Nesta página: [ocultar]
Divi ou Elementor? Esta é uma das perguntas mais difíceis de responder quando se trata de escolher o construtor de páginas do WordPress. Contudo, como os dois são os criadores de páginas mais populares para o WordPress, você não pode errar ao escolher um deles. mesmo assim, existem algumas diferenças importantes de preços e recursos, que pode chamar sua atenção e fazer você seguir um caminho ou outro.
Nos parágrafos seguintes, passaremos pelas semelhanças e pela diferença entre Divi e Elementor, e no final, nós vamos fazer uma comparação de seu desempenho e preço.
Faça um acordo antes que acabe! Obtenha Divi apenas por $ 67 / ano.
Inicie seu site agora! Obtenha Elementor GRATUITO ou Premium apenas por $ 49 / ano.
Dois Vs Elementor - Semelhanças
Divi e Elementor são os principais e mais utilizados construtores WordPress disponíveis no mercado e ambos oferecem muitos recursos semelhantes.
Interface visual de arrastar e soltar
Ambos Dois e Elementor oferecem interfaces muito agradáveis de arrastar e soltar, que permitem aos usuários criar belos designs de página enquanto podem ver o resultado final durante a edição.
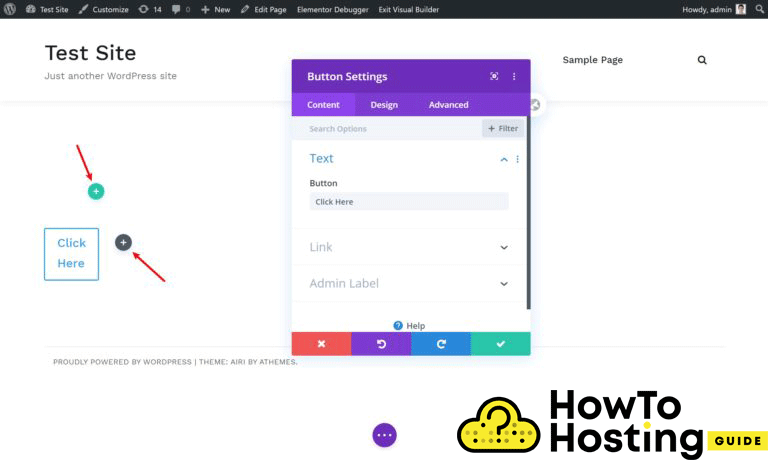
Com Divi, você obtém um editor sem elementos do Divi, mas um “Mais” botões que podem ser clicados e expandir suas opções. Esses botões são usados para definir diferentes tipos de módulos.
Para configurar os diferentes tipos de módulos, você tem que clicar no pop-up e adicionar um elemento e também editar suas opções.
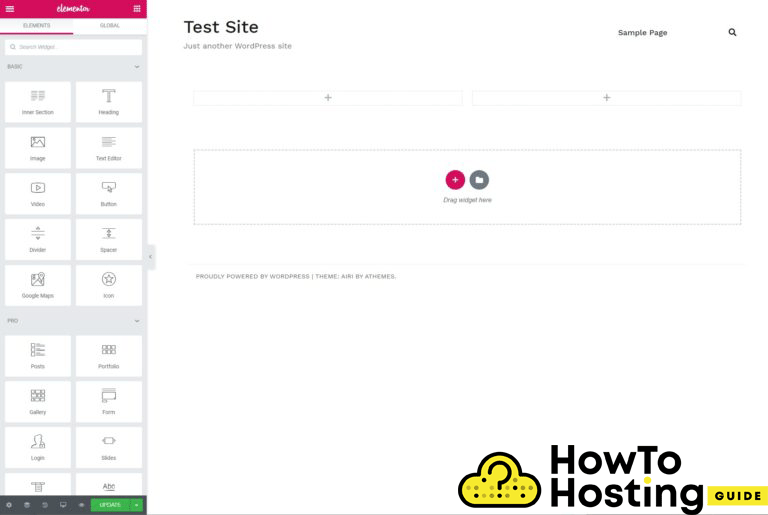
Elementor, por outro lado, funciona com uma barra lateral esquerda que contém todos os seus elementos e opções. É muito conveniente e você pode interagir com os diferentes elementos com muita facilidade. Para configurar as opções de uma seção ou elemento, você deve clicar no elemento e no lado esquerdo da tela, você poderá ajustar todas as opções disponíveis.
