Nesta página: [ocultar]
O Google apresentou recentemente um novo plugin para WordPress chamado Histórias da Web para WordPress. O Web Stories permite que os editores de conteúdo apresentem suas notícias, relatórios, e artigos em um formato focado no celular que inclui narrativas visuais, animações envolventes, e interações de toque. O plug-in parece ser uma forma inovadora das páginas móveis aceleradas (AMP) formato.
Com o plugin WordPress de histórias da Web, a empresa gigante Google ajuda blogueiros, editores, e marcas para produzir histórias o mais facilmente possível. Do ponto de vista técnico, os usuários não precisam ter habilidades avançadas para implementar esse tipo de formato de conteúdo no site. O plugin está operando na versão beta por enquanto, mas sua versão final deve ser lançada ainda este verão, 2020.
Plug-in do WordPress de histórias da Web do Google – O que é isso?
De acordo com o especialista em SEO, Roger Montti,
“O Google Web Stories é uma nova maneira de obter mais tráfego.”
O plug-in é uma opção conveniente para combinar vários elementos para relatar uma história de maneira interativa e visualmente atraente. Permite que os editores apresentem suas notícias e informações como visualmente ricas, histórias de toque. As histórias não se limitam a uma plataforma específica que torna seu compartilhamento e incorporação um processo bastante conveniente.
Na realidade, Web Stories WordPress Plugin é realmente uma nova maneira de os editores de sites obterem mais tráfego e melhorarem algumas de suas métricas de SEO, incluindo taxa de rejeição, construção de link, e duração média da sessão. Todas essas métricas podem ser rastreadas com a ferramenta Google Analytics após um Google Analytics para AMP processo de instalação.
O que mais, é que o plug-in WordPress do Google Web Stories é suportado pelo Google Ad Manager e pelo Google DV360 (Beta) o que significa que anunciantes / editores podem convidar usuários para páginas da web patrocinadas diretamente através das histórias. O bom aqui é que uma história pode ter um design rico em recursos e flexível, que é um complexo de imagens, vídeos e animações. Esse design pode parecer uma maneira altamente eficiente para os editores gerar receita / anunciar seu conteúdo.
Leia também: Plugins de otimização de velocidade do WordPress - O que são e como funcionam
Dicas sobre como criar uma história da Web atraente com o plug-in Web Sotires
O Google Web Stories é um formato de publicação de conteúdo que segmenta pessoas cuja atenção está dividida entre atividades diferentes. As pessoas que pertencem ao público-alvo desse formato de conteúdo para dispositivos móveis são pessoas que estão almoçando, viajando para o trabalho, esperando seu café, ou participando de algum tipo de evento. É por isso que as histórias devem apresentar apenas pontos-chave. Ao mesmo tempo, as histórias devem ser cativantes e perspícuas.
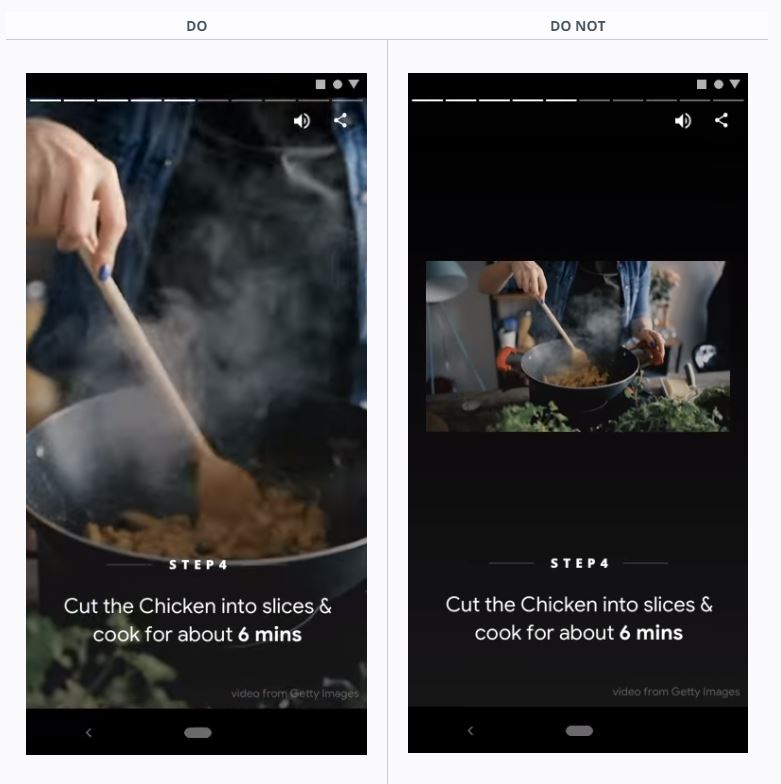
É por isso que o Google tem algumas recomendações específicas para a criação de uma história satisfatória e interessante. Ao criar uma história no plug-in Web Stories, você deve primeiro escolha uma página de rosto com uma imagem de alta qualidade e um título atraente. É bom usar tela cheia, imagens de retrato com boa resolução (828 x 1,792) em vez de fotos cortadas em paisagem.
