rápido, mais eficiente, e sites fáceis de usar, em última análise, contribuindo para uma melhor experiência na web para todos.
Estratégias principais para elevar sua pontuação no PageSpeed
Elimine redirecionamentos desnecessários para acelerar seu site
Um dos primeiros passos para uma melhoria Pontuação do PageSpeed é a eliminação de redirecionamentos desnecessários. Cada redirecionamento aciona uma solicitação HTTP adicional, atrasando o tempo que leva para sua página carregar.
Simplificar a cadeia de redirecionamento do seu site não apenas aumenta a velocidade, mas também melhora a experiência do usuário. Para alcançar isto, mapeie todos os redirecionamentos atualmente em uso e elimine aqueles que não são essenciais ou que levam a conteúdo semelhante.
Esta estratégia reduz muito o tempo de carregamento, contribuindo para um melhor desempenho geral do seu site.
Como compactar arquivos para carregamento mais rápido
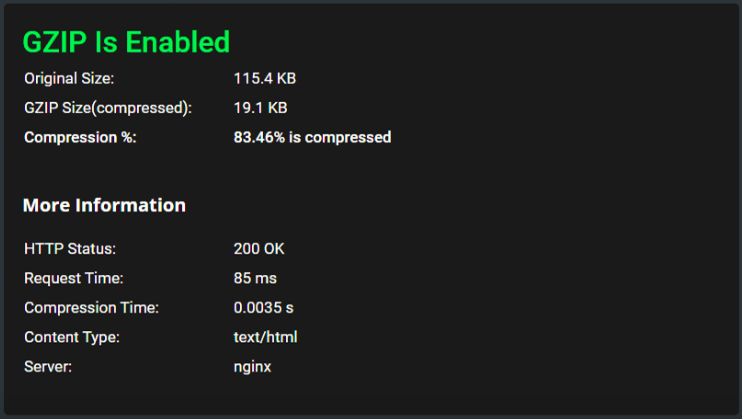
A compactação de arquivos é outra técnica vital para acelerar o seu site. Arquivos grandes, especialmente imagens e scripts, pode aumentar significativamente o tempo de carregamento. Ferramentas como Gzip compressão permitem que você reduza o tamanho do seu HTML, CSS, e JavaScript arquivos.

Ao compactar esses arquivos, você está habilitando mais rápido servidor para navegador transferência de dados, aumentando consideravelmente a velocidade do seu site. Implementar a compactação de arquivos é simples e uma das maneiras mais rápidas de ver melhorias em sua pontuação do PageSpeed.
Minificar CSS, Javascript, e HTML para desempenho ideal
Minificação é o processo de remoção de todos os caracteres desnecessários do código-fonte sem alterar sua funcionalidade. Isso inclui espaço em branco, quebras de linha, comentários, e delimitadores de bloco que tornam o código mais fácil de ler, mas não são necessários para sua execução.
Ferramentas e plug-ins estão disponíveis para automatizar este processo, simplificando seu código, e melhorando o tempo de carregamento do seu site. Isso resulta em uma forma mais enxuta, site de carregamento mais rápido que seus usuários e mecanismos de pesquisa irão apreciar.
Por que priorizar o conteúdo acima da dobra é crucial
O conteúdo acima da dobra é a parte de uma página da web que fica visível sem rolagem. Priorizar esse conteúdo é crucial porque é a primeira coisa com a qual os usuários interagem.
Otimizando e carregando este conteúdo primeiro, você pode melhorar significativamente o tempo de carregamento percebido do seu site. As técnicas incluem crítica em linha CSS e carregamento lentog outros recursos não essenciais.
Essa estratégia garante que os usuários tenham uma experiência rápida e eficiente desde o momento em que acessam seu site, reduzindo assim as taxas de rejeição e potencialmente aumentando as conversões.
Melhorando o tempo de resposta do servidor: Dicas e truques
O tempo de resposta do servidor é um aspecto crítico da velocidade do seu site, influenciado por fatores como hospedagem na web, volume de trafego, e a complexidade do seu software do site.