Ambos os editores visuais funcionam perfeitamente bem e depende de suas preferências pessoais qual deles você parecerá mais.
Dúzia de opções de estilo
Elementor e Divi oferecem dezenas de opções de estilo às quais você tem acesso. Claro, existem algumas diferenças entre os dois, mas no geral você pode estilizar tudo o que deseja e ainda personalizá-lo de uma maneira muito única. Não podemos dizer com certeza qual é o melhor, porque ambos oferecem opções de estilo incríveis, como divisórias de formas, customização e posicionamento de módulos, animações e efeitos de rolagem, e muitos mais. Então, tudo depende de você.
Funcionalidade de criação de temas
Divi e Elementor permitem que seus usuários personalizem todo o seu tema WordPress, usando o mesmo arrastar e soltar funcionalidades. Este recurso foi adicionado ao Elementor primeiro, mas não muito tempo depois disso no 4.0 atualizar, o tema Divi também o implementou. Essencialmente, o processo de criação do tema permite que você crie todo o seu tema, e você pode criar seu próprio e único Cabeçalhos, Rodapés, Postagens ou Páginas.
Como editar modelos de tema com Divi
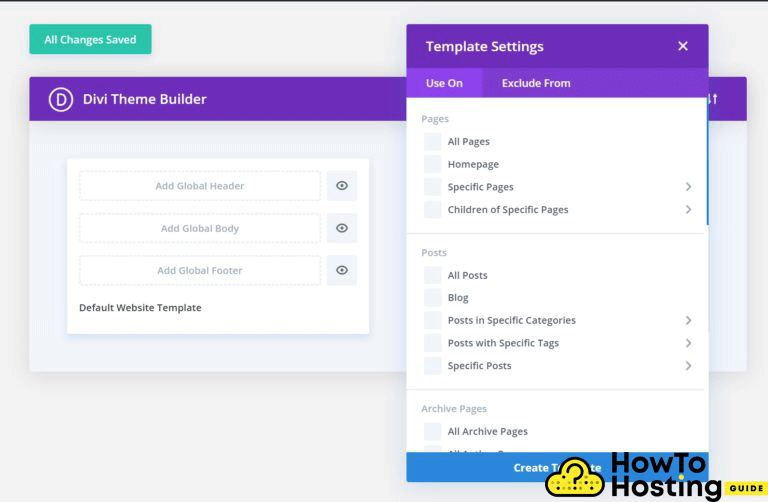
Se você deseja organizar modelos diferentes usando sua interface Divi de back-end, você pode fazer isso facilmente pelo módulo de configurações do modelo.
