Nesta página: [ocultar]
Hoje, a maioria dos sites usa sistemas de gerenciamento de conteúdo como o WordPress, Joomla, e OpenCart a serem construídos e as pessoas tendem a ignorar o essencial do processo de criação de sites – o HTML e o CSS.
No seguinte artigo, orientaremos você no processo de criação de um site HTML5 e CSS3 responsivo do zero.
Criando site do zero HTML5 e CSS3
Para os fins do nosso tutorial, vamos criar 2 arquivos – index.html e style.css e uma pasta que armazena nossas imagens e vamos nomear “img“.
o index.html arquivo é onde nosso código HTML será. É usado para o “esqueleto” do site e contém as principais informações sobre o site, as meta descrições, os links para outros arquivos, e praticamente tudo sem estilos.
O style.css é o arquivo que contém o estilo da nossa página. Vai ser usado para definir nossos estilos, posicionamento, layouts, e a visão geral do nosso site. Para uma melhor compreensão da estrutura do código, vamos dividi-lo em pedaços e explicar cada pedaço ou linha de código que você usará.
Todo documento HTML5 começa com as seguintes linhas de código:
<!DOCTYPE HTML>
<html lang =”no”>
<cabeça>
<meta charset =”UTF-8″ />
<meta name =”janela de exibição” content =”width = largura do dispositivo, escala inicial = 1,0″ />
<meta http-equiv =”Compatível com X-UA” content =”ie = borda” />
<ligação
href =”https://fonts.googleapis.com/css?family = Poppins:400,500&display = swap”
rel =”folha de estilo”
/>
<link rel =”folha de estilo” href =”./style.css” />
<título>Página de destino </título>
</cabeça>
o <!DOCTYPE html> informa aos navegadores que este documento usará HTML5, o metacharset especifica a codificação do documento e é altamente recomendável mantê-lo UTF-8. Em algumas ocasiões raras, se você estiver criando um site em um idioma diferente, poderá ser necessário alterar se houver problemas com a exibição dos caracteres do idioma.
O meta nome = “janela de exibição” A propriedade informa ao navegador que o site terá um comportamento responsivo.
O link para as fontes do google permite que seu documento HTML use fontes do google para seus textos e o link rel =” folha de estilo” linha de código vincula o style.css documento para o seu documento HTML, permitindo aplicar os estilos do seu .css arquivo direto para o seu HTML.
Corpo do site HTML
o “corpo” de todo site HTML, ou <corpo> é onde todo o seu conteúdo fica. O HTML <corpo> A tag define o conteúdo principal do documento HTML ou a seção do documento HTML que ficará visível na sua página da web quando aberta.
Iniciaremos nosso site criando um corpo e incluindo um cabeçalho nele.
<corpo>
<cabeçalho>
<div class =”logo-container”>
<img src =”./img / logo.svg” alt =”logotipo” />
< <classe h4 =”logotipo”>Três pontos </h4>
</div>
<não são>
<ul class =”links de navegação”>
<no> <uma classe =”nav-link” href =”#”>Especificações</uma></no>
<no> <uma classe =”nav-link” href =”#”>Produtos</uma></no>
<no> <uma classe =”nav-link” href =”#”>Contato</uma></no>
</a>
</não são>
<div class =”carrinho”>
<img src =”./img / cart.svg” alt =”carrinho” />
</div>
</cabeçalho <
Este é o esqueleto do nosso cabeçalho e inclui um <cabeçalho< que é a tag usada no cabeçalho de todos os sites. Ele ocupa o topo do site com sua navegação.
Antes de proceder, vamos demorar um pouco para explicar o que significa uma classe CSS.
O que é uma classe CSS?
Uma classe CSS é um grupo de elementos que compartilham os mesmos atributos, tal como cor ou tamanho da fonte. Esses atributos são especificados para a classe e podem ser aplicados a diferentes elementos. Por exemplo, nós temos uma aula “nav-link” que usamos para todos os elementos do menu e, portanto, todos os links de navegação em nosso menu se parecerão e se comportarão como qualquer outro link de navegação que tenha essa classe.
