Nesta página: [ocultar]
No artigo de hoje, nós vamos te mostrar Como usar modelos Elementor no WordPress.
O que é Elementor?
Elementor é um arrastar e soltar página construtor plugin para WordPress.
Ele permite que os usuários criem e editem sites com um editor visual, o que facilita a criação de layouts e a adição de conteúdo sem a necessidade de saber como codificar.
Como corrigir problemas do Elementor?
Caso você esteja tendo problemas com Elementor, recomendamos fortemente que você implementar uma correção completa do site imediatamente. A solução mais profissional é usar Fixo.net para realizar uma correção completa do site, isso inclui:
- Remoção rápida de malware.
- Correção de erros e redirecionamentos.
- Reparo completo do local.
- Tela branca da correção da morte.
- Correção de erro nos formulários de contato.
- Reparação de erros de checkout de comércio eletrônico.
- Manutenção ativa e backup + prevenção.

O que são modelos Elementor?
Criando uma linda, amigo do usuário, e design atraente por conta própria é possível, mas é demorado. Os modelos Elementor concedem a você a capacidade de criar designs de página completos com apenas alguns cliques.
Todos os modelos vêm em uma grande variedade de diferentes funcionalidades e estilos. Contudo, tenha em mente que algumas das funcionalidades mais avançadas podem exigir a versão Pro do Elementor, em oposição ao gratuito.
Como usar modelos?

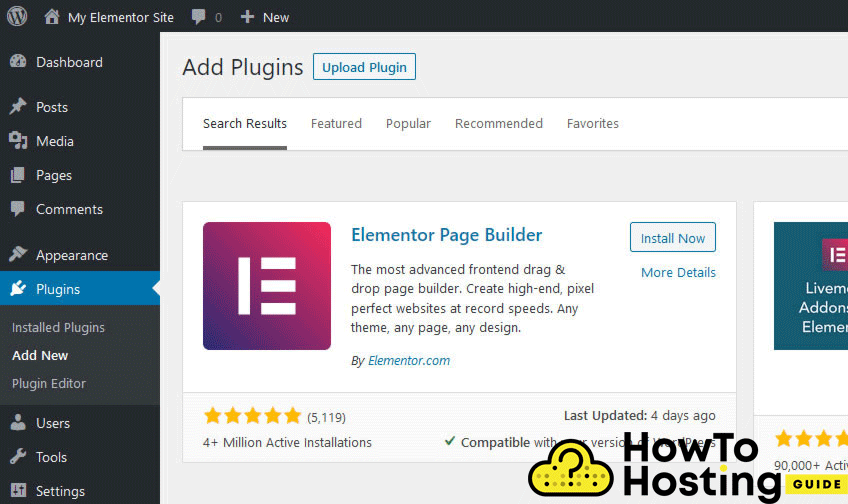
Para poder usar os modelos Elementor, você deve primeiro instalar e ativar o próprio Elementor. Fazer isso, vá para o painel do WordPress e clique em Plugins, então Adicionar novo e anote Elementor.
O plug-in Elementor Page Builder será exibido e você deverá clicar no instale agora botão. Depois de instalar o plug-in, você está pronto para adicionar seus modelos.
Como adicionar modelos à página Elementor?
Depois de instalar com sucesso o plug-in Elementor Page Builder, você deverá criar uma página, onde você deseja adicionar seu modelo. Fazer isso, vá para o seu painel, depois clique na página Páginas e Adicionar nova.
Dentro do editor da sua nova página, você verá um botão azul Editar com Elementor. (Lembre-se de que se você estiver usando o Editor clássico do WordPress, este botão estará localizado abaixo do título da página).

