Nesta página: [ocultar]
Escolher o criador de páginas WordPress certo não é uma tarefa fácil. Existem muitos construtores de páginas WordPress disponíveis para a comunidade e dois dos mais famosos são os Elementor e a Beaver Builder. Vamos detalhar suas funcionalidades, planos, e preços e espero ajudá-lo com sua escolha. Agora vamos mergulhar Elementor vs Beaver Builder!
Interface
A interface é uma parte muito importante de cada construtor de páginas. Deve ser fácil de trabalhar com, intuitivo, velozes, e amigável. Contudo, ambos Elementor e Beaver Builder usar editores visuais front-end, mas eles ainda são um pouco diferentes. Vamos dar uma olhada:
Elementor
Inicie seu site agora! Obtenha Elementor GRATUITO ou Premium apenas por $ 49 / ano.
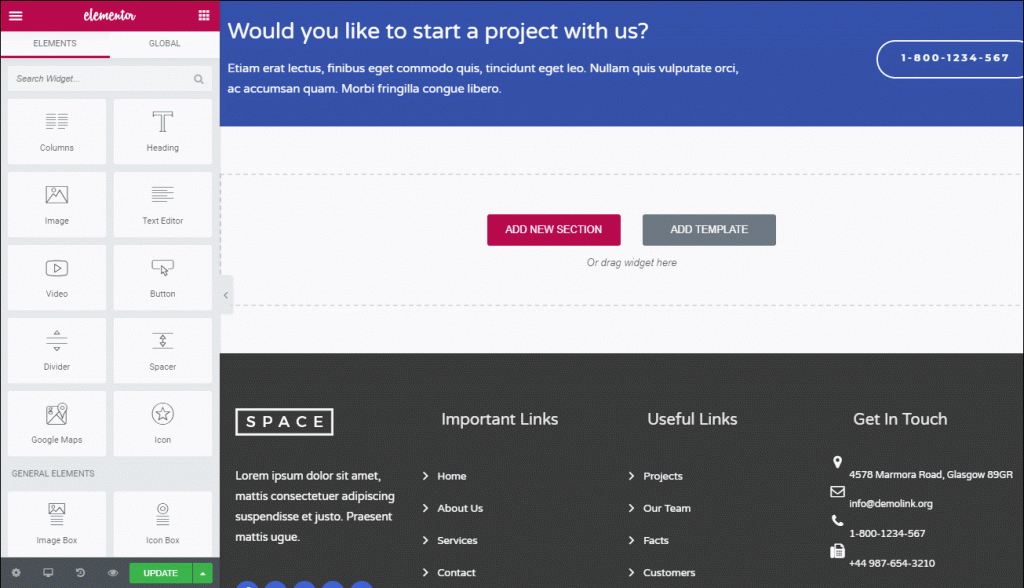
Elementor divide a tela em duas seções principais. A seção esquerda contém todos os diferentes widgets e elementos de Elementor que você pode usar para criar opções e suas configurações também.
A seção certa representa a parte visual do seu site e você vê as mudanças em tempo real. Ser capaz de adicionar um elemento da seção esquerda para a direita, onde sua página está localizada, você simplesmente arrasta e solta o elemento desejado como é mostrado na imagem abaixo.
o Elementor builder suporta a edição de texto embutida, que permite a você editar qualquer elemento clicando nele. Este é um recurso muito conveniente que melhora bastante o processo de criação da página. Com as opções da barra lateral, você obtém acesso a visualizações responsivas, botões diferentes para refazer / desfazer, você também tem acesso a todas as suas revisões salvas e muitas outras configurações.
