Sur cette page: [cacher]
Cherchez-vous des informations sur la façon d’utiliser correctement Bootstrap dans WordPress ?? Lire ce guide! Il vous mettra rapidement au courant de l’utilisation de Bootstrap dans WordPress..
Qu'est-ce que Bootstrap?
Bootstrap est un boîte à outils gratuite et open source pour la création de sites Web et d'applications Web. Il fournit des modèles de conception et des outils pour typographie, formes, boutons, la navigation, et autres composants d'interface, ainsi qu'en option Javascript extensions.
Il est particulièrement connu pour contribuer à rendre les sites Web réactifs., ce qui signifie qu'ils fonctionnent bien sur les ordinateurs de bureau et les appareils mobiles.
Comment réparer les complications de WordPress et de Bootstrap?
Au cas où vous rencontreriez des problèmes avec Amorcer, nous vous recommandons fortement comme moyen le plus rapide mettre en œuvre immédiatement un audit complet de votre site Web. La solution la plus professionnelle consiste à utiliser Fixe.net pour effectuer une vérification complète du site Web, qui comprend:
- Suppression rapide des logiciels malveillants.
- Correction des erreurs d'amorçage et d'autres problèmes.
- Réparation complète du site.
- Correction de l'écran blanc de la mort.
- Correction d'une erreur dans les formulaires de contact.
- Réparation des erreurs de paiement du commerce électronique.
- Maintenance active et sauvegarde + la prévention.
WordPress et Amorcer semblent être comme un appariement naturel. Ils sont créés d'une manière qui cache beaucoup de bonnes choses techniques sous un cadre ou une interface conviviale.
Encore, les deux n'ont pas été faits pour intégrer, donc utiliser Bootstrap n'est pas aussi simple que l'installation d'un thème ou d'un plugin dans WordPress.

Si vous cherchez à créer votre thème WordPress, vous avez peut-être rencontré Bootstrap et pensé que cela pourrait être le bon choix de cadre pour vous.
Bootstrap et WordPress
Il est essentiel de souligner que Bootstrap est un framework utilisé pour la conception, alors que WordPress est un Système de gestion de contenu, aussi connu sous le nom (CMS) et ce sont deux choses très différentes.
Encore, Bootstrap est utilisé comme base pour les thèmes WordPress. Il existe des moyens de créer votre site Web à partir de zéro, uniquement avec Bootstrap, mais nous allons parler de la création d'une mise en page WordPress réactive avec elle. L'ajout de Bootstrap à WordPress vous garantira les points forts des deux systèmes.
Lire aussi Succès des plugins de votre site WordPress , Évitez trop de plugins
Comment utiliser Bootstrap?
Il existe plusieurs façons d'utiliser Bootstrap. Vous pouvez soit télécharger les fichiers source ou le lier au
de votre page ou pages, avec la ligne de code suivante:<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">Si vous ajoutez les fichiers avec le lien à votre tête étiquette, vous donnez une référence aux fichiers et donc, ils ne doivent pas être téléchargés. Lier la référence aux fichiers est la méthode la plus courante et la plus utilisée, mais c'est à vous de choisir l'approche que vous souhaitez utiliser.
Construire une vue d'ensemble du thème WordPress Bootstrap de base
Construire un thème WordPress à partir de zéro est une tâche compliquée, surtout si vous ne le connaissez pas très bien. Mais pourtant, nous vous montrerons comment créer un thème WordPress simple avec quelques fichiers. Même avec une approche aussi minimale, vous pouvez intégrer Bootstrap dans notre projet, puis une fois que vous avez défini les bases, vous pouvez aller aussi loin que vous le souhaitez.
Comment fonctionne WordPress?
Vous pouvez supposer qu'un thème WordPress n'est qu'une superposition, et l'ensemble de la structure et du mécanisme que WordPress utilise pour fonctionner sont les processus sous-jacents. Cela étant dit, WordPress lui-même reste le même malgré le thème que vous y avez défini.
Chaque thème WordPress nécessite un répertoire et deux fichiers – le index.php et le style.css. Nous ajouterons également un en-tête et un pied de page à ces fichiers nécessaires et inclurons également (mais pas mettre en œuvre) les fonctions.php, qui est un fichier très important et utile.
Lire aussi Trucs et astuces pour améliorer la vitesse de votre site WordPress
Construire le thème WordPress
Établir votre nouveau thème WordPress à partir de zéro est assez complexe, alors allons droit au but.
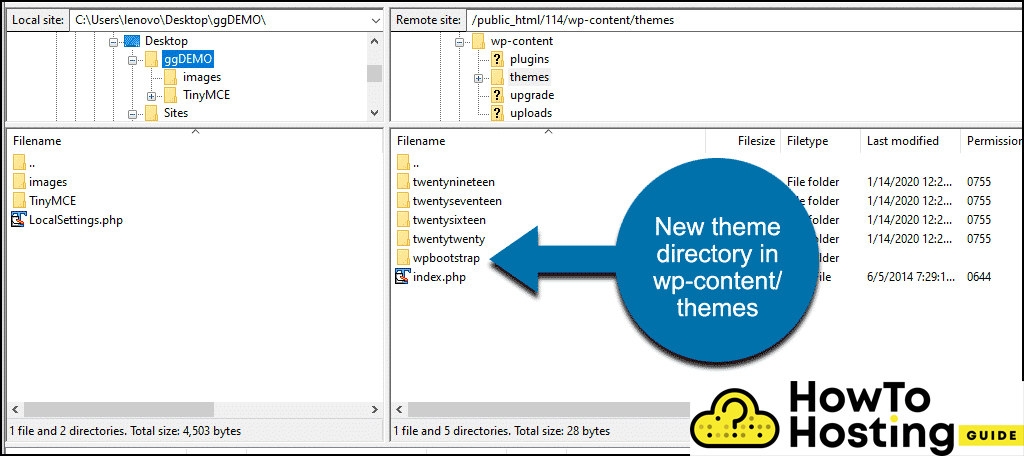
La première chose que vous devez faire est de créer votre répertoire, où vous allez stocker vos fichiers de thème. Le répertoire des thèmes WordPress est le wp-content / thèmes, afin que vous puissiez créer un dossier et l'appeler comme vous le souhaitez. Pour notre tutoriel, nous l'appellerons “wpbootstrap”.

