Sur cette page: [cacher]
Créer des sites Web incroyables n'a jamais été aussi simple. Avec l’aide d’Elementor, vous n’avez pas besoin d’avoir des connaissances avancées dans les langages de programmation ou de recruter une équipe de techniciens pour créer votre site..
Vous pouvez le faire vous-même avec l'aide du créateur de site Web.
Dans l'article d'aujourd'hui, nous de Howtohosting.Guide va vous montrer Comment accéder à Elementor dans WordPress.
Elementor est l'un des constructeurs de pages les plus populaires de WordPress, qui vous permet de contrôler tous les aspects de votre site Web – pages, des publications avec des dizaines de widgets qui vous permettent de créer une interface magnifique et conviviale en les faisant glisser et en les déposant dans les sections de votre page.

Comment accéder à Elementor?
Pour pouvoir l'ajouter et l'utiliser sur votre site WordPress, vous devez d'abord le télécharger et l'installer. Vous pouvez le faire de deux manières différentes.
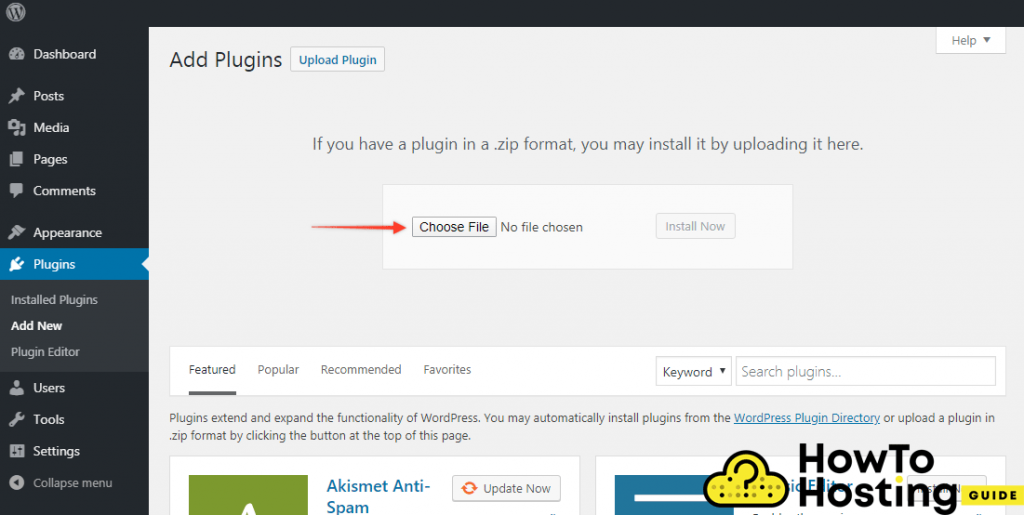
La première consiste à télécharger le plugin depuis leur site officiel. alors, accédez à votre tableau de bord WordPress et cliquez sur
“Ajouter un nouveau” et téléchargez le.ZIP *: FRANÇAIS fichier du plugin. Cliquez ensuite sur Installer et attendez qu'il soit installé.

Une fois qu'il est installé avec succès, vous êtes prêt à partir!
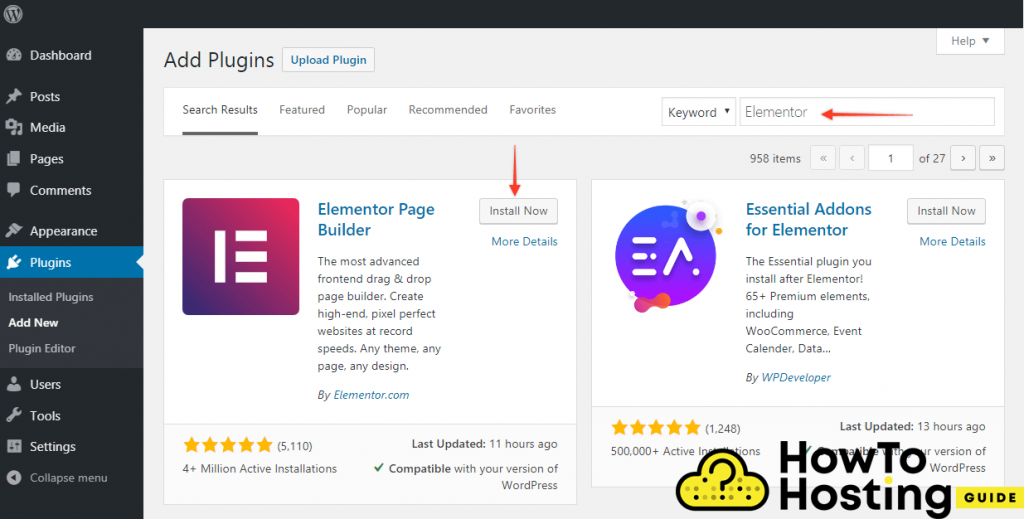
L'autre façon dont vous pouvez installer le glisser & drop est en vous connectant au backend de votre page Web, puis allez dans l'onglet Plugins, puis cliquez sur le bouton Ajouter nouveau. Sur le bon type de champ de recherche “Elementor” et vous devriez pouvoir voir le plugin dans les options suggérées.