Para poder construir as diferentes partes do seu tema, por exemplo, seu cabeçalho, você deve entrar no seu construtor front-end e inserir suas informações como título do site ou slogan.
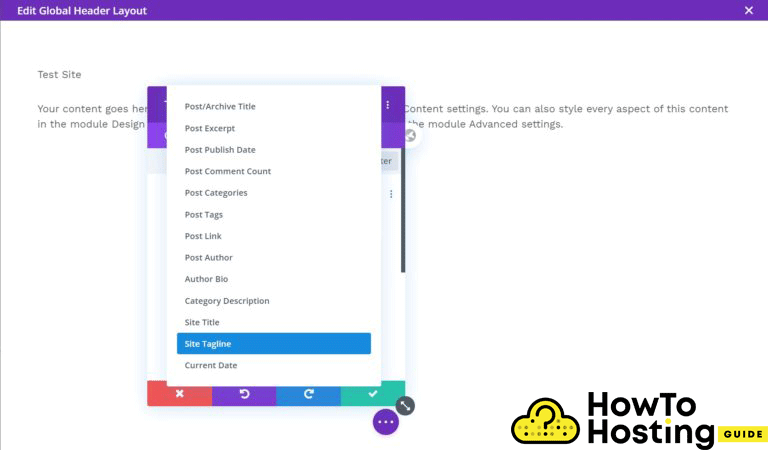
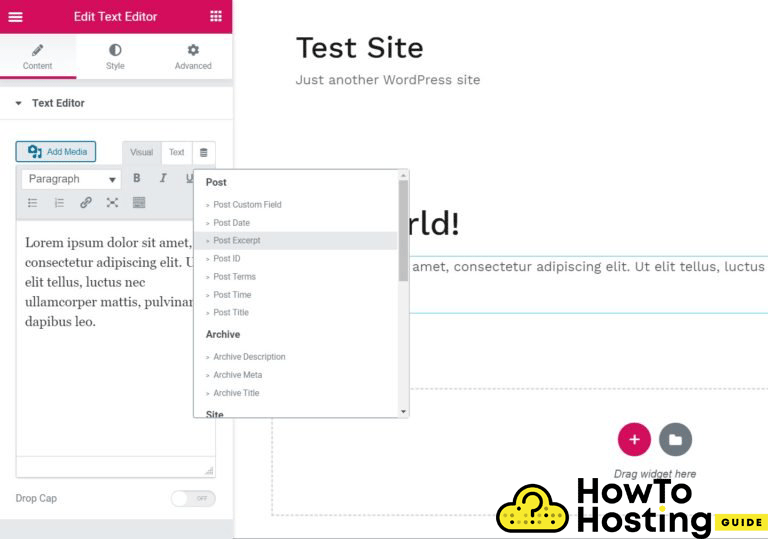
Como editar o modelo de tema com Elementor
Se você deseja editar modelos de tema com Elementor, é necessário ir ao visual builder para criar seu modelo de tema.. Você também pode usar widgets, conteúdo dinâmico, e algumas outras opções de personalização.
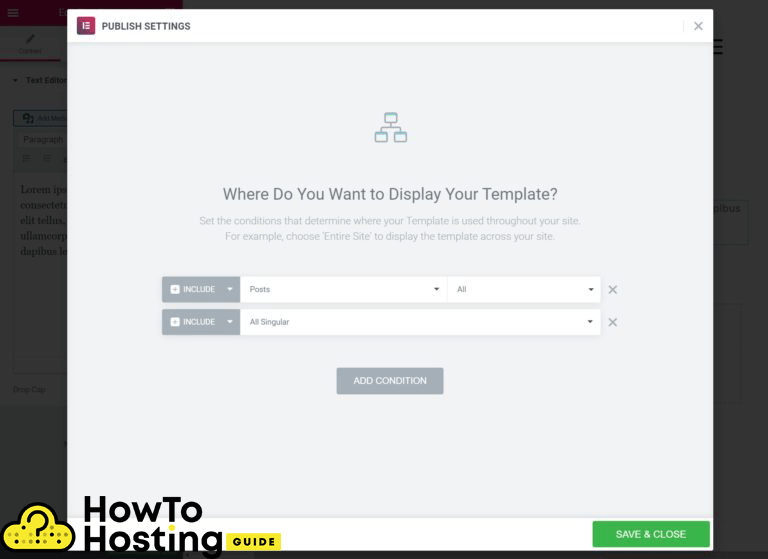
Depois de publicar seu tema, você pode escolher onde deseja aplicá-lo. Você pode usá-lo em uma postagem específica, página, ou categoria de postagens.
Suporte com o botão direito
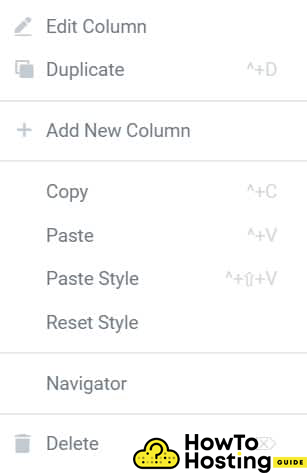
Divi e Elementor suportam o botão direito do mouse, que abre um menu de opções e é um recurso muito útil que melhora a experiência do usuário e a velocidade que você cria ou edita coisas. Vamos dar uma olhada no clique com o botão direito do mouse em Divi:
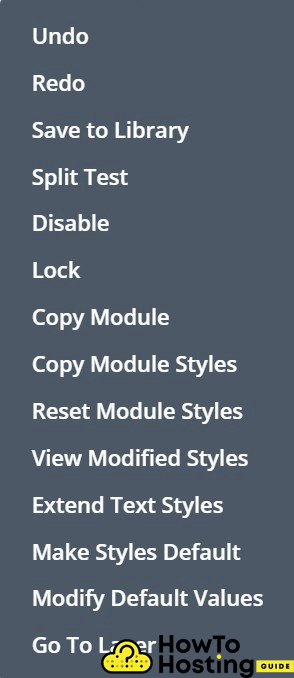
E aqui está o Clique com o botão direito do mouse em Elementor:
Como você pode ver, eles são bem parecidos e permitem que você faça coisas muito parecidas.
