Nesta página: [ocultar]
Elementor é um dos construtores de páginas WordPress mais famosos e poderosos usados por milhões de usuários do WordPress em todo o mundo. A Elementor oferece centenas de ótimos recursos que podem ajudá-lo a criar sites modernos muito únicos e bonitos.
Neste artigo, nós o levaremos adiante no processo de usar o Elementor e ensinaremos como usar o Elementor e:
Inicie seu site agora! Obtenha Elementor GRATUITO ou Premium apenas por $ 49 / ano.
Como criar uma nova página com Elementor
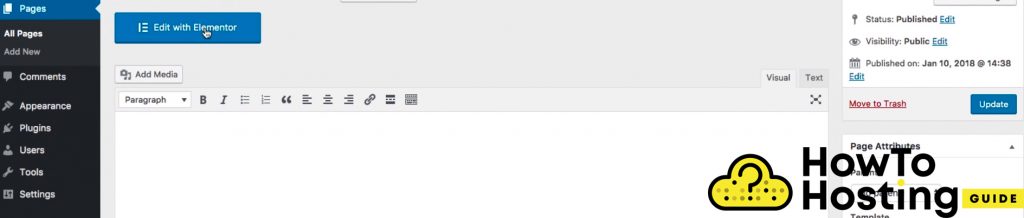
Criar uma nova página com Elementor é bastante simples. Tudo que você precisa fazer é entrar no seu painel do WordPress, vamos para Páginas, clique Adicionar novo, e depois clique no Editar com Elementor botão.
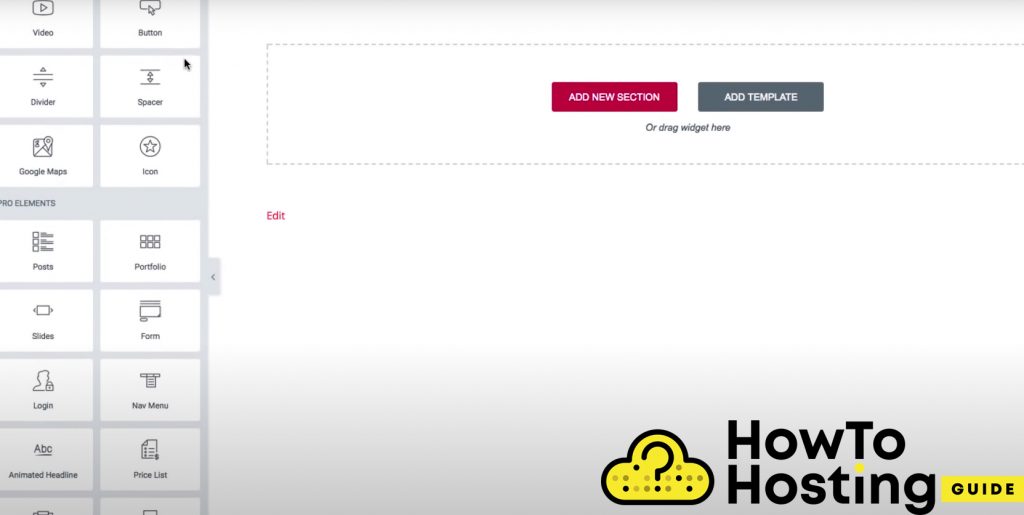
No lado direito da sua página, está a tela de edição do seu site. Este é o seu layout, onde você pode adicionar diferentes elementos da página para criar sua página. No lado esquerdo da sua tela, você pode ver todos os recursos da Elementor, incluindo:
Cabeçalhos
Editores de texto
Botão
Espaçador
Ícones, etc.
Você também pode procurar qualquer widget ou elemento se precisar de algo mais específico.
Quando você cria sua página, você pode construí-lo do zero ou você também pode usar alguns dos modelos pré-fabricados disponíveis na biblioteca Elementor. Lembre-se de que o Elementor fornece centenas de modelos diferentes prontos para usar, projetados profissionalmente e você pode importá-los facilmente com dois cliques.
