Sur cette page: [cacher]
Le plugin Elementor page builder est l'un des plus célèbres, préféré, et les constructeurs de pages WordPress avancés.
Il n'a pas de limites de conception et de capacités et permet aux développeurs WordPress de faire des choses qu'ils n'ont jamais faites auparavant.
Le plugin Elementor est très rapide, intuitif, facile à utiliser et vous permet également de prévisualiser en direct les modifications que vous apportez.
Dans l'article d'aujourd'hui, nous allons vous montrer Comment utiliser Elementor dans WordPress.

Comment créer une page avec Elementor dans WordPress
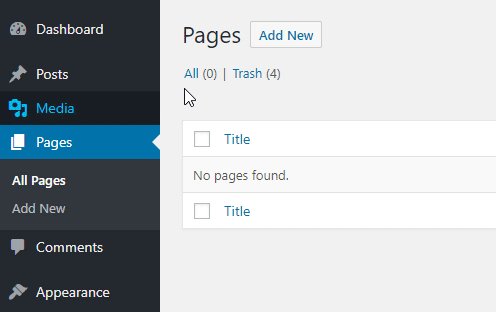
La première et la chose la plus essentielle de chaque site est ses pages.
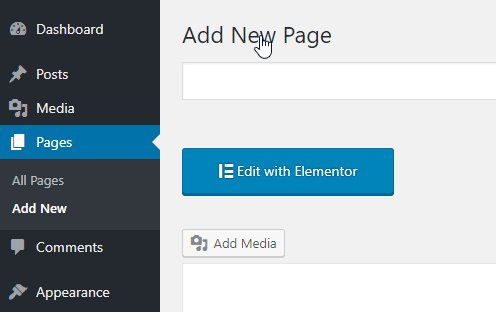
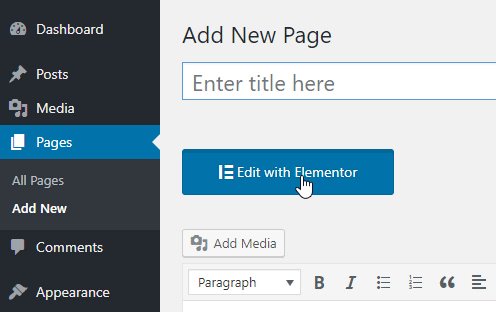
Créer une page avec Elementor est extrêmement simple, tout ce que vous avez à faire est de cliquer sur Pages puis de cliquer sur “Modifier avec Elementor” et vous serez présenté au générateur visuel Elementor, où vous pouvez facilement faire glisser et déposer différents éléments sur votre page et les modifier très facilement.
Comment créer une page pleine largeur avec Elementor dans WordPress
Si vous souhaitez modifier sur une page pleine largeur, allez dans le panneau en bas à gauche de votre éditeur Elementor, clique sur le
“Réglages” icône, et sous la mise en page, choisir “Pleine largeur“.
Vous pourrez désormais travailler sur une page pleine largeur.
Sur le côté droit est l'écran d'édition de votre site Web. C'est votre terrain de jeu de conception où vous pouvez ajouter ou modifier des éléments pour former la mise en page de votre page, et là-bas sur le côté gauche est le panneau Elementor, où se trouvent les widgets.
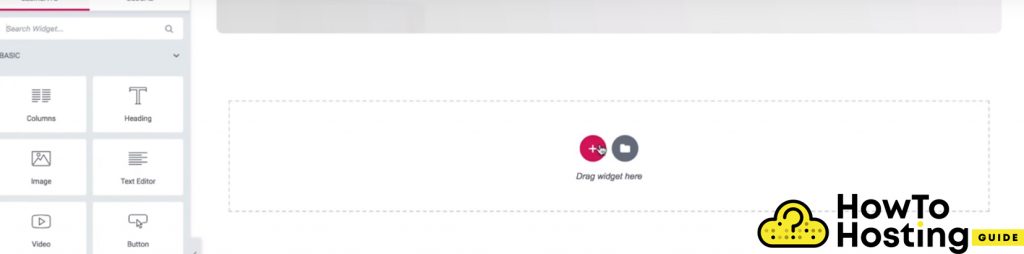
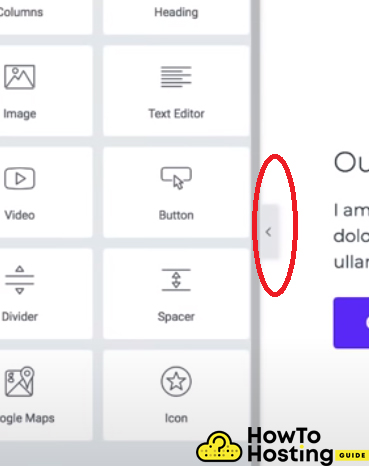
Vous utilisez des widgets pour ajouter différents éléments à vos pages, tels que des titres, des textes, Vidéos, Boutons, Images, etc.
Vous pouvez également rechercher des widgets spécifiques. Cliquez simplement sur le champ vide en haut des widgets et commencez à taper le nom du widget souhaité.
Comment créer une page avec Elementor dans WordPress
Elementor vous permet de créer une page à partir de zéro ou d'utiliser un modèle prédéfini que vous pouvez importer, puis tout ce que vous avez à faire est de le modifier.