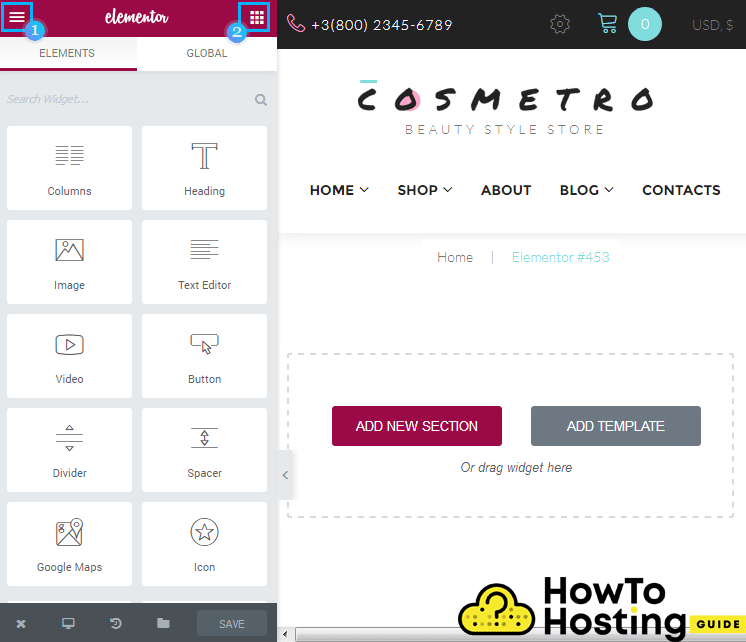
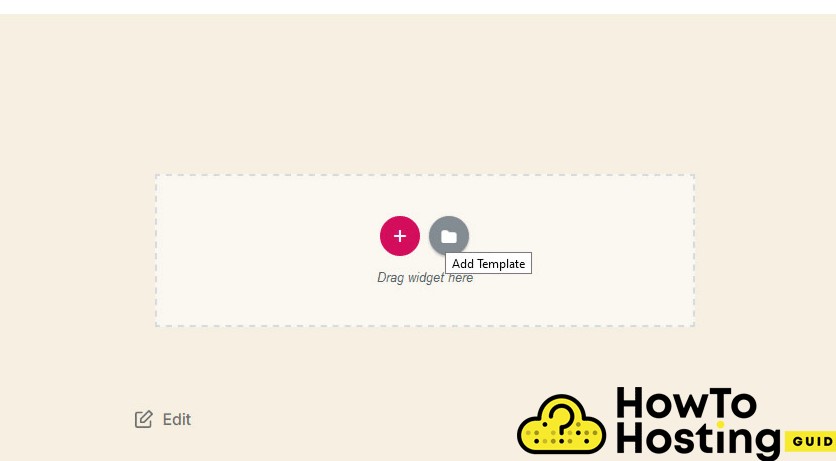
Ao fazer parte do criador de páginas da Elementor, você notará várias configurações diferentes, mas para o nosso propósito, precisamos focar nos botões na tela do meio.
Haverá dois botões e o que você deve focar é o segundo botão chamado “Adicionar modelo“.

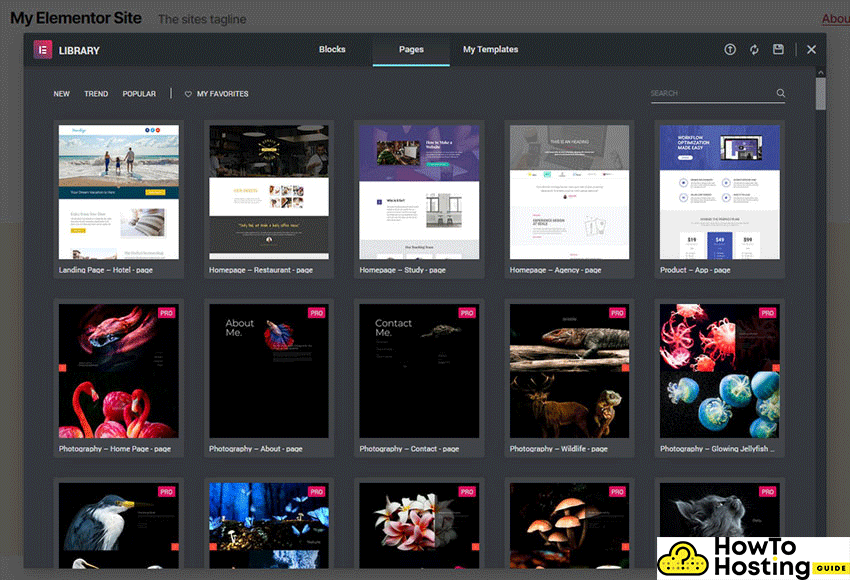
Clique no botão e você entrará na biblioteca de modelos do Elementor, onde você poderá revisar muitos modelos diferentes de modelos pré-criados, que você pode usar para suas páginas.

Existem muitos designs disponíveis que você pode usar e também pode filtrá-los por uma palavra-chave para encontrar o que melhor se adapta à sua ideia e página.
Depois de encontrar o que você deseja usar, basta clicar no botão Inserir no canto superior direito da página e ele será aplicado.
Como adicionar modelos Elementor a partir de arquivos .ZIP