Beaver Builder
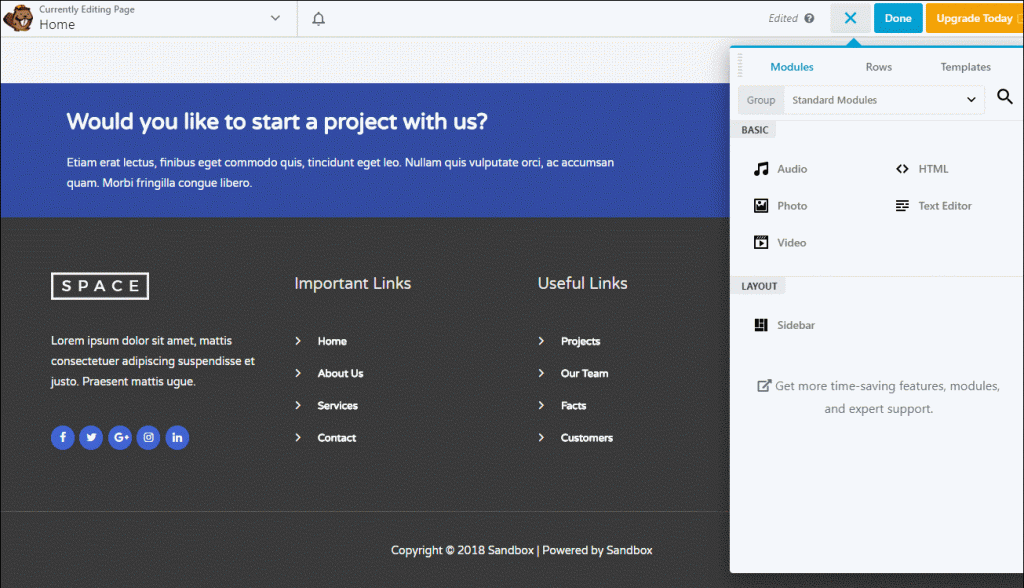
Diferente de Elementor, a Beaver Builder oferece uma visualização expandida para largura total, onde você pode ver a interface clicando no ícone de mais:
similarmente a Elementor, você pode novamente arrastar e soltar diferentes elementos para sua página e, em seguida, editar suas configurações.
o Beaver Builder também adicionou a edição de texto embutida recentemente, então agora é tão fácil trabalhar com ele quanto com Elementor.
Beaver Builder vs Elementor Seções e Módulos
Módulos, widgets, seções ou linhas são os blocos de construção de página de cada construtor. Ambos Beaver Builder e Elementor apoiá-los, então vamos compará-los e ver como funcionam.
Elementor Widgets
Elementor concede acesso a três tipos diferentes de nomes de elementos Seções – As seções são os maiores contêineres, que contém diferentes colunas e widgets.
Colunas – As colunas estão localizadas dentro das seções e definem o posicionamento do seu layout – horizontal ou vertical
Widgets – Os widgets são os elementos que mantêm o conteúdo do seu site. Existem muitos tipos diferentes de widgets e você pode escolher um widget diferente para uma parte diferente da sua página, por exemplo, widgets de texto, carrosséis, imagens, contadores, social, e muitos outros.
A versão gratuita de Elementor ofertas 28 widgets, enquanto o PRÓ versão concede acesso a 30 mais widgets e um total de 58 widgets que você pode usar para modificar e melhorar seu design.
Módulos Beaver Builder
similarmente a Elementor, a Beaver Builder usa três tipos de elementos principais, chamado Linhas, Colunas, e Módulos.
o Linhas são os maiores contêineres, Assim como Seções de Elementor.
As colunas vão dentro das linhas e contêm módulos diferentes, que contém as informações de sua página – como texto, imagens, botões, etc.
Com a versão gratuita do Beaver Builder, você será capaz de usar 6 módulos, enquanto a versão premium concede acesso a 30 módulos.
