Nesta página: [ocultar]
🎯 Criando uma experiência envolvente no site
Criar um site cativante hoje requer mais do que apenas um design atraente. Trata-se de construir uma experiência significativa que captura a atenção do seu público desde o primeiro clique.
Por onde começar? Comece desenvolvendo personas do usuário, elas ajudam você a entender o necessidades, metas, e preferências do seu público ideal, para que seu conteúdo e layout se alinhem com o comportamento real do usuário.
Este artigo fornece o essencial para transformar seu site em um espaço que é:
- Noivando
- Eficiente
- Seguro
- E verdadeiramente único em um cenário digital lotado
🔧 Os elementos essenciais que todo site precisa
Um ótimo site é construído sobre uma base sólida de elementos centrais que criam uma superfície suave, experiência eficaz do usuário e suporte aos objetivos do site.
- Limpar menu de navegação – Ajuda os usuários a encontrar o que precisam de forma rápida e sem confusão
- Chamada para ação proeminente (CTA) botões – Orienta os visitantes a tomarem medidas significativas, como fazer uma compra, inscrevendo-se, ou entrar em contato com sua equipe
- Alta qualidade, conteúdo relevante – Agrega valor para os usuários e fortalece sua autoridade em seu nicho
- Design responsivo – Garante que seu site tenha uma ótima aparência e funcione bem em todos os dispositivos (Área de Trabalho, tábua, Smartphone)
Concentrar-se nesses elementos essenciais ajuda você a criar um site que não apenas atrai visitantes mas também mantém-nos envolvidos e os encoraja a retornar.
🚀 Recursos essenciais para sites modernos
Para ter sucesso no mundo digital em rápida evolução de hoje, os sites devem ir além do básico. Os sites modernos exigem recursos que aprimorem segurança, visibilidade, e envolvimento do usuário.
- Certificado SSL – Criptografa os dados do usuário e gera confiança desde o momento em que os visitantes acessam seu site
- Otimização SEO – Melhora a classificação nas pesquisas e ajuda seu público a encontrá-lo mais facilmente
- Integração de mídia social – Conecta sua marca com usuários em todas as plataformas e incentiva o compartilhamento
- Hierarquia Visual – Utiliza layout, cor, e tipografia para destacar o conteúdo principal e CTAs
- Estrutura lógica de conteúdo – Organiza as informações de forma clara para uma navegação mais rápida e melhor compreensão
Quando funcionalidade prática é combinado com design atraente, você obtém um site moderno que é eficaz e agradável de usar.
🤝 Construindo confiança e credibilidade desde o início
Para transformar visitantes de primeira viagem em clientes fiéis, seu site deve estabelecer confiança e credibilidade desde o começo.
- Comunique claramente sua declaração de missão – Deixe os usuários saberem quem você é e o que você representa
- Apresentar depoimentos de clientes – Crie confiança com feedback real de clientes satisfeitos
- Exibir emblemas de confiança e certificados de segurança – Garantir aos usuários que seus dados estão seguros
- Use um polido, design profissional – As primeiras impressões são importantes, e design limpo sinaliza qualidade
- Garanta uma navegação intuitiva – Ajude os usuários a encontrar o que precisam sem frustração
- Inclua uma chamada para ação clara (CTA) botões – Orientar os visitantes em direção às compras, inscrições, ou outras ações-chave
Ao combinar estes elementos de construção de confiança, você cria um credível, experiência amigável que incentiva o engajamento e visitas repetidas.
🚧 Do conceito ao lançamento: Principais estágios explicados
Dar vida a um site requer uma abordagem clara, abordagem passo a passo. Veja como o processo de web design se desenrola:
🧠 1. Conceito
Defina o seu site propósito, público-alvo, e objetivos principais. Esta etapa estabelece a base para cada decisão que se segue.
📝 2. Planejamento
Mapeie o seu site estrutura, identificar características essenciais, e planeje seu conteúdo. Uma organização clara garante que seu site atenda às necessidades do usuário de forma eficaz.
🎨 3. Projeto
Crio elementos visuais que refletem a identidade da sua marca e ressoam com seu público. Foco no layout, cores, tipografia, e elementos da interface do usuário.
💻 4. Desenvolvimento
Transforme seu design em um site funcional. Esta etapa envolve a codificação e integração de todos os recursos funcionais usando ferramentas e plataformas de desenvolvimento web.
🧪 5. Testando
Garanta que seu site tenha um desempenho perfeito em todos os dispositivos, navegadores, e tamanhos de tela. Verifique se há bugs, Links quebrados, e problemas de usabilidade.
🔄 6. Comentários & Refinamento
Reúna informações de usuários e partes interessadas. Use esse feedback para ajustar o site e alinhá-lo às expectativas.
