de
| Última atualização:
|
0 Comentários
Nesta página: [ocultar]
Neste artigo, você aprenderá como adicionar facilmente uma linha horizontal em suas postagens e páginas. tem 2 maneiras de adicionar uma linha horizontal – através do Editor Visual(O caminho fácil) e através do editor de código HTML(a maneira um pouco mais avançada, mas ainda muito fácil).

Como adicionar uma linha horizontal / separador através do Editor Visual
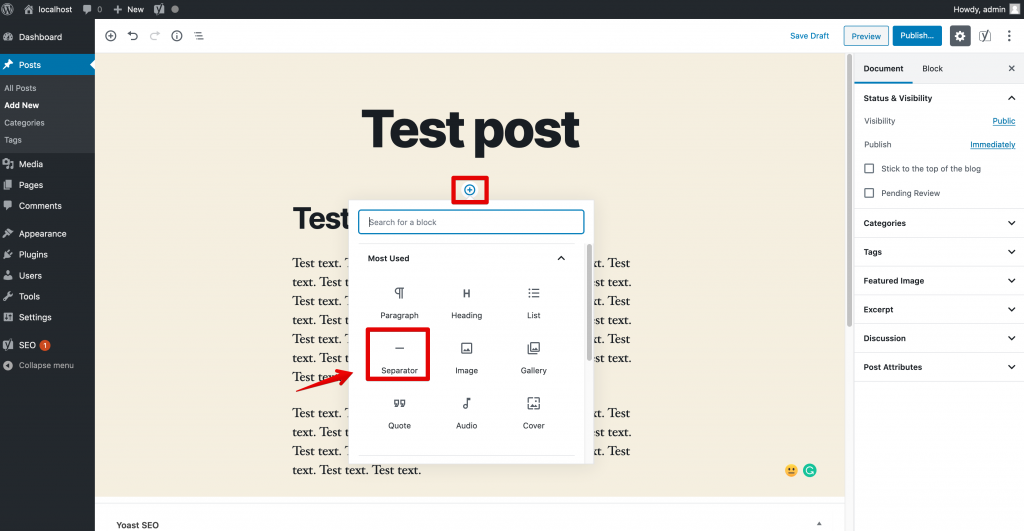
- Navegue até a postagem na qual você precisa adicionar a linha horizontal no painel do WordPress.