Si vous souhaitez créer votre page par vous-même, cliquez sur le bouton plus rouge et commencez à le construire, mais si vous ne vous sentez pas suffisamment en confiance, vous pouvez toujours cliquer sur la deuxième icône et vous serez présenté à des centaines de modèles superbes que vous pouvez appliquer à votre page.
En haut de cette page, vous verrez trois onglets: “Blocs“, “Pages” et “Mes modèles” ces boutons vous permettront de trier tous les blocs préconçus, pages, et modèles.
Les modèles de page sont des modèles préconçus et les blocs sont des sections préconçues. Vous pouvez utiliser un bloc pour toute section prédéfinie nécessaire telle qu'un appel à l'action, formulaires de contact, témoignages.
Vous pouvez cliquer sur la loupe sur chaque modèle pour obtenir une meilleure expérience visuelle et voir à quoi pourrait ressembler votre page.
Une fois que vous avez trouvé celui que vous aimez, cliquez sur le “Insérer” dans le coin supérieur droit de la page et publiez votre page à partir du “Publier” dans le coin inférieur gauche et votre nouvelle page sera prête.
Un examen plus approfondi des pages Elementor
Chacune des pages d'Elementor est composée de sections. Il peut y avoir autant de sections que vous le souhaitez et vous pouvez également les styliser de manière unique.
Vous pouvez repérer les sections par leur bordure bleue en survol.
À l'intérieur des sections, il y a des colonnes que vous pouvez identifier par leur icône noire dans le coin supérieur gauche. À l'intérieur des colonnes, certains widgets peuvent contenir de nombreuses choses telles que des textes, rubriques, vidéos, et beaucoup plus.
Si vous souhaitez modifier vos sections, cliquez sur les points au milieu et cela ouvrira un panneau avec le Disposition, Style, et paramètres de section avancés, Mais plus là-dessus plus tard.
Pour déplacer une section vers le haut ou vers le bas, vous faites juste un clic gauche sur les points du milieu et faites glisser et déposez la section où vous voulez. Vous pouvez également cliquer avec le bouton droit pour dupliquer, copier ou coller ou supprimer votre section. Vous pouvez faire de même pour les colonnes et les widgets.
L'ensemble de la mise en page est très flexible et vous pouvez facilement faire glisser n'importe quel élément.

