Nesta página: [ocultar]
Lighthouse é uma ferramenta gratuita e de código aberto do Google que mede a qualidade das páginas da web. A ferramenta executa testes para o desempenho do site, acessibilidade, e otimização de mecanismo de pesquisa. Ele é projetado para ajudar principalmente desenvolvedores web, mas pode ser útil para especialistas em SEO, bem como proprietários de sites sem habilidades técnicas específicas.

Todas as métricas do Lighthouse são uma indicação do desempenho de um site para os visitantes reais – via celular e desktop. E se você administra uma empresa on-line, você definitivamente deve se preocupar com o desempenho rápido, pois ganhará mais clientes em potencial dessa maneira, incluindo todos os outros benefícios.
Breve descrição do farol do Google
A equipe de desenvolvedores do Google criou o Lighthouse com a intenção de permitir que desenvolvedores da Web e proprietários de sites recebam relatórios de desempenho de sites claros e acionáveis.
Todos os dados no Lighthouse são priorizados de acordo com seu nível de importância. Uma vantagem considerável é que os dados gerados no Google Chrome são alimentados pelo desempenho registrado nas máquinas de usuários reais em todo o mundo. Todas as métricas coletadas são agregadas anonimamente.
O Lighthouse foi projetado para executar testes no local para as seguintes categorias:
- atuação
- Acessibilidade
- Melhores Práticas
- SEO
- Aplicativos Web progressivos
- Anúncios do editor
Cada auditoria gerada pelo Lighthouse possui um documento de referência que explica por que a auditoria é importante, também como melhorá-lo.
Métricas do farol do Google
Analisar todas as métricas do Google Lighthouse pode ser um processo difícil, especialmente para usuários que não são experientes em tecnologia.
É por isso que nós do howtohosting.guide decidimos dar uma olhada nas principais categorias que revelam todas as métricas que precisam ser corrigidas ou melhoradas., em uma ordem em que um site pode ser executado mais rápido, ser otimizado e mais fácil de navegar.
Vamos ver a lista junto com alguns detalhes para cada métrica:
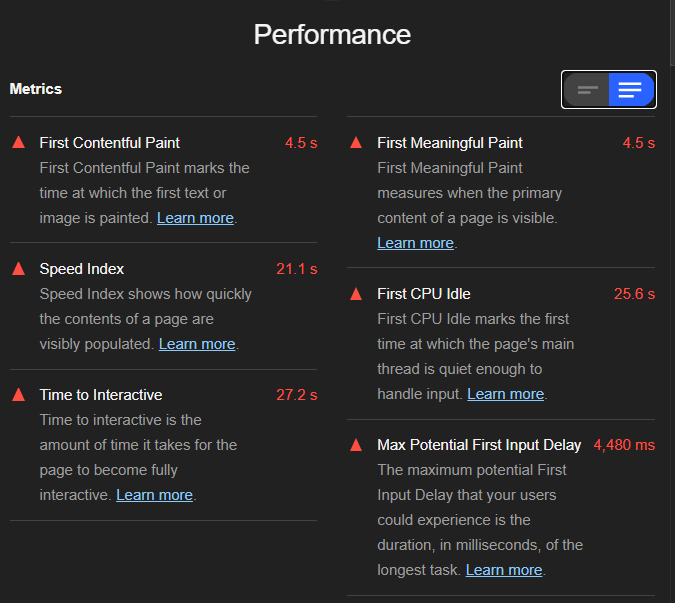
atuação
Em geral, a categoria Desempenho controla a velocidade de carregamento do seu site, pois é um dos fatores de classificação mais importantes. Você pode ver a progressão da velocidade do carregamento do seu site em um formato quadro a quadro.
Quando o Lighthouse descobre que a velocidade de carregamento precisa ser otimizada, oferece então várias soluções no Oportunidades seção do relatório.
Acessibilidade
Esta seção de revisão apresenta diferentes oportunidades para tornar seu site mais acessível aos seus usuários. Quando as métricas na seção Acessibilidade são otimizadas de acordo com as sugestões da ferramenta Lighthouse, isso significa que seu site agora tem uma estrutura sólida e apresentável com atributos bem definidos.
O Google já mudou para uma abordagem mobile-first, portanto, a otimização desses fatores garante que a versão móvel do seu site traga os melhores resultados gerais.
Melhores Práticas
A seção de práticas recomendadas como o próprio título sugere, mostra os melhores métodos para otimizar o desempenho do seu site. Também destaca os pontos positivos que você já realizou. Não importa quão insignificantes esses fatores técnicos possam parecer, eles são cruciais para fornecer uma experiência on-line agradável e estável.