Incluímos nosso logotipo em uma div, que tem classe “logo-container“.
A <h4> (significando Título 4) com uma classe de “logotipo” e um div com uma classe de “carrinho” que será usado para exibir a imagem do carrinho.
Construindo o Principal
<a Principal>
<classe de seção =”apresentação”>
<div class =”introdução”>
<div class =”texto de introdução”>
<h1> Laptop para o futuro</h1>
<p>
O novo 14 polegadas sem moldura, oferecendo um 4k
display com tela sensível ao toque.
</p>
</div>
<div class =”cta”>
<classe de botão =”cta-select”> 14 polegadas</botão>
<classe de botão =”cta-add”> Adicionar ao carrinho</botão>
</div>
</div>
<div class =”cobrir”>
<img src =”./img / matebook.png” alt =”matebook” />
</div>
</seção>
<div class =”laptop-select”>
<img src =”./img / arrow-left.svg” alt =”” />
<img src =”./img / dot.svg” alt =”” />
<img src =”./img / dot-full.svg” alt =”” />
<img src =”./img / dot-full.svg” alt =”” />
<img src =”./img / arrow-right.svg” alt =”” />
</div>
<img class =”grande círculo” src =”./img / big-eclipse.svg” alt =”” />
<img class =”círculo médio” src =”./img / mid-eclipse.svg” alt =”” />
<img class =”círculo pequeno” src =”./img / small-eclipse.svg” alt =”” />
</a Principal>
</corpo>
</html>
o <a Principal></a Principal> tag especifica o conteúdo principal do nosso documento. Esse elemento deve ser exclusivo do elemento e não deve conter nenhum conteúdo repetido, como barras laterais, navegação, logotipos, e formulários de pesquisa.
Na nossa <a Principal> </a Principal> nós temos uma <seção> com uma classe chamada
“apresentação“, uma div com uma classe “introdução“, uma div com outra classe <“texto de introdução”> e título 1 <h1> e um parágrafo <p>. As classes vão aplicar estilos diferentes para nossos elementos. (mais sobre isso na parte CSS do artigo).
o <img> tags são usadas para vincular e exibir imagens, e também lhes adicionamos um estilo de classe CSS.
Quando terminarmos com isso, estamos prontos com o esqueleto do nosso site. Contudo, nosso site agora ficará muito ruim porque não possui seus estilos.
Estilo do nosso site
Todos os estilos de nosso site estão sendo escritos e salvos no style.css Arquivo. Este arquivo é um .arquivo css que armazena apenas o código CSS e define a parte visual do nosso layout HTML, elementos, Aulas, e ids.
A primeira coisa que queremos fazer em nosso arquivo styles.css é escrever:
* {
margem: 0px;
preenchimento: 0px;
tamanho da caixa: caixa de borda;
}
Essas linhas de código são usadas para corrigir problemas de margem ou preenchimento, e caixa de fronteira também. Depois de concluir essa etapa, você pode prosseguir com o estilo do nosso <cabeçalho>. Para selecionar o <headergt; elemento, basta usar o
cabeçalho
{
código
aqui
} ;
Para o nosso tutorial, usaremos
cabeçalho {
exibição: flex;
largura: 90%;
altura: 10vh;
margem: auto;
alinhar itens: Centro;
}
A tela: propriedade flex moverá tudo em uma linha.
A largura:90% fará com que nosso elemento de cabeçalho leve 90% da largura total do nosso corpo. A margem: auto descobrirá o espaço adequado entre o elemento e seu contêiner pai e ajustará sua posição perfeitamente. Os itens de alinhamento: o centro posicionará todos os itens filhos que estão em nossa <headergt; no seu centro.
