Sur cette page: [cacher]
Entrez dans la première peinture de contenu (FCP), une mesure essentielle qui évalue la vitesse à laquelle le contenu de votre site devient visible pour la première fois par les utilisateurs. L'amélioration du FCP peut augmenter considérablement l'engagement de votre site, la satisfaction, et visibilité dans les résultats de recherche.
Cet article explique pourquoi le FCP est plus important que jamais, proposer des stratégies et des informations pour optimiser cette mesure de performance pour une meilleure expérience utilisateur et SEO classements.
Décoder la première peinture de contenu (FCP) pour 2024 Stratégies
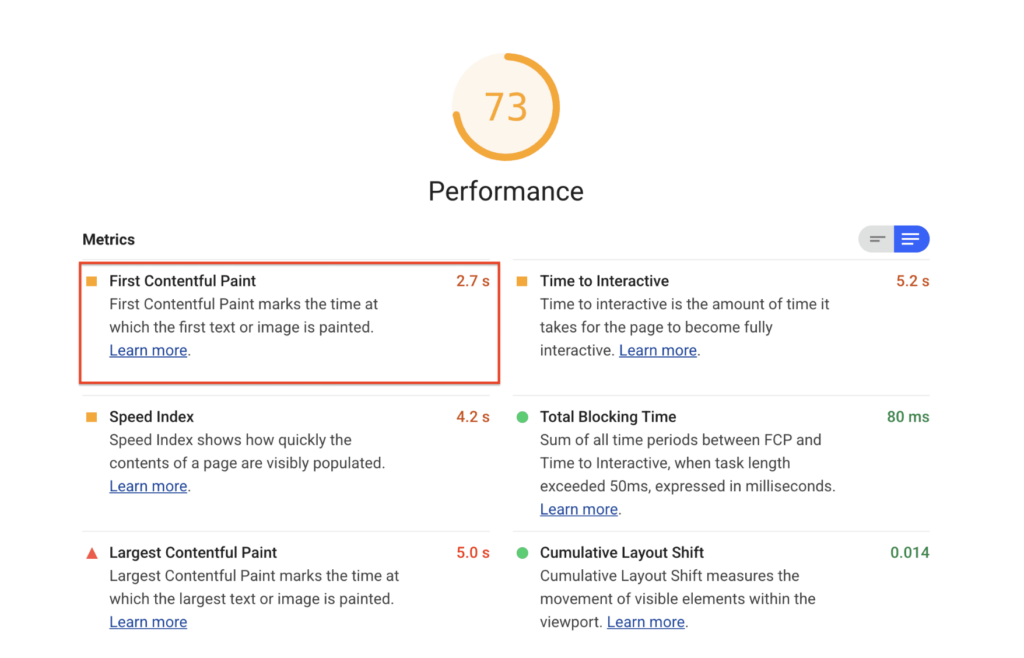
FCP, une mesure essentielle pour évaluer la vitesse à laquelle le contenu d'une page Web apparaît aux utilisateurs, a un impact direct non seulement sur le référencement, mais également sur la façon dont les visiteurs interagissent avec votre site. Simplifier, FCP mesure le temps écoulé entre le début du chargement d'une page et le moment où le premier texte ou image est visible à l'écran.. L'amélioration de cette statistique signifie que le contenu de votre site parvient plus rapidement à votre audience, améliorer l'expérience utilisateur et potentiellement le classement de votre site sur les moteurs de recherche.

Pourquoi FCP est-il important pour le référencement de votre site Web?
Du point de vue du référencement, la vitesse est un facteur crucial.
Moteurs de recherche, en particulier Google, prioriser expérience utilisateur, avec vitesse du site étant un élément important.