Opções de estilo do Elementor
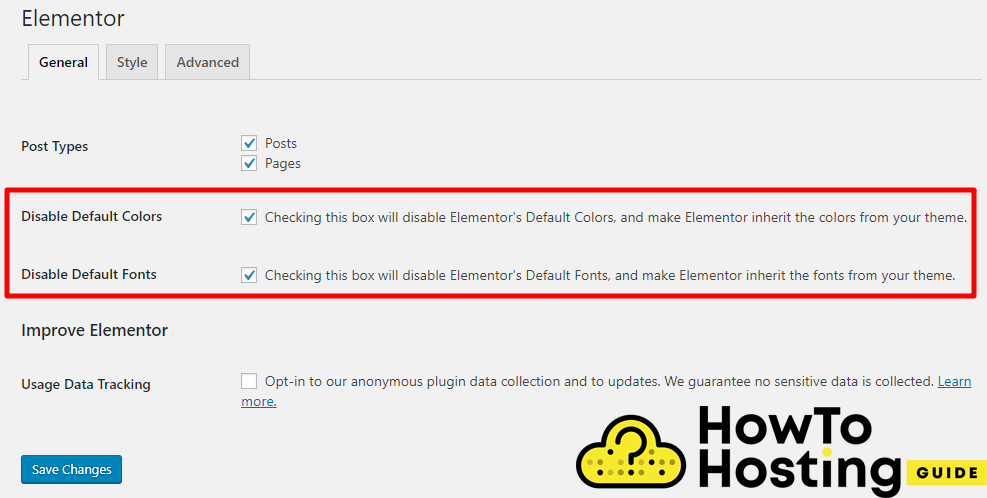
Elementor aplica alguns de seus estilos globalmente ao seu conteúdo, mas é claro, você pode configurá-los de acordo com suas preferências.
Para fazer isso, basta ir para Opções gerais do Elementor e desabilitar as fontes e cores padrão.
Claro, construir seu design não depende apenas da edição dos estilos globais. Você pode editar os estilos de cada peça e elemento do seu site – colunas, Seções, widgets e ajustar sua aparência e funcionamento.
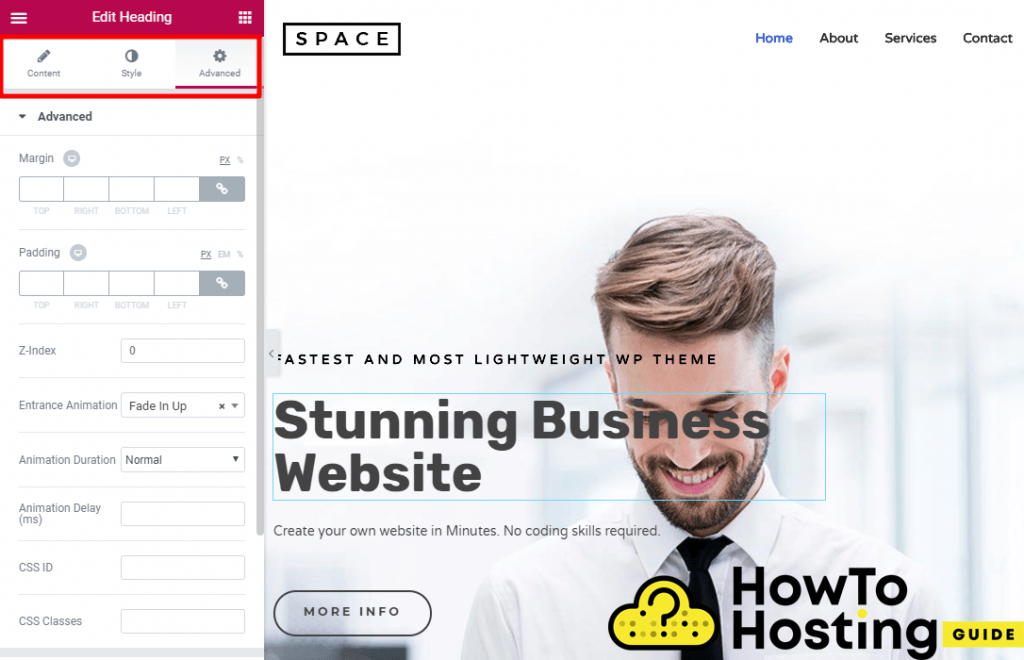
Para cada seção, ferramenta, ou coluna você pode usar as configurações de três guias chamadas Conteúdo, Estilos, e Avançado.
Como seus nomes sugerem, a guia de conteúdo permite que você edite o conteúdo, a página de estilos concede opções para personalização visual e a página avançada permite-lhe adicionar algumas funcionalidades mais avançadas a cada um dos seus elementos, tal como almofadas, índice z, margens e outro.