Contêiner de logotipo, links de navegação, e carrinho
CSS é uma linguagem muito flexível e poderosa e nos permite aplicar estilos a mais de 1 classe de elementos. Por exemplo, podemos aplicar a exibição: propriedade flex para o nosso logo-container, links de navegação, e carrinho com uma única linha de código:
logo-container,
.links de navegação,
.carrinho {
exibição: flex;
}
A tela:A propriedade flex ocupará todo o espaço disponível desse 90% largura.
.logo-container {
flex: 1;
}
.logotipo {
espessura da fonte: 400;
margem: 5px;
}
não são {
flex: 2;
}
.links de navegação {
justificar conteúdo: espaço;
estilo de lista: Nenhum;
}
.nav-link {
cor: #cerceta;
tamanho da fonte: 18px;
decoração de texto: Nenhum;
}
.carrinho {
flex: 1;
justificar conteúdo: flex-end;
}
Essas linhas de CSS concederão alguns estilos à classe .nav-link, fazendo a cor da navegação ficar azul-petróleo, com tamanho de fonte maior, remover o sublinhado, aumentar o tamanho da fonte do logotipo para 400.
O conteúdo justificado: flexione e mova a imagem do carrinho para o final de seu contêiner e você termina o cabeçalho.
Prosseguindo com o estilo de nossas aulas de apresentação e introdução.
.apresentação {
exibição: flex;
largura: 90%;
margem: auto;
altura mínima: 80vh;
alinhar itens: Centro;
}
.introdução {
flex: 1;
}
Isso nos permitirá exibir os itens flexionados e posicioná-los lado a lado. Podemos então prosseguir com o estilo do texto de introdução h1, define o tamanho da fonte, espessura da fonte, e dando-lhe um fundo de um gradiente também.
.introdução ao texto h1 {
tamanho da fonte: 44px;
espessura da fonte: 500;
fundo: Gradiente linear(para a direita, #494964, #6f6f89);
-webkit-background-clip: texto;
-webkit-text-fill-color: transparente;
}
.texto de introdução p {
margem superior: 5px;
tamanho da fonte: 22px;
cor: #585772;
}
Isso aplicará estilos aos textos h1 e parágrafos de texto, bem, dando-lhes uma margem e um tamanho de fonte de 22 px, bem como um #585772 cor.
Estilo da chamada para ações
.cta {
preenchimento: 50px 0px 0px 0px;
}
.cta-select {
fronteira: 2px sólido # c36cbb;
fundo: transparente;
cor: #c36cbb;
largura: 150px;
altura: 50px;
cursor: ponteiro;
tamanho da fonte: 16px;
}
.cta-add {
fundo: #c36cbb;
largura: 150px;
altura: 50px;
cursor: ponteiro;
tamanho da fonte: 16px;
fronteira: Nenhum;
cor: branco;
margem: 30px 0px 0px 30px;
}
Essas linhas de código selecionam os elementos .cta e fornecem estilos adequados também, mudando a largura, altura, fronteira, cursor, cor, etc. A opção de margem fornecerá algum espaçamento do botão do topo, direita, inferior, esquerda.
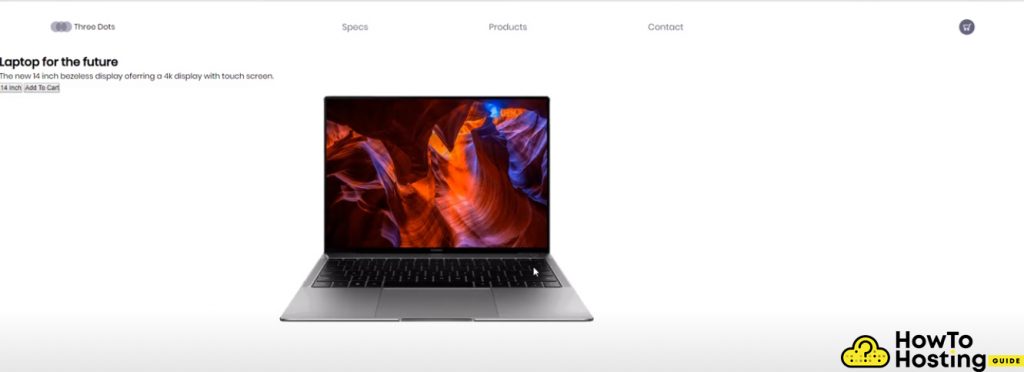
Quando chegamos a esse ponto, nosso site já começa a ficar bem.