Un score FCP inférieur – indiquant un affichage de contenu plus rapide – peut conduire à de meilleures positions dans le classement des moteurs de recherche (SERP). En effet, un site Web qui se charge rapidement et affiche son contenu rapidement est plus susceptible de fidéliser les visiteurs., réduire les taux de rebond, et améliorer la satisfaction globale des utilisateurs. de plus, avec le Vitaux Web de base devenir un facteur de classement, l'optimisation pour FCP n'est pas seulement recommandée; c'est essentiel pour le succès du référencement dans 2024.
Comprendre l'impact du FCP sur l'expérience utilisateur
L'expérience utilisateur transcende la simple esthétique. La rapidité avec laquelle les utilisateurs peuvent voir le contenu de votre site Web joue un rôle central dans leur expérience globale. Un FCP rapide peut créer une première impression positive, signaler aux utilisateurs que votre site est efficace et valorise leur temps.
Cet aspect est crucial pour fidéliser les visiteurs, car les pages à chargement lent frustrent les utilisateurs et les conduisent souvent à abandonner le site. Un FCP optimisé garantit que les utilisateurs sont immédiatement accueillis avec du contenu, ce qui peut améliorer considérablement l’engagement, la satisfaction, et ultimement, conversions. En misant sur le FCP, vous contribuez directement à un meilleur, une expérience en ligne plus agréable pour votre public.
Comparaison de la première peinture de contenu (FCP) avec d'autres éléments essentiels du Web
Le paysage numérique est en constante évolution, pousser les webmasters à se concentrer sur plusieurs indicateurs de performance. toutefois, FCP se distingue en mesurant la vitesse à laquelle le contenu devient visible, qui est souvent la première interaction de l'utilisateur avec une page.
Alors que d'autres éléments essentiels du Web, comme la plus grande peinture de contenu (LCP) et Décalage de mise en page cumulatif (CLS) se concentrer sur la visibilité et la stabilité visuelle du plus grand élément de contenu, respectivement, FCP est avant tout une question de peinture du contenu initial. Chacune de ces métriques offre un aperçu de différents aspects de l'expérience utilisateur, mais FCP est unique en ce qu'il se concentre sur la perception initiale de la vitesse et de l'état de préparation. En optimisant pour FCP en parallèle avec d'autres Web Vitals, les webmasters peuvent garantir une approche globale de la performance et de la satisfaction des utilisateurs.
Guide détaillé: Mesurer le FCP de votre site Web
Première peinture satisfaite (FCP) est une mesure critique qui reflète la rapidité avec laquelle le contenu apparaît sur votre page Web, offrant des informations sur la vitesse perçue de votre site. Comprendre et améliorer votre FCP peut améliorer considérablement l'expérience utilisateur et les scores de performances.. Voici comment mesurer et interpréter avec précision cette mesure essentielle.

Les outils dont vous avez besoin pour mesurer avec précision la première peinture de contenu
Pour commencer à mesurer le FCP de votre site Web, plusieurs outils sont à votre disposition, chacun avec ses capacités uniques. Ces outils peuvent être divisés en outils de laboratoire pour tester le pré-lancement et en outils de terrain pour capturer les expériences utilisateur réelles.. Voici quelques options notables:
- Phare: Cet open source, l'outil automatisé pour améliorer la qualité des pages Web s'intègre directement dans Chrome DevTools, proposer des audits de performance détaillés, dont FCP.
- Test de page Web: Cet outil fournit une analyse complète des performances de votre site Web, dont FCP, avec des rapports détaillés sur la façon d'améliorer.
- PageSpeed Insights: L'outil de Google fournit des données d'utilisateur simulées et réelles (du rapport sur l'expérience utilisateur de Chrome), couvrant les performances des ordinateurs de bureau et mobiles.
- Rapport d'expérience utilisateur Chrome: Un rapport de données d'utilisateur réel qui fournit les temps FCP entre autres mesures, vous aider à comprendre l'expérience utilisateur réelle sur votre site.
