Sur cette page: [cacher]
Elementor est un constructeur de pages pour WordPress sans aucune limitation en matière de conception. C'est un constructeur professionnel de très haut niveau avec des capacités avancées, y compris la construction par glisser-déposer, montage en direct, chargement instantané de la page, et il est plus rapide que tout autre constructeur de page WordPress. Dans l'article d'aujourd'hui, nous montrerons Comment utiliser Elementor Page Builder.
Une fois que vous avez installé et activé Elementor Page Builder, vous pourrez commencer à l'utiliser sur votre site Web..
Se familiariser avec Elementor Page Builder
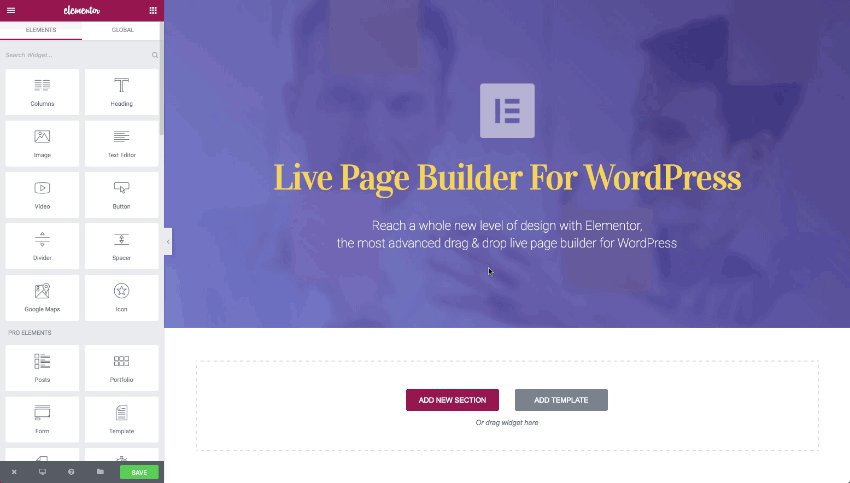
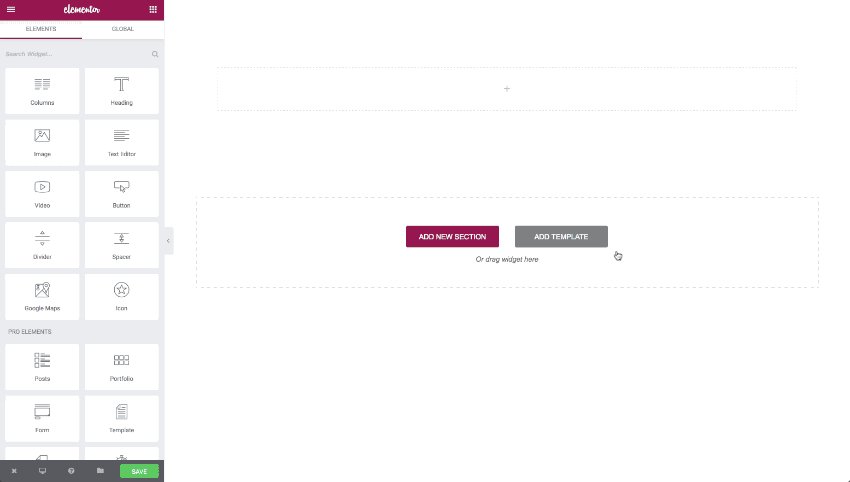
Une fois que vous avez créé une page, vous pourrez voir le bouton Modifier avec Elementor en haut de votre page.
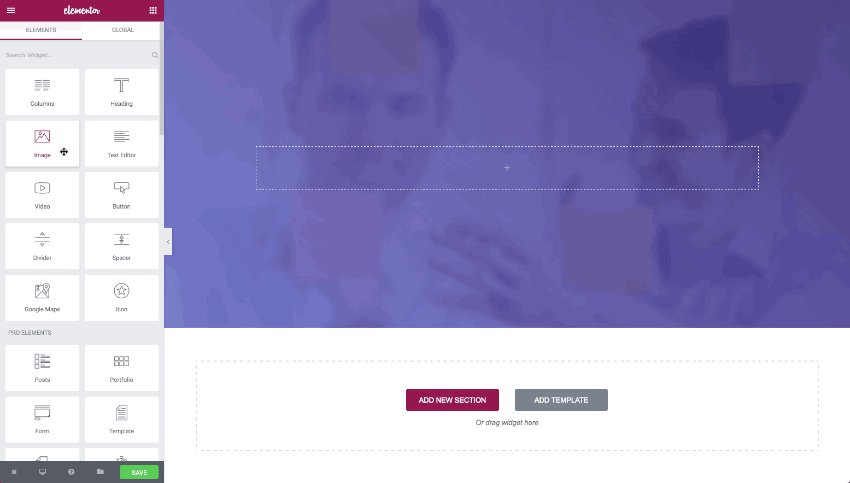
alors, vous verrez le Elementor Builder sur ta page.
