Sur cette page: [cacher]
Divi ou Elementor? C'est l'une des questions les plus difficiles à répondre lorsqu'il s'agit de choisir votre constructeur de page WordPress. toutefois, comme les deux sont les constructeurs de pages les plus populaires pour WordPress, vous ne pouvez pas vous tromper en choisissant l'un ou l'autre. Néanmoins, il existe d'importantes différences de prix et de fonctionnalités, qui pourrait attirer votre attention et vous faire aller dans un sens ou dans un autre.
Dans les paragraphes suivants, nous allons passer en revue les similitudes ainsi que la différence entre Divi et Elementor, et à la fin, nous allons faire une comparaison de leurs performances et de leurs prix.
Obtenez une offre avant qu'elle ne disparaisse! Obtenez Divi seulement pour 67 $ / an.
Two Vs Elementor - Similarités
Divi et Elementor sont les meilleurs constructeurs WordPress les plus utilisés sur le marché et les deux offrent de nombreuses fonctionnalités similaires.
Interface visuelle de glisser-déposer
Tous les deux Deux et Elementor offrent des interfaces glisser-déposer très agréables, qui permettent à leurs utilisateurs de concevoir de superbes conceptions de page tout en pouvant voir le résultat final lors de l'édition.
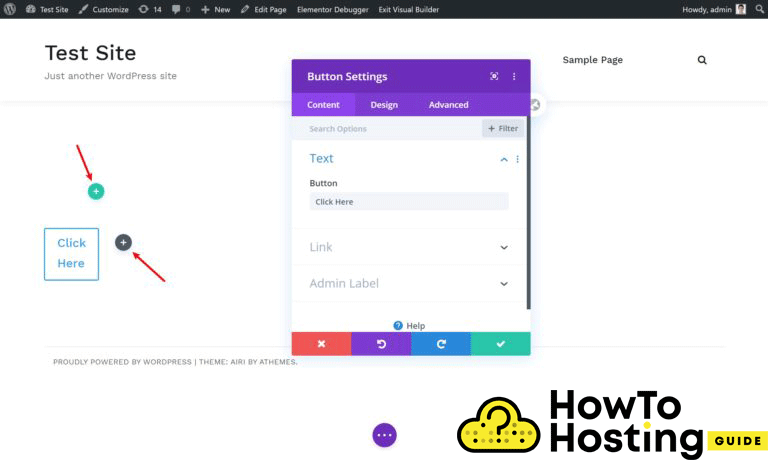
Avec Divi, vous obtenez un éditeur sans éléments de Divi, mais un “Plus” boutons sur lesquels cliquer et développez leurs options. Ces boutons permettent de définir différents types de modules.
Pour configurer les différents types de modules, vous devez cliquer sur le popup et ajouter un élément et modifiez également ses options.
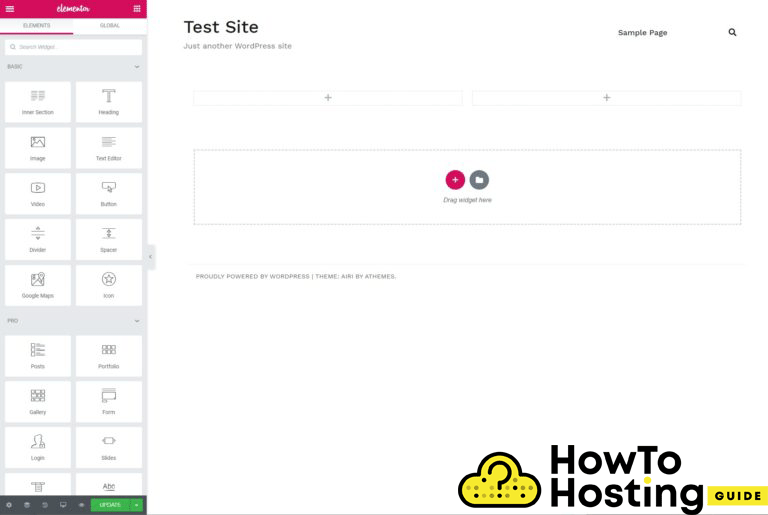
Elementor, d'autre part, fonctionne avec une barre latérale gauche qui contient tous ses éléments et options. Cela semble très pratique et vous pouvez interagir avec les différents éléments très facilement. Pour configurer les options d'une section ou d'un élément, vous devez cliquer sur le élément et sur le côté gauche de l'écran, vous pourrez ajuster toutes ses options disponibles.