- Mova o mouse entre 2 blocos da sua postagem e clique no botão ‘+’ botão.
- Selecione ‘Separador’ como mostrado na figura.

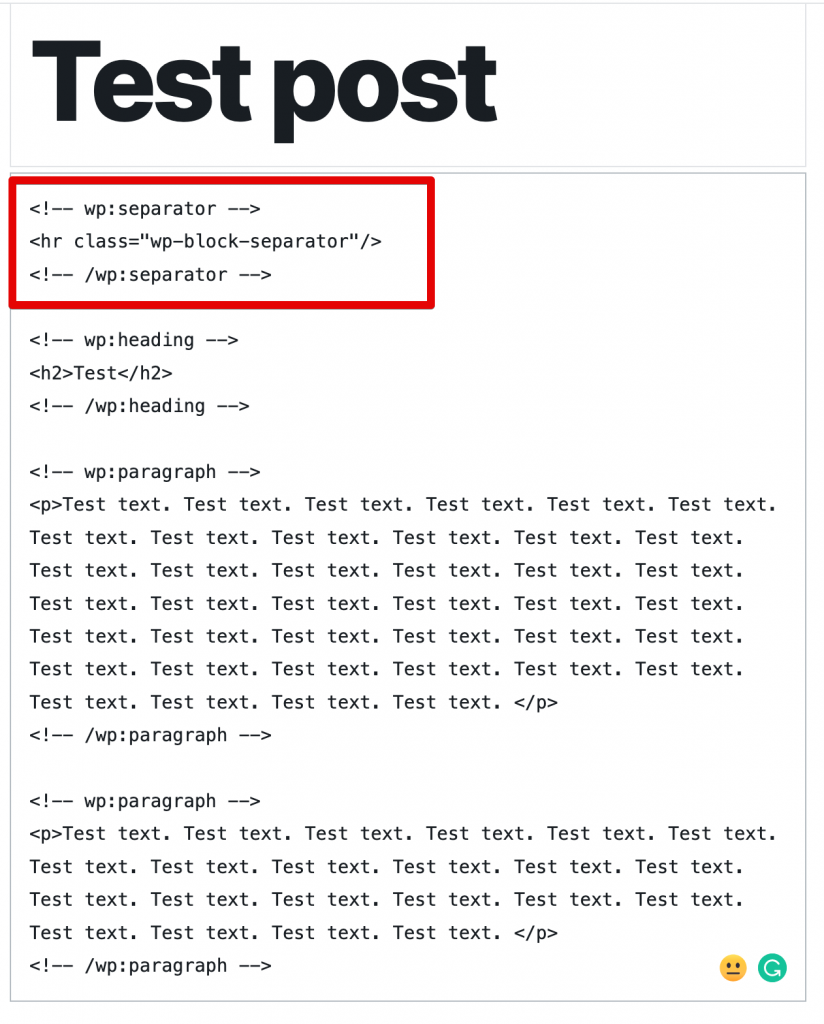
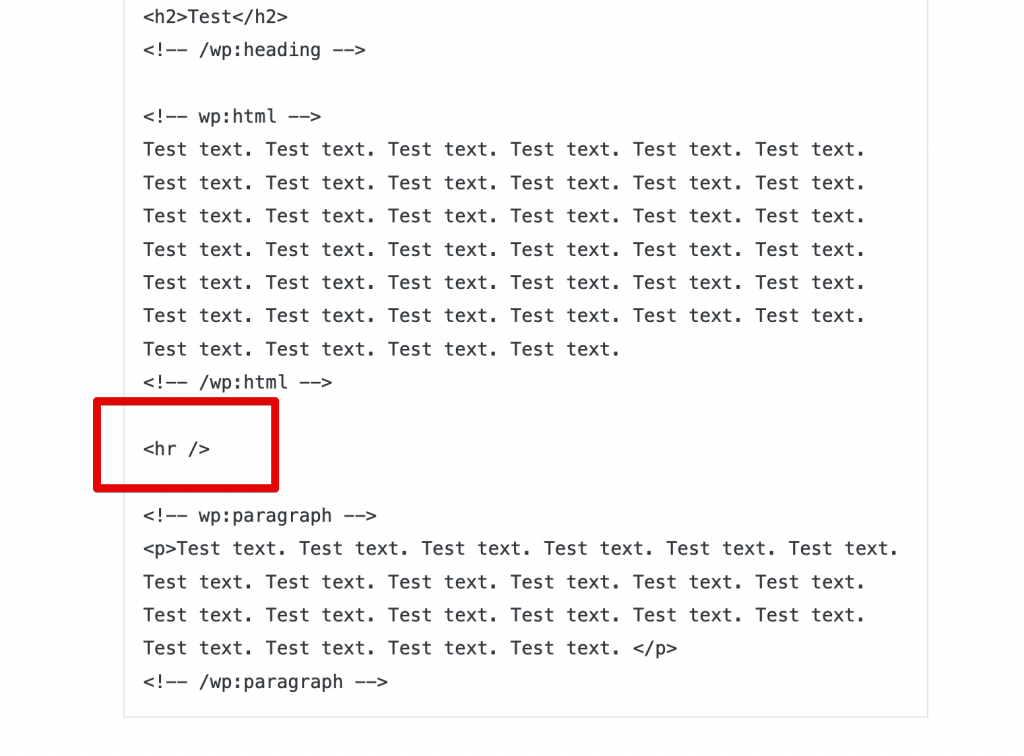
Dessa maneira, você está adicionando o código separador interno do WordPress. Dependendo do tema que você está usando, o separador terá uma aparência diferente. É assim que o código que o WordPress adiciona aparece no Editor de HTML:
Você pode usá-lo a qualquer momento para adicionar esse tipo de separador se estiver editando usando HTML.