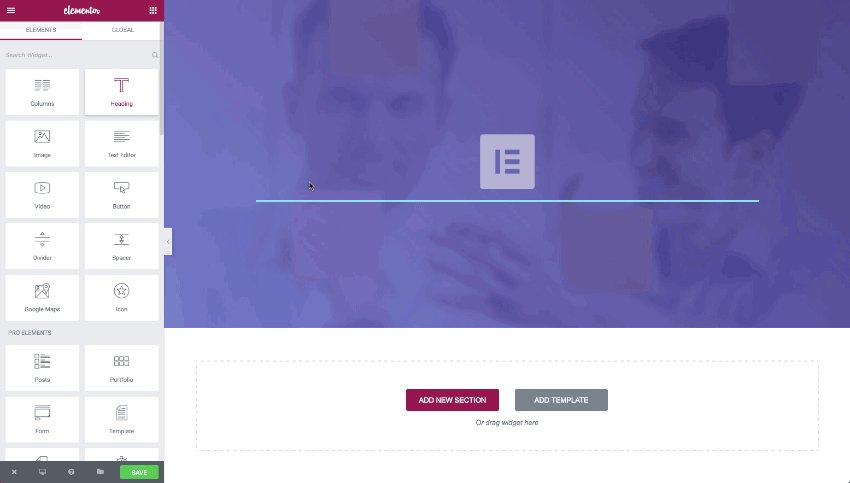
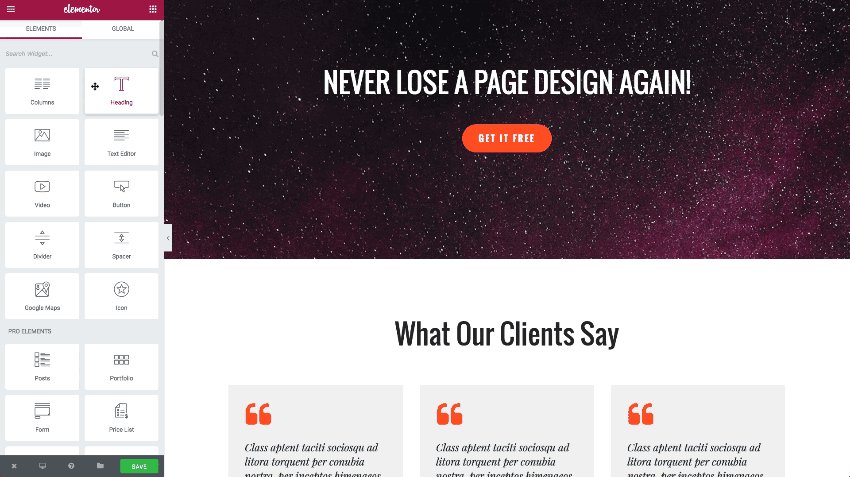
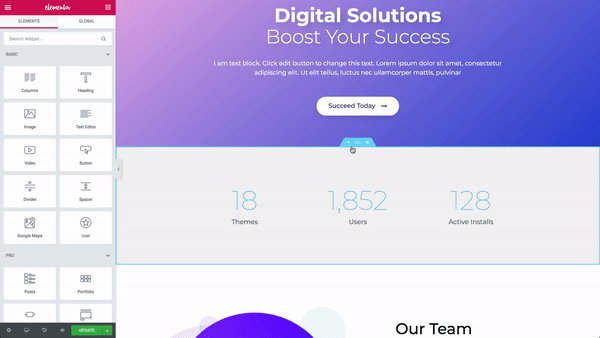
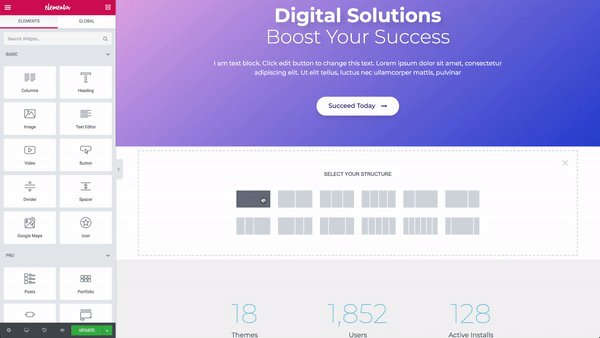
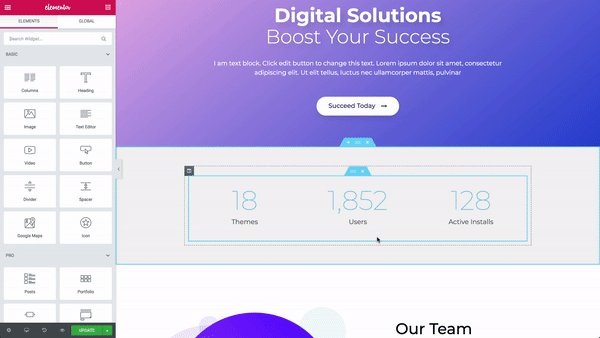
Sur le côté gauche de votre écran, vous pouvez voir la section du générateur Elementor et toutes ses fonctionnalités appelées Éléments. Chacun de ces éléments peut être glissé et déposé sur le côté droit de votre écran et c'est ainsi que vous construisez votre page.
