Sur cette page: [cacher]
Pouvoir éditer et personnaliser facilement votre site Web WordPress est ce que tout le monde admire à propos de ce CMS. Aujourd'hui, il existe de nombreux thèmes et constructeurs WordPress différents qui permettent aux développeurs WordPress de créer des sites Web incroyables et d'utiliser de nombreux modèles prédéfinis et prédéfinis. Visual Composer et Elementor sont deux des constructeurs les plus célèbres et ils offrent de nombreux outils et gadgets qui peuvent vous aider à créer des sites Web modernes et beaux.
Lire aussi Comparaison entre Divi Vs Elementor
Visual Composer vs Informations générales sur Elementor
Compositeur visuel
Compositeur visuel est le nouveau nom de l'ancien WPBakery Page Builder.
Visual Composer offre à la fois l'édition frontale et back-end, il regorge de fonctionnalités différentes, widgets, et de nombreux blocs. Il propose également de nombreux modules complémentaires que vous pouvez également utiliser pour personnaliser votre site Web selon vos préférences..
Générateur de pages Elementor
Elementor est l'un des constructeurs de pages WordPress les plus populaires. Il offre une grande variété de widgets, fonctionnalités, traîne & suppression de modification, des tonnes d'extensions et il est également utilisé sur plus de 2 millions d'installations actives. Elementor propose deux versions – l'Elementor gratuit et la prime Elementor Pro.
Avantages et inconvénients de Visual Composer
Le Visual Composer peut être implémenté très facilement sur n'importe quel projet. Vous devez simplement l'installer et vous pourrez modifier la mise en page de vos pages à l'aide de différents modules.
Avantages du compositeur visuel:
Édition frontale et back-end
Prend en charge les codes courts
SEO convivial
Fonctionne avec tous les thèmes WordPress
Peut être utilisé dans des types de publications et des publications personnalisés
Multilingue
Contre du compositeur visuel:
Il est assez difficile de travailler avec et vous devrez probablement passer du temps à regarder des vidéos et à apprendre à l'utiliser.
Il existe des fonctionnalités désactivées et vous devriez acheter la version premium si vous souhaitez les utiliser
Parfois, cela affecte la vitesse du site Web de manière négative.
le Compositeur visuel est un très bon constructeur de pages qui offre toutes les fonctionnalités et widgets nécessaires au développement d'un site Web entièrement professionnel et moderne.
toutefois, beaucoup de gens ne l'aiment pas parce que le processus de travail n'est pas très intuitif et vous aurez du mal à trouver des fonctionnalités assez normales. Il est plus avancé et nous le recommandons vivement aux développeurs WordPress plus expérimentés. Si vous venez de commencer à créer des sites Web, le compositeur visuel peut prendre plus de temps pour vous. toutefois, si vous vous familiarisez avec, cela vous permet de créer des sites Web de manière très rapide et professionnelle.
Avantages et inconvénients d'Elementor
Elementor est plus récent que Visual Composer, mais les utilisateurs de WordPress ont commencé à y passer très rapidement. C'est un excellent constructeur qui propose de nombreux widgets différents, éléments, et options de personnalisation.
toutefois, certains d'entre eux ne sont activés que dans sa version premium, vous devriez donc prendre votre temps pour examiner ce qui est gratuit et ce qui ne l'est pas.
Avantages d'Elementor:
Cela vous donne la liberté de tout concevoir comme vous l'imaginez.
Offre de nombreux modèles prédéfinis gratuits
100% réactif et s'adapte à tous les écrans
Beaucoup de paramètres réactifs
Interface utilisateur simple
Obtenir des mises à jour et des améliorations en permanence
Une grande chose à propos d'Elementor est que sa version gratuite fonctionne plutôt bien. toutefois, certaines de ses fonctionnalités sont verrouillées jusqu'à ce que vous achetiez la version premium mais, pour les petits projets, c'est parfaitement bien.