Para melhorá-lo, considere atualizar seu plano de hospedagem, otimizando a configuração do seu servidor web, ou usando um Rede de entrega de conteúdo (CDN) para distribuir a carga.
Além disso, fique de olho no desempenho do seu servidor e faça os ajustes necessários para lidar com picos de carga com eficiência. Um tempo de resposta rápido do servidor é essencial para uma ótima experiência do usuário e pontuações mais altas no PageSpeed.
Como remover JavaScript de bloqueio de renderização para aumentar a velocidade
Bloqueio de renderização Javascript evita o carregamento rápido de suas páginas da web. Para mitigar seu impacto, visa adiar ou assincronizar scripts desnecessários. Ao fazê-lo, você permite que o navegador renderize a página primeiro e execute o JavaScript em segundo plano.
Isso pode melhorar significativamente o tempo de carregamento. Compreender quais scripts são essenciais para o carregamento inicial versus aqueles que podem ser carregados posteriormente é fundamental. A implementação dessas mudanças geralmente requer alguma habilidade técnica, mas pode ter um efeito positivo notável na pontuação do PageSpeed..
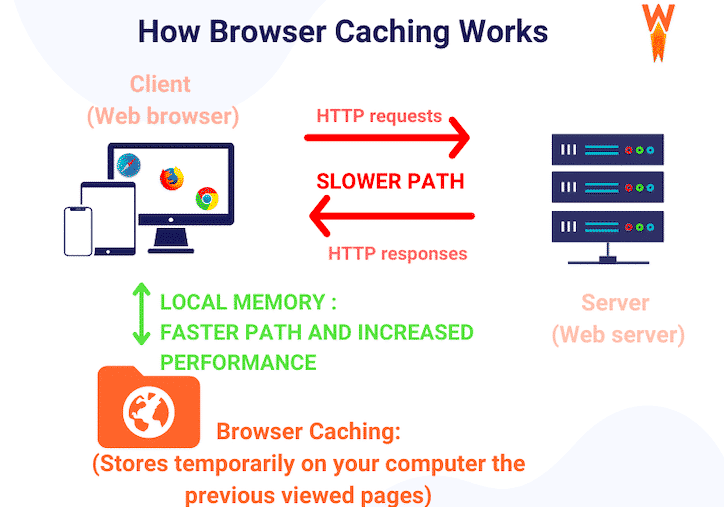
Utilize o cache do navegador para manter seu site ágil
O cache do navegador salva partes do seu site no navegador do visitante para que ele não precise ser totalmente recarregado nas visitas subsequentes. Configurar seu servidor para definir prazos de validade para diferentes tipos de conteúdo pode fazer uma grande diferença.

Fonte da imagem: WP Rocket.
Informando ao navegador por quanto tempo armazenar ativos da web localmente, você pode diminuir significativamente o tempo de carregamento para visitantes recorrentes. Isso não apenas acelera seu site para o usuário, mas também reduz a carga em seus servidores, tornando seu site mais escalável.
Otimização de imagem: Um fator chave nas pontuações do PageSpeed
O tamanho e o formato das suas imagens podem afetar drasticamente o tempo de carregamento do seu site. Opte por formatos como JPEG para imagens de alta qualidade e PNG para gráficos com menos cores.

Ferramentas e plug-ins como Imagem WP Smush para WordPress ou serviços online como Compress JPEG e Optimizilla permitem reduzir o tamanho dos arquivos de imagem sem sacrificar a qualidade.
Além disso, considere implementar imagens responsivas para exibir o tamanho correto com base no dispositivo do usuário. A otimização de imagens leva a velocidades de página mais rápidas, melhorando a usabilidade do seu site e a classificação SEO.
Técnicas avançadas para otimização do PageSpeed
O papel das redes de distribuição de conteúdo (CDNs) em acelerar seu site
Redes de entrega de conteúdo (CDNs) são essenciais para garantir que seu site carregue rapidamente para usuários em todo o mundo.
Armazenando cópias do seu site em vários servidores posicionados em vários locais, um CDN permite que os visitantes acessem seu site a partir do servidor mais próximo. Isso reduz significativamente o tempo de carregamento e melhora a experiência geral do usuário.