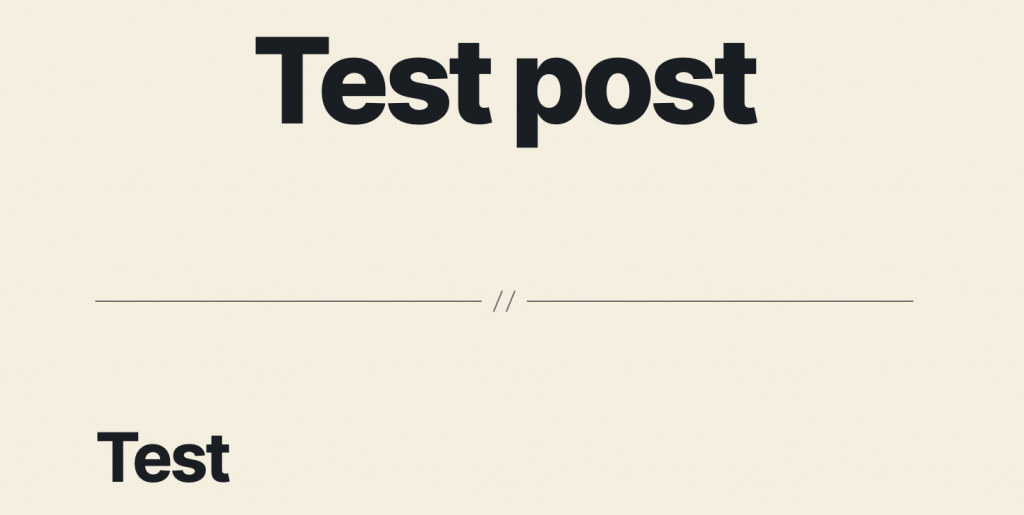
Em nosso teste, nós usamos o básico 2020 tema para WordPress. O separador deles fica assim:
Como adicionar um separador / linha horizontal usando o editor de código HTML
- Navegue até sua postagem / página do WordPress que você precisa editar.
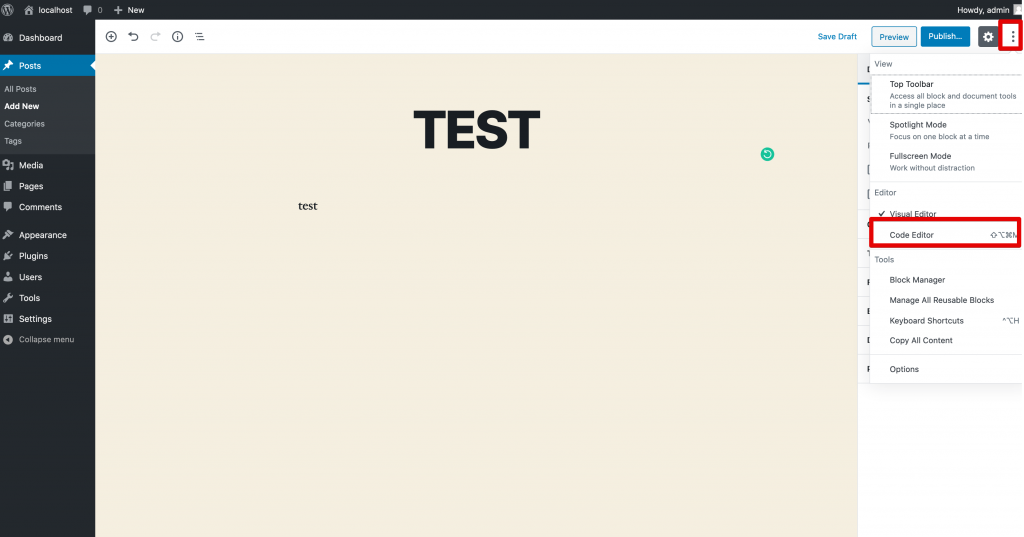
- Abra o Editor de código HTML.

- Decida onde você deseja colocar o separador.
- Para adicionar o separador, você precisa colar o seguinte código em uma nova linha:
→<hr />

Esse tipo de separador pode ser adicionado a qualquer outro documento HTML usando esse código, não apenas postagens / páginas do WordPress.
Agora você adicionou com sucesso o separador / linha horizontal HTML padrão.
