Sur cette page: [cacher]
Dans l'article d'aujourd'hui, nous allons vous montrer Comment utiliser les modèles Elementor dans WordPress.
Qu'est-ce qu'Elementor?
Elementor est un glisser déposer page constructeur plugin pour WordPress.
Il permet aux utilisateurs de créer et de modifier des sites Web avec un éditeur visuel, ce qui facilite la conception de mises en page et l'ajout de contenu sans avoir besoin de savoir coder.
Comment résoudre les problèmes d'Elementor?
Au cas où vous rencontreriez des problèmes avec Elementor, nous vous recommandons fortement mettre en œuvre immédiatement un correctif complet du site Web. La solution la plus professionnelle consiste à utiliser Fixe.net pour effectuer une réparation complète du site Web, qui comprend:
- Suppression rapide des logiciels malveillants.
- Correction d'erreurs et de redirections.
- Réparation complète du site.
- Correction de l'écran blanc de la mort.
- Correction d'une erreur dans les formulaires de contact.
- Réparation des erreurs de paiement du commerce électronique.
- Maintenance active et sauvegarde + la prévention.

Que sont les modèles Elementor?
Créer une belle, convivial, et un design attrayant par vous-même est possible, mais c'est prend du temps. Les modèles Elementor vous permettent de créer des conceptions de page terminées en quelques clics.
Tous les modèles sont disponibles dans une grande variété de fonctionnalités et de styles différents. toutefois, avoir à l'esprit que certaines des fonctionnalités les plus avancées pourraient nécessiter la version Pro de l'Elementor, par opposition au gratuit.
Comment utiliser les modèles?

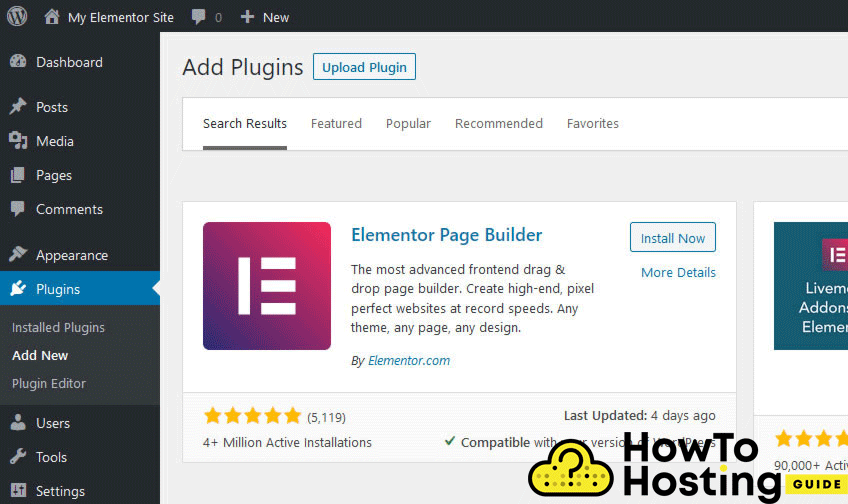
Pour pouvoir utiliser les modèles Elementor, vous devez d'abord installer et activer Elementor lui-même. Pour faire ça, allez sur votre tableau de bord WordPress et cliquez sur Plugins, puis Ajouter un nouveau et écris Elementor.
Le plugin Elementor Page Builder apparaîtra et vous devez cliquer sur le Installer maintenant bouton. Une fois que vous avez installé le plug-in, vous êtes prêt à ajouter vos modèles.
Comment ajouter des modèles à la page Elementor?
Après avoir correctement installé le plugin Elementor Page Builder, vous devez créer une page, où vous souhaitez ajouter votre modèle. Pour faire ça, accédez à votre tableau de bord, puis cliquez sur les pages et ajouter une nouvelle page.
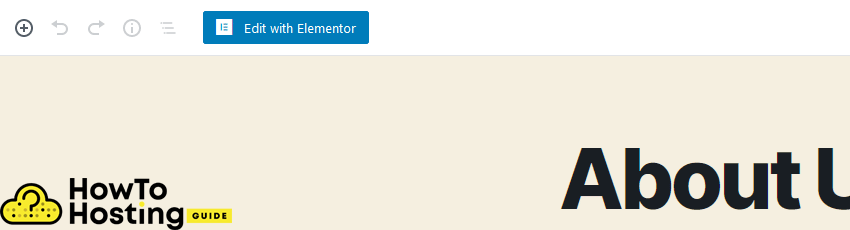
Dans l'éditeur de votre nouvelle page, vous verrez un bouton bleu Modifier avec Elementor. (Gardez à l'esprit que si vous utilisez l'éditeur classique de WordPress, ce bouton sera situé sous le titre de la page).