Estilo da imagem da capa
.cobrir {
flex: 1;
exibição: flex;
justificar conteúdo: Centro;
altura: 60vh;
}
.capa img {
altura: 100%;
filtro: sombra(0px 5px 3px black);
animação: queda 1.5s facilidade;
}
Essas linhas de CSS farão nosso laptop caber no centro de seu contêiner e também darão alguma sombra e uma animação pop-up.
Posicionando círculos em segundo plano
Queremos colocar as imagens do nosso círculo no fundo da nossa página, para que possamos usar o seguinte código CSS:
.grande círculo {
posição: absoluto;
topo: 0px;
direita: 0px;
índice z: -1;
opacidade: 0.5;
altura: 80%;
}
.círculo médio {
posição: absoluto;
topo: 30%;
direita: 30%;
índice z: -1;
altura: 60%;
opacidade: 0.4;
}
.círculo pequeno {
posição: absoluto;
inferior: 0%;
esquerda: 20%;
índice z: -1;
}
Isso nos permitirá colocar os círculos em segundo plano com posições diferentes e opacidade reduzida, então nossa página ficará muito melhor e muito mais profissional.
Estilo das setas
Para o estilo de nossas flechas, nós vamos usar
.laptop-select {
largura: 15%;
exibição: flex;
justificar conteúdo: espaço;
posição: absoluto;
direita: 20%;
}
Dando-lhes uma largura de 15% do seu recipiente, exibição: flex, posição absoluta para que possamos posicioná-los onde quisermos e direito de 20%, enviando-os para o lado direito da nossa página.
Criando animações
Criaremos uma animação simples com a ajuda de @keyframes.
@keyframes drop {
0% {
opacidade: 0;
transformar: translateY(-80px);
}
100% {
opacidade: 1;
transformar: translateY(0px);
}
}
Nosso código começa com uma opacidade de 0, ou não estar visível e começar um pouco, Digamos -80px, e quando a animação terminar, queremos que nossa animação vá para 0px. Isso criará um efeito muito agradável e bonito em nosso laptop quando a página for carregada.
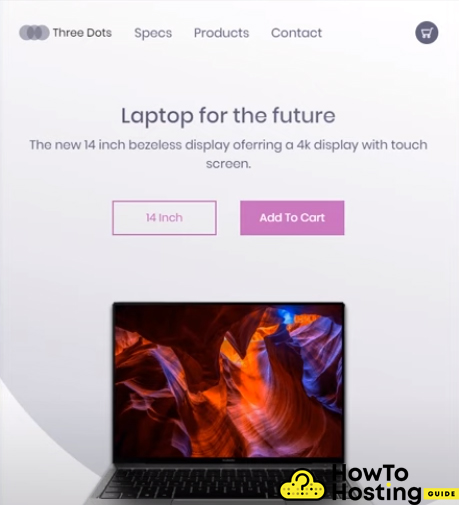
Tornando nosso site compatível com dispositivos móveis
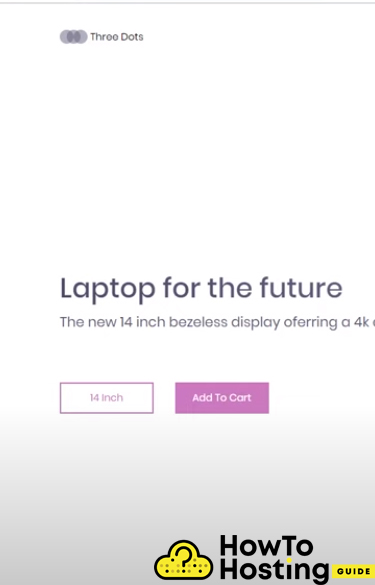
O que criamos no momento é uma página com aparência decente que se encaixa em um laptop ou usuário de computador, mas isso não ficará bem em dispositivos móveis.