- Surveillance des performances de Firebase: Toujours en version bêta, cet outil se concentre sur les performances des applications mobiles mais s'étend à l'analyse Web, y compris la mesure FCP.
Le choix du bon outil dépend de vos besoins spécifiques. Si vous êtes en pré-lancement, envisager des outils de laboratoire comme Lighthouse pour les tests initiaux. Pour évaluer les expériences utilisateur réelles, PageSpeed Insights pourrait être plus avantageux grâce à son intégration de données d'utilisateurs réels.
Interpréter vos scores FCP: Ce qu'ils veulent vraiment dire

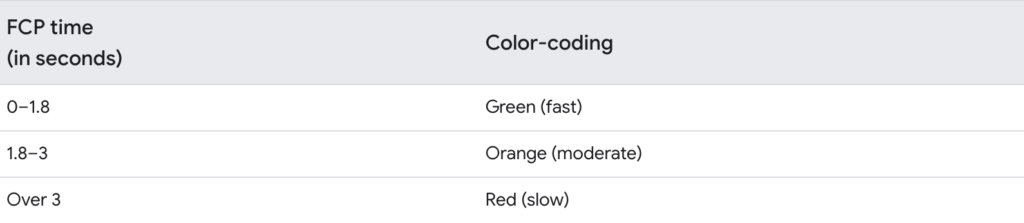
Après avoir mesuré votre FCP, vous recevrez un score représentant le temps nécessaire pour que le contenu initial apparaisse. Mais que vous dit réellement ce score ?? Voici un guide rapide:
- En dessous de 1,0s: Excellent. Votre site se charge rapidement, offrant une excellente expérience utilisateur.
- 1.0s – 2.5s: Bien, mais il y a place à amélioration. Pensez à optimiser la diffusion de votre contenu.
- 2.5s – 4.0s: A besoin d'amélioration. Votre site est plus lent que la plupart, nuire potentiellement à l'expérience utilisateur et aux classements SEO.
- Au-dessus de 4,0 s: Pauvre. Un FCP lent peut avoir un impact significatif sur les performances de votre site, satisfaction des utilisateurs, et la découvrabilité.
Améliorer votre score FCP peut impliquer plusieurs stratégies, comme l'optimisation des images, employant un Réseau de diffusion de contenu (CDN), tirer parti de la mise en cache du navigateur, et éliminer les ressources bloquant le rendu. Il ne s'agit pas simplement de rendre votre site plus rapide; il s'agit d'améliorer la première impression que les utilisateurs ont de la vitesse et de la réactivité de votre site..
En mesurant avec précision et en interprétant efficacement vos scores FCP à l'aide des outils et directives mentionnés, vous pouvez identifier les opportunités pour améliorer les temps de chargement de votre site, améliorer l'expérience utilisateur, et potentiellement améliorer votre classement SEO. Cette approche proactive de la performance Web est essentielle dans l'environnement numérique en évolution rapide d'aujourd'hui..
Si vos efforts pour améliorer les performances du site nécessitent une approche plus spécialisée, en particulier pour vous protéger contre les logiciels indésirables ou les menaces susceptibles de ralentir vos temps de chargement, pensez à SpyHunter. C'est un outil conçu pour protéger votre environnement numérique, garantir le bon fonctionnement et la sécurité de votre site Web.
Qu'est-ce qui constitue un bon premier score de peinture de contenu dans 2024?
Dans une sphère numérique en évolution rapide, comprendre et réaliser un First Contentful Paint solide (FCP) le score est plus important que jamais. Alors que nous traversons 2024, les critères de ce qui constitue un “bien” Le score FCP a été clairement défini par des géants de l'industrie comme Google.
Un score FCP supérieur reflète non seulement l'efficacité des performances d'un site Web, mais également son approche centrée sur l'utilisateur., offrir un accès plus rapide au contenu, ce qui est crucial pour retenir l'intérêt et la satisfaction des visiteurs.
