Sur cette page: [cacher]
Cet article approfondit l'importance des Core Web Vitals, offrir des informations et des stratégies pour améliorer votre présence en ligne d'une manière qui trouve un écho auprès des utilisateurs et des moteurs de recherche.
Que vous soyez propriétaire d'une entreprise, un créateur de contenu, ou quelqu'un passionné par l'optimisation numérique, rester informé de ces mesures peut jeter les bases d'un succès en ligne durable.
Dans le monde en ligne en évolution rapide, où les premières impressions sont cruciales, comprendre le rôle des Core Web Vitals dans SEO est plus important que jamais. Ces indicateurs clés mesurent la vitesse, réactivité, et stabilité visuelle de votre site internet, influencer directement l'expérience utilisateur et le classement des moteurs de recherche. En optimisant ces éléments vitaux, vous améliorez non seulement les performances de votre site mais également sa visibilité auprès des visiteurs potentiels.

Comprendre l'importance des éléments essentiels du Web pour le référencement
Les Core Web Vitals agissent comme un ensemble crucial de mesures qui définissent la qualité de l'expérience d'un utilisateur sur une page Web.. Reconnaître et améliorer ces aspects peut améliorer considérablement les performances de votre site dans les pages de résultats des moteurs de recherche. (SERP).
Ces mesures se concentrent sur trois domaines principaux: la vitesse à laquelle le contenu de la page se charge, l’interactivité ou la réactivité du site Internet, et la stabilité du contenu lors de son chargement.
De telles améliorations visent non seulement à accroître la satisfaction des utilisateurs, mais sont également récompensées par les algorithmes de Google., rendre votre site Web plus visible et accessible aux visiteurs potentiels.
À mesure que davantage d'utilisateurs trouvent votre site grâce à des résultats de recherche améliorés, les chances augmentent pour engagement accru, conversions, et fidélisation de la clientèle.
L'amélioration de ces mesures vitales implique un gamme de stratégies: de l'optimisation des images et de l'exploitation de la mise en cache du navigateur à la réduction des temps de réponse du serveur.
C'est un processus qui non seulement améliore la qualité de votre site empreinte dans les résultats de recherche, mais constitue également une base pour offrir systématiquement des expériences en ligne exemplaires.
À l’ère où la sécurité en ligne est primordiale, S'assurer que votre site Web est sécurisé et exempt de logiciels malveillants n'est pas seulement une question de protection., cela influence également vos scores Core Web Vitals.
Qu'est-ce qui rend les Core Web Vitals cruciaux pour votre présence en ligne?
L'importance des Core Web Vitals réside dans leur rôle fondamental dans la mesure de la douceur, stabilité, et réactivité d'un site internet. L'accent mis par Google sur ces mesures signale une évolution vers la priorité aux sites qui offrent une expérience transparente aux utilisateurs..
En se concentrant sur ces domaines critiques, les propriétaires de sites Web peuvent renforcer considérablement leur présence en ligne, s'assurer que leur contenu atteigne non seulement son public cible, mais qu'il offre également une, interaction sans problème.
Un site Web qui se charge rapidement, répond rapidement aux entrées de l'utilisateur, et maintient la stabilité visuelle pendant la navigation contribue directement à réduire les taux de rebond.
En termes plus simples, si les visiteurs trouvent votre site facile et agréable à utiliser, ils sont plus susceptibles de rester plus longtemps et d'explorer davantage de contenu. Cela augmente non seulement le potentiel d'engagement et de ventes, mais signale également aux moteurs de recherche que votre site offre des expériences de haute qualité., qui peut, à son tour, boostez votre Classements SEO.
Aborder les Core Web Vitals est un processus continu qui va au-delà des solutions rapides pour englober une approche globale de la conception et du développement Web.. Cela implique de faire des choix éclairés sur la façon dont le contenu est affiché, comment les ressources sont chargées, et comment les interactions des utilisateurs sont gérées.
À mesure que ces mesures évoluent, rester informé et prêt à adapter vos stratégies gardera votre site compétitif et aligné sur les meilleures pratiques en matière de référencement et d'expérience utilisateur.
En se concentrant sur les besoins et les attentes des utilisateurs, votre présence en ligne ne consiste pas seulement à attirer des visiteurs, mais à créer des liens et des expériences durables qui mènent à la fidélité et à la croissance..
Démystifier les éléments essentiels du Web: LCP, FID, et CLS expliqués
À notre ère numérique, la performance d'un site Web ne concerne pas seulement son attrait esthétique mais aussi sa fonctionnalité et l'expérience utilisateur qu'il offre. L'introduction par Google de Core Web Vitals dans le cadre de ses critères de classement souligne cette évolution vers un Web plus centré sur l'utilisateur.. Déballons les trois piliers de Core Web Vitals: La plus grande peinture riche en contenu (LCP), Premier délai d'entrée (FID), et décalage de disposition cumulatif (CLS) pour mieux comprendre comment ces métriques influencent l'expérience utilisateur et les performances du site.