A categoria revela recomendações para práticas de segurança importantes, bem como maneiras adequadas para representação de imagens. Essas recomendações eliminam alguns problemas de desempenho e resultam em um site mais suave e bem otimizado para SEO.
SEO
A seção SEO audita o desempenho do seu site nos mecanismos de pesquisa. O Lighthouse usa os fatores de classificação do Google para avaliar o nível de otimização do seu site.
Alguns dos fatores de classificação de pesquisa mais importantes estão incluídos, como rastreamento e indexação, facilidade de uso móvel, e qualidade do conteúdo. Cuidado com o fato de que existem fatores adicionais que o Lighthouse não verifica e que podem afetar sua classificação de pesquisa.
Mudanças na atualização principal do Lighthouse
Nesta secção, nós em howtohosting.guide, irá listar as atualizações da ferramenta Lighthouse que introduzem mudanças importantes. Essas alterações melhoram o trabalho da ferramenta adicionando mais métricas ou substância a ela em pequenas, mas intrínsecas alterações.
Versão do farol 6.0.0 Atualizar
O gigante online Google introduziu três novas métricas no relatório com Lighthouse 6.0.0. Duas dessas novas métricas - Maior tinta com conteúdo (LCP) e Mudança cumulativa de layout (CLS) - são implementações de laboratório de Vitals Principais da Web. Conforme descrito no site do Google Web Dev:
LCP fornece um sinal aos desenvolvedores sobre a rapidez com que um usuário consegue ver o conteúdo de uma página. Enquanto CLS quantifica quanto o conteúdo de uma página muda visualmente.
Alguns anos depois, no 2024, temos mudanças mais interessantes vindo com o 11.00 e seguintes versões.
Por que testar o desempenho de um site é importante?
Com a velocidade do site se tornando um dos fatores de classificação mais importantes, testar a rapidez com que um site precisa carregar parece ser uma etapa essencial do processo de otimização.
Pesquisas revelam que é uma questão de um segundo de atraso no tempo de carregamento para um usuário ser adiado e sair de um determinado site. Quanto mais tempo leva para um site carregar seu conteúdo, menos tráfego é provável que ganhe apenas nesse fator.
Por sua vez, quanto menos tráfego um site ganha, menos clientes terão. A velocidade e o desempenho do site podem ter um impacto direto no sucesso do seu negócio.
Portanto, a questão não é se você precisa testar o desempenho do seu site ou não, mas como melhor testá-lo e otimizá-lo, se necessário.
O status atual de um site é muito importante para ser medido. Está funcionando bem o suficiente, mal ou simplesmente ok? Você pode entender vários detalhes essenciais sobre o desempenho do seu site usando o Google Lighthouse.

Com o Google Lighthouse, você pode revelar dados sobre a velocidade do seu site e seu desempenho, acessibilidade e SEO também. Para obter um relatório de todas essas e ainda mais métricas do site, recomendamos que você tenha um navegador Chrome instalado em seu dispositivo.
Como testar o desempenho do site com o Google Lighthouse
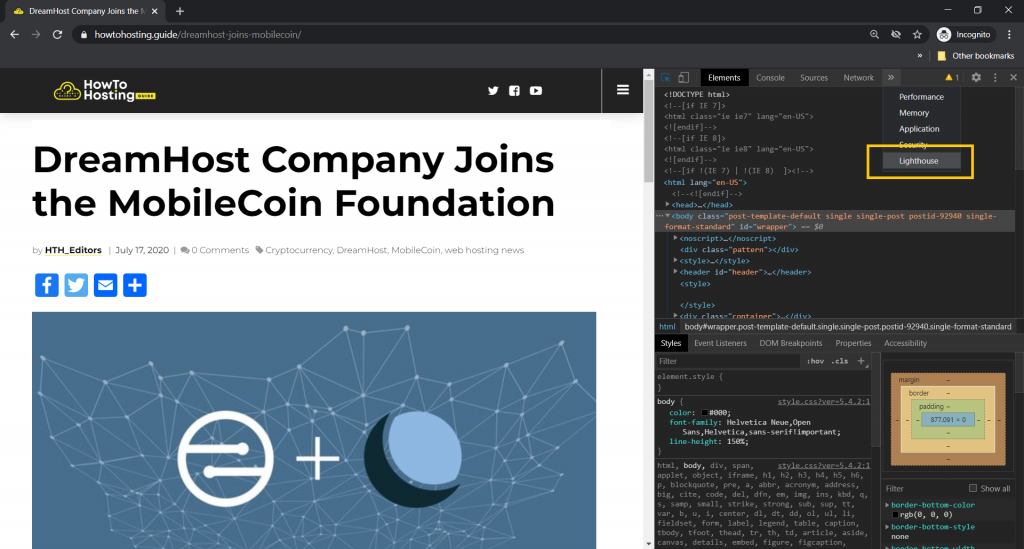
Uma maneira de usar o mecanismo Lighthouse é acessá-lo através das Ferramentas de Desenvolvimento do Chrome. Isso pode acontecer diretamente no seu navegador Chrome – você só precisa abrir a página que deseja analisar, pressione Comando + Opção + C (Mac) ou Ctrl + Shift + C (janelas, Linux, Chrome OS).
