Sur cette page: [cacher]
Dans cet article, nous vous guiderons à travers le processus de création d'un blog avec Elementor et plongez plus profondément dans ses fonctionnalités et la façon dont vous pouvez personnaliser votre design selon vos préférences. Créer un Blog WordPress avec le plugin Elementor est maintenant plus facile que jamais.
Avant de commencer le processus de création de votre blog WordPress, vous devez d'abord acheter un hébergement et un nom de domaine auprès d'un fournisseur d'hébergement.
Presque tous les hébergeurs offrent un moyen rapide et facile d'installer WordPress, donc l'utilisation des options d'installation rapide vous permettra d'installer votre blog WordPress en quelques minutes.

Comment installer Elementor sur votre blog
Une fois que votre installation WordPress est prête, vous pouvez commencer à créer votre blog avec Elementor. Pour faire ça, vous devriez d'abord aller votre Tableau de bord, clique sur le Onglet Plugins, puis Ajouter un nouveau et écris “Elementor” puis téléchargez et installez le Plug-in Elementor. Nous vous recommandons d'opter pour la version premium du plugin car la version gratuite a quelques limitations en ce qui concerne ses fonctionnalités.
Comment définir les options générales d'Elementor
Une fois le plugin Elementor installé, vous pouvez commencer à créer votre blog.
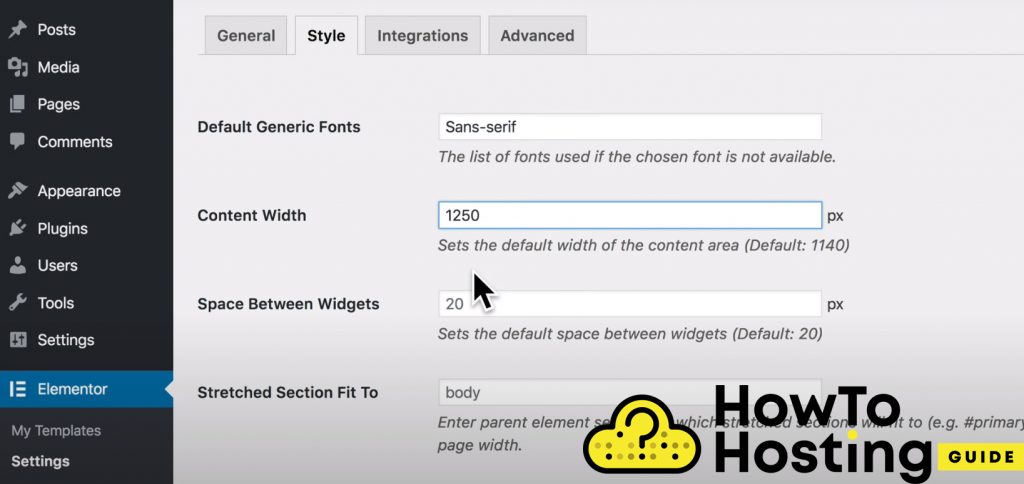
Pour notre tutoriel, nous irons à ELmentor, puis Réglages, et ajustez les paramètres généraux du plugin, en changeant le contenu largeur jusqu'à 1250px, et aussi choisir les polices appropriées pour notre site Web.
Comment créer un en-tête et un pied de page avec Elementor
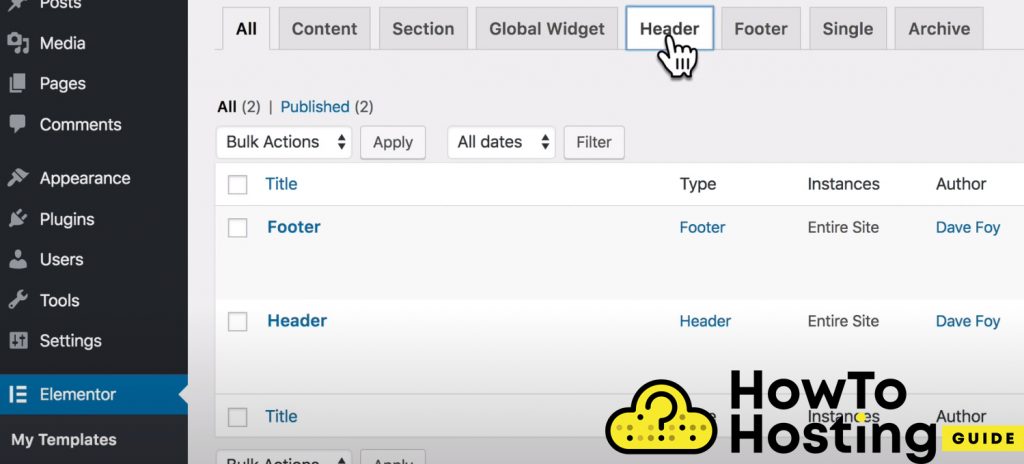
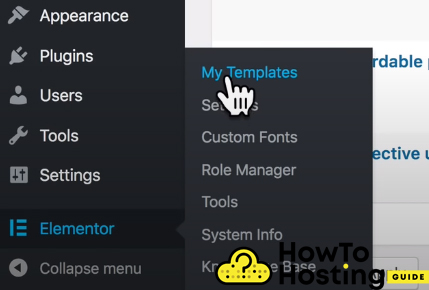
Avec Elementor, vous pouvez facilement créer votre en-tête et votre pied de page. Pour ce faire, rendez-vous sur Elementor, puis cliquez sur Mes modèles, puis Header / Bas de page.