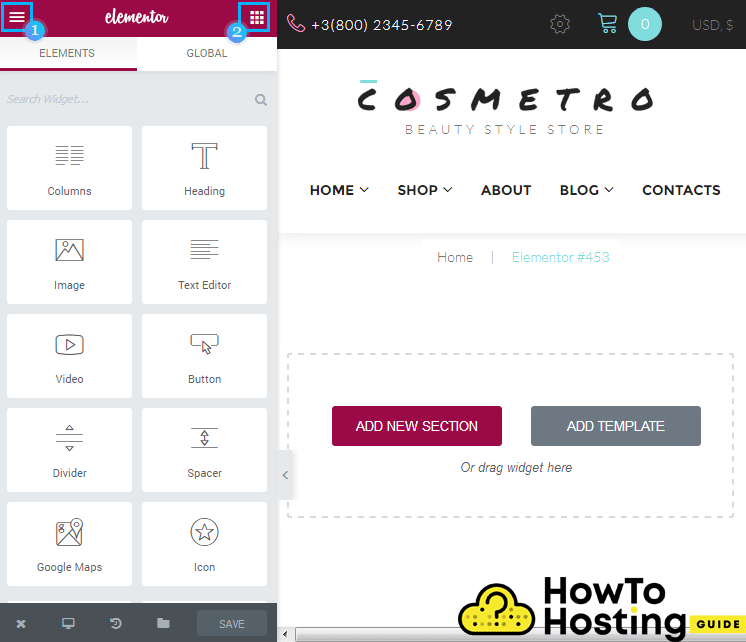
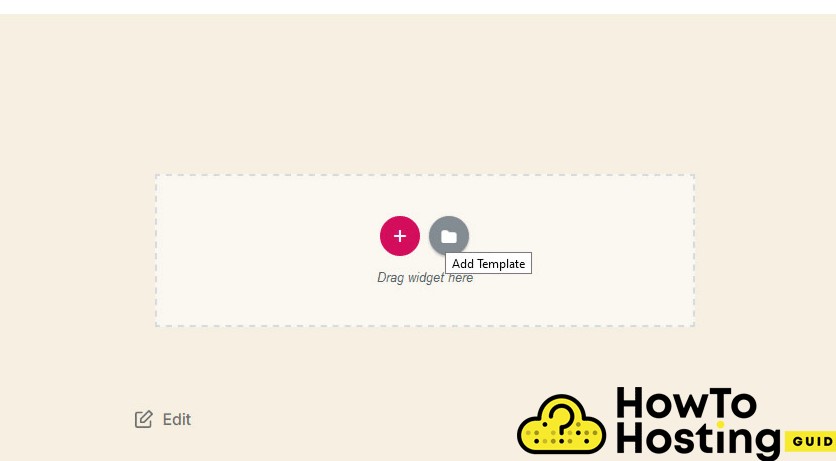
En étant dans le générateur de page d'Elementor, vous remarquerez de nombreux paramètres différents, mais pour notre but, nous devons nous concentrer sur les boutons de l'écran central.
Il y aura deux boutons et vous devriez vous concentrer sur le deuxième bouton nommé “Ajouter un modèle“.