UNE “bien” Score FCP, comme indiqué par Google, est 1.8 secondes ou moins. Cette référence n'est pas arbitraire; il est ancré dans des recherches approfondies et des analyses de données. Des études ont montré qu'un retard au-delà de ce point augmente considérablement les taux de rebond, notamment sur les plateformes mobiles. Alors que la navigation mobile continue de dominer l’utilisation d’Internet, adhérer à cette métrique devient encore plus critique. Atteindre un score FCP dans cette fourchette suggère que votre site Web est rapide, sensible, et prêt à répondre aux attentes des utilisateurs en matière de diffusion de contenu rapide et efficace.
Atteindre le score FCP idéal: Des repères à viser
Pour atteindre le score FCP idéal, visant le 75ème centile des chargements de pages, à la fois sur les appareils mobiles et de bureau, est recommandé. Cette stratégie garantit que votre site Web fonctionne bien pour la majorité des utilisateurs, quelle que soit la plateforme choisie.
Y parvenir ne consiste pas seulement à améliorer la satisfaction des utilisateurs; il s'agit également de renforcer le classement SEO de votre site. Google Signaux d'expérience de page, qui incluent Core Web Vitals comme FCP, font partie intégrante de la détermination du classement d'un site Web dans les moteurs de recherche à partir de juin 2021.
Pour augmenter le score FCP de votre site Web, commencez par optimiser les temps de réponse de votre serveur grâce à des améliorations telles que l'utilisation d'un réseau de diffusion de contenu (CDN), activation de la compression, et tirer parti de la mise en cache du navigateur. Simplifier le chemin de rendu de votre site en minimisant l'impact des scripts tiers, réduire la taille de vos fichiers CSS et JS, et prioriser le contenu visible (au-dessus du pli) à charger en premier sans attendre, contribuera de manière significative à l’amélioration du score FCP. aditionellement, l'optimisation des images et leur déploiement efficace grâce à des techniques telles que le chargement paresseux pour les images hors écran peuvent encore améliorer la vitesse de chargement de votre site..
L'hébergement local des polices et l'élimination des ressources bloquant le rendu sont également des tactiques efficaces.. Ces actions diminuent le temps nécessaire à l'apparition du contenu, assurer un service rapide, une livraison efficace qui correspond aux attentes des utilisateurs et aux références de Google. En se concentrant sur ces améliorations stratégiques, atteindre un score FCP qui respecte ou dépasse les normes de l'industrie n'est pas seulement une aspiration mais un objectif réalisable pour les propriétaires de sites Web et les développeurs visant l'excellence dans 2024 et au-delà.
Techniques éprouvées pour augmenter votre score FCP
1. Optimisez le temps de réponse du serveur pour des gains rapides
Conseils pour choisir un hébergement aux performances optimisées
Choisir un service d'hébergement optimisé pour la vitesse est crucial pour améliorer le First Contentful Paint de votre site Web. (FCP) But. Recherchez des hôtes proposant des disques SSD (SSD), qui sont plus rapides que les disques durs traditionnels. aditionellement, vérifiez que l'hébergeur que vous avez choisi fournit des ressources suffisantes pour gérer le trafic de votre site Web et est adapté aux besoins de votre système de gestion de contenu spécifique. Une solution d'hébergement géré, comme Kinsta pour WordPress, pourrait être bénéfique car il inclut souvent des optimisations de performances prêtes à l'emploi.
Tirer parti des réseaux de diffusion de contenu (CDN) pour une meilleure distribution
Réseaux de diffusion de contenu (CDN) stockez une version en cache du contenu de votre site Web sur des serveurs dans le monde entier pour fournir du contenu plus efficacement aux utilisateurs en fonction de leur emplacement géographique. En réduisant la distance entre le serveur et l'utilisateur, Les CDN peuvent améliorer considérablement les temps de chargement, dont FCP. L'intégration d'un CDN à votre site Web est l'un des moyens les plus efficaces de garantir que le contenu parvienne plus rapidement à vos utilisateurs..