Les deux éditeurs visuels fonctionnent parfaitement bien et c'est à vos préférences personnelles que vous regarderez le plus.
Des dizaines d'options de style
Elementor et Divi offrent des dizaines d'options de style auxquelles vous avez accès. Bien sûr, il y a des différences entre les deux, mais dans l'ensemble, vous pouvez styliser tout ce que vous voulez tout en le personnalisant d'une manière très unique. Nous ne pouvons pas dire avec certitude laquelle est la meilleure, car les deux offrent des options de style incroyables telles que des séparateurs de forme, personnalisation et positionnement des modules, animations et effets de défilement, et bien d'autres. Tout dépend donc de vous.
Fonctionnalité de création de thème
Divi et Elementor permettent à leurs utilisateurs de personnaliser l'ensemble de leur thème WordPress, utilisant le même glisser déposer fonctionnalités. Cette fonctionnalité a été ajoutée à Elementor en premier, mais peu de temps après dans le 4.0 mise à jour, le thème Divi l'a également mis en œuvre. Essentiellement, le processus de création de thème vous permet de concevoir l'ensemble de votre thème, et vous pouvez créer votre propre et unique En-têtes, Pieds de page, Articles ou pages.
Comment modifier des modèles de thème avec Divi
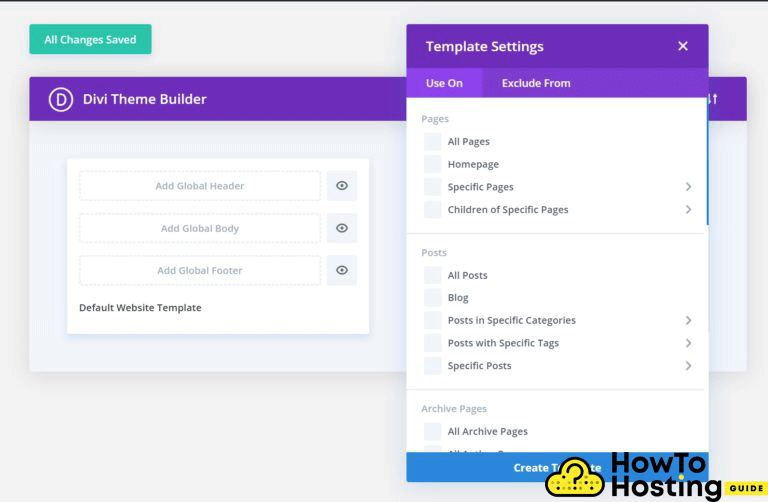
Si vous souhaitez organiser différents modèles en utilisant votre interface Divi backend, vous pouvez facilement le faire par le module de paramètres de modèle.
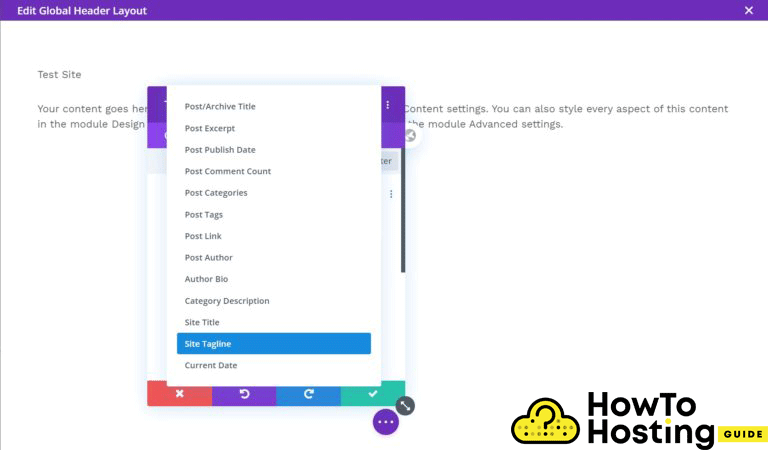
Pour pouvoir construire les différentes parties de votre thème par exemple votre entête, vous devez entrer dans votre générateur frontal et insérer vos informations telles que le titre du site ou le slogan.