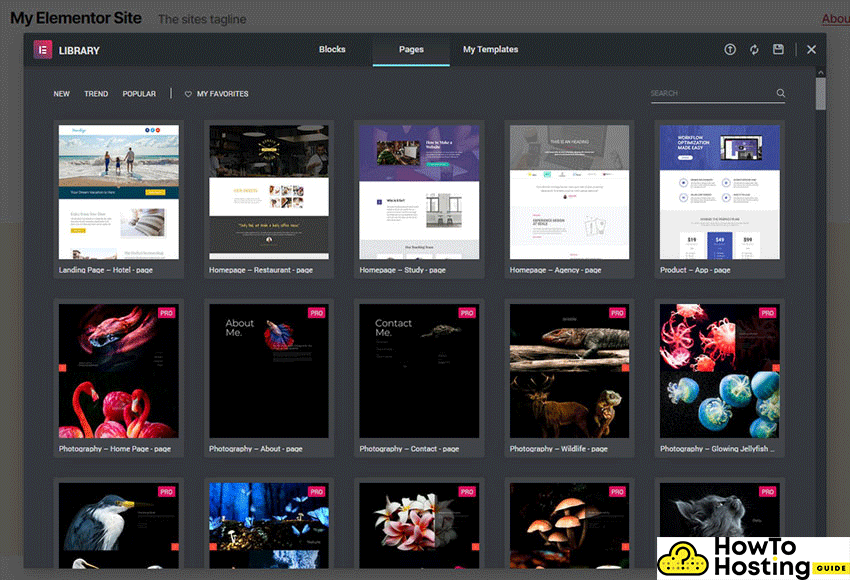
Cliquez sur le bouton et vous entrerez dans la bibliothèque de modèles d'Elementor, où vous pourrez examiner de nombreux modèles de modèles prédéfinis, que vous pouvez utiliser pour vos pages.

Il existe de nombreux modèles disponibles que vous pouvez utiliser et vous pouvez également les filtrer par mot-clé pour trouver celui qui convient le mieux à votre idée et à votre page..
Une fois que vous avez trouvé celui que vous souhaitez utiliser, cliquez simplement sur le bouton Insérer dans le coin supérieur droit de la page et il sera appliqué.
Comment ajouter des modèles Elementor à partir de fichiers .ZIP

Alternativement, si, pour une raison quelconque, vous ne semblez pas aimer les designs suggérés, vous pouvez également télécharger des modèles prédéfinis à partir d'une autre source, comme le marché Envato, et importez-les.
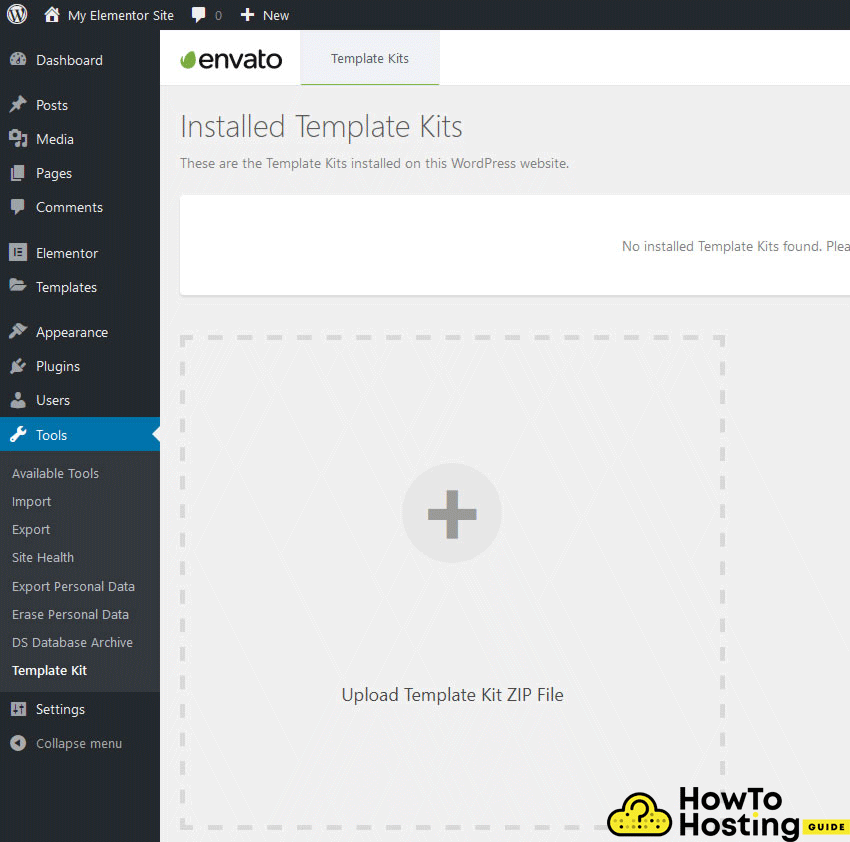
Pour faire ça, première, installez le Kit de gabarit – Importer le plugin, puis une fois le plugin installé, vous pouvez cliquer sur le menu nouvellement créé dans votre tableau de bord nommé Kit de gabarit. Vous verrez un bouton plus. Cliquez dessus et trouvez le modèle que vous souhaitez installer.