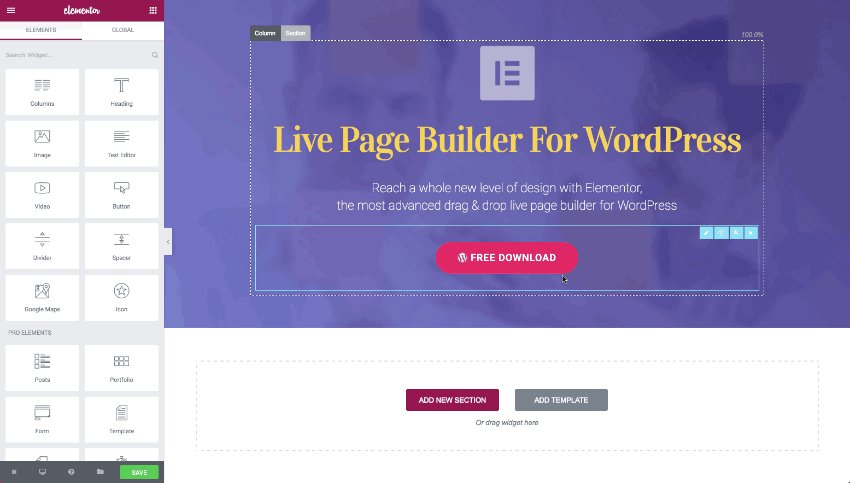
La traînée instantanée & drop builder vous permet de placer chacun des éléments où vous le souhaitez.
Comment modifier des éléments Elementor
Après avoir glissé-déposé un élément dans la bonne section de votre site Web, vous pouvez personnaliser chacun de ces éléments et ajuster toutes ses options, y compris les tailles, espacements, Couleur de l'arrière plan, transitions, et beaucoup plus. Pour éditer un élément cliquez dessus et dans la partie gauche de votre écran, vous verrez les options pour cet élément.