L'impact de la plus grande peinture de contenu (LCP) sur l'expérience utilisateur
Un temps de chargement rapide est crucial pour retenir l'attention d'un utilisateur. La plus grande peinture riche en contenu (LCP) sert d'indicateur clé du moment où le contenu principal d'une page Web devient visible pour l'utilisateur.
Un score LCP optimal garantit que la page affiche son contenu principal dans 2.5 secondes de chargement, préparer le terrain pour une expérience utilisateur positive. Plus rapide LCP les temps aident non seulement à fidéliser les visiteurs, mais contribuent également positivement aux performances SEO d'un site.
- Optimiser les images et les vidéos pour un chargement plus rapide
- Améliorer les temps de réponse du serveur
- Utiliser un Réseau de diffusion de contenu (CDN) pour une distribution de contenu plus rapide
En se concentrant sur ces aspects, les propriétaires de sites Web peuvent améliorer considérablement leurs scores LCP, offrir une expérience de chargement fluide et rapide à leur public.
Premier délai d'entrée (FID): Pourquoi la vitesse d'interaction est importante
La mesure du degré d'interactivité d'une page Web pour un utilisateur est résumée par le Premier délai d'entrée (FID) métrique.
FID suit le temps écoulé entre le moment où un utilisateur interagit pour la première fois avec votre page et le moment où le navigateur est en mesure de répondre à cette interaction.. Pour garantir qu’une page Web soit réactive, viser un FID de 100 millisecondes ou moins. Gérer cela implique d’optimiser la façon dont votre site traite Javascript, un responsable commun des retards.
- Réduire l'impact des scripts tiers
- Décomposer les tâches longues
- Implémentation du fractionnement de code pour réduire la taille de la charge utile JavaScript
Ces stratégies améliorent l'interactivité, rendre votre site Web plus réactif aux actions des utilisateurs et donc plus susceptible de répondre aux attentes des internautes d'aujourd'hui.
Minimiser les changements de mise en page cumulatifs (CLS) pour la stabilité
Décalage de mise en page cumulatif (CLS) mesure la stabilité visuelle d'une page Web, quantifier la quantité de contenu déplacé pendant le processus de chargement.
Un faible Score CLS, sous 0.1, est idéal pour garantir qu’une page soit stable et conviviale. Les éléments instables peuvent être frustrants et conduire à une mauvaise expérience utilisateur car ils pourraient entraîner des clics accidentels ou des difficultés de lecture du contenu..
- S'assurer que les images et autres médias ont des dimensions définies
- Éviter d'insérer du contenu au-dessus du contenu déjà visible, sauf en réponse à l'interaction de l'utilisateur
- Pré-allocation d'espace pour les éléments publicitaires avant leur chargement
La prise en compte de ces facteurs peut réduire considérablement les changements de disposition, menant à un, expérience de navigation plus agréable pour les utilisateurs.
En se concentrant sur ces aspects fondamentaux de Web Vitals, les propriétaires de sites améliorent non seulement leur conformité aux critères de performance de Google, mais améliorent également considérablement la qualité de l'expérience utilisateur sur leurs sites Web..
Il est important de se rappeler que l'optimisation des performances Web est un processus continu..
Surveiller régulièrement Core Web Vitals via des outils tels que Google Search Console peut vous aider à identifier les domaines à améliorer et à maintenir l'avantage concurrentiel de votre site dans un paysage numérique en constante évolution..
8 Stratégies avancées pour améliorer les éléments essentiels du Web de votre site Web
L'amélioration des Core Web Vitals de votre site Web est essentielle pour améliorer l'expérience utilisateur et potentiellement booster votre Classements SEO.
Ces stratégies approfondissent les améliorations techniques tout en gardant l'accessibilité et la simplicité au premier plan.. En mettant en œuvre ces actions, vous pouvez créer un, plus rapide, et une expérience de navigation plus agréable pour vos visiteurs.
1. Optimisez les fichiers image pour accélérer les temps de chargement

Grand et fichiers image non optimisés peut ralentir considérablement votre site Web. L'optimisation de ces fichiers accélère non seulement les temps de chargement, mais améliore également votre La plus grande peinture riche en contenu (LCP), un élément clé du Core Web Vital.
Commencez par compresser les images et utilisez des formats modernes comme WebP, qui offre des visuels de haute qualité à un taille de fichier plus petite.
Pensez à utiliser des outils ou des plugins qui ajustent automatiquement la qualité et la taille de l'image en fonction de l'appareil de l'utilisateur pour améliorer encore les performances sans sacrifier la clarté de l'image..
2. Activer la mise en cache du navigateur pour un accès immédiat aux ressources
La mise en cache du navigateur stocke des parties de votre site sur l'appareil d'un visiteur après sa première visite, donc les visites suivantes se chargent beaucoup plus rapidement.
En activant la mise en cache du navigateur, vous garantissez que les visiteurs réguliers bénéficient de temps de chargement plus rapides, car leurs appareils n'ont pas besoin de télécharger à nouveau le même contenu.