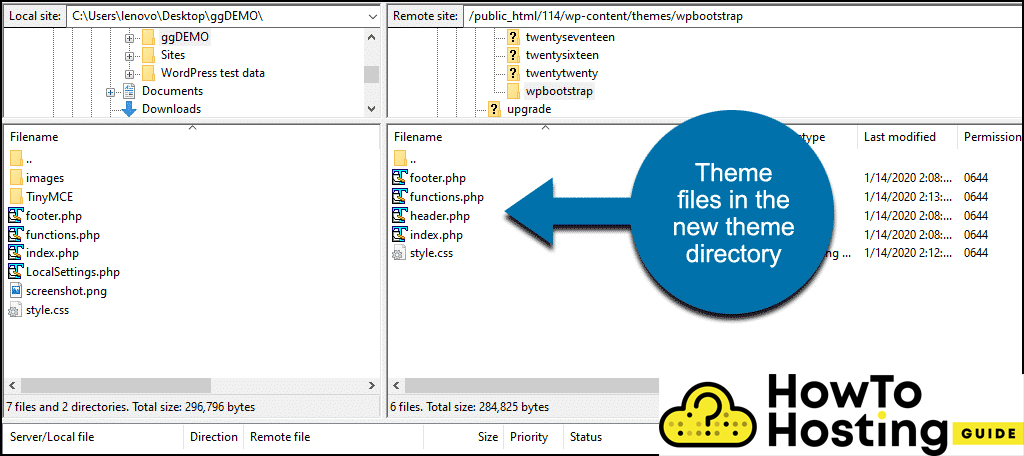
Après la création de vous le nouveau dossier, vous devez copier le: style.css, indice, entête, les fonctions, et footer.php fichiers de votre répertoire de thème par défaut et collez-les dans votre nouveau dossier.

Vous pouvez ouvrir votre style.css et écrire quelques informations concernant votre site Web, par exemple:
/*
Nom du thème: WPBootstrap
Auteur: Nom de l'auteur
La description: Un thème Bootstrap.
Version: 1.0
Licence: Licence publique générale GNU v2 ou ultérieure
URI de licence: http://www.gnu.org/licenses/gpl-2.0.html
Domaine de texte: wpbootstrap
*/
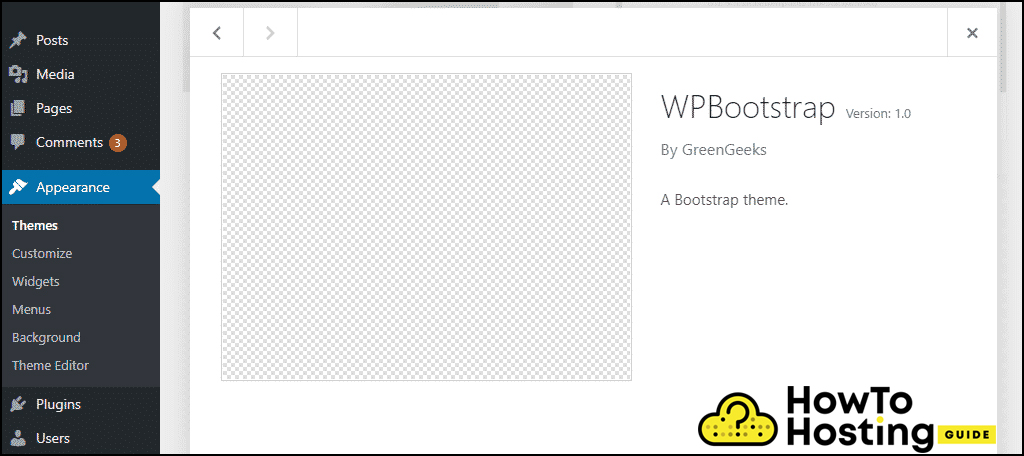
alors, dans votre tableau de bord d'administration WordPress -> menu Apparence, vous devriez pouvoir voir votre nouveau thème WpBootstrap.

Vous pouvez en ajouter un aperçu si vous le souhaitez, et la taille de l'image doit être 1200 X 900 pixels et un .png fichier.
Comment obtenir Bootstrap dans un thème WordPress
Il existe plusieurs façons d'introduire Bootstrap dans votre thème. La première consiste à ajouter une référence au header.php et le footer.php des dossiers. Pour faire ça, ouvrir le header.php fichier et ajoutez la ligne de code suivante:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">alors, ouvrir le footer.php et ajoutez les lignes de code suivantes juste avant la fermeture étiquette.
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">Quelle est la prochaine?
Le nouveau style que vous venez de créer devrait maintenant fonctionner avec Bootstrap et CSS et également avec Javascript inclus, et vous pouvez commencer leur développement.
Lire aussi 10 Erreurs les plus courantes lors de la création d'un site Web