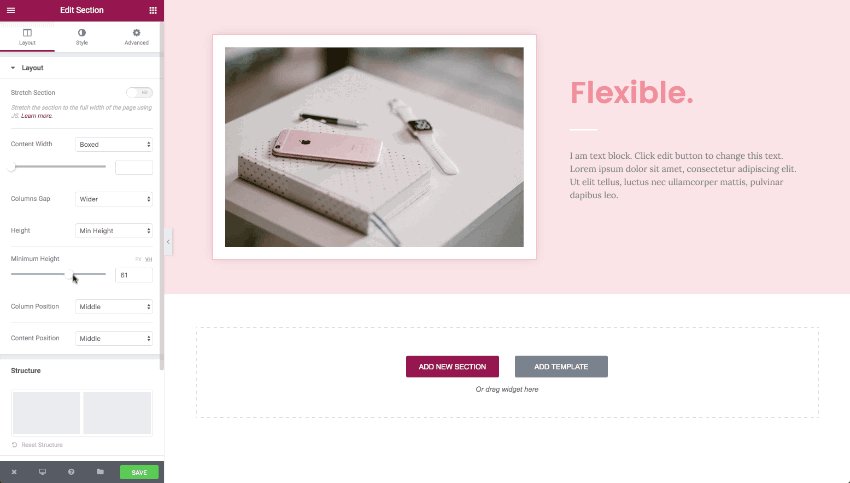
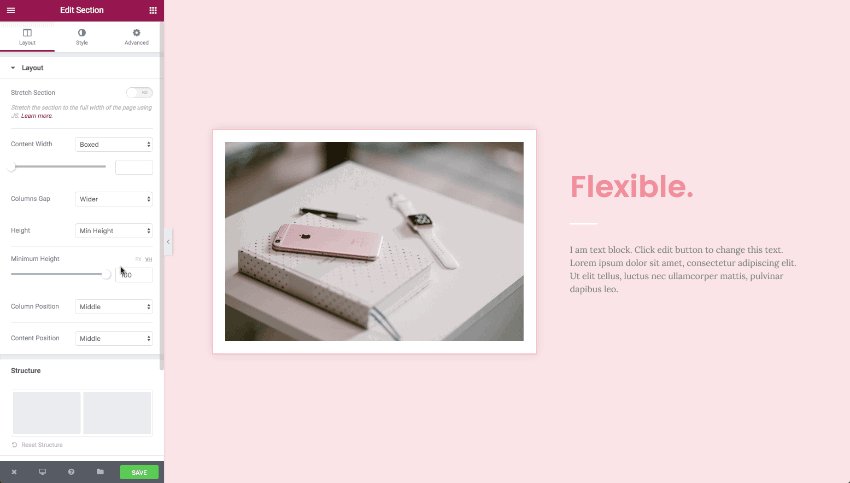
Comment redimensionner des images dans Elementor Page Builder
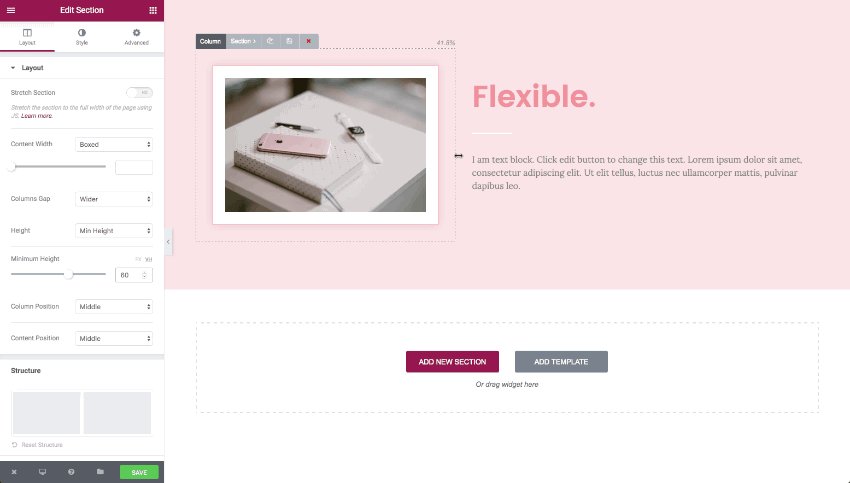
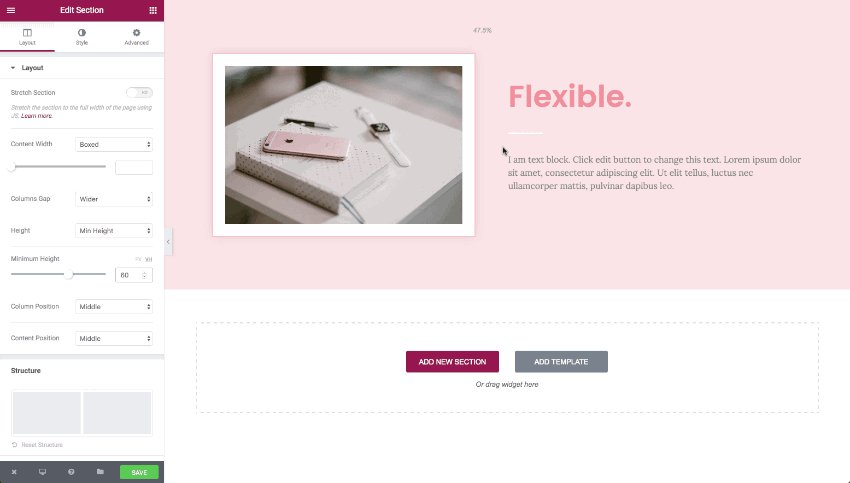
Le redimensionnement des images est très facile avec Elementor. Tout ce que vous avez à faire est de cliquer sur l'image et de la faire glisser sur votre page pour agrandir sa taille. Sur le côté gauche, vous pouvez ajuster des options encore plus avancées, y compris la taille des colonnes, positionnement, modes, et encore plus d'options.