Cette méthode est simple à mettre en œuvre via .htaccess fichier pour les serveurs Apache ou le fichier de configuration approprié pour les autres types de serveurs, offrant une augmentation immédiate de la vitesse et de la satisfaction des utilisateurs.
L'un des principaux emplacements où il peut être modifié (le mod_expires module) est le suivant:
# Activation de la mise en cache du navigateur
ExpireActif le
Expire par défaut “accès plus 1 mois”# DONNÉES
ExpiresByType texte/html “accès plus 0 secondes”
ExpiresByType texte/xml “accès plus 0 secondes”
ExpiresByType texte/plain “accès plus 0 secondes”
Application/xml ExpiresByType “accès plus 0 secondes”
Application ExpiresByType/json “accès plus 0 secondes”
Application ExpiresByType/ld+json “accès plus 0 secondes”
ExpiresByType application/vnd.geo+json “accès plus 0 secondes”
Application ExpiresByType/rss+xml “accès plus 1 heure”
ExpiresByType application/atome+xml “accès plus 1 heure”
Texte ExpiresByType/composant x “accès plus 1 heure”# SCRIPTS
ExpiresByType texte/css “accès plus 1 mois”
ExpiresByType texte/javascript “accès plus 1 mois”
Application ExpiresByType/javascript “accès plus 1 mois”
Application ExpiresByType/x-javascript “accès plus 1 mois”# IMAGES
ExpiresByType image/gif “accès plus 1 mois”
ExpiresByType image/png “accès plus 1 mois”
ExpiresByType image/jpe “accès plus 1 mois”
ExpiresByType image/jpg “accès plus 1 mois”
ExpiresByType image/jpeg “accès plus 1 mois”
ExpiresByType image/jp2 “accès plus 1 mois”
Image/pipeg ExpiresByType “accès plus 1 mois”
Image/bmp ExpiresByType “accès plus 1 mois”
Image/tiff ExpiresByType “accès plus 1 mois”
ExpiresByType image/svg+xml “accès plus 1 mois”
ExpiresByType image/vnd.microsoft.icon “accès plus 1 mois”# ICÔNES
ExpiresByType image/ico “accès plus 1 mois”
Image/icône ExpiresByType “accès plus 1 mois”
Texte/ico ExpiresByType “accès plus 1 mois”
ExpiresByType image/x-ico “accès plus 1 mois”
Image ExpiresByType/icône x “accès plus 1 mois”
Application/ico ExpiresByType “accès plus 1 mois”# L'AUDIO
ExpiresByType audio/ogg “accès plus 1 mois”
ExpiresByType audio/basique “accès plus 1 mois”
ExpiresByType audio/milieu “accès plus 1 mois”
ExpiresByType audio/midi “accès plus 1 mois”
ExpiresByType audio/mpeg “accès plus 1 mois”
ExpiresByType audio/x-aiff “accès plus 1 mois”
ExpiresByType audio/x-mpegurl “accès plus 1 mois”
ExpiresByType audio/x-pn-realaudio “accès plus 1 mois”
ExpiresByType audio/x-wav “accès plus 1 mois”# VIDÉO
ExpiresByType vidéo/ogg “accès plus 1 mois”
ExpiresByType vidéo/mp4 “accès plus 1 mois”
ExpiresByType vidéo/webm “accès plus 1 mois”
ExpiresByType vidéo/x-msvideo “accès plus 1 mois”
ExpiresByType vidéo/mpeg “accès plus 1 mois”
Vidéo/quicktime ExpiresByType “accès plus 1 mois”
ExpiresByType vidéo/x-la-asf “accès plus 1 mois”
ExpiresByType vidéo/x-ms-asf “accès plus 1 mois”
ExpiresByType x-monde/x-vrml “accès plus 1 mois”# POLICES
Police/truetype ExpiresByType “accès plus 1 mois”
Police/opentype ExpiresByType “accès plus 1 mois”
Application ExpiresByType/x-font-ttf “accès plus 1 mois”
Application ExpiresByType/x-font-woff “accès plus 1 mois”
Application ExpiresByType/font-woff “accès plus 1 mois”
Application ExpiresByType/font-woff2 “accès plus 1 mois”
Application ExpiresByType/vnd.ms-fontobject “accès plus 1 mois”# ÉCLAIR
Application ExpiresByType/x-shockwave-flash “accès plus 1 mois”
ExpiresByType vidéo/x-flv “accès plus 1 mois”# MANIFESTE
Application ExpiresByType/x-web-app-manifest+json “accès plus 0 secondes”
Texte/manifeste de cache ExpiresByType “accès plus 0 secondes”# AUTRES
Application ExpiresByType/pdf “accès plus 1 mois”
ExpiresByType image/vnd.wap.wbmp “accès plus 1 mois”
ExpiresByType application/vnd.wap.wbxml “accès plus 1 mois”
Application/smil ExpiresByType “accès plus 1 mois”
En-tête ajouter Cache-Control “Publique”
Ensemble d'en-tête Cache-Control “âge maximum = 2678400, Publique”
Ensemble d'en-tête Cache-Control “âge maximum = 7 200, privé, il faut revalider”
Ensemble d'en-tête Cache-Control “âge maximum = 86 400, Publique”
Ensemble d'en-tête Cache-Control “âge maximum = 2678400, privé”
dans le exemple fourni, certains types de fichiers ont une durée de cache de '0 secondes.' Ceci est intentionnel car les fichiers comme le HTML et le texte ne doivent pas être mis en cache. Toute modification apportée à la copie du site Web doit être immédiatement reflétée, la mise en cache est donc évitée pour ces types. D'autre part, les fichiers comme CSS et les images changent moins fréquemment, nous permettant de les mettre en cache pendant des périodes plus longues.