Nota importante! Para que a ferramenta possa gerar um relatório adequado sobre o desempenho de uma página / site, você precisa executar o teste via navegador da web gratuito de complementos ou pelo modo de navegação anônima.

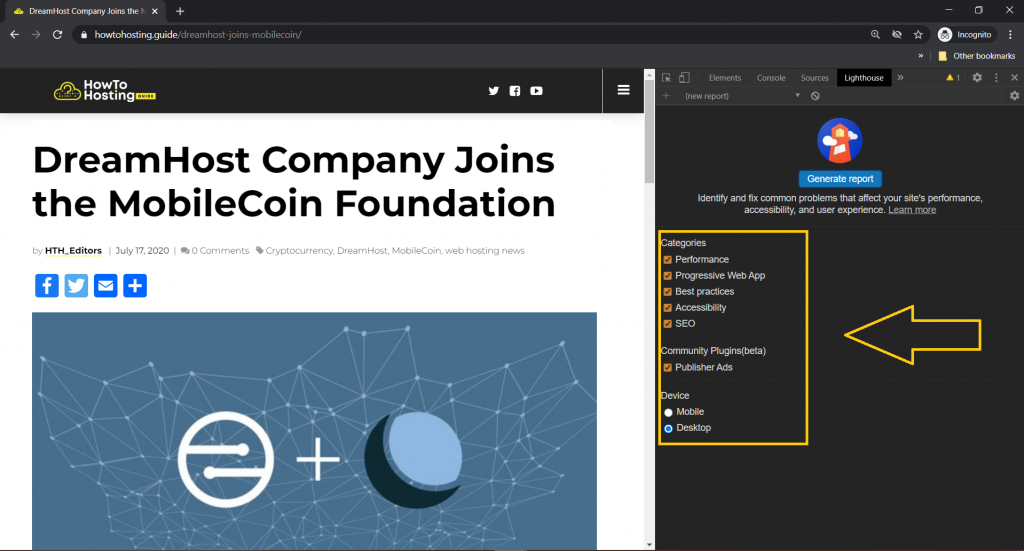
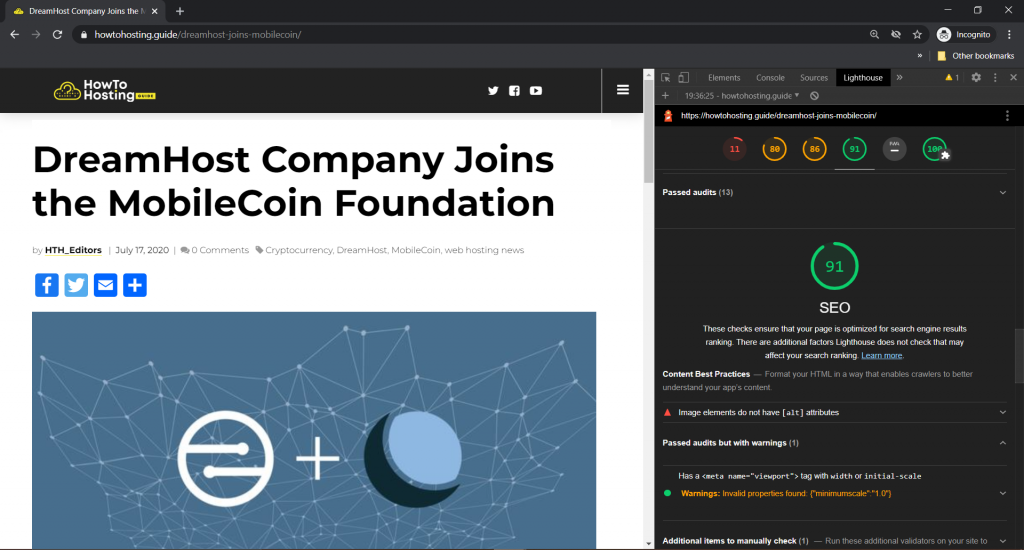
No lado esquerdo, você verá uma janela de visualização da página que será auditada. À direita, aparecerá o painel Auditorias do Chrome DevTools, que é alimentado por farol.