🚀 7. Lançamento
Depois que tudo for testado e aprovado, publique seu site e monitore o desempenho. Você está ao vivo, parabéns!
Seguindo estas etapas principais, você garantirá uma experiência suave, jornada de web design estratégico do início ao fim.
Desvende os segredos de sites cativantes
1. Harmonia em Cor: Como escolher a paleta do seu site
A psicologia da cor no web design
As cores fazem mais do que apenas decorar um site – eles evocam sentimentos, transmitir mensagens, e influenciar decisões.

Entender a psicologia das cores pode ajudar você a escolher uma paleta que combine com você os valores da sua marca e as ações que você deseja que os visitantes realizem.
Por exemplo, azul geralmente inspira uma sensação de confiança e confiabilidade, tornando-o um favorito para instituições financeiras, enquanto verde está associado à saúde e sustentabilidade, ideal para marcas ecologicamente conscientes.
Encontrando a combinação de cores perfeita para sua marca
Ao escolher cores para seu site, considere a identidade da sua marca e as emoções que você deseja evocar. Comece com uma cor primária que represente sua marca, então selecione cores secundárias para complementá-lo. Ferramentas como rodas de cores e geradores de paletas pode simplificar esse processo. Lembre-se de usar combinações de cores acessíveis para garantir a legibilidade por todos, incluindo aqueles com deficiências de visão de cores.
2. Tipografia que fala: Escolhendo as fontes perfeitas
Equilibrando estilos de fonte para legibilidade e estética
A escolha das fontes certas é crucial para a legibilidade e a estética geral do seu site. Procure um equilíbrio entre atraente e funcional. Use fontes legíveis para o corpo do texto, reservando fontes mais distintas para títulos e apelos à ação. Mantendo a simplicidade, mantenha um esquema de fonte consistente em todo o seu site para melhorar experiência de usuário.
Fontes personalizadas vs.. Fontes do sistema: Fazendo a escolha certa
Enquanto personalizado fontes pode ajudar seu site a se destacar e refletir a personalidade da sua marca, fontes do sistema garantem tempos de carregamento mais rápidos e legibilidade universal. Considere suas prioridades e decida de acordo. Para a maioria do conteúdo, fontes do sistema são uma escolha mais segura, mas fontes personalizadas podem ser usadas estrategicamente para títulos ou elementos de design específicos.
3. Nirvana da navegação: Simplifique a jornada do usuário
Principais estratégias para um layout de site intuitivo
Um layout intuitivo guia os usuários pelo seu site sem esforço, do primeiro clique ao objetivo final, seja uma venda, inscrever-se, ou envio de leads. Para atingir este objectivo é necessário um claro, caminhos lógicos dentro do seu site. Use elementos de navegação familiares, como menus suspensos e cabeçalhos fixos, e garanta que seu menu de navegação seja fácil de encontrar e consistente em todas as páginas.
O papel das migalhas de pão na orientação dos usuários
Migalhas de pão são um conjunto de links que auxiliam os usuários a entender sua localização dentro do seu site. Eles fornecem um caminho claro de volta para casa ou seções anteriores e são especialmente úteis em lojas de comércio eletrônico ou sites com navegação em camadas. Incluir trilhas de navegação melhora a usabilidade, tornando mais fácil para os visitantes navegarem no seu site sem precisar usar o botão Voltar.
4. Design Responsivo: Garantindo a compatibilidade móvel
Por que o design mobile-first não é negociável
No mundo atual, movido a dispositivos móveis, uma abordagem de design que prioriza os dispositivos móveis garante que seu site seja acessível e agradável em telas pequenas. Isso significa projetar primeiro para a menor tela e depois expandir, o que melhora os tempos de carregamento, garante legibilidade, e melhora a navegação em dispositivos móveis. Sites com bom desempenho em dispositivos móveis também tendem a ter melhor classificação nos resultados de pesquisa, criando design mobile-first um fator chave para SEO.
Dicas para testar e elevar a experiência móvel do seu site
Testes regulares em diferentes dispositivos e navegadores são essenciais para garantir que seu site ofereça uma experiência móvel estelar. Mantenha as interações simples, amigável ao toque, e garantir que todo o conteúdo seja dimensionado corretamente. Otimização de performance, como compactar imagens e aproveitar o cache do navegador, também melhorará a usabilidade móvel.
5. Visuais envolventes: Usando a mídia para aprimorar sua mensagem
Aproveitando imagens e vídeos de alta qualidade
Visuais de alta qualidade podem melhorar significativamente o apelo do seu site, tornando-o mais envolvente e memorável. Use imagens e vídeos que sejam relevantes para o seu conteúdo e que repercutam no seu público. Garanta que eles sejam otimizados para uso na web para manter tempos de carregamento de página rápidos – comprimir tamanhos de arquivo sem sacrificar a qualidade e usar formatos apropriados (por exemplo, JPEG para fotos, PNG para gráficos).