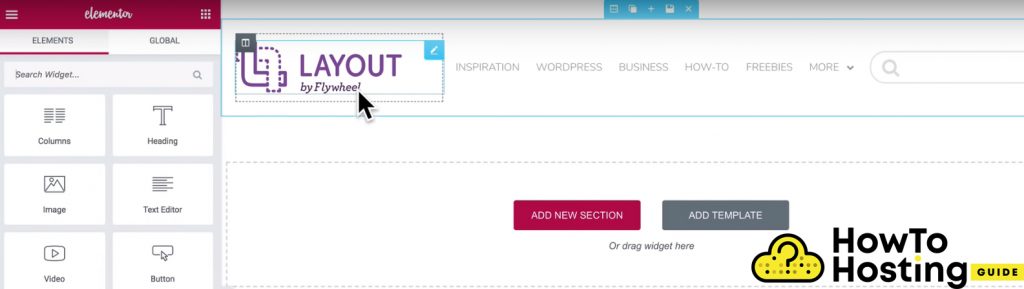
Comme vous pouvez le voir, nous avons créé un en-tête très simple comprenant un logo et une barre de navigation et nous avons également fait de même pour le pied de page, à l'aide du générateur de pied de page d'Elementor.

Comment créer un modèle d'article unique de blog avec Elementor
Pour pouvoir appliquer un seul modèle d'article à n'importe lequel de vos articles, vous devez d'abord publier quelques articles de blog. alors, allez dans Elementor et cliquez sur le Mes modèles.

Alors tu devrais choisir “Célibataire” du menu, comme vous voulez créer un modèle pour vos articles uniques et cliquez sur le Ajouter un nouveau single.
Vous serez présenté à une boîte de type de modèle, où vous pouvez choisir le type de publication et définir écrire un nom pour votre Article de blog unique.
Comment ajuster la largeur du modèle de poteau unique
Pour notre tutoriel, nous allons utiliser une taille pleine largeur pour notre modèle de publication. Pour faire ça, accédez à l'icône des paramètres en bas à gauche de votre Éditeur Elementor, puis sur le Général paramètres modifient la mise en page en Elementor pleine largeur. Cela nous donnera toute la largeur de la page tout en conservant l'en-tête et le pied de page.