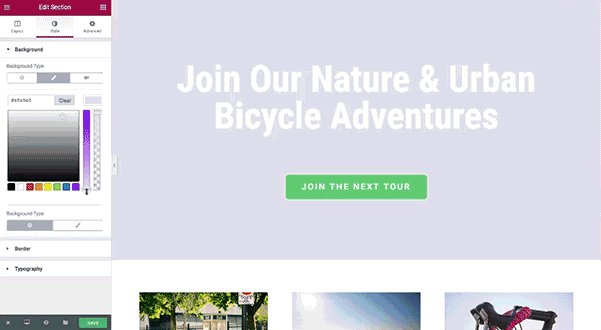
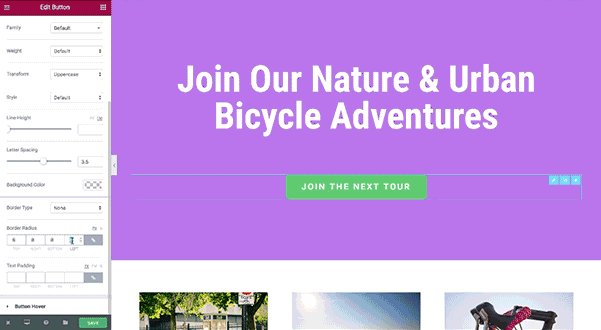
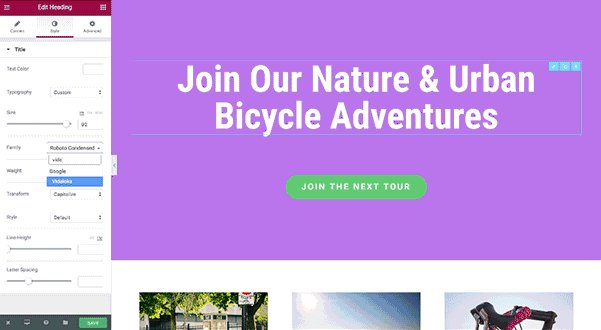
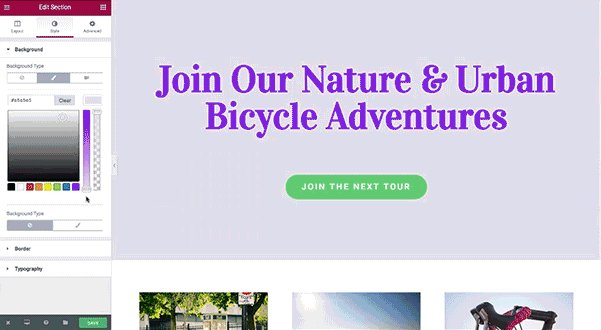
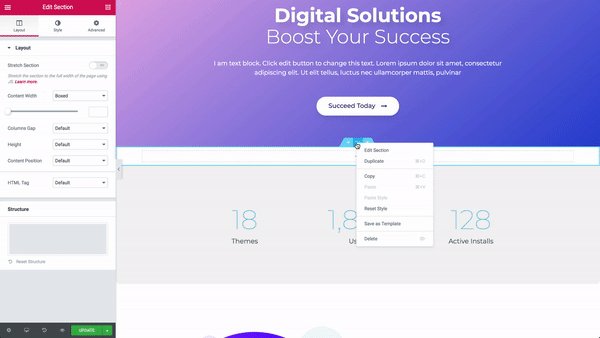
Comment modifier des sections et du texte Elementor
Si vous souhaitez modifier vos sections ou textes, le constructeur de pages Elementor vous permet de le faire en quelques secondes. Il ne vous reste plus qu'à cliquer sur le Élément, et sur le côté gauche de votre écran, vous pouvez modifier les options de votre section ou de votre texte.
Vous pouvez faire de nombreux ajustements différents à votre couleur d'arrière-plan, opacité, frontière, typographie, stylings, alignement, et beaucoup plus. L'ensemble du processus est vraiment en ligne et vous n'avez pas besoin de cliquer sur les boutons de mise à jour ou d'aperçu pour voir vos modifications.