Vous pouvez également changer la couleur en saisissant les bords et en les déplaçant. Vous verrez votre élément rétrécir ou s'étendre en fonction du mouvement de votre souris.
Comment créer une section avec Elementor dans WordPress

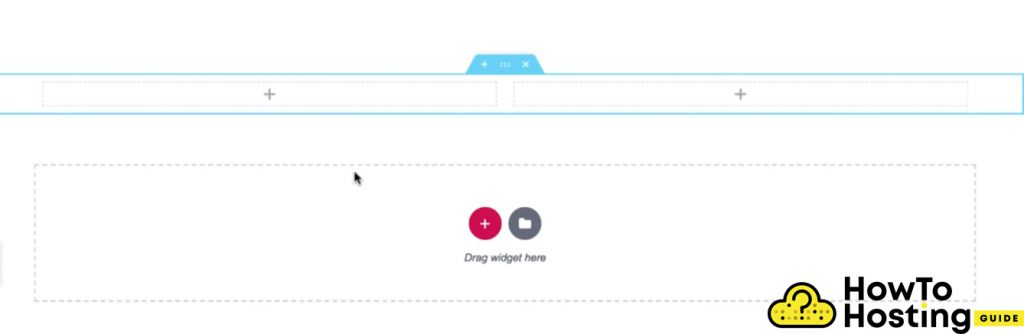
Construire votre section à partir de zéro est également une tâche très facile. Vous devez cliquer sur le PLUS signez et vous pourrez alors choisir la structure de vos colonnes et le nombre de colonnes. Pour notre tutoriel, nous allons procéder 2 Colonnes.

Vous pouvez facilement ajouter vos widgets souhaités à partir du panneau de gauche en les faisant glisser et en les déposant directement dans vos colonnes nouvellement créées.
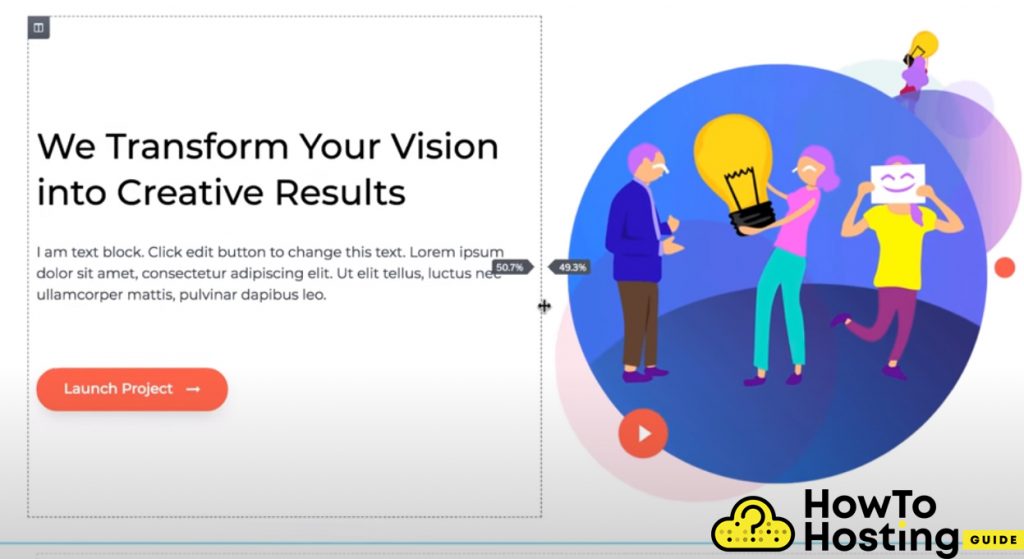
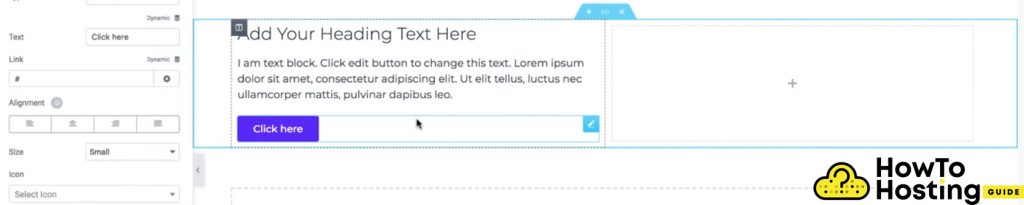
Vous pouvez faire glisser et déposer votre Titre widget suivi du widget éditeur de texte et vous pouvez également faire glisser un bouton par exemple.