3. Implémenter le chargement asynchrone pour CSS et JavaScript
Le chargement asynchrone autorise certaines parties de votre page Web, principalement CSS et Javascript des dossiers, à charger séparément du reste, afin qu'ils ne bloquent pas le rendu du contenu visible.

Cette technique peut améliorer considérablement votre Premier délai d'entrée (FID) en permettant aux utilisateurs d'interagir plus rapidement avec votre page.
Les outils et plugins qui retardent le chargement de ces ressources peuvent aider à automatiser ce processus, facilitant l'application de cette stratégie sur l'ensemble de votre site.
4. Utiliser un réseau de diffusion de contenu (CDN) pour réduire la latence

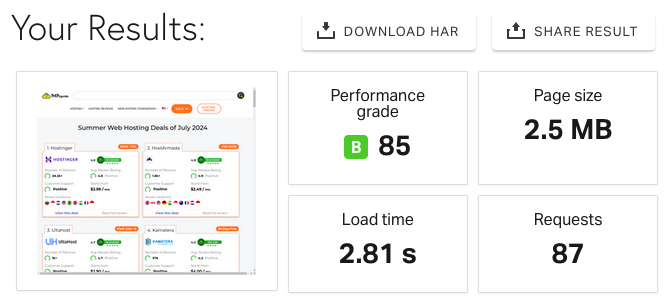
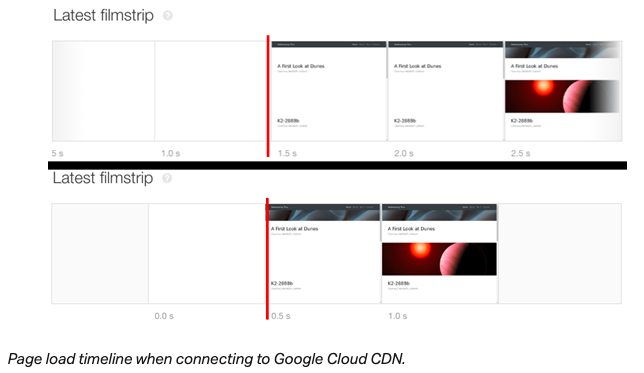
Test CDN avant et après pour la vitesse de chargement des pages. Source d'images: Pingdom
UNE Réseau de diffusion de contenu (CDN) met en cache les ressources statiques de votre site Web sur un réseau de serveurs dans le monde entier.
En proposant ces ressources depuis un emplacement plus proche de votre visiteur, un CDN réduit la latence, accélère les temps de chargement des pages, et améliore les performances globales de votre site Web.
Cela améliore non seulement l'expérience utilisateur, mais peut également contribuer positivement à l'efficacité de votre site Web. SEO et éléments essentiels du Web partitions.
5. Tirer parti du chargement différé pour les ressources hors écran

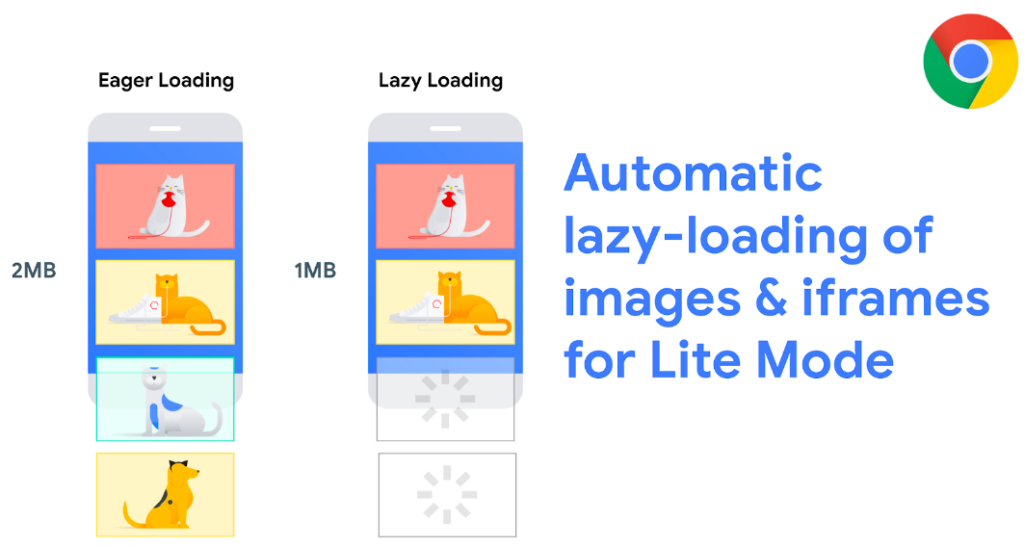
Source de l'image: Blog Chrome – par Addy Osmani, Scott Little et Raj T. – ingénieurs Chrome paresseux.