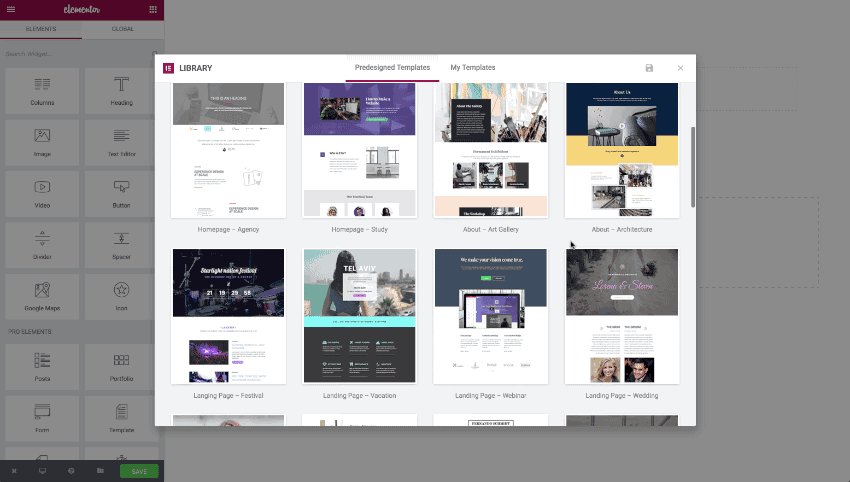
Comment ajouter des modèles à Elementor Page Builder
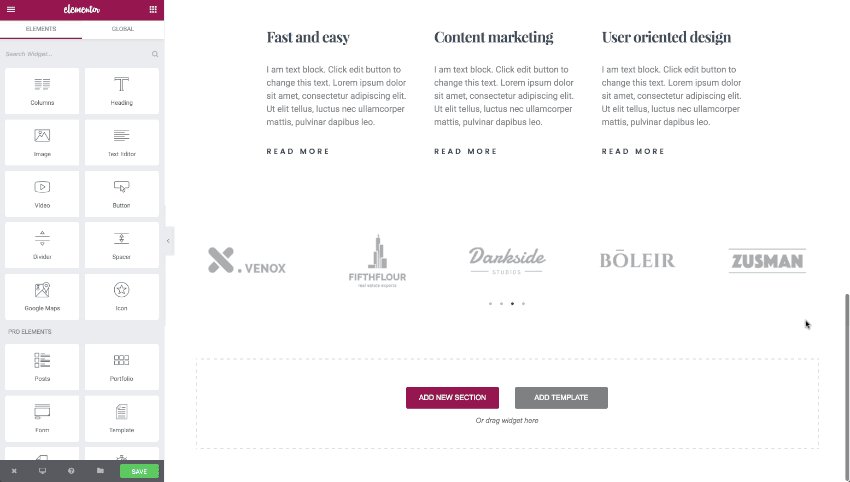
Elementor propose des centaines de modèles de pages pré-construits que vous pouvez importer sur votre page et il lui donnera un design entièrement professionnel en deux clics. Tout cela se passe avec l'aide du Bibliothèque de modèles.
Pour faire ça, clique sur le Ajouter un modèle sur votre partie visuelle de votre site Web et regardez celle qui vous convient le mieux. Lorsque vous choisissez celui que vous souhaitez utiliser, Cliquez sur Insérer, et tout son contenu sera appliqué à votre page.
Édition mobile avec Elementor
La conception réactive est obligatoire pour la conception Web moderne. Créer des sites Web réactifs avec Elementor est très facile et vous pouvez facilement basculer entre le bureau, tablette, et mobile, et ajustez la mise en page de votre site Web en