Mise en œuvre de stratégies de mise en cache efficaces
La mise en cache du site Web stocke des copies du contenu de votre site Web pour les proposer rapidement aux utilisateurs sans avoir besoin de recharger la page entière à partir de zéro.. La mise en œuvre d'une mise en cache au niveau du navigateur et du serveur peut réduire considérablement les temps de chargement.. Les plugins ou modules de mise en cache peuvent aider à automatiser ce processus, rendre votre site internet plus performant et améliorer son score FCP.
2. Rationaliser le chemin de rendu critique
Éliminez le JavaScript et le CSS bloquant le rendu
Les ressources bloquant le rendu sont des fichiers qui doivent être chargés avant que le navigateur puisse restituer le contenu de la page.. Les identifier et les éliminer en différant le chargement de JavaScript ou en combinant et en réduisant les fichiers CSS et JavaScript peut améliorer considérablement le score FCP de votre site.. Cela minimise le temps que les navigateurs passent à analyser ces fichiers avant d'afficher le contenu aux utilisateurs..
Inline CSS critique: Que souhaitez-vous savoir
Le CSS critique fait référence à l'ensemble minimal de styles requis pour afficher le contenu au-dessus de la ligne de flottaison sur votre site.. L'intégration de ce CSS directement dans la réponse HTML permet au navigateur de peindre le contenu sans avoir à attendre le chargement des fichiers CSS externes.. Cette approche garantit que les utilisateurs commencent à voir le contenu plus tôt, améliorant directement le FCP. C'est important, toutefois, garder les styles en ligne aussi petits que possible pour éviter de gonfler le document HTML.
3. Optimiser le contenu des images et des médias
Servir des images dans des formats de nouvelle génération
Formats d'image de nouvelle génération comme WebP, JPEG 2000, et AVIF offrent des caractéristiques de compression et de qualité supérieures par rapport aux formats traditionnels comme JPEG, PNG, et GIF. En diffusant des images dans ces formats, votre site Web peut bénéficier de temps de chargement plus rapides et d'un score FCP amélioré. De nombreux navigateurs modernes prennent en charge ces formats, ce qui en fait une victoire relativement simple pour l'optimisation des performances.
Utilisation stratégique des techniques de chargement paresseux et de préchargement
Le chargement paresseux diffère le chargement des ressources non critiques au moment du chargement de la page et les charge à la place lorsqu'elles sont nécessaires (comme quand ils sont sur le point d'entrer dans la fenêtre). Cela peut réduire considérablement les temps de chargement initiaux. inversement, le préchargement des ressources importantes garantit qu'elles sont chargées tôt. Utilisez le chargement différé pour les images et les vidéos situées sous la ligne de flottaison et préchargez les éléments critiques qui sont cruciaux pour le rendu initial de la page..
4. Minimiser le travail du fil principal
Réduire le temps d'exécution de JavaScript
JavaScript peut avoir un impact significatif sur les performances de votre site, surtout si les scripts sont volumineux, complexe, et pas géré efficacement. Réduire la quantité de JavaScript qui doit être exécuté avant que la page puisse s'afficher via la minification, reporter les scripts non essentiels, et la suppression des bibliothèques ou du code inutiles peut vous aider à réduire votre temps FCP.
Conseils critiques de minification CSS et JavaScript
Réduire les fichiers CSS et JavaScript en supprimant les espaces, commentaires, et les caractères inutiles sans modifier la fonctionnalité peuvent aider à accélérer l'analyse, compilation, et temps d'exécution côté navigateur. Plusieurs outils et plugins peuvent automatiser le processus de minification, rationaliser les efforts d'optimisation des performances de votre site Web.