alternativamente, se, por algum motivo, você não gostar de nenhum dos designs sugeridos, você também pode baixar modelos pré-criados de outra fonte, como o mercado Envato, e importá-los.
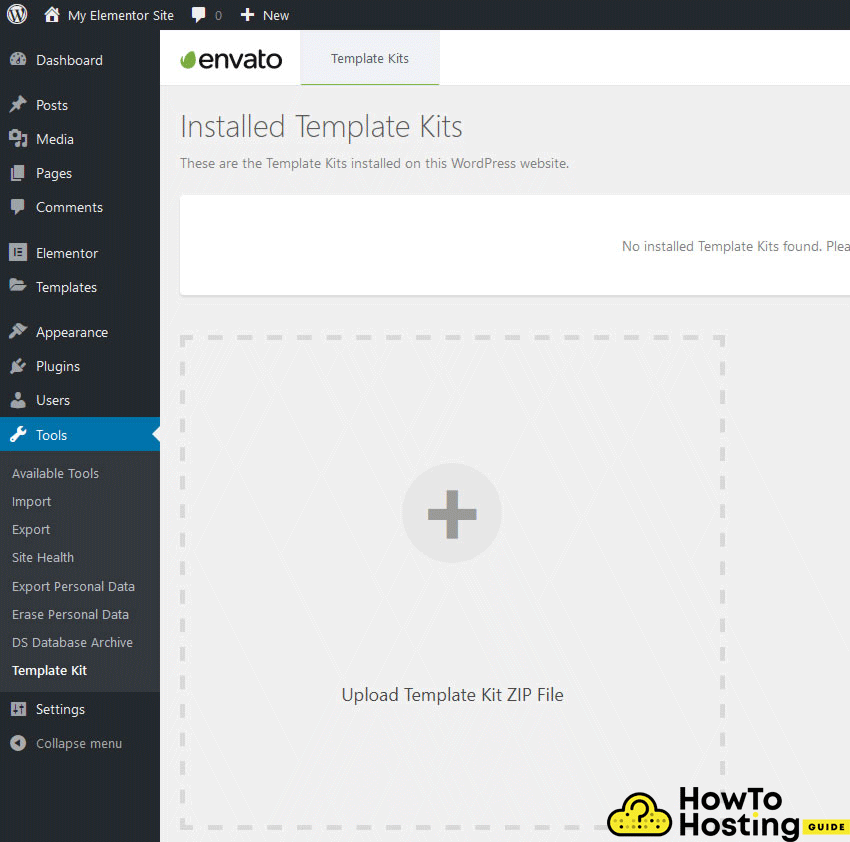
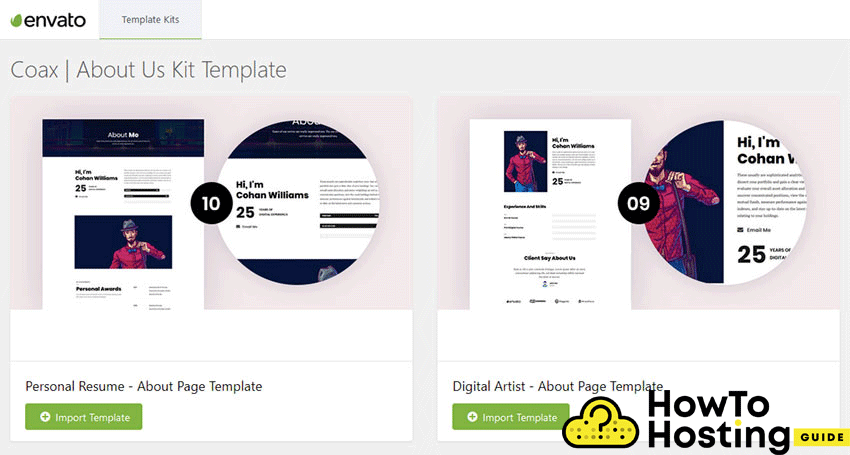
Fazer isso, primeiro, instale o Kit de modelos – Plug-in de importação, e depois que o plug-in estiver instalado, você pode clicar no menu recém-criado no seu painel chamado Kit de modelos. Você verá um botão de adição. Clique nele e encontre o modelo que você deseja instalar.

Depois que seu modelo for instalado com sucesso, você notará os novos modelos que você acabou de instalar.
Clique no Importar modelo botão e o modelo será aplicado à sua página. Agora você tem uma página moderna e bonita, pronta para personalização.
Como personalizar modelos Elementor
Uma das melhores coisas sobre o Elementor é que cada elemento do construtor pode ser personalizado por conta própria e de acordo com suas preferências.
Para começar, basta clicar no elemento que deseja usar e editar e você pode editar seu conteúdo ou fazer alterações de estilo ou layout, clicando no lado esquerdo da tela..
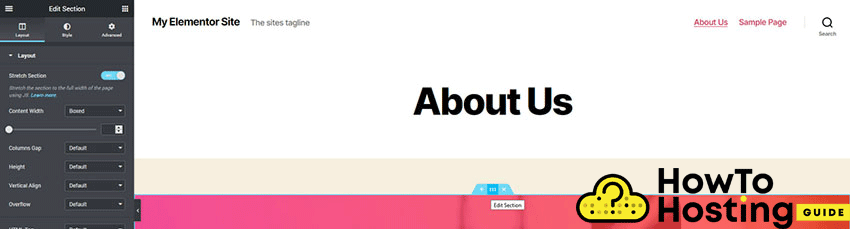
Como editar o layout de um modelo de página no Elementor
Ao importar um modelo, você pode perceber que algum conteúdo não é importado conforme o esperado (isso pode ser causado por causa do seu tema atual do WordPress) mas felizmente com Elementor, você pode personalizar o layout da sua página com muita facilidade.
Tudo o que você precisa fazer é arrastar e soltar os elementos em torno de sua página ou editar as opções de cada elemento clicando no Editar botão localizado na parte superior de cada elemento.
Isso permitirá que você faça diferentes alterações e ajustes no posicionamento, margens, almofadas, cores, espaçamento, e ainda mais para cada um dos seus elementos.
Mais sobre o Elementor Descubra aqui:
O QUE É WP ELEMENTOR E PARA QUE É UTILIZADO
COMO USAR O PLUGIN DO ELEMENTOR NO WORDPRESS
COMO ACESSAR O ELEMENTOR NO WORDPRESS
COMO CONSTRUIR BLOG COM ELEMENTOR