Fazer isso, devemos usar as consultas de mídia fornecidas pelo CSS e anotar algumas regras, que será aplicado dependendo do tamanho da tela do nosso dispositivo.
Começando com um
@media screen e (largura máxima: 1024px) {
.apresentação {
direção flexível: coluna;
}
a largura máxima:1024 A propriedade define onde as seguintes regras devem ser aplicadas. Em outras palavras, quando o tamanho da tela ficar menor que 1024 px, o novo conjunto de regras será aplicado e o site mudará sua aparência.
A direção flexível: a coluna será aplicada à classe .presentation e, assim, posicionará seus elementos 1 sob outro.
Então, podemos continuar aplicando mais algumas regras sob nossa
@media screen e (largura máxima: 1024px) {
.introdução {
margem superior: 5vh;
alinhamento de texto: Centro;
}
.introdução ao texto h1 {
tamanho da fonte: 30px;
}
.texto de introdução p {
tamanho da fonte: 18px;
}
.cta {
preenchimento: 10px 0px 0px 0px;
}
.laptop-select {
inferior: 5%;
direita: 50%;
largura: 50%;
transformar: traduzir(50%, 5%);
}
.capa img {
altura: 80%;
}
.círculo pequeno,
.círculo médio,
.grande círculo {
opacidade: 0.2;
}
}
}
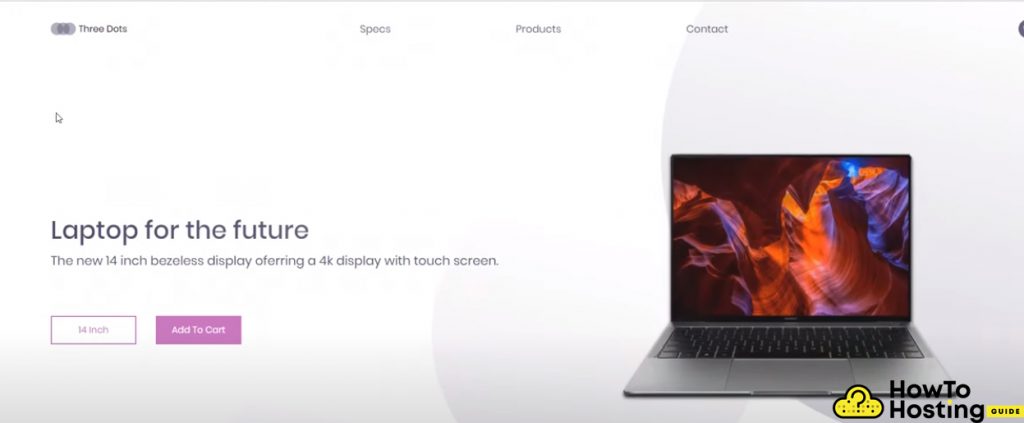
Esses estilos transformarão o layout do seu site em totalmente responsivo e darão uma aparência completa.
Nossa Conclusão
Construir um site a partir do zero não é tão difícil, desde que você entenda como HTML e CSS funcionam juntos.
Criar elementos HTML e estilizá-los com seletores CSS é um conhecimento crucial que você deve possuir se estiver prestes a começar a criar sites.
Verifique também: 16 Passos Como criar um pequeno site WordPress de graça
Leia também: Como criar um blog no WordPress - Demo / Steps Tour (Atualizar 2020)