Divi vs Elementor: As diferenças
Mesmo que já vimos que Divi e Elementor têm muitas opções e recursos muito semelhantes, vamos mergulhar em suas diferenças e apontá-las.
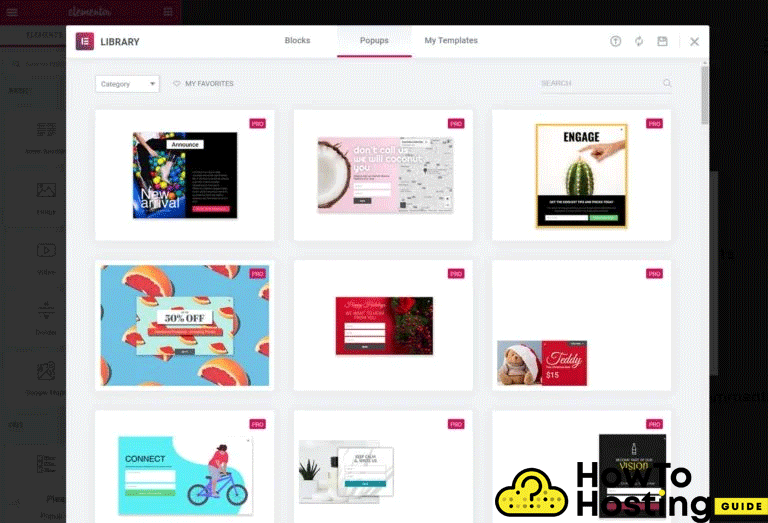
Construtor de pop-ups da Elementor
Um dos maiores recursos que o Elementor inclui e o Divi não é o Construtor de pop-ups.
Com o construtor pop-up Elementor, você pode criar e usar pops diferentes e exibi-los em qualquer lugar do seu site. Você também pode usar a pilha completa de widgets do Elementor, e você pode criar pop-ups diferentes, incluindo pop-ups por email, pop-up de login ou registro, promoções, e ainda mais.
Divi Popups
O Divi não inclui um recurso pop-up interno como o Elementor, mas você ainda pode obter o mesmo ou pelo menos comportamento semelhante com um plug-in de terceiros, por exemplo, o plugin Divi Overlays, que permite criar pop-ups.
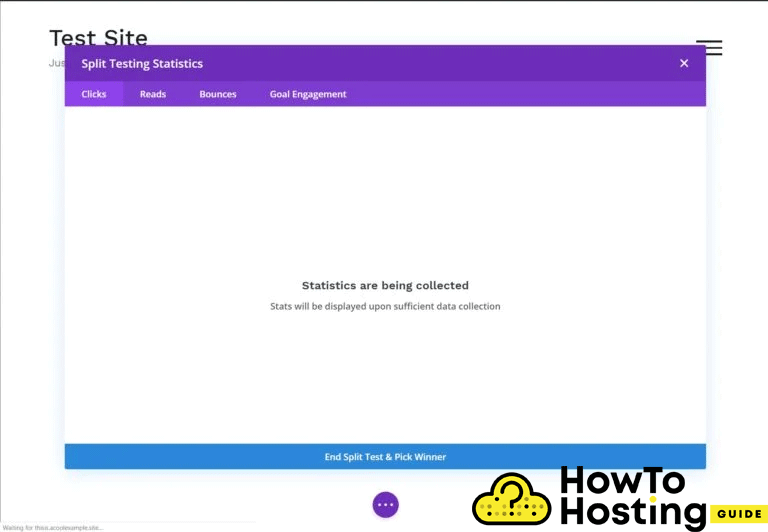
A Divi oferece testes A / B
Outro recurso que não está incluído no Elementor, mas é fornecido pelo Divi, é o teste A / B. Esse recurso é muito útil para criar páginas de destino e trabalhar em estratégias de marketing.