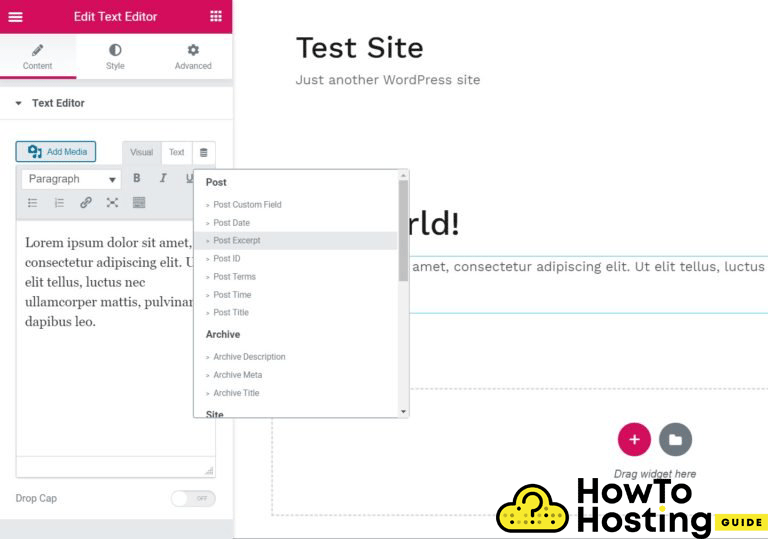
Comment modifier le modèle de thème avec Elementor
Si vous souhaitez modifier des modèles de thème avec Elementor, vous devez vous rendre dans le générateur visuel pour concevoir votre modèle de thème. Vous pouvez également utiliser des widgets, contenu dynamique, et quelques autres options de personnalisation.
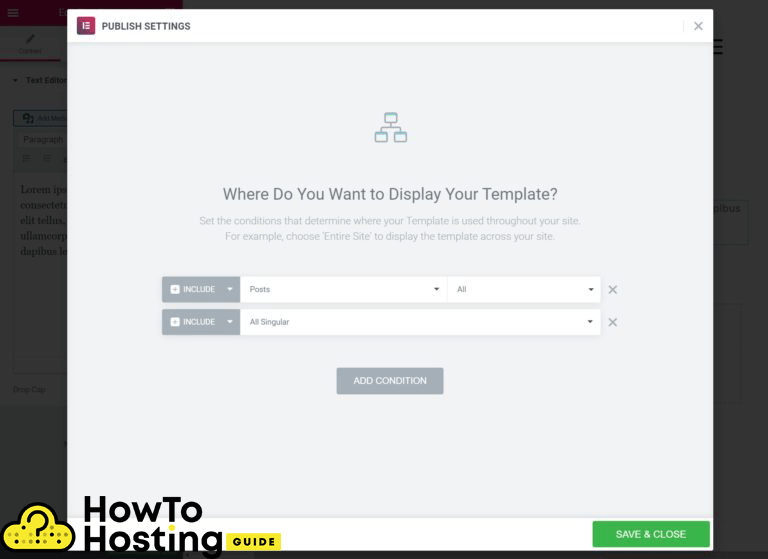
Après avoir publié votre thème, vous pouvez choisir où vous souhaitez l'appliquer. Vous pouvez l'utiliser sur un article spécifique, page, ou catégorie de postes.
Prise en charge du clic droit
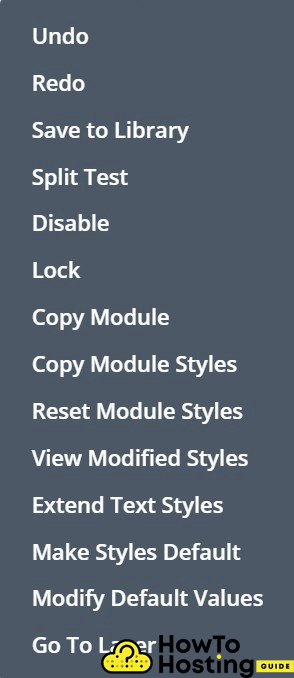
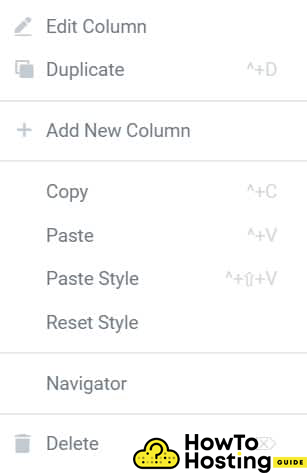
Divi et Elementor prennent en charge le clic droit, qui ouvre un menu d'options et est une fonctionnalité très utile qui améliore l'expérience utilisateur et la vitesse à laquelle vous créez ou modifiez des choses. Jetons un coup d’œil sur clic droit de Divi:
Et voici le Clic droit d'Elementor:
Comme vous pouvez le voir, ils sont assez similaires et vous permettent de faire des choses très similaires.