Le chargement paresseux est une technique où les images, vidéos, et les autres ressources non critiques ne sont chargées que lorsqu'elles arrivent dans la fenêtre d'affichage du navigateur..
Cela signifie que les ressources hors écran ne sont chargées que lorsque vous en avez besoin., ce qui peut réduire considérablement le temps de chargement initial de la page et l'utilisation des données pour vos visiteurs, ayant un impact positif sur les mesures de performances de votre site, comprenant LCP et FID.
6. Réduire les scripts tiers pour améliorer les performances
Scripts tiers, comme ceux pour le partage sur les réseaux sociaux, publicité, et analyses, peut ralentir votre site. Examinez et hiérarchisez ces scripts, supprimer ou reporter ceux qui ne sont pas essentiels aux fonctionnalités de base de votre page.
Cela réduira le nombre de Requêtes HTTP et améliorer les temps de chargement, bénéficier de vos Core Web Vitals.
7. Mise à niveau vers un service d'hébergement Web plus rapide

Votre service d'hébergement Web joue un rôle crucial dans les performances de votre site. La mise à niveau vers un fournisseur d'hébergement Web plus rapide peut réduire considérablement les temps de réponse du serveur, impactant directement vos Core Web Vitals.
Recherchez des services d'hébergement offrant des configurations de serveur optimisées, mécanismes de mise en cache avancés, et s'adressent spécifiquement à l'optimisation des performances.
8. Utiliser un code moderne pour une fonctionnalité de site Web efficace

Pratiques de codage modernes, comme l'utilisation HTML5, CSS3, et ES6+ pour JavaScript, peut améliorer considérablement l'efficacité de votre site Web.
Ces technologies sont conçues pour être plus performantes et moins gourmandes en ressources, améliorer les temps de chargement et l’expérience utilisateur globale.
Aussi, un code propre et rationalisé aide à maintenir et à mettre à jour votre site, permettant des ajustements plus rapides pour répondre aux normes de performances Web.
La mise en œuvre de ces stratégies nécessite un effort concentré mais cela s'avère payant en améliorant considérablement la convivialité de votre site Web et potentiellement sa position dans les classements de recherche.
Rappelles toi, tandis que l'accent immédiat est mis sur l'amélioration Vitaux Web de base, le but ultime est d'offrir une expérience fluide et agréable à vos visiteurs. Aborder ces aspects non seulement s'aligne sur les meilleures pratiques en matière de développement Web, mais jette également les bases des futures avancées technologiques et des attentes des utilisateurs..
Outils et ressources pour surveiller les éléments essentiels du Web
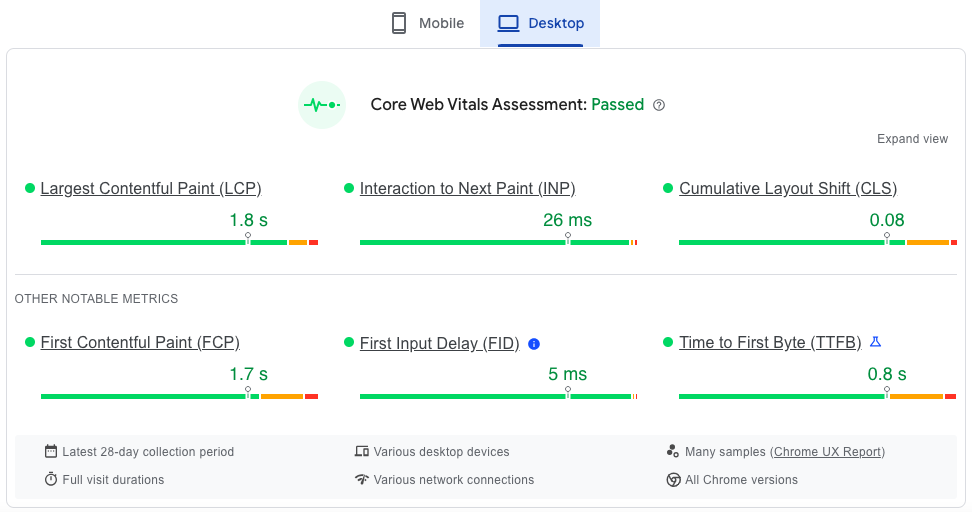
Améliorer l'expérience utilisateur de votre site Web est crucial dans l'environnement numérique d'aujourd'hui. Les Core Web Vitals sont des indicateurs clés qui vous donnent un aperçu de l'expérience réelle de vos utilisateurs.. Pour vous aider à surveiller efficacement ces signes vitaux, plusieurs outils ont été développés. Cette section traite de deux ressources vitales: PageSpeed Insights de Google et Chrome DevTools.