Pour procéder à l'édition de notre modèle d'article unique, nous avons besoin d'un contenu réel de nos publications pour être affiché sur notre page nouvellement créée.
Pour faire ça, aller au Paramètres d'aperçu dans la barre latérale gauche et vous verrez qu'il suggère. Vous pouvez cliquer appliquer un aperçu et si vous remarquez que rien ne change, c'est parce que vous n'avez ajouté aucun widget Elementor à la bonne section de votre site.
Comment ajouter une image d'arrière-plan de coupe avec Elementor
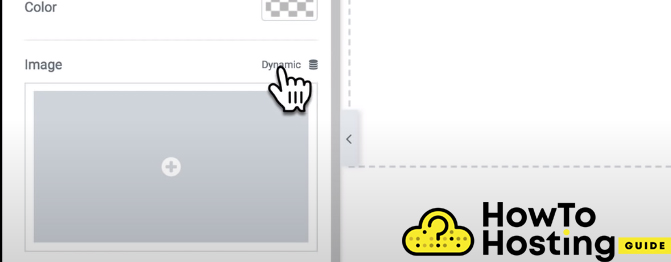
Clique sur le Ajouter un nouveau puis cliquez sur l'icône des paramètres de section au milieu de la section puis sur les styles de section à gauche, cliquez sur Contexte, sélectionnez le type d'arrière-plan, et définissez l'image sur Dynamique.
toutefois, nous devrons ajuster la hauteur de la section pour pouvoir voir correctement notre image. Pour ce faire, allez au Onglet Disposition sur la gauche, allez dans les options de hauteur et sélectionnez Hauteur min dans le menu déroulant.
Vous pouvez définir la hauteur en pixels ou en pourcentages de fenêtre.
alors, nous devons ajuster le positionnement de l'image. Pour ce faire, cliquez sur la partie supérieure Style menu, choisir un poste, et sélectionnez Centre supérieur dans le menu déroulant. Nous allons définir le Répéter sans répéter, parce que nous ne voulons pas que notre image soit montrée encore et encore, sur la taille que nous allons sélectionner Couverture et cela nous permettra d'obtenir un effet visuel très fluide et magnifique.

Comment créer la mise en page de votre blog
Une fois que vous avez créé la belle partie d'en-tête de votre blog, vous devez commencer à construire son corps. Pour ce faire, cliquez sur le Ajouter un nouveau Section et pour notre objectif, nous choisirons la disposition en trois colonnes. Vous pouvez faire glisser la largeur des sections pour l'ajuster comme vous le souhaitez. Nous allons le faire 20% largeur pour la gauche, 60% pour le milieu, et 20% pour la bonne section.

Comment ajouter dynamiquement des articles de blog à votre page
Vous ne souhaitez probablement pas avoir à modifier votre page chaque fois que vous ajoutez un nouvel article de blog, donc pour cette raison, Elementor propose une fonctionnalité appelée post widget de titre. Cliquez simplement sur le menu des widgets dans la section gauche de la section des éléments de thème et recherchez le message.
Widget de titre
Faites-le glisser dans votre section centrale et il affichera vos derniers messages.
Vous remarquerez peut-être que sa police est assez différente de celle que vous utilisez sur l'ensemble de votre site Web. Pour le changer, allez simplement à Style, et changer sa typographie.
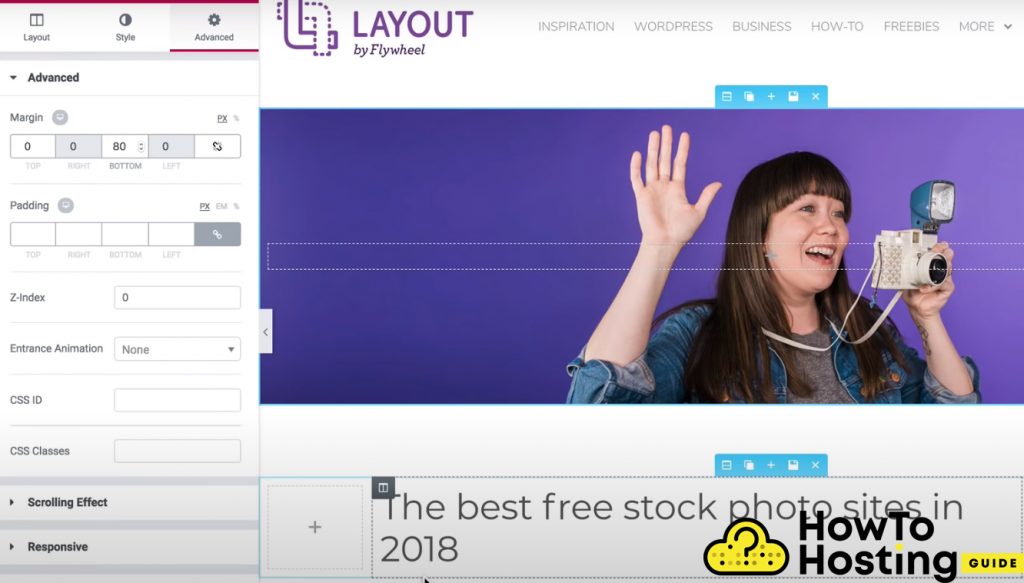
Si vous souhaitez ajouter un espacement entre votre en-tête et les titres de vos articles de blog, vous devez définir une marge pour votre section.
Cliquez dessus et accédez à ses options et à partir de la section de gauche, accédez à Avancée, et définissez la marge inférieure sur 80 par exemple.

