Nesta página: [ocultar]
Se você já usou Magento CMS, você provavelmente sabe que não é a plataforma mais confortável para iniciantes. Se você está lutando para instalar, mudando, ou criando um tema personalizado, nós de Howtohosting.guide preparou um guia técnico e dicas sobre como instalar temas no Magento 2.

Como instalar temas neste CMS?
o Magento 2 os temas são focados no comércio eletrônico e fornecem diferentes recursos e layouts com a oportunidade de personalizá-los. Mas a coisa mais importante que faz com que os visitantes se envolvam com seu site é o belo design. A instalação deles pode ser feita de dois métodos diferentes.
Instalação manual
Quando você baixa um tema, você tem uma lista de arquivos em uma pasta compactada.
– Descompacte os arquivos do tema
Abra os arquivos compactados, descompacte-os e localize os dois diretórios: app e pub.
– Faça upload dos arquivos de tema
Vá para Magento 2 armazene e navegue até o diretório raiz, e carregue as pastas descompactadas no diretório.
A próxima coisa que você precisa é executar os seguintes comandos.
Primeiro, você precisa conectar a loja via SSH em seguida, navegue até o diretório raiz e atualize a configuração com esses comandos:
configuração php bin / magento:melhoria
configuração php bin / magento:conteúdo estático:implantar
Isso é tudo que você precisa fazer na instalação manual. Agora você tem seu tema instalado. Para terminar, você precisa fazer o login no painel de administração.
– Faça login no painel de administração
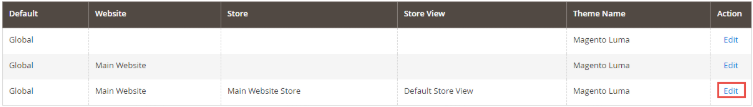
Vamos para Conteúdo –> Projeto –> Configuração e depois editar.

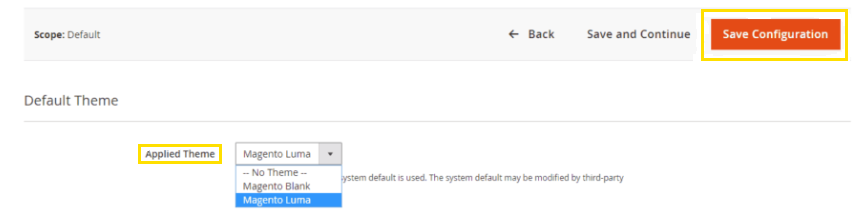
Em seguida, selecione o tema desejado no menu suspenso e salve a configuração.
Instale o tema via Composer
A primeira coisa que você precisa é comprá-lo na loja. Depois disso, vá para o diretório raiz e digite o seguinte comando:
compositor requer
Espere até que as dependências sejam atualizadas e execute o próximo comando;
git add -A && git commit -m “Adicionar tema” git push origin
Você precisa verificar se o tema está registrado. Para fazer isso, você precisa esperar até que seja instalado e, em seguida, faça login no Painel de Administração e recarregar qualquer uma das páginas de backend.
Vamos para Conteúdo –> Projeto –> Temas e verifique se o tema está no painel direito na lista de temas disponíveis.
Concluindo a última etapa, você está pronto para a instalação do tema.
Como mudar os temas?
Depois de instalar o seu tema, se você não gostar mais, há uma oportunidade para alterá-lo.
Este processo não é uma tarefa difícil de fazer, apenas siga as instruções de desenvolvimento.
Primeiro, você precisa fazer login no painel de administração, vá para Conteúdo –> Projeto –> Configuração depois clique no “editar” botão.
Você verá a lista suspensa de seu tema atual. Para os outros temas que você comprou e instalou, escolha o que você quer.

Então Salve a configuração
Isso é tudo o que você precisa fazer.
Como criar um tema personalizado?
Criar um design personalizado não é tão fácil quanto instalar, e mudá-lo e seria melhor ser feito por um desenvolvedor.
Criar Estrutura Relevante
A primeira coisa que você precisa fazer é criar Estrutura do tema e Estrutura da pasta.
Seu arquivo app / design / frontend / mageplaza / theme.xml deve ser semelhante a este:
<tema xmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”../../../../lib / internal / Magento / Framework / Config / etc / theme.xsd”>
<título>Mageplaza Simples</título>
<pai>Magento / branco</pai>
</tema>
Para criar sua pasta de tema vá para app / design / frontend e criar pasta de fornecedor pp / design / frontend /<fornecedor> p.: app / design / frontend / Mageplaza
Em seguida, crie uma pasta de tema app / design / frontend /<fornecedor>/<tema> p.: app / design / frontend / Mageplaza / simple
Declarar Pasta
Depois de ter a pasta app / design / frontend / Mageplaza / simple crie um arquivo com o nome: theme.xml. Possui informações básicas sobre o tema.
<tema xmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”urna:magento:estrutura:Config / etc / theme.xsd”>
<título>Mageplaza Simples</título> <!– o nome do seu tema –>
<pai>Magento / branco</pai> <!– o tema pai, no caso do seu tema herdar de um tema existente –>
<meios de comunicação>
<preview_image>media / preview.jpg
Distribua o seu tema como um pacote de compositor
Para distribuí-lo como um pacote de composição, adicione um composer.json arquivo para o diretório do tema, em seguida, registre-o no servidor de pacotes.
Registre o arquivo .PHP
Para fazer isso, insira o seguinte conteúdo para registrá-lo.
<?php
/**
* Copyright © 2015 Magento. Todos os direitos reservados.
* Veja COPYING.txt para detalhes da licença.
*/
\Magento Framework Component ComponentRegistrar::registro(
\Magento Framework Component ComponentRegistrar::TEMA,
‘Frontend / Mageplaza / simples’,
__PARA VOCÊ__
);
Crie uma pasta para arquivos CSS e JS estáticos
Para obter o melhor layout no design do tema, existem muitos CSS, JS, arquivos que são estáticos, incluindo as imagens e os fundos.
Eles são armazenados em pastas separadas em rede do pacote de tema
app / design /<área> / Mageplaza / simples / –> rede/ –> arquivos estáticos(CSS, JS, Imagens, Fontes)
Configurar imagens de produtos do catálogo
Localize para app / design /<área> / Mageplaza / simples / e criar uma pasta etc e arquivo view.xml e copie o arquivo
<id da imagem =”category_page_grid” tipo =”pequena imagem”>
<largura> 250</largura>
<altura> 250</altura>
</imagem>
Declare o logotipo
O tamanho do logotipo deve ser 300x300px – abra o arquivo <theme_dir> /Magento_Theme/layout/default.xml
<página xmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”urna:magento:estrutura:Exibir / Layout / etc / page_configuration.xsd”>
<corpo>
<referenceBlock name =”logotipo”>
<argumentos>
<nome do argumento =”logo_file” xsi:tipo =”corda”> images / custom_logo.png</argumento>
<nome do argumento =”logo_img_width” xsi:tipo =”número”> 300</argumento>
<nome do argumento =”logo_img_height” xsi:tipo =”número”> 300</argumento>
</argumentos>
</referenceBlock>
</corpo>
</página>
Recursos: www.mageplaza.com