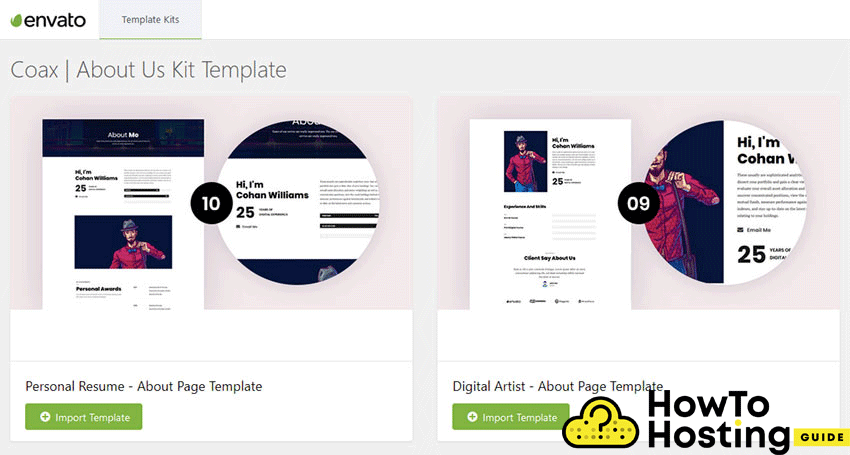
Une fois votre modèle installé, vous remarquerez les nouveaux modèles que vous venez d'installer.
Clique sur le Importer un modèle bouton et le modèle sera appliqué à votre page. Vous avez maintenant une page moderne et belle qui est prête pour la personnalisation.
Comment personnaliser les modèles Elementor
L'un des avantages d'Elementor est que chaque élément du constructeur peut être personnalisé seul et selon vos préférences..
Pour commencer, cliquez simplement sur l'élément que vous souhaitez utiliser et modifier et vous pouvez soit modifier son contenu, soit apporter des modifications de style ou de mise en page en cliquant sur le côté gauche de l'écran..
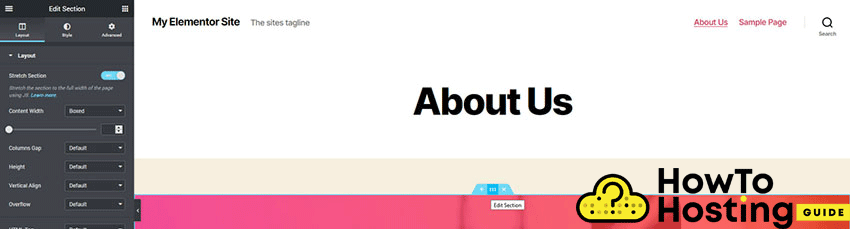
Comment modifier la disposition d'un modèle de page dans Elementor
Lorsque vous importez un modèle, vous remarquerez peut-être que certains contenus ne sont pas importés comme prévu (cela pourrait être dû à votre thème WordPress actuel) mais heureusement avec Elementor, vous pouvez personnaliser votre mise en page très facilement.
Tout ce que vous avez à faire est de faire glisser et déposer les éléments autour de votre page ou de modifier les options de chaque élément en cliquant sur le Éditer bouton situé en haut de chaque élément.
Cela vous permettra d'apporter différents changements et ajustements au positionnement, marges, rembourrages, couleurs, espacement, et encore plus pour chacun de vos éléments.
En savoir plus sur Elementor Découvrez ici:
QU'EST-CE QUE WP ELEMENTOR ET DANS QUEL CAS EST-IL UTILISE
COMMENT UTILISER LE PLUGIN ELEMENTOR DANS WORDPRESS
COMMENT ACCÉDER À ELEMENTOR DANS WORDPRESS
COMMENT UTILISER ELEMENTOR EDITOR
COMMENT CRÉER UN BLOG AVEC ELEMENTOR