alors, nous devrions faire glisser l'élément Post Info du panneau de widgets de gauche et le placer sous notre élément précédent. Vous pouvez modifier les options d'informations sur la publication en ajoutant ou en supprimant des éléments, pour que tu puisses laisser juste la date, l'année, et l'auteur par exemple.
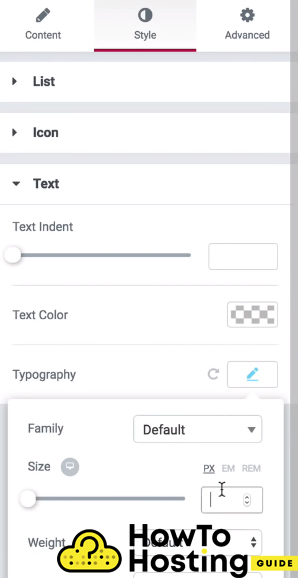
Vous pouvez également modifier la taille du texte, Police de caractère, et la couleur du widget d'information sur l'article en cliquant sur Style –>Texte et les éditer.

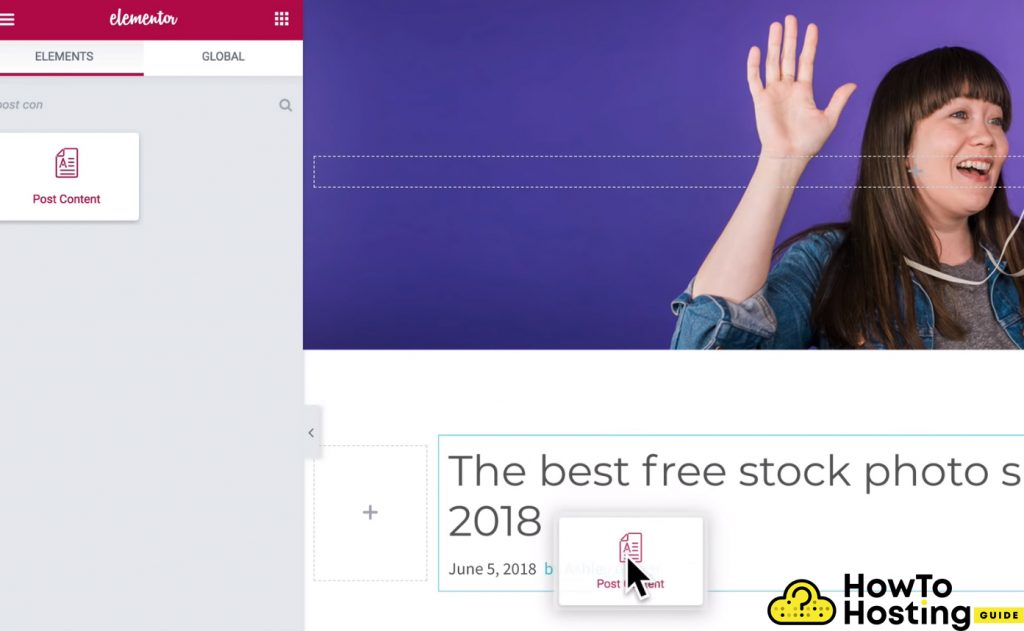
alors, après avoir préparé la partie supérieure de la page de notre blog, nous devons ajouter le contenu à notre page. Accédez simplement à la section des widgets et recherchez le widget de contenu de publication.