Divi contre Elementor: Les différences
Même si nous avons déjà vu que Divi et Elementor ont beaucoup d'options et de capacités très similaires, plongeons dans leurs différences et signalons-les.
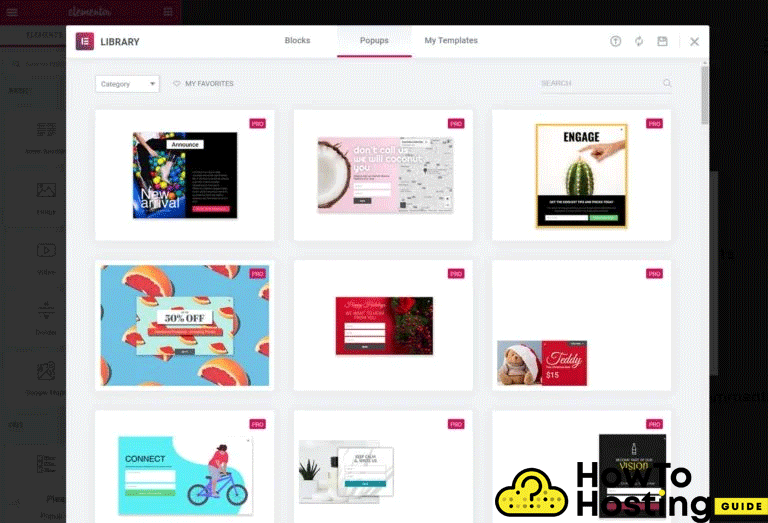
Générateur de fenêtres contextuelles d'Elementor
L'une des plus grandes fonctionnalités qu'Elementor inclut et que Divi n'inclut pas est la Popup Builder.
Avec le générateur popup Elementor, vous pouvez créer et utiliser différents pops et les afficher n'importe où sur votre site. Vous pouvez également utiliser la pile complète des widgets d'Elementor, et vous pouvez créer différentes fenêtres contextuelles, y compris des fenêtres contextuelles par e-mail, fenêtres de connexion ou d'inscription, promotions, et encore plus.
Popups Divi
Divi n'inclut pas de fonction popup intégrée comme Elementor, mais vous pouvez toujours obtenir le même comportement ou au moins un comportement similaire avec un plugin tiers, par exemple, le plugin Divi Overlays, qui vous permet de concevoir des popups.
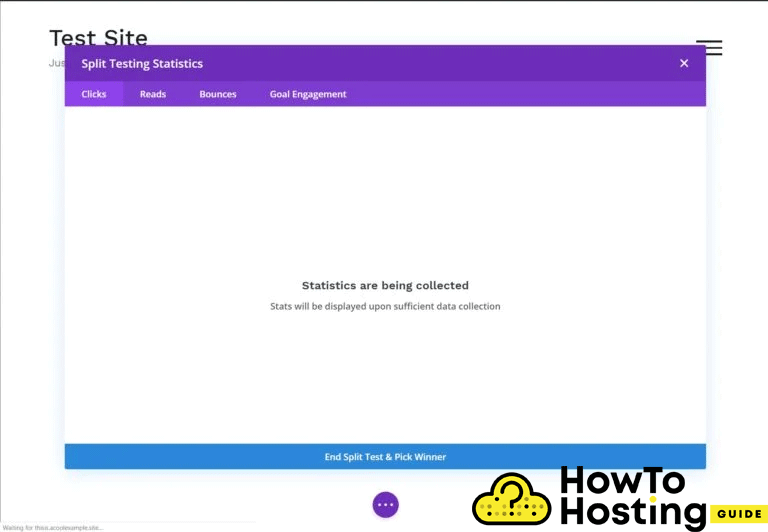
Divi propose des tests A / B
Une autre fonctionnalité qui n'est pas incluse dans Elementor mais est fournie par Divi est le test A / B. Cette fonctionnalité est très pratique pour créer des pages de destination et travailler sur des stratégies marketing.