Como otimizar a mídia para tempos de carregamento mais rápidos
Além de escolher o formato certo, você pode otimizar ainda mais a mídia usando imagens responsivas, que se ajustam em tamanho com base na tela do usuário. Implementar carregamento lento, então imagens e vídeos só carregam quando necessário, e considere usar um rede de entrega de conteúdo (CDN) para acelerar os tempos de entrega para usuários em todo o mundo. Essas práticas melhoram a experiência do usuário e podem contribuir para melhores classificações de SEO.
Indo além do básico
Aprofundando-se nos elementos que moldam uma experiência de site estelar, fica claro que superar os princípios básicos do design é essencial para criar um design envolvente, sites amigáveis ao usuário. Esta jornada se aventura nos reinos da otimização de velocidade e acessibilidade, que são fundamentais para garantir que um site não só atraia, mas também retenha seu público.
Por que a otimização da velocidade é crucial para a experiência do usuário

Estudos revelam que páginas que carregam em dois segundos ostentam uma taxa de rejeição média de 9%, que salta para 38% quando o tempo de carregamento atinge cinco segundos. Esta mudança drástica ressalta o papel crítico da otimização da velocidade na melhoria da experiência do usuário.
A otimização da velocidade envolve várias etapas técnicas, como a compressão de imagens, utilizando cache do navegador, e minimizando CSS, Javascript, e HTML. A implementação dessas etapas reduz significativamente o tempo de carregamento da página, fornecendo um rápido, experiência perfeita para os usuários. Para proprietários de sites, tempos de carregamento mais rápidos não só melhoram a satisfação do usuário, mas também impactar positivamente as classificações dos mecanismos de busca, como a velocidade da página é um fator considerado pelos algoritmos ao determinar a visibilidade do site.
Ao focar na otimização de todos os aspectos do seu site para maior velocidade, de soluções de hospedagem a redes de distribuição de conteúdo e muito mais, você garante que os visitantes possam interagir com seu conteúdo sem atrasos frustrantes, tornando sua jornada online agradável e eficiente.
Adotando a acessibilidade no design da Web
A acessibilidade no design da web garante que todos os usuários, incluindo pessoas com deficiência, pode acessar e interagir com sites de forma eficaz. Abraçar a acessibilidade significa ir além do reconhecimento da sua importância – exige integração em todas as fases do processo de design e desenvolvimento. Essa abordagem não só expande o público do seu site, mas também demonstra um compromisso com a inclusão.
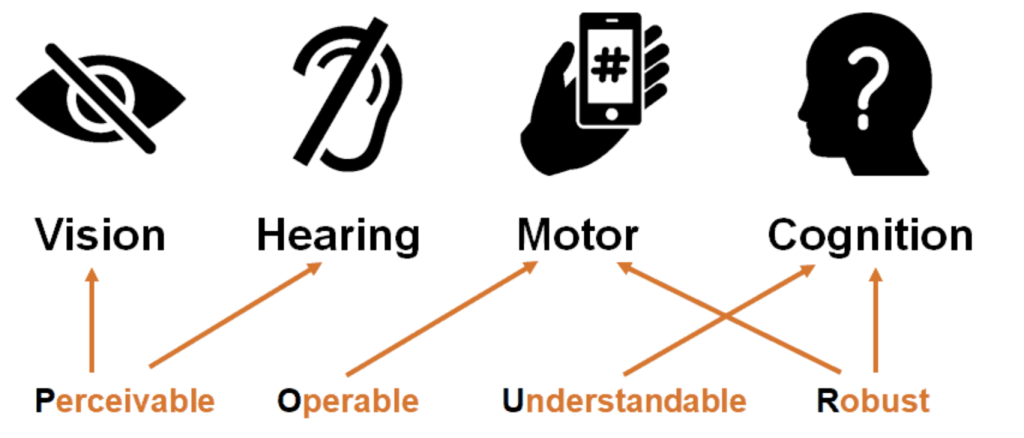
Os princípios do perceptível, operável, compreensível, e robusto (DERRAMAR) formam a base para um web design acessível.

Seguindo esses princípios, fornecendo alternativas de texto para conteúdo não textual, garantindo que o conteúdo seja facilmente navegável com tecnologias assistivas, oferta conteúdo legível e de fácil utilização, e projetar com compatibilidade cruzada em mente pode melhorar significativamente a usabilidade de um site para todos.
