Sur cette page: [cacher]
Si vous avez déjà utilisé CMS Magento, vous savez probablement que ce n'est pas la plateforme la plus confortable pour les débutants. Si vous avez du mal à installer, en changeant, ou créer un thème personnalisé, Nous venons de Howtohosting.guide ont préparé un guide technique et des conseils sur l'installation de thèmes dans Magento 2.

Comment installer des thèmes dans ce CMS?
le Magento 2 les thèmes sont axés sur le commerce électronique et offrent différentes fonctionnalités et mises en page avec la possibilité de les personnaliser. Mais la chose la plus vitale qui incite les visiteurs à interagir avec votre site Web est la beauté. Leur installation peut être effectuée de deux manières différentes.
Installation manuelle
Lorsque vous téléchargez un thème, vous avez une liste de fichiers dans un dossier zippé.
– Décompressez les fichiers de thème
Ouvrez les fichiers d'archive et décompressez-les puis repérez les deux répertoires: app et pub.
– Téléchargez les fichiers de thème
Aller sur Magento 2 stocker et accéder au répertoire racine, puis téléchargez les dossiers décompressés dans le répertoire.
La prochaine chose dont vous avez besoin est d'exécuter les commandes suivantes.
Première, vous devez connecter le magasin via SSH puis accédez au répertoire racine et mettez à niveau l'installation avec ces commandes:
configuration de php bin / magento:améliorer
configuration de php bin / magento:contenu-statique:déployer
C’est tout ce que vous devez faire lors de l’installation manuelle. Votre thème est maintenant installé. Pour terminer, vous devez vous connecter au panneau d'administration.
– Connectez-vous au panneau d'administration
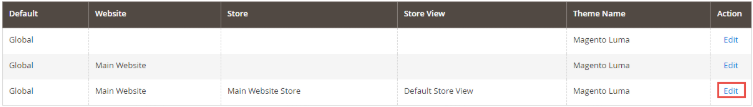
Aller à Contenu –> Conception –> Configuration et alors Éditer.

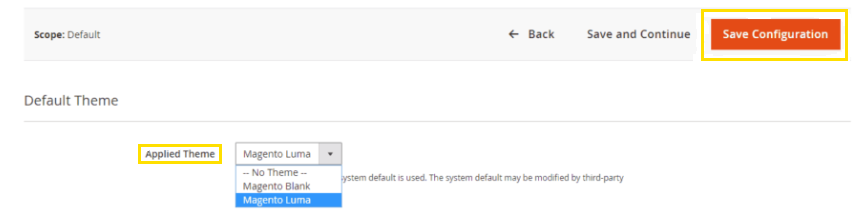
Sélectionnez ensuite le thème souhaité dans le menu déroulant et enregistrez la configuration.
Installer le thème via Composer
La première chose dont vous avez besoin est de l'acheter dans le magasin. Après cela, allez dans le répertoire racine et entrez la commande suivante:
compositeur exigent
Attendez que les dépendances soient mises à jour et exécutez la commande suivante;
git add -A && git commit -m “Ajouter un thème” origine git push
Vous devez vérifier que le thème est enregistré. Pour ce faire, vous devez attendre son installation, puis vous connecter à panneau d'administration et rechargez l'une des pages du backend.
Aller à Contenu –> Conception –> Thèmes et vérifiez si le thème est sur le panneau de droite dans la liste des thèmes disponibles.
En terminant la dernière étape, vous êtes prêt avec l'installation du thème.
Comment changer de thème?
Une fois que vous avez installé votre thème, si vous ne l'aimez plus, vous avez la possibilité de le changer.
Ce processus n'est pas une tâche difficile à faire, suivez simplement les instructions de développement.
Première, vous devez vous connecter au panneau d'administration, allez à Contenu –> Conception –> Configuration puis cliquez sur le “Éditer” bouton.
Vous verrez la liste déroulante de votre thème actuel. Pour les autres thèmes que vous avez achetés et installés, choisissez celui que vous voulez.

alors Enregistrer la configuration
C'est tout ce que tu as à faire.
Comment créer un thème personnalisé?
Créer un design personnalisé n'est pas aussi simple que d'installer, et le changer et il vaudrait mieux être fait par un développeur.
Créer une structure pertinente
La première chose à faire est de créer Structure du thème et Structure des dossiers.
Votre fichier app / design / frontend / mageplaza / theme.xml doit ressembler à ceci:
<thème xmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”../../../../lib / internal / Magento / Framework / Config / etc / theme.xsd”>
<Titre>Mageplaza Simple</Titre>
<parent>Magento / vierge</parent>
</thème>
Pour créer votre dossier de thème, accédez à application / conception / frontend et créer un dossier fournisseur pp / conception / frontend /<vendeur> par ex.: app / design / frontend / Mageplaza
Ensuite, créez un dossier de thème app / design / frontend /<vendeur>/<thème> par ex.: app / design / frontend / Mageplaza / simple
Déclarer le dossier
Une fois que vous avez le dossier app / design / frontend / Mageplaza / simple créer un fichier avec un nom: theme.xml. Il contient des informations de base sur le thème.
<thème xmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”urne:magento:cadre:Config / etc / theme.xsd”>
<Titre>Mageplaza Simple</Titre> <!– le nom de votre thème –>
<parent>Magento / vierge</parent> <!– le thème parent, au cas où votre thème hériterait d'un thème existant –>
<médias>
<Aperçu de l'image>media / preview.jpg
Distribuez votre thème en tant que package Composer
Pour le distribuer en tant que package de composition, ajouter un composer.json fichier dans le répertoire du thème, puis enregistrez-le sur le serveur de packages.
Enregistrez le fichier .PHP
Pour ce faire, entrez le contenu suivant pour l'enregistrer.
<?php
/**
* Copyright © 2015 Magento. Tous les droits sont réservés.
* Voir COPYING.txt pour les détails de la licence.
*/
\Magento Framework Component ComponentRegistrar::S'inscrire(
\Magento Framework Component ComponentRegistrar::THÈME,
«Frontend / Mageplaza / simple»,
__À TOI__
);
Créer un dossier pour les fichiers CSS et JS statiques
Pour obtenir la meilleure mise en page dans la conception du thème, il existe de nombreux CSS, JS, les fichiers statiques, y compris les images et le fonds.
Ils sont stockés dans des dossiers séparés la toile du forfait thématique
app / conception /<zone> / Mageplaza / simple / –> la toile/ –> fichiers statiques(CSS, JS, Images, Les polices)
Configurer les images de produits du catalogue
Localiser pour app / conception /<zone> / Mageplaza / simple / et créez un dossier etc et classer view.xml et copiez le fichier
<id de l'image =”category_page_grid” type =”petite_image”>
<largeur> 250</largeur>
<hauteur> 250</hauteur>
</image>
Déclarer le logo
La taille du logo doit être 300x300px – ouvrir le dossier <rép_thème> /Magento_Theme/layout/default.xml
<xmlns de page:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”urne:magento:cadre:Affichage / Disposition / etc / page_configuration.xsd”>
<corps>
<referenceBlock name =”logo”>
<arguments>
<nom de l'argument =”logo_file” xsi:type =”chaîne”> images / custom_logo.png</argument>
<nom de l'argument =”logo_img_width” xsi:type =”nombre”> 300</argument>
<nom de l'argument =”logo_img_height” xsi:type =”nombre”> 300</argument>
</arguments>
</referenceBlock>
</corps>
</page>
Ressources: www.mageplaza.com