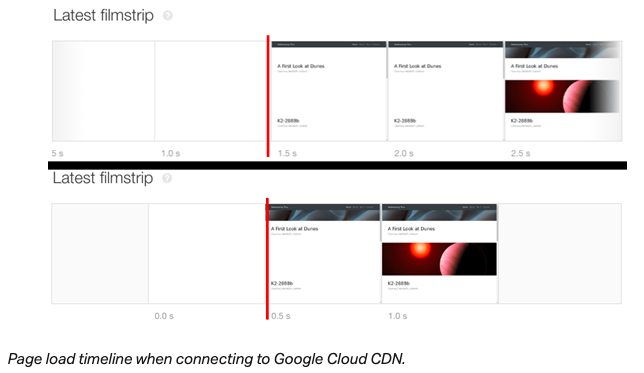
Teste CDN antes e depois para velocidade de carregamento da página. Fonte de imagem: Pingdom
A implementação de uma CDN é especialmente benéfica para sites que atendem a um público global, pois aborda problemas de latência de forma eficaz. Além disso, CDNs podem lidar com tráfego pesado e proteger seu site contra ataques DDoS, tornando seu site mais confiável e seguro para os usuários.
Páginas para celular aceleradas (AMP): Prós e contras
AMP é uma iniciativa de código aberto que visa melhorar drasticamente a experiência de navegação móvel. Eliminando o HTML e usando uma versão simplificada do CSS, AMP permite que páginas da web carreguem quase instantaneamente em dispositivos móveis.

Isto é crucial para manter o envolvimento do usuário em uma época em que a velocidade é um fator importante para o sucesso do site.. Contudo, enquanto o AMP pode aumentar o tempo de carregamento e potencialmente aumentar o tráfego móvel, vem com limitações.
O uso de código simplificado significa que certos recursos e funcionalidades de design podem não estar disponíveis, potencialmente impactando a experiência do usuário.
além disso, confiar em AMP significa aderir a uma estrutura definida e perder algum controle sobre como o conteúdo é exibido. Pesar esses prós e contras é essencial para proprietários de sites que consideram a implementação de AMP.
Escolhendo os temas e plug-ins certos para WordPress para velocidade
Temas e plug-ins do WordPress podem afetar significativamente a velocidade de carregamento do seu site. Ao escolher um tema, opte por um que seja otimizado para Rapidez, responsivo, e leve.
Um tema com elementos de design minimalista pode deixar seu site ótimo sem atrapalhar o tempo de carregamento. De forma similar, ao selecionar plug-ins, é importante preferir aqueles que são bem codificados e atualizados regularmente.
Plug-ins desnecessários podem tornar seu site lento, então é crucial usar apenas o que você precisa. Além disso, alguns plug-ins são projetados especificamente para melhorar o desempenho do site, como plug-ins de cache ou aqueles que otimizam imagens para carregamento mais rápido. Selecionar cuidadosamente temas e plug-ins é uma maneira simples de aumentar a velocidade e o desempenho do seu site.
Medindo e monitorando o desempenho do PageSpeed
Compreender e acompanhar o desempenho do PageSpeed do seu site é crucial para manter um rápido, experiência de usuário agradável. Uma etapa principal neste processo envolve verificações regulares com ferramentas como Google PageSpeed Insights.
Esta ferramenta não apenas avalia o tempo de carregamento do seu site, mas também oferece uma visão clara de como ele se compara aos padrões da web atuais.. Começar, insira o do seu site URL para PageSpeed Insights para receber uma análise imediata do desempenho da sua página, incluindo métricas de velocidade e interação do usuário.
Depois de obter os resultados iniciais, é essencial não tratar isso como uma tarefa única. O monitoramento contínuo garante que você fique à frente de possíveis lentidão que possam afetar a experiência do usuário ou Classificações de SEO. Configure um cronograma para verificações regulares, e use o feedback detalhado para orientar seus esforços de otimização.
Para medir melhorias de forma eficaz, é útil documentar suas pontuações e as alterações feitas entre as avaliações. Esta documentação pode ajudá-lo a identificar quais ajustes têm o impacto mais significativo na sua pontuação do PageSpeed.