Além das opções de personalização padrão, Elementor também permite que você aplique estilos diferentes às suas páginas, dependendo do dispositivo em que são abertas.
Se você escolher a versão PRO, você também poderá escrever de forma personalizada CSS codifique e estilize seu site ainda mais.
Opções de estilo do Beaver Builder
Por suas configurações padrão, a Beaver Builder segue suas configurações de tema padrão. Ele não se aplica apenas como Elementor faz.
Contudo, você ainda pode editar qualquer um dos seus elementos clicando nele.
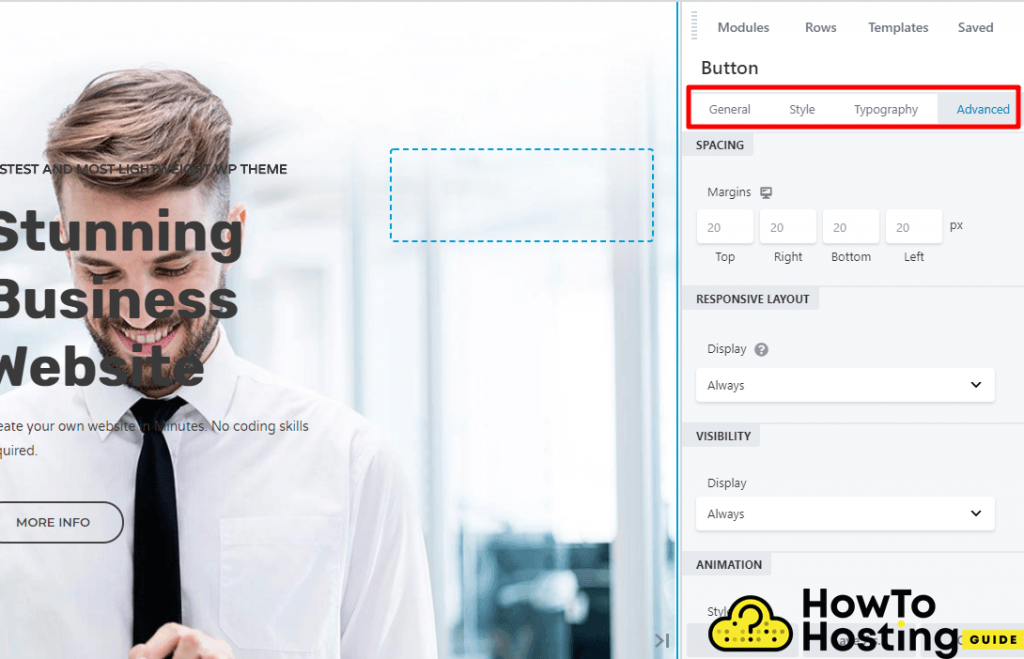
No lado direito da sua tela, você verá as opções de personalização para o elemento especificado.
Você pode usá-los para modificar o estilo, a tipografia, e configurações avançadas que incluem responsivo controles, marginas, visibilidade, e outros.