Informations PageSpeed de Google: Votre outil d'analyse des performances incontournable

PageSpeed Insights de Google est un outil précieux pour tous ceux qui cherchent à améliorer les performances de leur site Web..
Simple à utiliser, il offre un aperçu clair de la performance de votre site Web en termes de vitesse et de convivialité. Voici un guide simple sur l'exploitation de PageSpeed Insights:
- Visitez le site Web PageSpeed Insights et saisissez l'URL de votre site..
- Cliquez sur le bouton « Analyser » pour démarrer le processus d'évaluation..
- Examinez les scores de performances de votre site pour les mobiles et les ordinateurs de bureau. Rappelles toi, atteindre des scores de 2.5 secondes pour LCP, moins que 100 millisecondes pour FID, et moins que 0.1 pour CLS est ton objectif.
- Examiner les diagnostics et les suggestions d'amélioration pour cibler les domaines nécessitant une attention particulière.
Cet outil évalue non seulement les trois Core Web Vitals, mais fournit également des recommandations utiles pour les améliorations.. Qu'il s'agisse de pages individuelles ou de l'ensemble de votre site, PageSpeed Insights est un compagnon essentiel dans votre parcours d'optimisation.
Utilisation de Chrome DevTools pour des diagnostics vitaux approfondis
Pour ceux qui souhaitent approfondir les détails des performances de leur site Web, Chrome DevTools se présente comme une ressource robuste. Intégré au navigateur Web Google Chrome, DevTools offre une gamme de fonctionnalités pour diagnostiquer et améliorer les performances de votre site. Voici comment commencer:
- Ouvrez votre site Web dans le navigateur Google Chrome.
- Cliquez avec le bouton droit sur n'importe quel élément de la page et sélectionnez “Inspecter” ou appuyez sur Ctrl+Maj+I (les fenêtres) / Cmd + Opt + I (Mac) pour ouvrir DevTools.
- Accédez au “Performance” onglet pour commencer à analyser votre page.
- Clique sur le “Recharger” ou appuyez sur Ctrl+E pour commencer à enregistrer le chargement de la page. DevTools capturera le processus de chargement et affichera diverses mesures de performances.
- Analysez les métriques pour identifier les goulots d'étranglement ou les problèmes potentiels ayant un impact sur vos Core Web Vitals..
Chrome DevTools va au-delà de l'analyse superficielle, offrant des informations sur la façon dont votre site Web se charge et se comporte en temps réel. Avec cet outil, vous pouvez identifier des problèmes spécifiques liés aux performances de chargement, interactivité, et stabilité visuelle, faciliter l’élaboration de stratégies d’amélioration ciblées.
Études de cas: Optimisation réussie des Core Web Vitals
Explorer une variété de domaines, des plateformes de commerce électronique aux médias, présente un aperçu perspicace de l’optimisation stratégique de Vitaux Web de base.
Ces améliorations affinent non seulement l'expérience utilisateur, mais augmentent également les taux de conversion et réduisent les taux de rebond., illustrant une corrélation directe entre le réglage technique et les résultats commerciaux.
Comment les sites de commerce électronique ont amélioré l'expérience utilisateur et les taux de conversion
Les plateformes de commerce électronique ont constaté des avantages remarquables en donnant la priorité à Core Web Vitals, mettant en évidence la relation critique entre les performances du site et les taux de conversion des clients.
En optimisant des facteurs clés tels que La plus grande peinture riche en contenu (LCP), Premier délai d'entrée (FID), et décalage de disposition cumulatif (CLS), commerce électronique les sites ont considérablement amélioré l'engagement des utilisateurs et les chiffres de vente.
- Optimisation des images et des vidéos: En compressant et en redimensionnant des images et des vidéos, ces sites ont considérablement réduit les temps de chargement, ayant un impact direct positif sur LCP et gardant l'intérêt de l'utilisateur dès le premier instant.
- Améliorer le temps de réponse du serveur: Tirer parti des réseaux de diffusion de contenu (CDN) et la rationalisation des configurations de serveur a permis de minimiser les temps de réponse du serveur, permettant aux pages Web de se charger plus rapidement et d'améliorer les performances globales du site.
- Chargement efficace des ressources: La réduction des ressources bloquant le rendu grâce à des techniques telles que l'async et le report pour les fichiers JavaScript et CSS a amélioré les scores FID., rendre les sites plus réactifs aux interactions des utilisateurs.
- Disposition stabilisante: La résolution des changements de mise en page en définissant des tailles appropriées pour les médias et les espaces publicitaires a entraîné une baisse du CLS., offrir une expérience de navigation plus fluide et plus prévisible aux consommateurs.
Le point culminant de ces améliorations techniques a conduit à une meilleure satisfaction des utilisateurs., des taux d'engagement plus élevés, et une augmentation significative des conversions, présentant les avantages commerciaux directs de l'investissement dans l'optimisation de Core Web Vitals.