Différent du Compositeur visuel, Elementor est beaucoup plus facile à utiliser. Si vous avez une certaine expérience avec les constructeurs WordPress, vous n'aurez probablement même pas besoin de rechercher des didacticiels ou des vidéos sur la façon de faire quelque chose avec Elementor.. Le constructeur lui-même est très intuitif et apprendre à l'utiliser est un processus simple et rapide.
Elementor vs Visual Composer – Widgets
Elementor
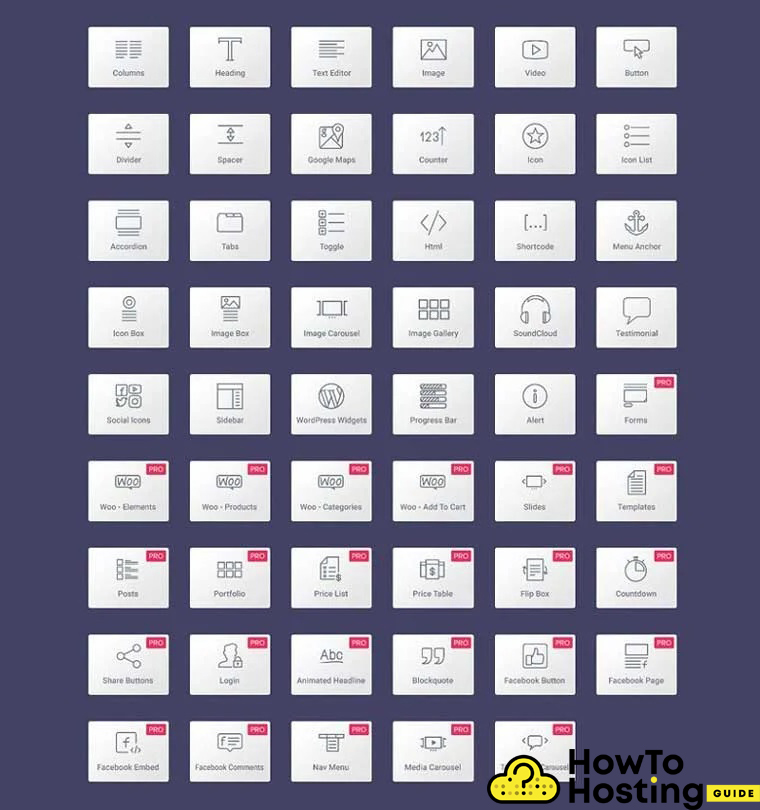
La bibliothèque de widgets d'Elementor se compose de nombreux éléments qui vous aideront à créer le site Web de votre choix. Il y a un total de 53 éléments à la fois gratuit et premium. Elementor propose également 14 éléments de thème et 18 éléments pouvant être utilisés pour Woocommerce. En plus de cela, vous pouvez également créer vos éléments ou utiliser des éléments tiers ou des widgets.
Compositeur visuel
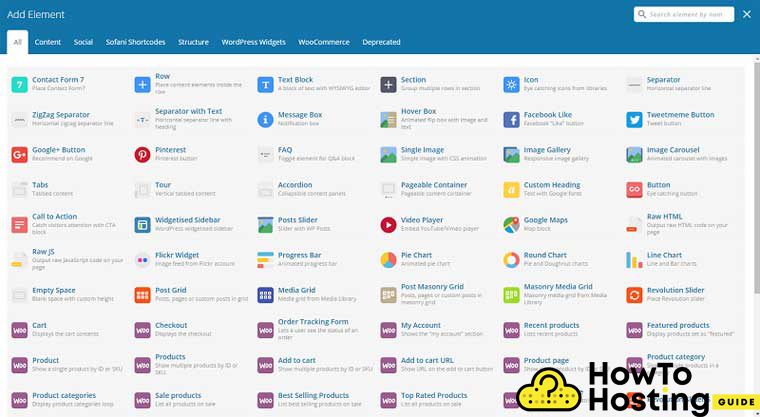
le Compositeur visuel propose également de nombreux éléments de contenu prédéfinis qui vous aideront dans le processus de création de votre site Web. Si ces 50 les éléments ne suffisent pas, vous pouvez également utiliser 250 addons, fournis par WPBakery Page Builder. Tous ces éléments peuvent être stylisés et modifiés différemment et vous pouvez obtenir à peu près n'importe quelle disposition ou fonctionnalité que vous souhaitez implémenter.