Como usar as ferramentas de edição com Elementor
Elementor dá a seus usuários o poder de usar diferentes blocos arrastando & soltar e, assim, criar os designs de página desejados. Contudo, não apenas que você pode ajustar o posicionamento e o tamanho dos elementos, mas você também pode personalizar todas as suas especificações e obter os resultados visuais desejados.
Depois de escolher o layout preferido para sua página e publicá-lo em sua página, você pode começar a editá-lo com todos os Ferramentas de edição fornecido por Elementor. Cada página do Elementor consiste em seções. Você os vê pela borda azul delineada. Dentro das seções, você tem colunas que você pode identificar por suas linhas pontilhadas pretas. Dentro das colunas, você tem widgets diferentes que contêm os elementos e informações da sua página.
O melhor das páginas da Elementor é que você pode mover qualquer elemento e também pode usar o botão duplicado duplicá-lo se você precisar. Você pode fazer o mesmo com as colunas, indo para o manipulador da coluna, clique Duplicado, arraste e solte onde quiser que apareça. Você também pode arrastar e soltar colunas em seções diferentes. O mesmo se aplica aos widgets também.
Como criar seções com Elementor
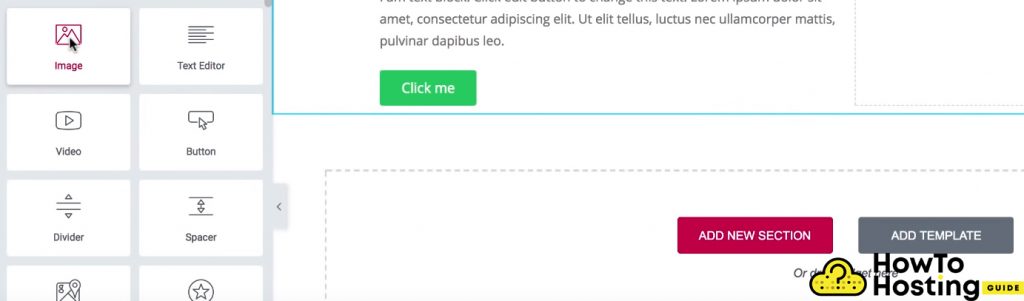
Criar uma nova seção do Scratch é muito fácil. Tudo que você precisa fazer é clicar no Adicionar nova seção botão, selecione a estrutura da sua página – onde você pode ver diferentes estruturas de colunas, por exemplo, uma coluna, dois, três, etc.
Depois de selecionar a seção desejada, você pode começar a arrastar e soltar widgets no menu esquerdo direto para sua seção. Você pode adicionar widgets diferentes, como títulos, texto, imagens, vídeo, botões, e, assim, estilizar sua página para atender às necessidades do seu site. Você também pode fazer isso com qualquer outra coluna.
Como adicionar uma imagem a uma página com Elementor
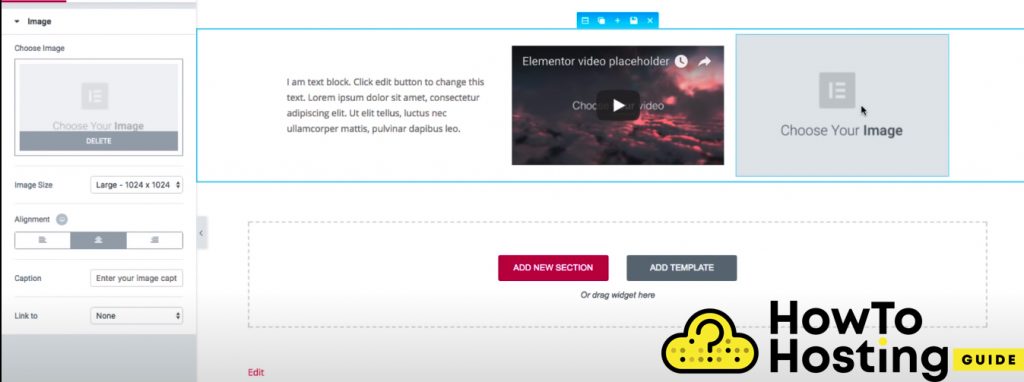
Adicionar uma nova imagem à sua página Elementor é muito fácil. Para fazer isso, você deve arrastar e soltar o Elemento de imagem para algumas das seções recém-criadas e você pode fazer upload de um arquivo do seu computador e selecioná-lo ou entrar em Biblioteca de mídia e pesquise na mídia.