Você ainda pode obter um comportamento semelhante com o Elementor, mas para esse objetivo, você deve usar um plug-in chamado Split Test For Elementor, o que torna um pouco mais inconveniente.
Divi oferece versões de tema e plug-in
Elementor é um plugin para WordPress, enquanto o Divi oferece Tema e um Versão do plugin. Contudo, isso não pode ser classificado como algo positivo ou negativo, mas em algumas ocasiões, você pode estar mais satisfeito com a alternativa completa que a Divi oferece.
Pacotes e modelos de layout Divi x modelos do Elementor
Tanto o Divi quanto o Elementor incluem uma grande variedade de modelos pré-criados de ótima aparência que você pode usar, mas eles funcionam de maneiras ligeiramente diferentes.
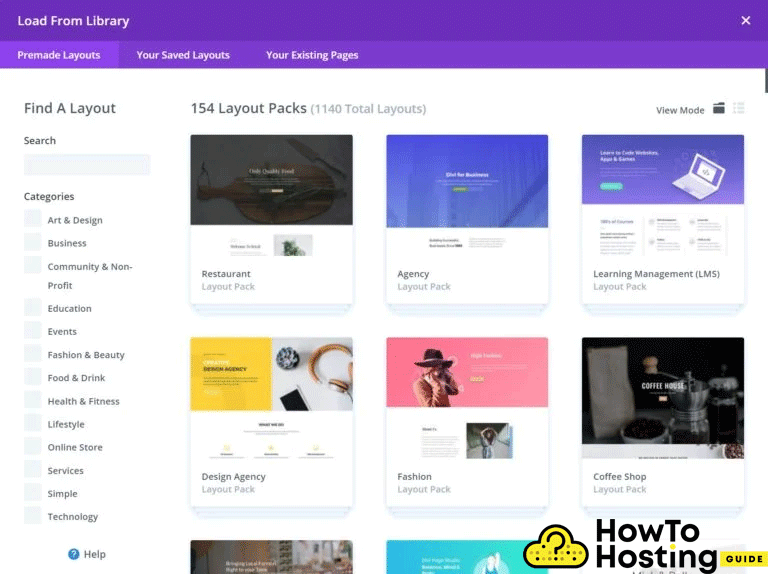
Se você começar a usar o Divi, receberá um pacote de layouts chamado layout packs, que são modelos temáticos que você pode usar para alguns tópicos específicos. Por exemplo, se você deseja criar um site sobre música, você pode simplesmente procurar um layout de música e haverá muitos layouts disponíveis, que incluem não apenas uma página inicial, mas também modelos pré-criados, como cerca de, Contatos, Aulas, e mais.
Existem mais de 154 pacotes de layout, incluindo mais de 1100 modelos de página diferentes que você pode importar e usar para sua página específica.
Modelos do Elementor
IMAGE14
Modelos Elementor não são necessariamente agrupados, mas você ainda pode escolher um modelo que pode usar para suas páginas separadas, ou combine mais de um modelo para o seu site.
Elementor oferece um mercado maior
O melhor de Divi e Elementor é que você pode encontrar facilmente extensões de terceiros que podem ajudá-lo com qualquer funcionalidade que você deseja implementar, e pode ser aplicado ao seu site com apenas alguns cliques. O Elementor oferece quase o dobro de extensões de terceiros com as quais trabalha, que o Divi, mas mesmo assim, você provavelmente encontrará tudo o que precisa ser implementado com o Divi.
Divi Vs Elementor: atuação
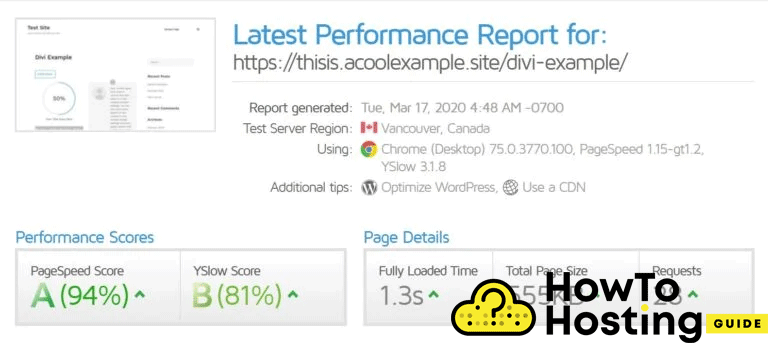
Ao comparar os dois construtores WordPress mais famosos, não podemos deixar de comparar o desempenho deles. Tanto o Divi quanto o Elementor são muito bem otimizados e funcionam com fluência e rapidez.