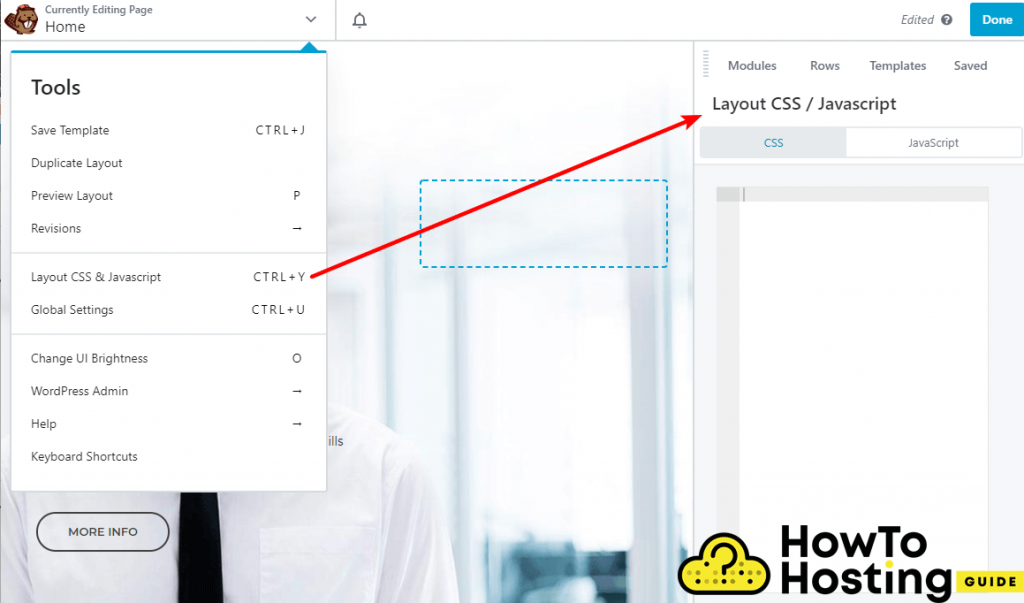
Novamente, similarmente a Elementor você pode escrever seu javascript e CSS e obter resultados visuais ou funcionais de acordo com suas preferências.
Modelos Elementor vs Modelos Beaver Builder
Os modelos são preferidos por muitos desenvolvedores WordPress porque são pré-construídos, pronto para usar e editar, e estão economizando dias de trabalho em projetos.
Modelos Elementor
Modelos Elementor são divididos em duas categorias diferentes – Páginas e blocos.
As páginas são designs de página totalmente pré-concebidos que você pode usar e tudo o que você precisa fazer é alterar o conteúdo de demonstração.
Os blocos são designs de blocos de elementos menores especificados, como seções, por exemplo. Você pode usar diferentes blocos pré-construídos em diferentes lugares em suas páginas para alcançar o resultado final desejado de seu site.
Dentro de sua versão gratuita, Elementor concede acesso a 40-modelos de página, e mais que 40 blocos diferentes. Contudo, se você decidir ir para o Versão PRO do Elementor, você terá acesso a centenas de modelos e blocos diferentes.
Uma grande coisa sobre Elementor é que depois de criar os designs desejados, você pode salvá-los e usá-los mais tarde, onde você quiser.
Modelos Beaver Builder
Um pouco de trapaça sobre o Beaver Builder é que não inclui nenhum modelo em sua versão gratuita, mas a versão premium oferece uma grande variedade de opções que você pode usar.
Existem mais de 30 modelos de página de destino e acabou 30-modelos de página. similarmente a Elementor, você pode salvar seus modelos e reutilizá-los mais tarde se precisar.
Se você quiser usar modelos adicionais, a Beaver Builder permite que você use modelos de terceiros, que pode permitir que você use centenas de seções de linha e modelos de página.
Preços Elementor vs Beaver Builder
Ambos os construtores oferecem versões gratuitas que você pode testar, mas é altamente recomendável que você escolha o premium se estiver prestes a desenvolver um site decente.
o Planos elementor custo 49$ para 1 local, 99$ para 3 sites, e 199$ para sites ilimitados. Contudo, esses planos são para 1 ano e também não há licença vitalícia.
o Beaver Builder custo dos planos 99$ para a versão padrão e sites ilimitados, PRÓ versão que custa 199$ e oferece suporte a vários locais, e AGÊNCIA planeje os custos 399$ e inclui todos os seus recursos.
Elementor vs Beaver Builder – Nossa Conclusão Final
Tanto o Elementor quanto o Beaver Builder são ótimos construtores de páginas e você não errará ao escolher nenhum deles.
Contudo, os usuários tendem a dizer que o Beaver Builder é um pouco mais complexo e consertaria um desenvolvedor, enquanto o Elementor é um pouco mais adequado para pessoas que amam o design.
Ainda, você pode experimentar os dois gratuitamente e decidir por conta própria
Como faço para acessar Elementor no WordPress
Como faço para usar o WordPress Elementor Editor
Como usar modelos Elementor no WordPress
O que é o Wp Elementor e para que é usado?
Como usar o Elementor Plugin no WordPress