Além disso, considere usar outras métricas e ferramentas de monitoramento para obter uma visão abrangente do desempenho do seu site em diferentes plataformas e condições de usuário.
Como usar efetivamente a ferramenta PageSpeed Insights do Google
O PageSpeed Insights do Google é uma ferramenta poderosa para otimização de sites, oferecendo insights sobre o desempenho do carregamento do seu site e como melhorar seu desempenho. Para aproveitar ao máximo esta ferramenta, comece inserindo o URL do seu site e analisando o relatório que ele gera.
Concentre-se tanto no Dados de campo para desempenho no mundo real e dados de laboratório para condições de teste controladas para obter uma visão completa da velocidade do seu site.

A ferramenta divide suas descobertas em várias categorias, incluindo desempenho, acessibilidade, Melhores Práticas, e SEO. Revise cada categoria para entender a posição do seu site e priorizar os problemas que podem ter o impacto mais substancial na velocidade do seu site e na experiência do usuário.
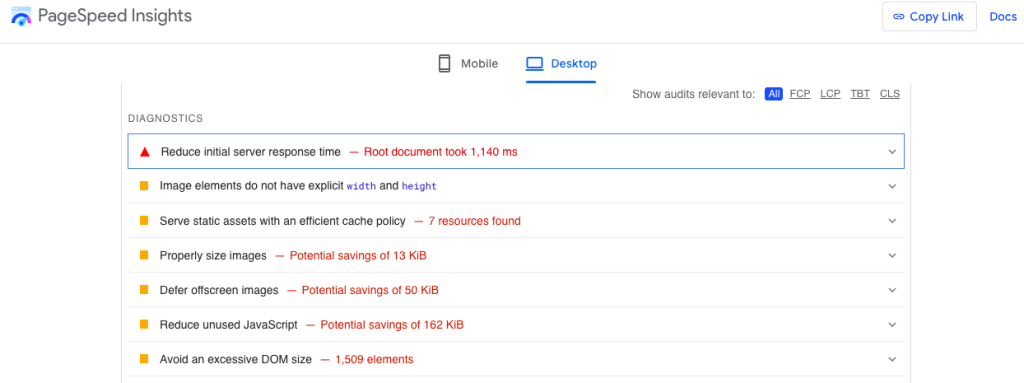
Para melhorias profundas, aprofundar-se no “Diagnóstico” seção, que lista problemas específicos, como necessidades de otimização de imagem ou oportunidades de minificação de código.
Finalmente, executar novamente o teste após implementar as alterações é crucial para acompanhar o progresso. Essa abordagem ajuda a garantir que as modificações feitas acelerem efetivamente o seu site.
Além disso, realizar testes em horários diferentes pode oferecer insights sobre como os picos de tráfego durante o dia afetam o desempenho do seu site.
Definindo benchmarks e metas para melhoria do PageSpeed
Melhorar a velocidade da página do seu site começa com a definição clara, parâmetros de referência alcançáveis. Primeiro, use sua pontuação inicial do Google PageSpeed Insights como base. De lá, definir metas específicas para melhoria, como alcançar uma pontuação acima 90 ou alcançando a zona verde em Vitals Principais da Web. Essas metas fornecem uma direção clara para seus esforços de otimização.
Próximo, identificar áreas-chave para melhoria com base em seu PageSpeed Insights relatório. Se o seu site tem dificuldade para carregar imagens rapidamente, por exemplo, definir uma meta para reduzir o tamanho das imagens ou implementar carregamento lento. Ao abordar essas questões específicas, você pode fazer melhorias sistemáticas que contribuam para seu objetivo geral.
Lembrar, aumentar a velocidade do seu site é um processo contínuo. À medida que você atinge cada benchmark, estabeleça novas metas para continuar melhorando o desempenho do seu site. Acompanhar os avanços da tecnologia da web e as expectativas dos usuários ajudará a manter a competitividade do seu site e garantirá uma experiência satisfatória para os visitantes..