5. Stratégies supplémentaires pour améliorer le FCP
Amélioration de la visibilité du texte lors du chargement de la police Web
Les polices Web sont souvent à l'origine de retards de chargement des pages, car le navigateur doit télécharger les fichiers de polices avant que le texte puisse être affiché. Des techniques telles que l'échange de polices ou l'utilisation du “affichage des polices” La propriété CSS peut améliorer la visibilité du texte en chargeant des polices de secours. Cela garantit que le texte est visible plus tôt, améliorer à la fois FCP et l'expérience utilisateur globale en attendant le chargement des polices personnalisées.
Réduire la taille du DOM
Un grand Modèle d'objet de document (DOMAINE) peut ralentir votre site Web, car cela augmente le nombre de nœuds que le navigateur doit traiter. Simplifier la structure de votre site en supprimant les balises inutiles et en compressant votre code HTML peut réduire considérablement la taille du DOM., conduisant à des temps d'analyse et de rendu plus rapides.
Évitez les redirections de pages multiples pour des temps de chargement plus rapides
Les redirections de pages déclenchent un cycle de requête-réponse HTTP supplémentaire et retardent le temps de première peinture. Minimiser ou éliminer les redirections peut améliorer considérablement votre score FCP. Examinez votre site pour détecter les redirections inutiles et supprimez-les ou réduisez-les si possible pour garantir que le contenu est livré à vos utilisateurs le plus rapidement possible..
L'amélioration du score FCP de votre site Web est un aspect crucial de l'amélioration de l'expérience utilisateur et du classement SEO.. En nous concentrant sur l'optimisation des temps de réponse des serveurs, rationaliser le chemin de rendu critique, et minimiser le travail du thread principal, vous pouvez améliorer considérablement les performances du site. en plus, en adoptant des stratégies telles que l'optimisation des images et du contenu multimédia et en employant des techniques d'amélioration supplémentaires, vous garantirez que votre site Web répond aux attentes de l'environnement numérique en évolution rapide d'aujourd'hui..
Répondre aux menaces potentielles liées au FCP et à la sécurité
Le monde numérique est en constante évolution, les performances et la sécurité du site Web étant primordiales pour une expérience utilisateur transparente. Première peinture satisfaite (FCP) est crucial pour les propriétaires de sites Web car il mesure la rapidité avec laquelle une page peut afficher du contenu à ses visiteurs. toutefois, Le FCP peut être affecté par divers facteurs, y compris les logiciels malveillants (malware). Les logiciels malveillants peuvent enliser un système, entraînant une augmentation des temps de chargement, entre autres questions. Répondre rapidement à ces menaces est essentiel pour maintenir non seulement la sécurité mais également les performances d'un site Web..
La première peinture de contenu est-elle plus importante que les autres éléments essentiels du Web?
Alors que tous les Core Web Vitals jouent un rôle crucial dans les performances globales d'un site Web, Première peinture satisfaite (FCP) revêt une importance particulière car il a un impact direct sur la première impression de l'utilisateur. FCP mesure le temps écoulé entre le début du chargement de la page et le moment où une partie du contenu de la page est affichée à l'écran.. Bien que ce ne soit pas la seule mesure à prendre en compte, FCP est important car il s'agit de la première interaction de l'utilisateur avec votre site.
Un FCP plus rapide peut contribuer à une expérience utilisateur plus positive, encourager les visiteurs à rester plus longtemps sur votre site. toutefois, il est essentiel d'optimiser tous les aspects de Web Vitals, y compris la plus grande peinture de contenu (LCP) et décalage de disposition cumulatif (CLS), pour assurer une amélioration globale des performances du site.
Les scripts tiers peuvent-ils avoir un impact négatif sur le FCP?
Oui, les scripts tiers peuvent avoir un impact notable sur les temps de First Contentful Paint. Ces scripts, allant des analyses aux plateformes de médias sociaux et aux chatbots, peut ralentir considérablement la rapidité avec laquelle le contenu est livré à l'utilisateur. Ils nécessitent souvent des requêtes HTTP et du temps de traitement supplémentaires, ce qui peut retarder le FCP.