Faites-le glisser sur votre page et votre contenu sera affiché. Si vous souhaitez modifier la typographie de vos articles de blog, alignement, ou couleurs, vous pouvez le faire depuis le côté gauche de l'écran, où vous pouvez voir toutes les options disponibles.
Comment ajouter un auteur à un blog
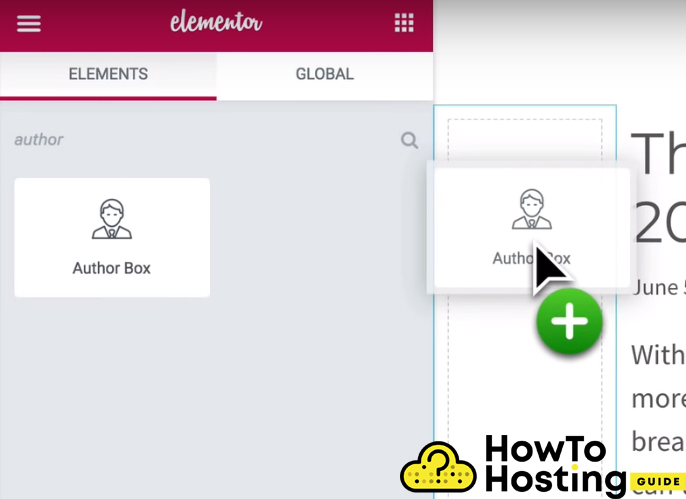
Depuis que nous avons ajouté le contenu principal de notre page à la section du milieu, nous devons ajouter l'auteur à notre widget de gauche.

Faites simplement glisser l'auteur vers votre première section et vous pourrez à nouveau ajuster toutes les options des éléments. Vous pouvez choisir si vous voulez que son image et son nom soient affichés, sa police, lien, bouton actif, et bien d'autres options.
Comment afficher la catégorie d'article de blog dans Elementor
Supposons ensuite que vous souhaitiez ajouter le nom de la catégorie dans laquelle l'article de blog est publié. Pour rechercher à nouveau l'élément d'information sur la publication, puis faites-le glisser sous votre widget auteur.
Vous pouvez également modifier ses options et modifier les informations de métadonnées, basculer entre le type de widget et le définir sur termes, et le Taxonomie aux catégories. Nous pouvons également ajuster les options de style et centrer le widget et définir un rayon de bordure sur notre élément.
Comment ajouter des icônes sociales dans Elementor
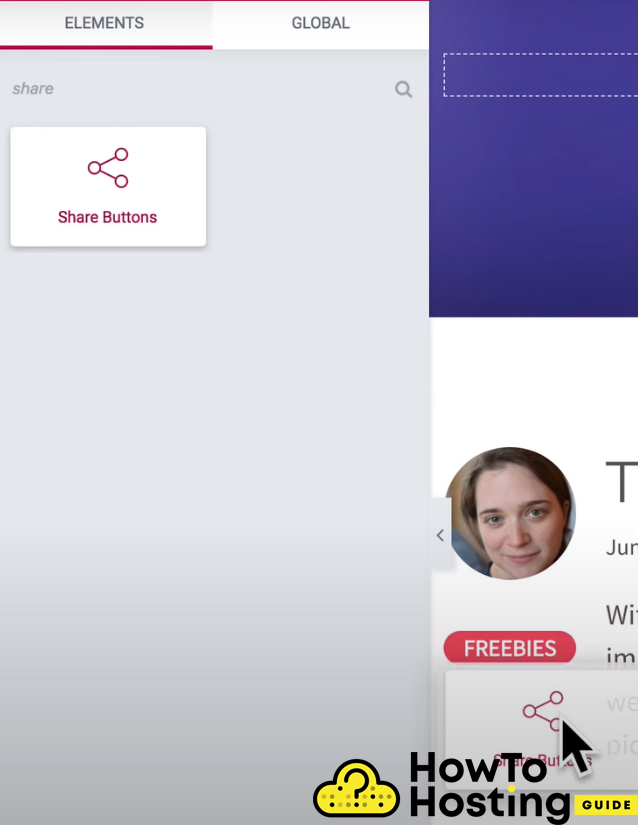
Pour rendre notre page d'articles de blog encore plus professionnelle, nous devons en ajouter boutons de partage sur les réseaux sociaux à lui. Avec Elementor, c'est une chose très facile à faire et tout ce que vous avez à faire est de rechercher le Partager les boutons widget et faites-le glisser et déposez-le dans votre page. Nous allons l'utiliser dans notre section de gauche.