Cliquez “Installer” et une fois installé, cliquez sur Activer.
Options d'Elementor & Capacités
Différent de nombreux autres plugins, sa puissance vient sur le front-end de vos pages. Cela signifie que vous allez passer la plupart de votre temps à éditer directement sur votre partie visuelle de votre site et ainsi voir les changements en temps réel. Gardez à l'esprit que rien ne sera appliqué à vos visiteurs’ jusqu'à ce que vous cliquiez sur le Sauvegarder les modifications bouton et publiez vos pages modifiées.
Comment accéder et modifier avec Elementor
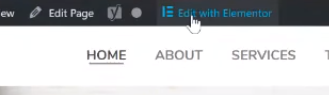
Une fois que vous avez installé et activé le plug-in et que vous êtes connecté à votre site avec un compte disposant de privilèges d'administrateur, vous devriez pouvoir voir le “Modifier avec Elementor” bouton en haut de votre page.

Après avoir cliqué sur ce bouton, vous pourrez accéder au glisser & déposez votre page Web WordPress et utilisez toutes ses capacités.
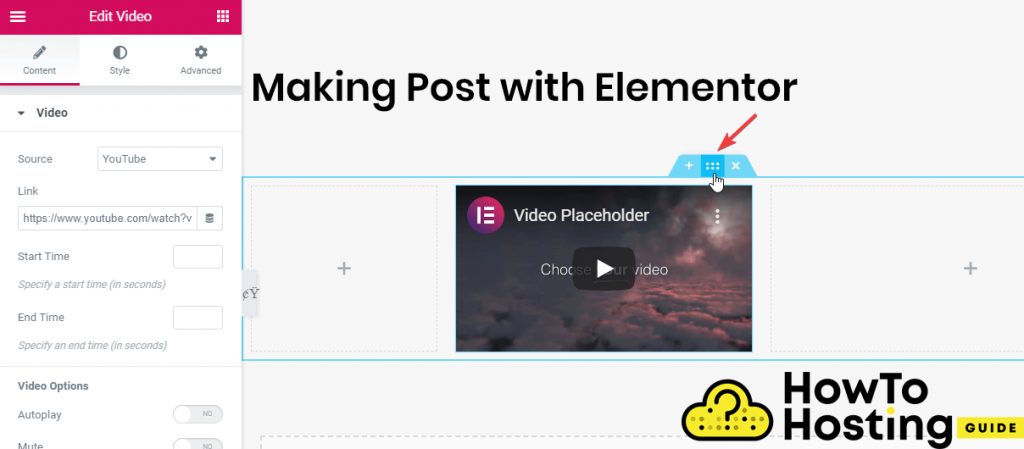
L'éditeur visuel vous permet de créer différentes sections et colonnes et d'ajouter différents éléments et de modifier leur contenu, positionnement, et les options visuelles ainsi.
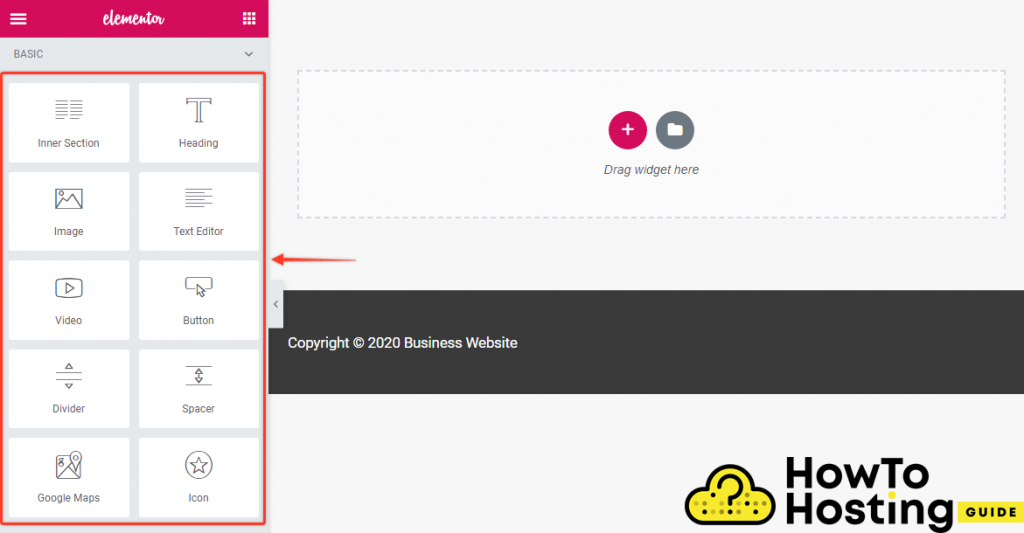
Widgets

L'éditeur fonctionne avec différents éléments appelés “Widgets” et chacun de ces éléments a des options distinctes qui peuvent être modifiées et vous pouvez littéralement créer n'importe quoi.
Il existe de nombreuses options de personnalisation et même la version gratuite donne accès à la plupart d'entre elles. Il est également compatible avec de nombreux thèmes et modèles différents.
Pour les utiliser, il vous suffit de les faire glisser et de les déposer dans les sections de votre page et vous pouvez facilement les modifier en cliquant sur l'élément puis Éditer. Vous pouvez faire de même avec chacune de vos sections.

Gardez à l'esprit que certaines des capacités du plugin sont limitées dans leur version gratuite, vous devriez donc envisager de les examiner avant de commencer le développement de votre site Web.
toutefois, le Version PRO du plugin offre des solutions beaucoup plus avancées et utiles pour de nombreux problèmes, donc si vous envisagez de construire un projet plus important, nous vous suggérons d'envisager d'acheter la version Elementor Pro.
QU'EST-CE QUE WP ELEMENTOR ET DANS QUEL CAS EST-IL UTILISE
COMMENT UTILISER LE PLUGIN ELEMENTOR DANS WORDPRESS
COMMENT UTILISER ELEMENTOR EDITOR
COMMENT CRÉER UN BLOG AVEC ELEMENTOR