Minimiser l’utilisation de scripts tiers non essentiels, ou les charger une fois le contenu principal complètement chargé, peut aider à améliorer les scores FCP. Il est également utile d'auditer régulièrement ces scripts et d'évaluer si leur utilité l'emporte sur le ralentissement potentiel qu'ils provoquent sur votre site..
À quelle fréquence dois-je auditer les performances FCP de mon site?
L'audit des performances First Contentful Paint de votre site devrait faire partie intégrante de la routine de maintenance de votre site Web.. Étant donné que le contenu du site Web, structure, et le paysage technologique évolue continuellement, il est conseillé de réaliser un audit FCP au moins une fois par trimestre.
Cette vérification de routine vous aidera à détecter tout problème nouvellement introduit pouvant affecter les temps de chargement., comme l'ajout de nouveau contenu ou de scripts tiers qui n'ont pas été optimisés. Une surveillance régulière permet des ajustements en temps opportun, s'assurer que le FCP de votre site Web reste aussi bas que possible, offrir une expérience rapide et satisfaisante à vos utilisateurs.
Conclusion: Se préparer à un SEO-Driven 2024
Alors que nous nous rapprochons de 2024, l'importance du référencement dans l'élaboration de la présence numérique des sites Web ne peut être surestimée. Le paysage de l’optimisation des moteurs de recherche est en perpétuelle évolution, avec de nouvelles tendances et algorithmes émergeant constamment. Adopter ces changements et élaborer une stratégie en conséquence est crucial pour tout site Web cherchant à maintenir ou à améliorer sa visibilité en ligne.. Pour prospérer dans un espace numérique compétitif, se concentrer sur des indicateurs de performance clés tels que First Contentful Paint (FCP) et réduction du modèle objet de document (DOMAINE) la taille sera impérative. Ces éléments améliorent non seulement l'expérience utilisateur, mais jouent également un rôle important dans les algorithmes de classement de Google..
Optimiser votre site Web pour plus de rapidité et d'efficacité signifie accorder une attention particulière à la structure et au contenu.. Simplifier le DOM en éliminant les nœuds inutiles et en mettant en œuvre les meilleures pratiques telles que le chargement différé peut améliorer considérablement les temps de chargement., affectant directement les performances SEO de votre site.
de plus, tirer parti de technologies modernes telles que le chargement de polices CSS et d'indications de ressources telles que la prélecture et la préconnexion DNS peut réduire davantage les temps de chargement., distinguer votre site en termes de performances et d'engagement des utilisateurs. Également, adopter des conceptions adaptées aux mobiles et donner la priorité au contenu qui se charge rapidement et efficacement sur tous les appareils est essentiel pour s'aligner sur l'indexation mobile de Google.
Pour les sites Web alimentés par WordPress, l'utilisation de thèmes et plugins efficaces est conseillée pour éviter un code volumineux qui peut ralentir votre site. Alors que les constructeurs de pages WordPress offrent commodité et flexibilité, en choisir un qui est optimisé pour la vitesse et le référencement est crucial.
Pour garder une longueur d'avance dans le jeu du référencement en 2024 et au-delà, un apprentissage continu et une adaptation aux dernières pratiques de référencement seront nécessaires. Sites Web qui auditent régulièrement leurs performances, restez à jour avec les algorithmes évolutifs de Google, et optimiser de manière proactive leur contenu et leur structure connaîtra probablement un plus grand succès en matière de classement élevé sur les pages de résultats des moteurs de recherche.. Rappelles toi, SEO dans 2024 il ne s'agit pas seulement de bourrage de mots clés ou de backlinking – il s'agit de créer un jeûne, sécurise, et conviviale qui répond aux attentes toujours croissantes des utilisateurs et des moteurs de recherche.