Blogs et sites d'actualités: Réduire les taux de rebond grâce à des améliorations vitales
Les blogs et les plateformes d'information dépendent fortement de l'engagement des lecteurs et de l'efficacité de la diffusion du contenu.. En se concentrant sur les améliorations Core Web Vitals, ces sites ont obtenu une diminution notable des taux de rebond et une augmentation du nombre de pages vues par session.
- Rendu de contenu rationalisé: L'optimisation de la diffusion du contenu en garantissant que les images et les blocs de contenu clés sont priorisés dans le processus de chargement permet de maintenir l'attention du lecteur et réduit le risque de rebond..
- Optimisation JavaScript: Réduire l'impact de JavaScript sur les temps de chargement des pages et l'interactivité, en différant les scripts non critiques et en fractionnant les tâches plus longues, a amélioré la réactivité du site, améliorer l'expérience de lecture de l'utilisateur.
- Stabilité de la mise en page: La mise en œuvre d'attributs de taille pour tous les éléments visuels et les publicités garantit que la page ne déplace pas le contenu de manière inattendue., créer un environnement de lecture sans frustration.
- Accessibilité et convivialité: S'assurer que le site est navigable et accessible à tous les utilisateurs, y compris les personnes handicapées, en améliorant les taux de contraste et en implémentant du HTML sémantique, augmente l'audience et les niveaux d'engagement du site.
Grâce à ces optimisations stratégiques, les blogs et les sites d'actualités ont non seulement amélioré leurs Core Web Vitals, mais ont également créé des environnements plus attrayants et conviviaux.
Cette diligence technique se traduit par visites plus longues, plus de pages vues, et une réduction des taux de rebond, soulignant encore davantage l'importance des améliorations de Core Web Vital pour atteindre le succès numérique.
Les deux études de cas renforcent l'importance de l'optimisation pour Core Web Vitals, illustrant que de tels efforts conduisent à des améliorations mesurables de l'expérience utilisateur, engagement, et les indicateurs commerciaux.
Par conséquent, consacrer des ressources à l'amélioration des Core Web Vitals ne consiste pas seulement à adhérer aux normes techniques, mais essentiellement à stimuler la croissance de l'entreprise et à améliorer la qualité globale du Web..
Plan d'action: Commencez à améliorer vos éléments essentiels du Web dès aujourd'hui
Aborder les Core Web Vitals peut sembler écrasant, mais une approche stratégique rendra le processus gérable et efficace. Commencez dès aujourd'hui en vous concentrant sur la priorisation des correctifs, surveiller les performances actuelles de votre site, et comprendre l'impact de chaque Core Web Vital.
La mise en œuvre de changements qui améliorent directement l'expérience utilisateur doit être au cœur de votre stratégie. Qu'il s'agisse d'optimiser des images pour diminuer les temps de chargement ou ajuster le code pour améliorer l'interactivité et la stabilité, chaque amélioration contribue à une meilleure expérience utilisateur globale et, potentiellement, une augmentation de votre classement dans les moteurs de recherche.
Commencez par évaluer les performances actuelles de votre site Web à l'aide d'outils conçus pour mesurer les Core Web Vitals.. Cette évaluation aidera à identifier les domaines qui nécessitent une attention immédiate et ceux qui peuvent être programmés plus tard..
Tenez toujours compte de l'effort requis pour chaque correctif par rapport à son impact potentiel sur l'expérience utilisateur et le référencement.. Des correctifs plus simples offrant des avantages significatifs à vos utilisateurs devraient figurer en tête de votre liste..
Rappelles toi, L'amélioration des performances de votre site Web est un processus continu qui nécessite des révisions et des ajustements réguliers basés sur de nouvelles connaissances et avancées technologiques..
Liste de contrôle hebdomadaire pour maintenir et améliorer les éléments essentiels du Web
- Analyser les performances du site: Utilisez des outils tels que PageSpeed Insights de Google pour surveiller régulièrement les performances de votre site. Identifiez tout nouveau problème ou amélioration des scores Core Web Vitals.
- Optimiser l'efficacité du contenu: Vérifiez s'il est nécessaire d'optimiser les images, vidéos, ou d'autres fichiers volumineux pour améliorer les temps de chargement. Donnez la priorité aux mises à jour qui pourraient avoir un impact significatif sur votre plus grande peinture de contenu (LCP) But.
- Réviser JavaScript et CSS: Évaluer la nécessité de chaque fichier JavaScript et CSS. Envisagez de différer les scripts non critiques ou d'utiliser des versions réduites pour améliorer le délai de première entrée. (FID) et décalage de disposition cumulatif (CLS).
- Inspecter les changements de disposition: Gardez un œil sur les éléments qui provoquent des changements de disposition inattendus. Attribuez des dimensions appropriées aux ressources multimédias et vérifiez les emplacements des annonces pour éviter les problèmes CLS..