Vous pouvez également faire glisser un autre widget vers la droite, par exemple, une image. Choisissez simplement votre image dans la médiathèque et insérez-la.
Vous pouvez également ajuster la hauteur de votre section globale pour créer plus d'espace. Pour ce faire, cliquez sur les points en haut de votre section et il ouvrira ses paramètres.
Vous pourrez voir le Disposition, Style, et options avancées, où vous pouvez modifier votre section et sa taille et sa position dans toutes les directions.
Vous pouvez définir des hauteurs spécifiques, largeurs, positions, rembourrage, et marges, et encore plus.
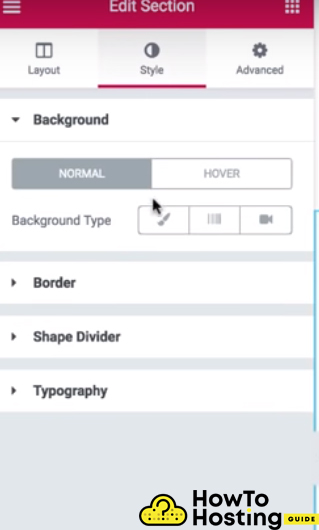
Comment changer la couleur d'arrière-plan d'une section avec Elementor
Si vous voulez aller encore plus loin dans votre mise en page, Vous pouvez cliquez sur le “Style” icône sur l'écran de gauche et vous serez présenté aux options de style.

Vous pouvez cliquer sur l'option Arrière-plan et choisir une couleur pour votre section. Vous pouvez également faire de même avec chacun de vos éléments internes et widgets.
Comment modifier le contenu d'une page avec Elementor
La modification du contenu de vos pages Elementor est très simple. Vous pouvez simplement cliquer sur n'importe quel texte ou bouton et vous verrez ses options sur le côté gauche de votre écran. Vous pouvez facilement modifier les titres et le texte et les styliser selon vos besoins. Si vous voulez voir à quoi ressemble déjà votre page, cliquez simplement sur le bouton fléché et votre site Web se développera sur toute sa largeur.

Lorsque vous avez terminé l'édition, vous pouvez appuyer sur le bouton vert appelé “Publier” dans le coin inférieur gauche et vos modifications seront appliquées à votre site Web, puis cliquez sur le “Regarde” bouton pour voir votre nouvelle page.
Comment modifier les paramètres globaux avec Elementor
La dernière chose que nous allons couvrir est le menu Paramètres globaux.
Pour accéder à ce menu, vous devez cliquer sur l'icône hamburger en haut à gauche d'Elementor. Ce menu contient les paramètres globaux pour l'ensemble de votre site Web. Vous pouvez définir des valeurs par défaut globales pour les polices, couleurs, et ainsi transformer votre site internet selon vos préférences.
Notre conclusion
Elementor est l'un des constructeurs WordPress les plus célèbres et les mieux notés, et il offre des outils très puissants et intuitifs qui aident les utilisateurs de WordPress à créer des pages rapides et réactives magnifiquement conçues.
QU'EST-CE QUE WP ELEMENTOR ET DANS QUEL CAS EST-IL UTILISE
COMMENT UTILISER LES MODÈLES ELEMENTOR DANS WORDPRESS
COMMENT ACCÉDER À ELEMENTOR DANS WORDPRESS
COMMENT UTILISER ELEMENTOR EDITOR
COMMENT CRÉER UN BLOG AVEC ELEMENTOR