
27 Façons d'accélérer le chargement de votre site WordPress 2025
Avez-vous déjà cliqué hors d'un site Web parce que le chargement prenait trop de temps? Si c'est le cas, tu n'es pas seul. À une époque où la durée d’attention moyenne est plus courte que jamais, la vitesse de votre site WordPress peut faire…

Haut 10 Conseils pour réduire le temps de réponse du serveur WordPress
Pourquoi la vitesse de réponse de votre site Web WordPress est-elle importante? Les temps de réponse lents de votre serveur peuvent dissuader les visiteurs potentiels, affectant tout, de la satisfaction des utilisateurs à la visibilité de votre site dans les classements des moteurs de recherche. Explorons l’importance cruciale du serveur…

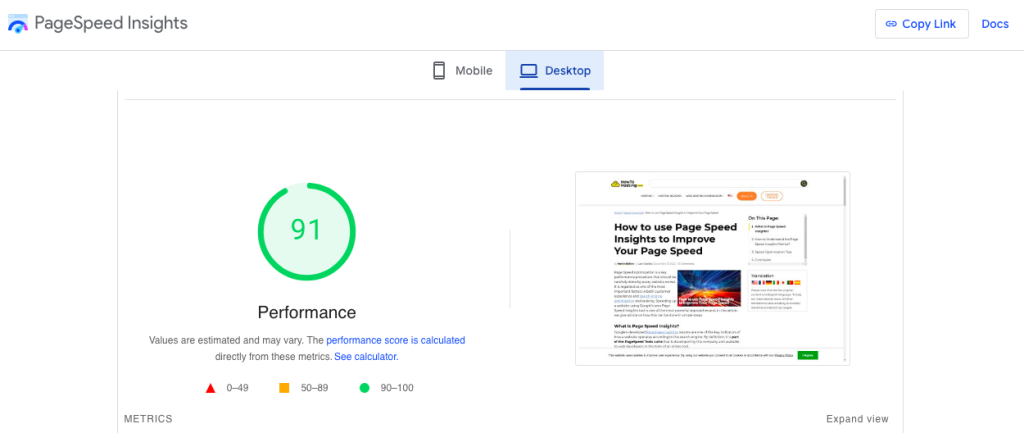
Boostez votre score PageSpeed: Conseils essentiels & Des trucs
Dans notre monde en ligne au rythme effréné, la vitesse de votre site Web est plus critique que jamais pour garantir une expérience utilisateur optimale et améliorer votre classement SEO. Google PageSpeed Insights met en lumière les performances de votre site sur les deux…

Boostez votre site: 8 Conseils de pro pour améliorer les éléments essentiels du Web
Cet article approfondit l'importance des Core Web Vitals, offrir des informations et des stratégies pour améliorer votre présence en ligne d'une manière qui trouve un écho auprès des utilisateurs et des moteurs de recherche. Que vous soyez propriétaire d'une entreprise, un créateur de contenu, ou…

Comment tester la vitesse d'un site Web 2024 [Guide ultime]
Un site à chargement rapide maintient non seulement l'engagement des visiteurs, mais joue également un rôle important dans l'amélioration de votre classement dans les moteurs de recherche et dans l'amélioration de l'expérience utilisateur globale.. Mais qu’est-ce qui rend la vitesse d’un site Web si vitale ?, et comment cela peut-il avoir un impact sur votre activité en ligne…

Optimisation de la première peinture de contenu (FCP) pour un meilleur référencement dans 2024
Entrez dans la première peinture de contenu (FCP), une mesure essentielle qui évalue la vitesse à laquelle le contenu de votre site devient visible pour la première fois par les utilisateurs. L'amélioration du FCP peut augmenter considérablement l'engagement de votre site, la satisfaction, et visibilité dans les résultats de recherche. Cet article approfondit…

Guide ultime pour supprimer les ressources bloquant le rendu
Vous êtes-vous déjà demandé pourquoi certains sites Web mettent plus de temps à charger que d'autres ?, ou que se passe-t-il exactement dans les coulisses pendant que vous attendez que votre page préférée devienne interactive? Au cœur de nombreux sites Web à chargement lent se trouvent des blocages de rendu…

Maîtriser le chargement différé pour des performances Web plus rapides
Vous êtes-vous déjà demandé pourquoi certains sites Web se chargent plus rapidement, offrant un accès quasi instantané au contenu, tandis que d'autres semblent traîner, tester votre patience à chaque clic? Entrez le chargement paresseux, une technique intelligente de développement Web qui accélère considérablement les performances des pages Web.…

Comprendre WebP: Avantages, Les inconvénients, et conseils de conversion pour 2024
WebP change la façon dont nous utilisons les images sur le Web en proposant des fichiers de plus petite taille sans perte de qualité. Cet article expliquera ce qu'est WebP, Comment ça fonctionne, et pourquoi il devient le format préféré par rapport au JPEG et au PNG. Vous allez…

SSD NVMe vs SATA: Différences et meilleurs cas d'utilisation
Les SSD ont transformé la technologie de stockage, offrant des vitesses plus rapides, fiabilité accrue, et des performances supérieures par rapport aux disques durs conventionnels (Disques durs). NVMe contre SATA. Parmi les SSD, il existe deux interfaces principales: NVMe (Mémoire non volatile Express) et SATA (Technologie avancée en série…

Premiers conseils et comment accélérer le temps de chargement de votre site Web
Qu'est-ce que les premiers conseils? Premiers indices (Code d'état HTTP 103) est un mécanisme qui permet à un serveur d'envoyer des indications au navigateur sur les ressources qui seront nécessaires pour rendre une page, avant même que le serveur ait fini de générer…
Bien que nous puissions gagner des commissions d'affiliation de certaines des sociétés présentées, ces commissions ne compromettent pas l'intégrité de nos avis et n'influencent pas notre classement.
Les revenus de l'affilié contribuent à couvrir l'acquisition du compte, frais de tests, entretien, et développement de notre site Web et de nos systèmes internes.
Faites confiance à howtohosting.guide pour des informations fiables et une sincérité en matière d'hébergement.