- Surveiller les scripts tiers: Évaluez l'impact des scripts tiers sur les performances de votre site. Retirer, reporter, ou remplacez les scripts qui affectent négativement Core Web Vitals.
- Implémenter une boucle de rétroaction: Recueillir et analyser les commentaires des utilisateurs liés aux performances et à la convivialité du site. Utilisez ces données pour identifier de nouveaux domaines d’amélioration.
- Restez à jour: Se tenir au courant des nouveaux développements en matière de normes de performances Web et de Core Web Vitals. Appliquer les meilleures pratiques et les techniques émergentes pour garder une longueur d'avance.
En suivant cette liste de contrôle hebdomadaire, vous pouvez systématiquement aborder les facteurs affectant les Core Web Vitals de votre site et l'expérience utilisateur. Au fur et à mesure que vous apportez des améliorations, réévaluez continuellement les performances de votre site pour garantir que les efforts d'optimisation continus sont alignés sur les besoins des utilisateurs et les exigences des moteurs de recherche..
Prendre des mesures proactives pour améliorer les performances de votre site contribue non seulement à une meilleure expérience utilisateur, mais contribue également à votre succès en matière de référencement.. Investir régulièrement du temps dans la compréhension et l'amélioration des Core Web Vitals est essentiel pour maintenir une entreprise prospère., présence Web compétitive.
L'avenir des éléments essentiels du Web et des classements de recherche
Alors que nous regardons vers l'avenir, l'importance de Core Web Vitals dans les classements de recherche ne fera que se renforcer. L'évolution de ces statistiques reflète l'engagement continu de Google à améliorer l'expérience utilisateur..
De tels changements sont pas seulement des ajustements mineurs mais des changements fondamentaux qui reflètent la complexité croissante des environnements Web et les attentes croissantes des utilisateurs en matière de rapidité., engageant, et des expériences Web fluides.
En priorisant ces aspects vitaux, les sites Web seront non seulement mieux classés dans les résultats de recherche, mais offriront également des expériences qui répondent, sinon dépasser, les attentes des utilisateurs.
Modifications à venir apportées à Web Vitals: À quoi se préparer
Avoir hâte de, le paysage numérique est prêt pour encore plus de transformation, Google devrait introduire plusieurs mises à jour de Core Web Vitals. Parmi celles-ci, la clé est l'introduction de Interaction avec la peinture suivante (INP), qui remplacera bientôt Premier délai d'entrée (FID).
INP est conçu pour mesurer la réactivité d'une page Web de manière plus complète, capturer la profondeur de l'interaction de l'utilisateur avec plus de précision.
Ce changement souligne une évolution plus large vers une compréhension plus nuancée de l’expérience utilisateur., encourager les développeurs et les spécialistes du marketing à adopter une approche plus centrée sur l'utilisateur dans leurs stratégies de référencement.
Qu'est-ce que cela signifie pour les propriétaires et les développeurs de sites Web? La préparation à ces changements implique une approche proactive, rester au courant des annonces de Google et commencer l'optimisation précoce de Web Vitals.
Cela inclut non seulement l'optimisation de la vitesse et de la réactivité, mais également l'accent mis sur le chargement., interactivité, et stabilité visuelle du contenu Web.
En faisant cela, vous pouvez vous assurer que votre site Web reste en règle, pas seulement à mesure que les moteurs de recherche évoluent, mais à mesure que les attentes des utilisateurs en matière de performances Web deviennent encore plus exigeantes.
L'amélioration de Core Web Vitals est un voyage continu, nécessitant une surveillance et une itération continues. Même si ces efforts peuvent paraître formidables, ils sont essentiels pour ceux qui cherchent à rester compétitifs dans un environnement en constante évolution Paysage SEO.
Des outils comme Extension Chrome PageSpeed Insights et Web Vitals de Google peut être indispensable pour identifier les domaines à améliorer et mesurer l’impact des changements que vous apportez.
En résumé, les changements à venir apportés à Web Vitals marquent un tournant crucial vers des évaluations détaillées de l'expérience utilisateur sur les pages Web.
En acceptant ces changements et en nous préparant en conséquence, les propriétaires de sites Web et les spécialistes du marketing peuvent non seulement anticiper les changements dans les stratégies de référencement mais peut également offrir des expériences Web de qualité supérieure qui correspondent à l'accent mis par Google sur la satisfaction des utilisateurs..
Mettre l’accent sur les éléments essentiels n’est plus seulement une question d’optimisation des moteurs de recherche; il s'agit de fournir des expériences Web de qualité qui répondent aux besoins des utilisateurs et les répondent..
Bien que nous puissions gagner des commissions d'affiliation de certaines des sociétés présentées, ces commissions ne compromettent pas l'intégrité de nos avis et n'influencent pas notre classement.
Les revenus de l'affilié contribuent à couvrir l'acquisition du compte, frais de tests, entretien, et développement de notre site Web et de nos systèmes internes.
Faites confiance à howtohosting.guide pour des informations fiables et une sincérité en matière d'hébergement.