Quando vir a lista de categorias de auditoria, verifique as que você precisa e Executar auditoria. De 30 para 60 segundos depois, O Farol exibirá um relatório na página.

Toda auditoria Lighthouse é detalhada o suficiente para ajudá-lo a melhorar as métricas ou adicionar o que está faltando. Ao lado de cada métrica, você pode ver um link para saber mais que abrirá uma página descritiva na métrica especificada.

Como acessar o Farol do Google (Independente do navegador)
Aqui mostraremos maneiras de instalar o Google Lighthouse ou usar ferramentas semelhantes para acessar suas principais funções em qualquer navegador.
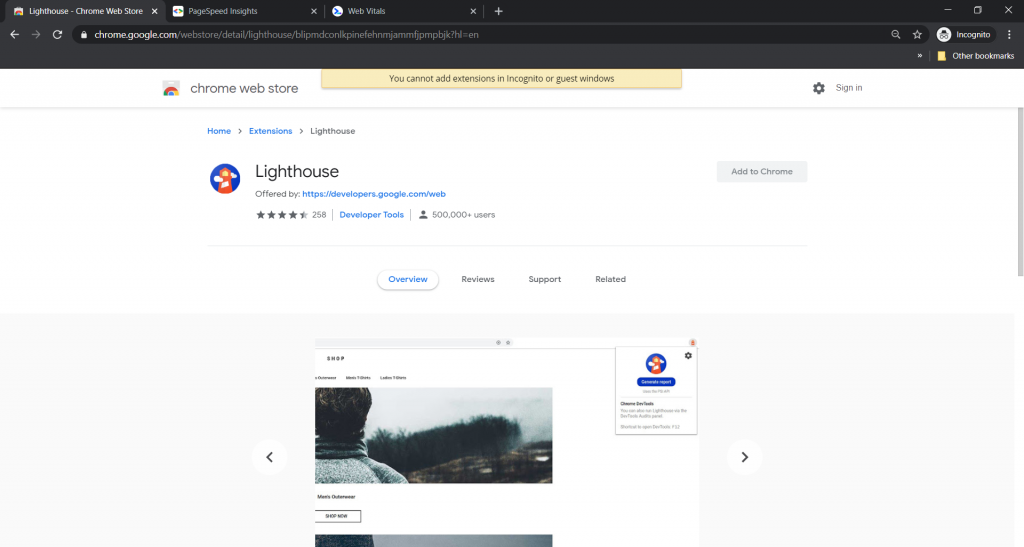
Extensão do farol do Google
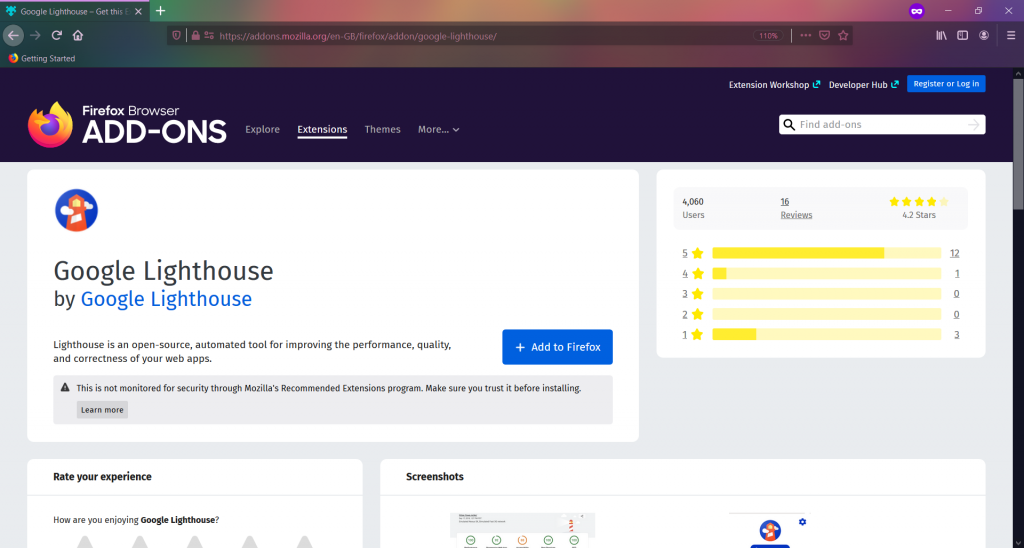
Para conveniência das pessoas, o Lighthouse também pode ser usado como uma extensão do navegador. A extensão Lighthouse está disponível para os navegadores Chrome e Firefox.