O design acessível também envolve considerar a navegação pelo teclado, fontes legíveis, contraste de cor suficiente, e hierarquia de conteúdo clara. Esses elementos melhoram a navegabilidade e a legibilidade do site, atendendo usuários com necessidades diversas. Incorporar as melhores práticas de acessibilidade desde o início não se trata apenas de aderir às diretrizes ou evitar repercussões legais – trata-se de criar experiências na web que sejam universalmente envolventes e genuinamente inclusivas.
Implementando recursos avançados com segurança em seu site
A introdução de funcionalidades sofisticadas no seu site pode melhorar significativamente a experiência e o envolvimento do usuário. Contudo, é crucial implementar esses recursos com sabedoria para manter segurança do site e performance. De transações on-line seguras a conteúdo dinâmico, garantir que essas opções avançadas não comprometam seu site requer planejamento e execução cuidadosos.
Proteja seu site contra ameaças de segurança
À medida que seu site evolui, torna-se cada vez mais importante protegê-lo contra as crescentes ameaças no espaço online. Atualizações regulares do software do seu site, monitoramento vigilante para atividades incomuns, e métodos de criptografia poderosos para proteção de dados são estratégias fundamentais. Educar sua equipe sobre as melhores práticas de segurança e estabelecer políticas de senhas fortes fortalece ainda mais suas defesas.
Maximizando o envolvimento do usuário com elementos interativos
Elementos interativos como questionários, pesquisas, e infográficos interativos podem aumentar significativamente o envolvimento do usuário em seu site. Eles incentivam os visitantes a passe mais tempo na sua página, interagir com seu conteúdo, e compartilhar suas experiências nas redes sociais. Personalizar recursos interativos para refletir sua marca e público-alvo aumenta sua eficácia no envolvimento de usuários e no fornecimento de insights valiosos.
Incorporando formulários de feedback e chatbots
Formulários de feedback e chatbots são ferramentas poderosas para sustentar o engajamento e coletar insights do usuário. Formulários de feedback bem posicionados convidam os usuários a compartilhar suas experiências e sugestões, oferecendo dados valiosos para melhorar seus serviços.
Enquanto isso, Os chatbots podem fornecer assistência instantânea aos visitantes, respondendo perguntas e guiando-os através do seu site. A integração dessas ferramentas não apenas melhora a experiência do usuário, mas também cria um canal construtivo de comunicação entre você e seus visitantes..
Implementando cuidadosamente recursos avançados e priorizando a segurança, você pode criar uma dinâmica, noivando, e ambiente seguro para seus usuários. Lembrar, a chave para um site bem-sucedido e seguro não está apenas nos recursos que você apresenta, mas também em como você os gerencia e protege.
🌟 Principais conclusões para um site estelar
Criar um site de destaque no espaço digital saturado de hoje exige mais do que visuais chamativos, requer design intencional, usabilidade, e propósito. Aqui estão as dicas essenciais para ajudá-lo a criar um site verdadeiramente excepcional:
🎨 Simplifique seu design
- Use um layout limpo com amplo espaço em branco e negativo
- Atenha-se a um paleta de cores limitada e selecione combinações de fontes para consistência
- Design com clareza em mente para ajudar os usuários a navegar sem esforço
🧭 Otimizar para usabilidade
- Crio navegação intuitiva com rótulos de menu claros
- Use um hierarquia lógica de páginas e design responsivo
- Seguir convenções da web e expectativas do usuário
📸 Envolva-se com recursos visuais
- Incorporar imagens de alta qualidade, vídeos, e infográficos
- Use recursos visuais para dividir o texto e destacar o conteúdo principal
- Garantir uma marca forte através de consistência de logotipo e conteúdo
📢 Inclua chamadas claras para ação
- Adicionar CTAs atraentes que orientam os usuários em direção às principais ações
- Otimizar páginas de destino para impulsionar conversões
✍️ Garanta que o conteúdo seja rei
- Escrever bem trabalhado, relevante, e conteúdo otimizado para SEO
- Faça do seu site um recurso valioso para seu público-alvo
⚡ Mantenha os tempos de carregamento rápidos
- Otimizar tamanhos de imagem e simplificar o código
- Usar alojamento fiável para manter o desempenho rápido do site
♿ Acessibilidade é importante
- Garantir texto de alto contraste e texto alternativo para imagens
- Design para acessibilidade móvel e inclusão
Ao aplicar estes princípios, seu site não só atrairá visitantes, mas também proporcionará uma suave, noivando, e experiência do usuário inclusiva.
E lembre-se: grandes sites evoluem. Usar analytics, comentários, e testando para refinar e melhorar seu site continuamente. Mesmo pequenas atualizações, como otimizar o rodapé com links importantes, pode melhorar a usabilidade e o desempenho.