Vous pouvez toujours obtenir un comportement similaire avec Elementor, mais pour cet objectif, vous devriez utiliser un plugin appelé Split Test For Elementor, ce qui le rend un peu plus gênant.
Divi propose des versions de thèmes et de plugins
Elementor est un plugin WordPress, tandis que Divi offre à la fois un Thème et un Version du plugin. toutefois, cela ne peut pas être classé comme quelque chose de positif ou de négatif, mais à certaines occasions, vous pourriez être plus satisfait de l'alternative complète proposée par Divi.
Packs de mise en page et modèles Divi vs modèles d'Elementor
Divi et Elementor incluent tous deux une grande variété de superbes modèles prédéfinis que vous pouvez utiliser, mais ils fonctionnent de manière légèrement différente.
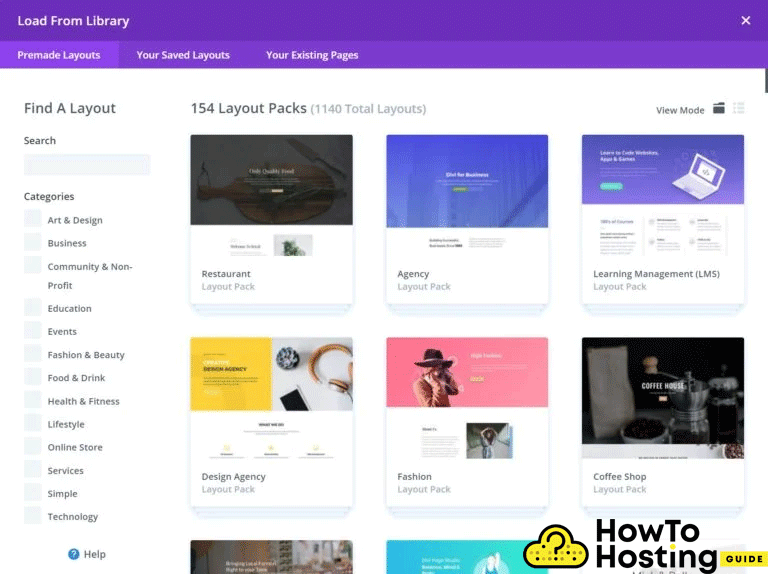
Si vous commencez à utiliser Divi, vous obtiendrez un pack de mises en page appelées packs de mise en page, qui sont des modèles thématiques que vous pouvez utiliser pour certains sujets spécifiques. Par exemple, si vous souhaitez créer un site Web sur la musique, vous pouvez simplement rechercher un disposition de la musique et il y aura de nombreuses dispositions disponibles, qui incluent non seulement une page d'accueil, mais aussi des modèles prédéfinis comme about, Contacts, Des classes, et plus.
Il y a plus que 154 packs de mise en page, y compris plus 1100 différents modèles de page que vous pouvez importer et utiliser pour votre page spécifique.
Modèles d'Elementor
IMAGE14
Les modèles Elementor ne sont pas nécessairement regroupés, mais vous pouvez toujours choisir un modèle que vous pouvez utiliser pour vos pages séparées, ou combinez plusieurs modèles pour votre site Web.
Elementor offre un marché plus grand
La meilleure chose à propos de Divi et Elementor est que vous pouvez facilement trouver des extensions tierces qui peuvent vous aider avec toutes les fonctionnalités que vous souhaitez implémenter, et il peut être appliqué à votre site Web en quelques clics. L'Elementor offre presque deux fois plus d'extensions tierces avec lesquelles il fonctionne que Divi, mais même si, vous trouverez probablement tout ce dont vous avez besoin pour être implémenté avec Divi également.
Divi Vs Elementor: Performance
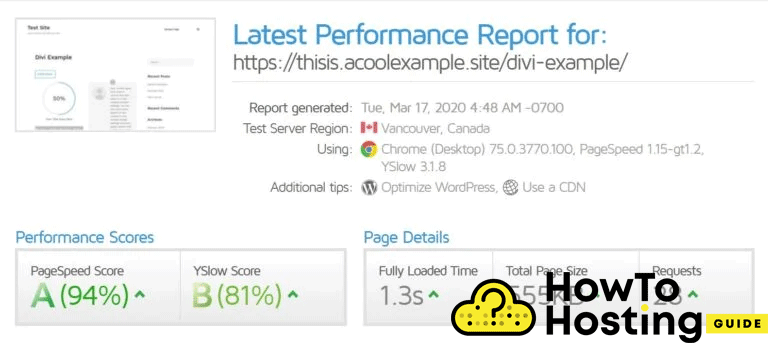
En comparant les deux constructeurs WordPress les plus célèbres, nous ne pouvions pas ignorer la comparaison de leurs performances. Les deux Divi et Elementor sont très bien optimisés et fonctionnent très couramment et rapidement.