Portanto, se você é um dos usuários que deseja executar testes de velocidade com a extensão Lighthouse, basta encontrá-lo na Chrome Web Store, respectivamente nos complementos do Firefox, adicione-o ao navegador selecionado, e navegue para sua interface.
A extensão do farol foi projetada para aparecer de maneira muito semelhante à aparência do navegador. Para monitorar as métricas do site e considerar as correções, siga as etapas de desempenho do site para o Chrome listadas acima.
Instalando o Google Lighthouse com um script
alternativamente, você pode instalar a ferramenta Tampermonkey e adicionar um script personalizado do Google Lighthouse para executá-lo em qualquer navegador, incluindo o seguinte:
- Google Chrome e suas bifurcações
- Microsoft borda
- Safári
- Ópera Próxima
- Mozilla Firefox
Apenas certifique-se de que o script que você executa é oficial e testado, caso contrário, você pode encontrar bugs e adulteração indesejada do navegador. É melhor usar a extensão oficial ou as ferramentas de desenvolvimento do navegador Google Chrome se você tiver a opção de evitar a execução do Lighthouse por meio de um script.
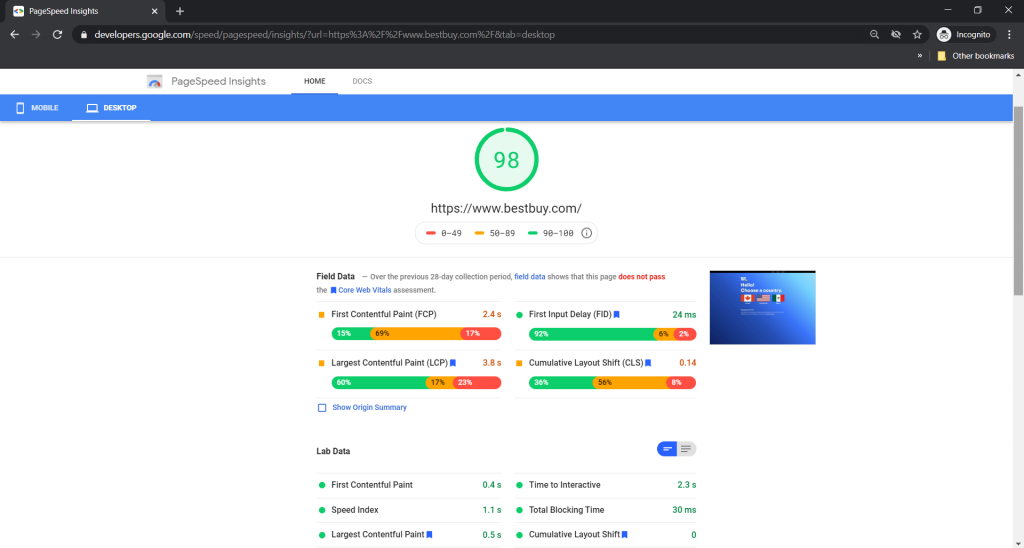
Teste a velocidade do site com o Google PageSpeed Insights
PageSpeed Insights é outra ferramenta online que permite executar testes de desempenho para cada URL que você deseja. Ele gera dados de laboratório e de campo nos elementos cruciais de velocidade da página.
Os dados de campo são baseados em usuários do Chrome’ experiência. Os dados do laboratório apresentam as métricas de desempenho e sugerem oportunidades e diagnósticos adicionais sobre a otimização da velocidade do site.
Vale ressaltar que todas as métricas mostradas nos dados do laboratório são fornecidas pelo Lighthouse. Os relatórios também podem ser executados para versões de sites para dispositivos móveis e desktop, como acontece com o Lighthouse.

Uma das primeiras coisas que você verá em um relatório do PageSpeed Insights são as métricas de indicação de pontuação. É a mesma pontuação que os usuários encontrarão no projeto Farol do Google.
Pensamentos finais
O conhecimento prático sobre otimização de sites garante maior satisfação do cliente. Aqueles que sabem como otimizar o desempenho do site com ferramentas como o Google Lighthouse ficam felizes em obter taxas de conversão mais altas, registre mais tempo gasto em páginas e potencialmente melhore os ganhos dos negócios.
Se você tiver dúvidas sobre as ferramentas de SEO ou deseja compartilhar sua experiência com o desenvolvimento e otimização de sites, deixe um comentário abaixo para iniciar uma conversa.