Vous pouvez également modifier la façon dont les boutons sociaux apparaissent et les styliser de manière unique, donc ils s'adaptent parfaitement à votre site Web.
Créer la barre latérale droite de votre blog
Après avoir créé votre section gauche et centrale, tout ce que vous avez à faire est de créer le contenu de votre barre latérale droite.

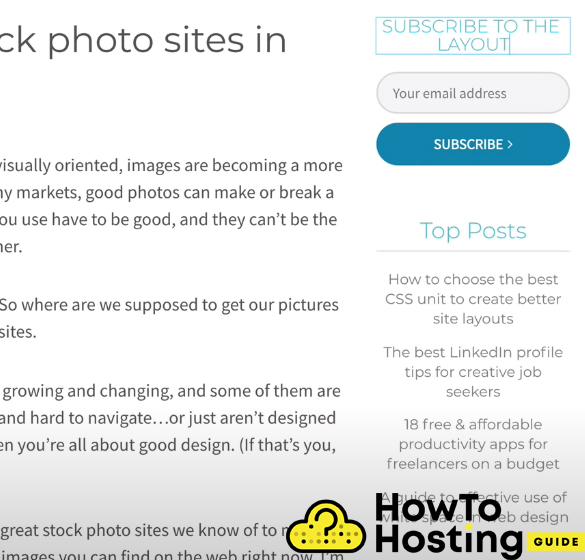
Le texte en haut que nous avons créé sur cette page n'est qu'un widget d'en-tête défini sur H3 et avec style, nous avons défini la couleur sur le bleu, et la police à être Montserrat. alors, sous ça Titre, nous avons fait glisser un widget de formulaire Elementor pour créer notre formulaire d'abonnement. Pour créer un espacement, vous pouvez faire glisser un widget d'espacement sous le formulaire d'abonnement, pour rendre votre barre latérale plus professionnelle.
Comment afficher les publications dans Elementor