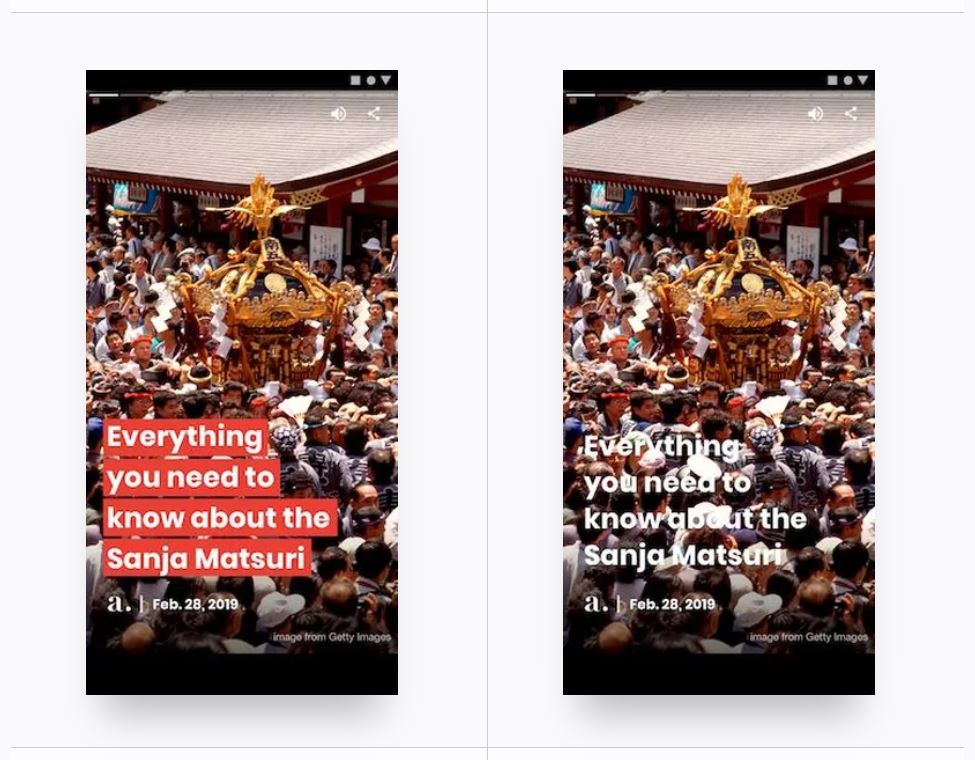
Quando se trata de texto é bom mantê-lo abaixo 10 palavras por página. O recomendado tamanho da fonte é 24 mas se não for legível, você pode torná-lo maior que isso. Quando a imagem e o texto nela coincidem, tenha certeza de realçar o texto com uma cor de contraste para que as pessoas possam lê-lo com facilidade. Nos casos em que você deseja revelar mais sobre algo para as pessoas, tente manter o comprimento do texto debaixo 200 caracteres por página.
Desde a vídeos tornou-se um formato altamente envolvente, você definitivamente deve pensar em incluir o maior número possível de sua história na web. Vídeos que são Menor que 15 segundos são considerados muito adequados. Para vídeos mais longos, você pode dividi-los em pedaços menores e publicá-los em algumas guias de história diferentes. Novamente, certifique-se de usar o modo retrato. Se houver um alto-falante ou locução que complemente a parte visual, então adicionar legendas no fundo.
Anexos são o próximo elemento-chave. Eles permitem que você forneça às pessoas uma maneira de se aprofundar e aprender mais sobre o tópico da história. Para um resultado favorável, é recomendável adicionar anexos a histórias com longos blocos de texto. Quando as histórias contêm vídeos em destaque, você pode incluir o vídeo completo como um anexo. Faltam recursos na versão atual do plug-in, como animação e suporte a anexos à página, mas a versão final conterá esses dois recursos.
O que gostamos nas histórias na Web WordPress Plugin
O Google Web Stories é de código aberto e gratuito.
Os editores podem obter mais tráfego através do formato Web Story.
Os editores podem monetizar o Web Stories com links de afiliados.
Design rico e flexível.
O que está faltando
O plug-in está na versão beta e pode conter alguns erros.
A versão atual do plugin está faltando alguns recursos.
você pode gostar: 6 Plugins vitais do WordPress que todo site de blog deve ter




Apenas comecei a usá-lo. Não é ruim sair da caixa, mas tem algumas falhas iniciais. Não está realmente funcionando bem com o meu modelo, que é 100% amp preparado. Não há como retornar à página inicial, exceto pelo retorno do navegador e não consigo inserir dados de SEO.
Além disso, o processo foi tranqüilo e indolor, sem uma curva de aprendizado acentuada, você deve usar os modelos fornecidos para começar.
Obrigado pelo seu artigo, a propósito.
Oi graeme,
Obrigado por compartilhar sua experiência conosco. O Google deve solucionar as falhas que você descreveu. Manteremos você informado sobre quaisquer atualizações relacionadas ao plug-in Google Web Stories :)
Fique ligado,
Equipe HowToHosting