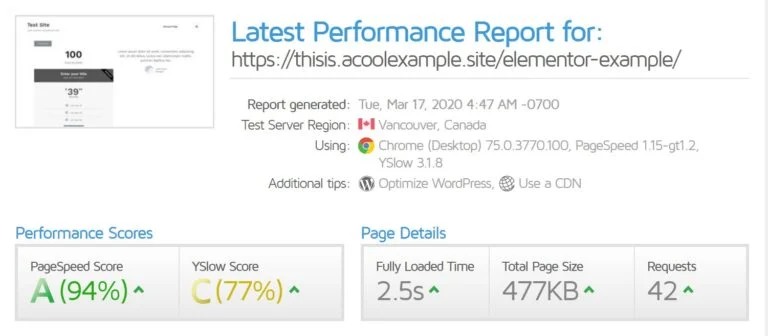
Testes feitos no mesmo site, com duas páginas diferentes, aquele que usa o Divi e o que usa o Elementor dão vantagem ao desempenho do Divi, e aqui estão os resultados.
E aqui estão os resultados do Elementor
Divi vs Elementor: Comparação de preços
Quando se trata de preços, nós definitivamente devemos começar com o fato de que a Elementor oferece um (mas ainda com muitas limitações) versão, enquanto Divi é o único prêmio. Se você pode concluir seu projeto ou ideia com a versão gratuita do Elementor, então isso é bom para você. Contudo, na maioria das ocasiões, você terá que investir também na versão premium Elementor, se você quer construir um projeto um pouco mais profissional.
Elementor seria a escolha mais barata se você quiser usá-lo em um único site, Considerando que o Divi é a melhor opção para vários sites.
Planos Elementor
Elementor oferece três opções de pagamento diferentes.
Você pode comprá-lo por 49$ para um site, ou para 99$ para três sites, e se você quiser ir para o plano Expert, que custa 199$, você pode usá-lo em até 1000 sites.
Observe que todos esses planos são para uma licença de um ano, e você pode continuar usando o Elementor Pro após o primeiro ano, mas se você não renovar sua licença, não receberá suporte e atualizações.
Divi Plans
O Divi oferece dois planos de preços e ambos permitem que você use o tema Divi em sites ilimitados. Você pode comprar uma chave de licença por 89$ por ano ou uma licença vitalícia para 249$. Com essa licença, você pode instalar o Divi em qualquer site e basta anotar sua chave secreta e ativar o tema do Divi.
Outra grande coisa sobre o Divi é que, quando você o compra, terá acesso a alguns dos mais poderosos Divi plugins, Incluindo E-mail da Bloom plug-in de inscrição, a Plug-in Monarch, e ainda mais.
Se você considerar todas essas coisas, Divi é a alternativa mais barata para mais de um site, mas se você precisar de um construtor profissional para apenas um site, você pode considerar ir para Elementor.
| # | Semelhanças | Elementor vence | Elementor vence |
|---|---|---|---|
| 1 | Visual Builder, interface de arrastar e soltar | Construtor Popup | Oferece um teste A / B embutido |
| 2 | Muitas opções de estilo | Mercado de terceiros maior | Tem um tema e uma versão do plugin |
| 3 | Opções de design responsivo | Tamanho geral da página um pouco menor | Tem mais pacotes de layout e modelos |
| 4 | Construtor de temas | Oferece uma versão gratuita | Tem menos solicitações HTTP por padrão |
Leia também
Como usar o Elementor Page Builder
Como faço para acessar Elementor no WordPress
Como faço para usar o WordPress Elementor Editor
Como usar modelos Elementor no WordPress
O que é o Wp Elementor e para que é usado?
Como usar o Elementor Plugin no WordPress