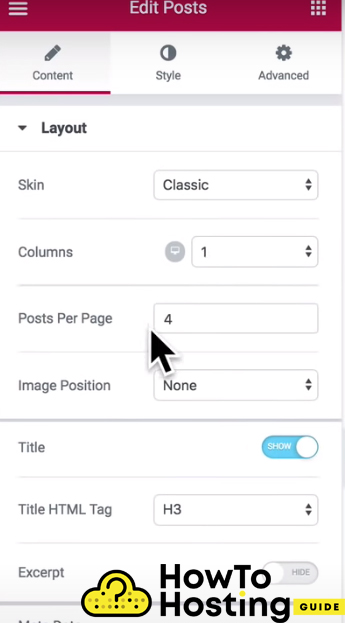
Pour obtenir une simple liste de messages, vous pouvez chercher le Des postes widget et faites-le glisser et déposez-le là où vous voulez qu'il apparaisse. Nous avons décidé d'ajouter la liste sous le formulaire d'inscription et d'ajuster ses options. Vous pouvez personnaliser à peu près tout dans le widget, par exemple, le nombre de colonnes, les messages qui vont être affichés, le titre, rubriques, métadonnées, et encore plus.
Assurez-vous de faire défiler les options de l'élément et d'exclure le message actuel, car vous ne voulez pas que votre message actuel soit répertorié dans la barre latérale droite pendant que vos visiteurs le lisent déjà..
finalement, vous pouvez ajuster les styles à partir du Onglet Style et ajuster écart de colonnes, espace de rangées, couleurs, et alignement.
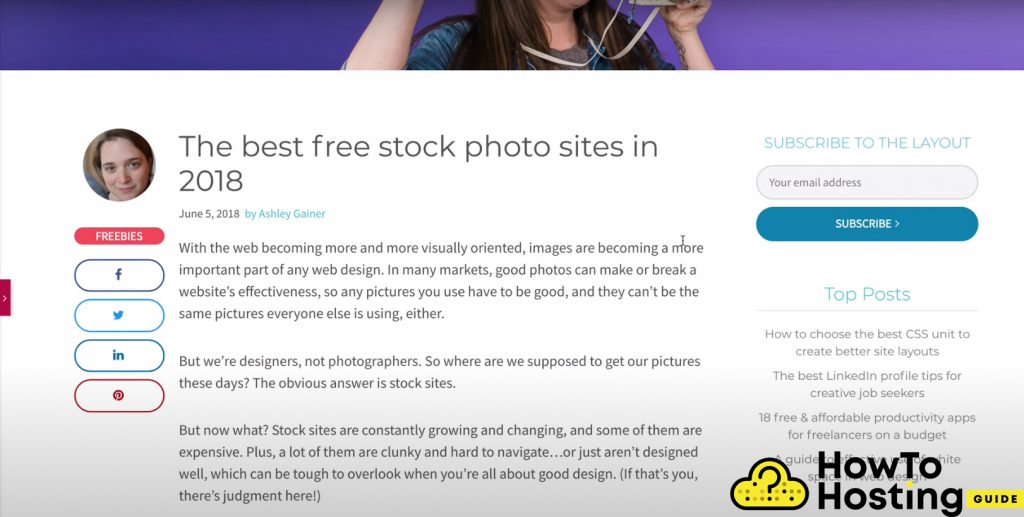
Créer un blog avec Elementor – Résultats finaux

Voici le résultat final de notre Page de blog que nous avons construit avec succès avec Elementor. Bien sûr, vous pouvez également ajouter encore plus d'éléments et de personnalisations si vous le souhaitez. Tout dépend de vos préférences.



Merci beaucoup pour ce tutoriel. Je recherche le didacticiel Elemntor depuis quelques jours et je suis maintenant prêt à démarrer mon premier blog.
La principale raison pour laquelle je préfère Elementor est que cela résout de nombreux problèmes de performances que j'ai rencontrés avec l'un des thèmes WP intégrés. J'essaye cependant toujours de le maîtriser, puisque je ne connais pas certains aspects de la mise en page et des médias. Encore, ce guide m'a aidé avec certains d'entre eux, alors thnx, l'apprécier.
salut, Je voudrais dire merci pour les étapes. En premier, j'ai eu des problèmes pour ajouter des boutons sociaux et un auteur et je ne savais pas si Elementor était le bon choix pour mon projet universitaire, mais maintenant que je vois plus d'informations à ce sujet et sur ses fonctionnalités, ainsi que sur la facilité de configuration, tu m'as aidé dans la décision.