quelques clics. Il vous suffit de cliquer sur le bureau, tablette, ou mobile icône en bas de la Paramètres de l'éditeur Elementor et ajustez le design à votre envie.
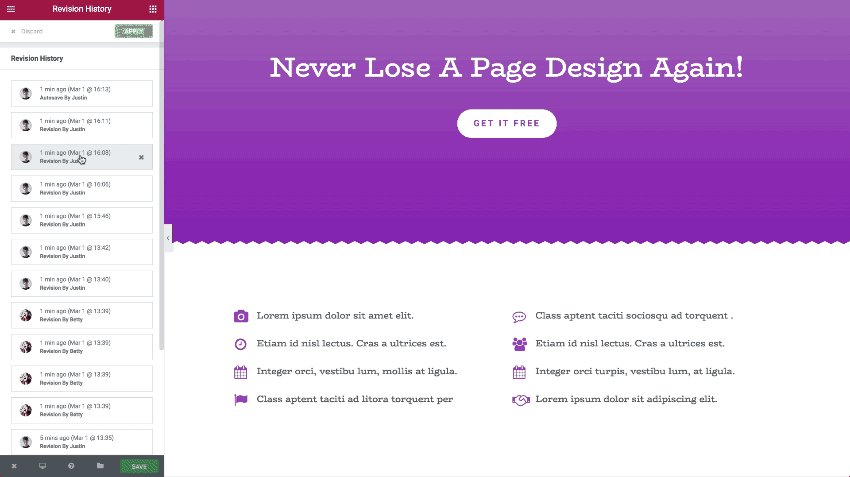
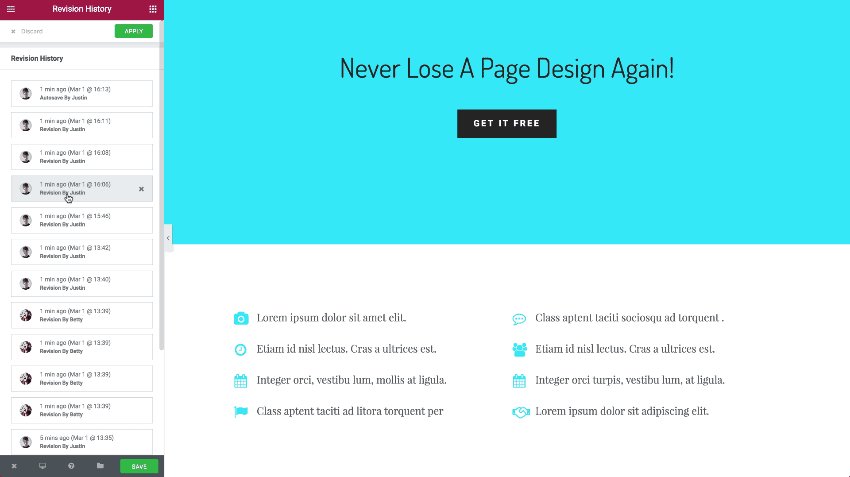
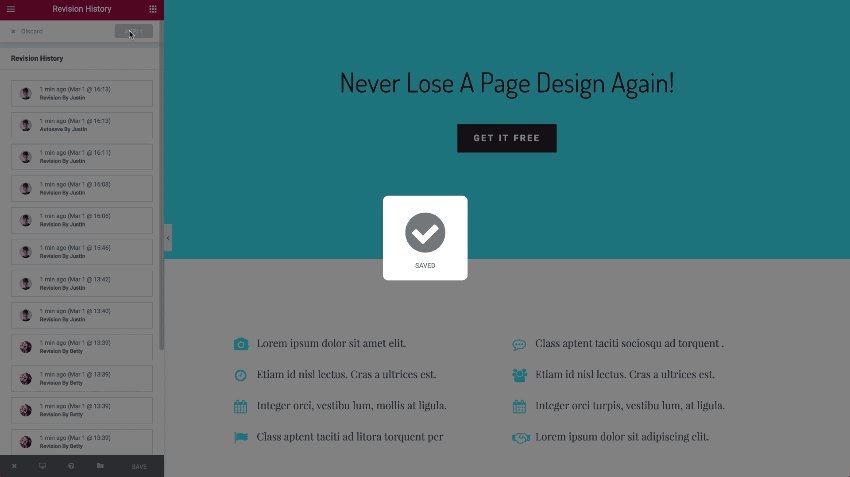
Comment revenir à la révision précédente avec Elementor
Une autre fonctionnalité étonnante d'Elementor est qu'il enregistre un historique des révisions pour chaque mise à jour précédente que vous avez apportée à vos pages ou pages. Cela vous permet de basculer facilement entre les versions antérieures de votre page et vous aurez toujours un plan de sauvegarde si vous devez rétablir la mise en page ou le contenu de votre page. Pour faire ça, cliquez simplement sur le Historique des révisions bouton, choisissez votre révision, et cliquez Appliquer.
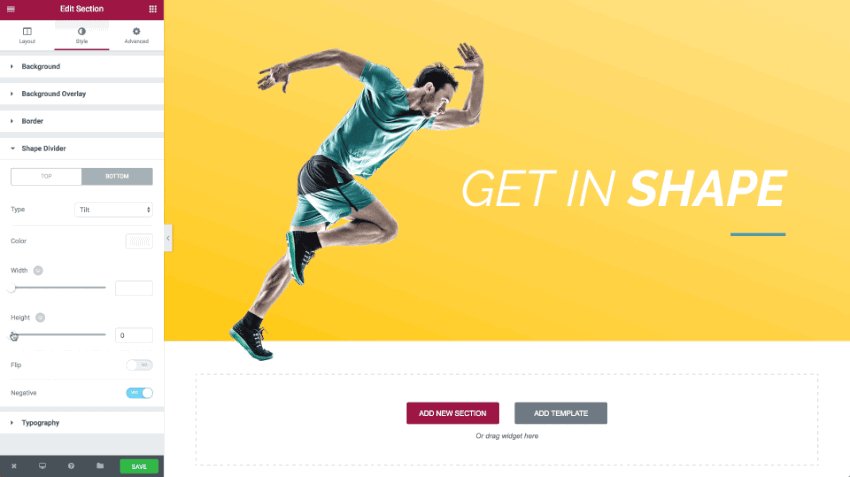
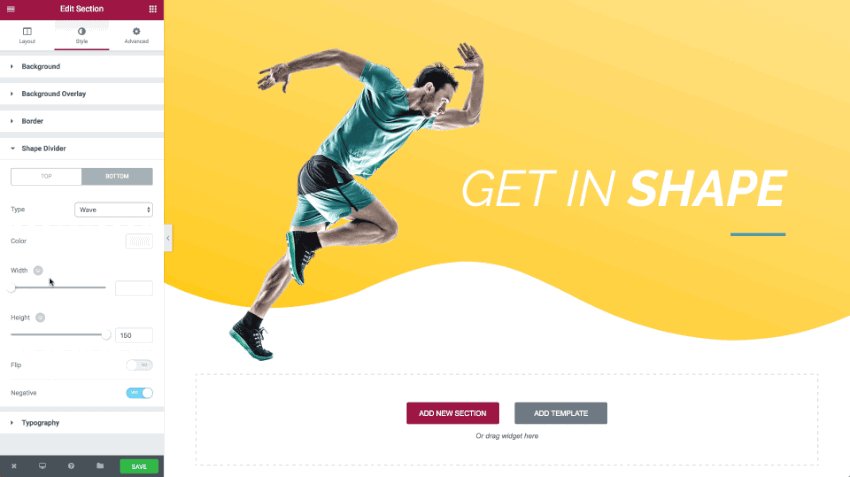