Aprendizagem Continuada: Mantendo-se à frente em velocidade e desempenho do site
No ambiente online acelerado, melhorar a velocidade e o desempenho do site é uma jornada contínua, não é uma tarefa única. Aprendizado contínuo sobre as ferramentas mais recentes, técnicas, e as melhores práticas são cruciais para manter uma vantagem sobre os concorrentes e garantir a melhor experiência de usuário possível.
Abraçando novas tecnologias, experimentando diferentes estratégias de otimização, e manter-se informado sobre as tendências do setor pode fazer uma diferença significativa no sucesso do seu site.
Auditorias regulares de sites: A chave para a otimização contínua
A realização de auditorias regulares ao site é essencial para identificar áreas de melhoria e garantir um desempenho ideal. Essas auditorias devem abranger vários aspectos do seu site, Incluindo velocidade da página, capacidade de resposta, SEO, e segurança.
Ao identificar e resolver problemas prontamente, você pode evitar que possíveis problemas aumentem e afetem negativamente a experiência do usuário ou classificações de mecanismos de pesquisa. Ferramentas como Google PageSpeed Insights forneça informações valiosas sobre o desempenho do seu site e ofereça recomendações práticas para melhorias.
Aprendendo com os melhores: Estudos de caso sobre o sucesso do PageSpeed
Examinar estudos de caso de sites que melhoraram com sucesso suas pontuações no PageSpeed pode ser incrivelmente instrutivo. Esses estudos de caso geralmente destacam estratégias práticas, oportunidades de otimização negligenciadas, e soluções inovadoras para desafios comuns.
Analisando as abordagens adotadas por sites de sucesso, você pode obter insights sobre táticas eficazes que podem ser aplicadas ao seu próprio site. Trata-se de aprender com as experiências de outras pessoas para contornar as armadilhas comuns e implementar estratégias comprovadas para melhorar o website. velocidade e desempenho.
Lembrar, o mundo digital está em constante evolução, assim como os padrões de desempenho do site e as expectativas do usuário. Manter-se informado e proativo na otimização do seu site não só aumenta sua velocidade e envolvimento do usuário, mas também contribui para melhores classificações de SEO e, em última análise, taxas de conversão mais altas.
Atualizações regulares, aprendizado contínuo, e a aplicação das melhores práticas são fundamentais para navegar com sucesso neste ambiente dinâmico.
Pensamentos finais: Um site mais rápido para uma melhor experiência do usuário
Melhorar a velocidade do seu site não é apenas um impulso para o seu Esforços de SEO; é um componente fundamental para oferecer uma experiência de usuário excelente. Numa era em que a paciência é escassa e as alternativas estão a um clique de distância, garantir que seu site carregue rapidamente é fundamental.
Não se trata apenas dos aspectos técnicos de redução dos tempos de carregamento, mas de respeitar o seu tempo e envolvimento do visitante. Um site de carregamento rápido mantém o interesse do usuário, reduz as taxas de rejeição, e, em última análise, aumenta as taxas de conversão.
Lembrar, um site rápido reflete profissionalismo e compromisso com a qualidade, elementos que os usuários atribuem inconscientemente à sua marca ou oferta de serviço.
O que muitos proprietários de sites precisam compreender plenamente é que aumentar a velocidade do site é um processo contínuo, não é uma tarefa única.
Com a evolução das tecnologias web e as expectativas dos usuários, o esforço contínuo para melhorar a funcionalidade e a velocidade do site torna-se crucial. Passos simples como otimizando imagens, aproveitando o cache do navegador, e reduzindo a resposta do servidor vezes podem afetar significativamente o desempenho do seu site.
Além disso, utilizar ferramentas como o PageSpeed Insights do Google fornece insights acionáveis adaptados às necessidades específicas do seu site, oferecendo um roteiro para um processo mais rápido, presença online mais eficiente.
Em suma, a jornada para um site mais rápido está em andamento, combinando otimização técnica com um olhar atento ao cenário digital em evolução.
Priorizando a experiência do usuário por meio de tempos de carregamento rápidos e desempenho simplificado do site, você está estabelecendo a base para o sucesso digital. Lembrar, na era digital acelerada, a velocidade do seu site é um embaixador silencioso da dedicação da sua marca à qualidade e eficiência.