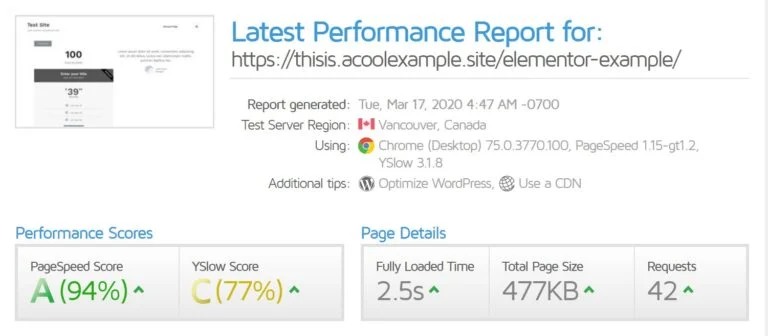
Tests réalisés sur le même site, avec deux pages différentes, celui qui utilise Divi et celui qui utilise Elementor donnent un avantage de performance à Divi, et voici les résultats.
Et voici les résultats d'Elementor
Divi contre Elementor: Comparaison de prix
En matière de prix, nous devrions certainement commencer par le fait qu'Elementor propose un (mais toujours avec de nombreuses limitations) version, tandis que Divi est la seule prime. Si vous pouvez réaliser votre projet ou idée avec la version gratuite d'Elementor, alors c'est bon pour toi. toutefois, dans la plupart des cas, vous devrez également investir dans la version premium Elementor, si vous voulez construire un projet un peu plus professionnel.
Elementor serait le choix le moins cher si vous souhaitez l'utiliser sur un seul site Web, alors que Divi est la meilleure option pour plusieurs sites Web.
Plans d'élémentor
Elementor propose trois options de paiement différentes.
Vous pouvez l'acheter pour 49$ pour un site Web, ou pour 99$ pour trois sites, et si vous souhaitez opter pour le plan Expert qui coûte 199$, vous pouvez l'utiliser jusqu'à 1000 sites Internet.
Notez que tous ces plans sont pour une licence d'un an, et vous pouvez continuer à utiliser le Elementor Pro après la première année, mais si vous ne renouvelez pas votre licence, vous ne recevrez ni assistance ni mises à jour.
Plans de Divi
Divi propose deux plans tarifaires et les deux vous permettent d'utiliser le thème Divi sur des sites Web illimités. Vous pouvez soit acheter une clé de licence pour 89$ par an ou une licence à vie pour 249$. Avec cette licence, vous pouvez installer Divi sur n'importe quel site web et il vous suffit de noter votre clé secrète et d'activer le thème Divi.
Une autre grande chose à propos de Divi est que lorsque vous l'achetez, vous aurez accès à certains des plus puissants Plugins Divi, comprenant Courriel Bloom plug-in opt-in, le Plug-in Monarch, et encore plus.
Si vous tenez compte de toutes ces choses, Divi est l'alternative moins chère pour plus d'un site Web, mais si vous avez besoin d'un constructeur professionnel pour un seul site Web, vous pouvez envisager d'opter pour Elementor.
| # | Similitudes | Elementor gagne | Elementor gagne |
|---|---|---|---|
| 1 | Visual Builder, interface glisser-déposer | Générateur de fenêtres contextuelles | Offre un test A / B intégré |
| 2 | De nombreuses options de style | Un marché tiers plus grand | A à la fois un thème et une version plugin |
| 3 | Options de conception réactive | Taille de page globale un peu plus petite | A plus de packs de mise en page et de modèles |
| 4 | Constructeur de thème | Offre une version gratuite | A moins de requêtes HTTP par défaut |
Lire aussi
Comment utiliser Elementor Page Builder
Comment accéder à Elementor dans WordPress
Comment utiliser l'éditeur WordPress Elementor
Comment utiliser les modèles Elementor dans WordPress
Qu'est-ce que Wp Elementor et dans quel cas est-il utilisé?
Comment utiliser le plugin Elementor dans WordPress