Contudo, antes de projetar os widgets, ajustaremos a altura da seção geral para criar mais espaço.
Editando opções de seção no Elementor
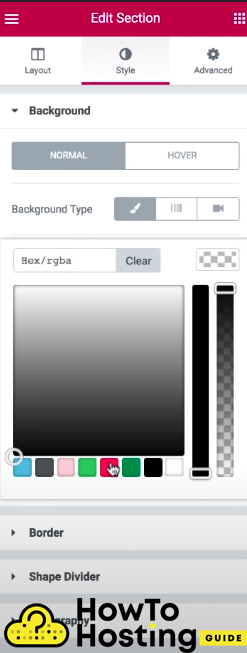
Se você deseja editar algumas das opções de um Seção Elementor, você tem que clicar no ícone esquerdo na parte superior da seção que abrirá Layout –>Estilo –> Opções avançadas para sua seção.
Estes 3 guias podem ser usadas para personalizar sua seção.
Debaixo disposição, nós podemos ir para Altura e escolha a altura mínima que sua seção possui. Você também pode escolher um número específico para a altura da sua seção. No menu de posição do conteúdo, você pode definir a posição do conteúdo da sua seção – por exemplo, “meio“. Isso centralizará sua seção diretamente no meio do dispositivo dos seus visitantes.
Estilo da seção também é bastante fácil. Fazer isso, você deve ir para Estilo onde você pode escolher o tipo de plano de fundo para sua seção e adicionar cor ou imagem a ela.
Você também pode definir a cor do plano de fundo para suas colunas. Para fazer isso, você clica em o identificador da coluna que abre os layouts, estilo, e avançou novamente, então vá para Estilo, clique no pincel e escolha a cor desejada.
Editando títulos com Elementor
Se você adicionou um Título para sua página, você pode clicar no ícone no canto superior esquerdo e verá as mesmas três opções de edição – conteúdo, estilo, e avançado. Na guia conteúdo, você pode alterar o conteúdo do seu cabeçalho, definir um link, ajuste o tamanho, e também o alinhamento.
A guia "Estilo" permite criar decorações de texto muito mais avançadas, como alterar a fonte, cor, o tamanho, o espaçamento entre letras, a altura da linha, e também algumas transformações do seu texto. É altamente recomendável que você jogue com todas essas opções para se familiarizar com elas. Todos eles são bastante intuitivos e fáceis de aprender.
Criando botões com Elementor
Agora, depois de cobrirmos o widget de cabeçalho, vamos prosseguir e familiarizar-se com o estilo do widget de botão. Para inserir um botão, verifique o widget de botões no menu de widgets do Elementor e arraste e solte o botão diretamente na seção desejada.
Você pode alterar facilmente o texto do seu botão através do seu editor visual, ou use novamente o menu esquerdo e altere o conteúdo do seu botão.
Você também pode alterar o link do botão, seu alinhamento, Tamanho, e por último, mas não menos importante, defina um ícone para ele. Debaixo Estilo, você pode alterar a tipografia e o tamanho, assim como a fonte e mais alguns recursos disponíveis para o seu botão.
Se você deseja ver a aparência do seu site em um dispositivo móvel ou tablet, você pode alternar facilmente a visualização no canto inferior esquerdo e clicar no Móvel ou o Tábua cardápio.
Nossa Conclusão Final
Editar seu site WordPress com o editor Elementor é um trabalho muito fácil e agradável e com a ajuda de seus excelentes recursos e elementos internos, você pode criar layouts incríveis para qualquer tipo de site.