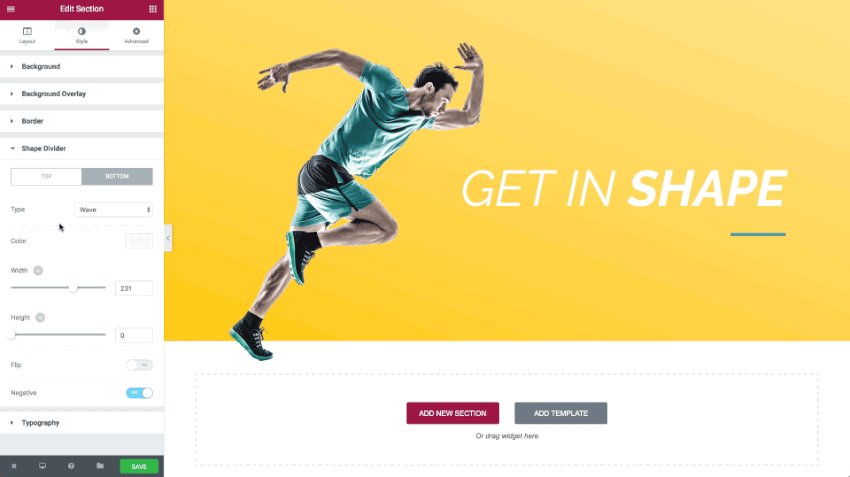
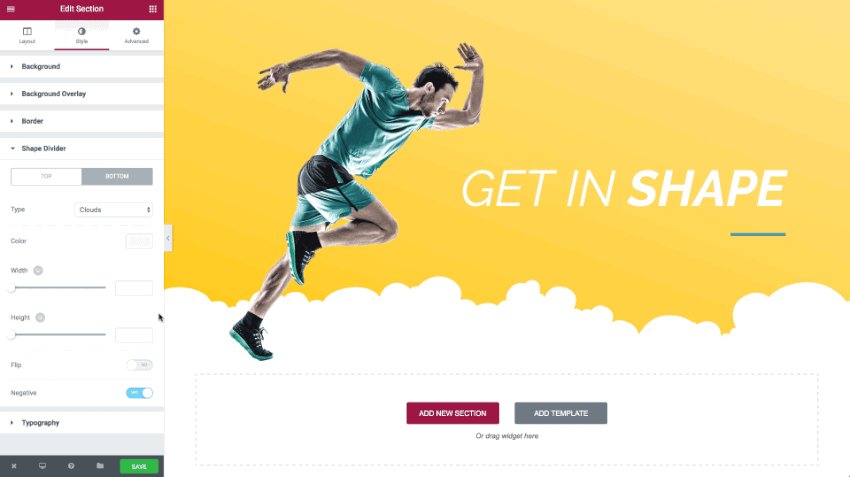
Comment utiliser le diviseur de forme Elementor
La puissance de conception d'Elementor est illimitée. Il vous permet de choisir parmi une grande variété de séparateurs et de créer de belles sections et séparations. Le séparateur de forme vous permet de styliser vos séparateurs avec différents styles prédéfinis, changer la largeur, la hauteur, et aussi la couleur ou le flip de vos diviseurs.
Nos dernières réflexions
Le générateur de pages Elementor est un outil incroyable qui fournit une interface utilisateur étonnante et très intuitive et facile à travailler et il aide les développeurs WordPress à créer des pages modernes et belles plus rapidement que jamais..
Vous n'avez pas besoin d'avoir de connaissances ou de compétences en codage. Tout ce que vous avez à faire est de glisser-déposer et d'ajuster les options de vos éléments.