Fonctionnalités et options d'Elementor
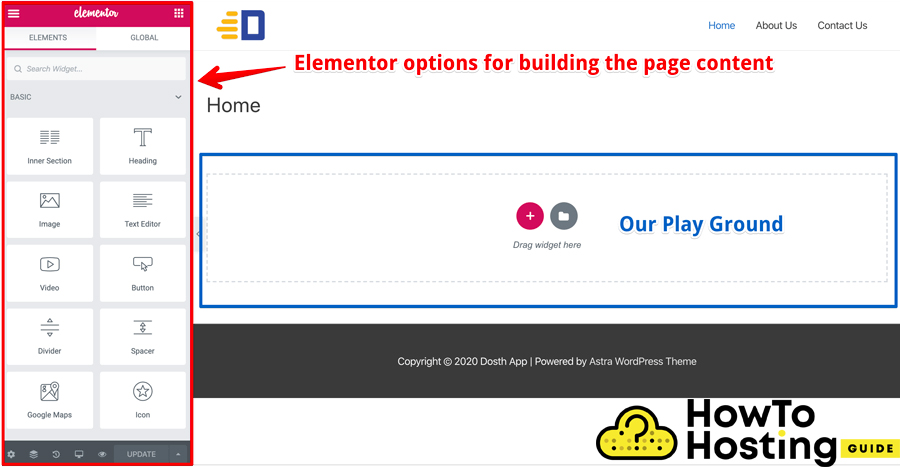
Elementor est également très facile à utiliser et intuitif. Son éditeur frontal vous permet de concevoir la mise en page souhaitée en quelques minutes. Il s'agit d'une fonctionnalité très pratique car vous pouvez voir à peu près tout ce que vous faites ou modifiez et vous n'avez pas besoin d'enregistrer et d'accéder au front-end pour voir vos modifications.
La barre latérale d'Elementor contient toutes ses fonctionnalités et leurs options et vous pouvez simplement faire glisser et déposer différents éléments dans le panneau de droite où se trouve votre page et le personnaliser devant la barre latérale gauche.
Vous n'avez pas besoin de savoir écrire une seule ligne de code et vous pouvez toujours obtenir des mises en page étonnantes et créer des sites Web modernes.
Chaque élément a 2 onglets – le Style et le Avancée languette.
Le premier onglet vous donne quelques options de style de base, où vous pouvez changer et ajuster le couleurs, tailles, polices, rembourrages, et autre, tandis que l'onglet avancé donne accès à des options plus avancées telles que la création de code CSS personnalisé, modification des arrière-plans, frontières et bien d'autres.
Si tous ces widgets et options de personnalisation ne vous suffisent pas, l'Elementor propose également une fonctionnalité appelée shortcodes. Vous pouvez utiliser des codes courts, qui sont de petits morceaux de code écrits entre crochets [].
Les shortcodes peuvent vous aider à améliorer les fonctionnalités de votre site Web et il est très facile de les utiliser. Les codes courts peuvent également être écrits où vous le souhaitez.
Fonctionnalités et options de Visual Composer
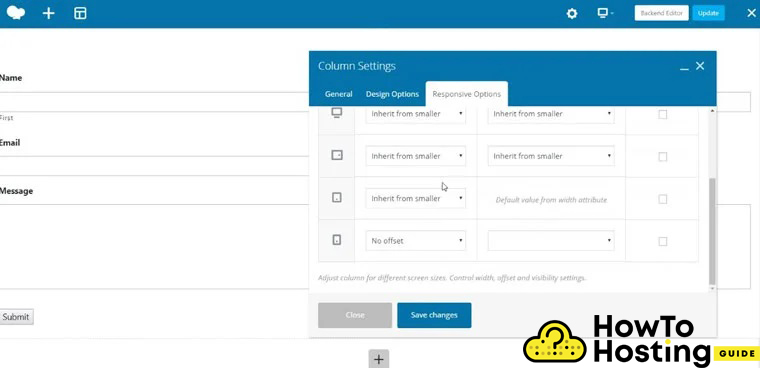
Contrairement à Elementor, qui ne propose que la création de pages frontales, le compositeur visuel offre à la fois opportunités d'édition backend.
L'édition backend accorde généralement, encore plus, contrôle et souplesse à ce que vous pouvez construire et modifier. Le compositeur visuel propose différentes vues de l'appareil que vous pouvez utiliser pour voir votre site Web, et ainsi vous pouvez le faire ressembler exactement à ce que vous voulez pour mobile, bureau, et tablettes.
Elementor vs Visual Composer – Modèles
Les modèles sont des mises en page prédéfinies et préconçues que vous pouvez installer et utiliser. Vous n'aurez pas à créer vos pages à partir de zéro. Les modèles de support Visual Composer et Elementor et vous pouvez utiliser plus de 150 modèles prédéfinis avec Elementor et plus 85 modèles de haute qualité pour Visual Composer.
Tarifs de Visual Composer
En termes de licences et de prix, Elementor et Visual Composer offrent des plans et des choix assez flexibles. Vous pouvez utiliser différents plans et acheter celui qui sera le plus adapté à vos besoins.
Le Visual Composer est assez abordable et vous pouvez obtenir sa version la moins chère pour 45$, qui offre une licence pour un site Web, mises à jour gratuites, soutien, et accéder à la bibliothèque de modèles.
Au cas où vous auriez besoin d'implémenter des fonctionnalités plus avancées sur votre site Web, vous pouvez opter pour le plan étendu qui coûte 245$. Le compositeur visuel est le choix parfait pour les petites et grandes agences ou les développeurs indépendants.
Tarification Elementor
Elementor propose également un plan gratuit, mais il a beaucoup de limitations et nous vous recommandons vivement d'opter pour un plan premium.
Le plan personnel est le moins cher et ça coûte 49$ par an. Ce plan vous permettra d'utiliser Elementor sur un site Web et vous pourrez utiliser toutes ses fonctionnalités premium, qui comprennent plus 50 widget pros, modèles, constructeurs de popup, 24/7 soutien, et 1 année de mises à jour.
Si vous voulez opter pour le Plus plan il vous en coûtera 99$ par an et vous pouvez l'utiliser jusqu'à 3 sites Internet. le Plan d'expert frais 199$ par an et cela vous permet de l'utiliser sur 1000 sites Internet.
Ce qui est mieux – Elementor ou Visual Composer?
Les deux constructeurs sont très professionnels et nous ne pouvons pas choisir un “mieux” une. La réponse à cette question dépendra davantage du projet que vous vous apprêtez à construire et des fonctionnalités que vous souhaitez implémenter sur votre site web.
Notre conclusion
À notre avis, si vous êtes un nouveau développeur WordPress et que vous n'avez toujours pas travaillé avec de nombreux constructeurs WordPress, vous trouverez peut-être le Elementor plus adapté pour vous car il est beaucoup plus facile de travailler avec, et si vous ne voulez pas passer votre temps à lire de la documentation et à rechercher des solutions sur des choses simples. toutefois, si vous avez une certaine expérience avec WordPress, le Compositeur visuel pourrait être le meilleur choix pour vous.
Comment accéder à Elementor dans WordPress
Comment utiliser l'éditeur WordPress Elementor
Comment utiliser les modèles Elementor dans WordPress
Qu'est-ce que Wp Elementor et dans quel cas est-il utilisé?
Comment utiliser le plugin Elementor dans WordPress