Sur cette page: [cacher]
Lighthouse est un outil gratuit et open source de Google qui mesure la qualité des pages Web. L'outil exécute des tests pour les performances du site Web, accessibilité, et optimisation des moteurs de recherche. Il est conçu pour aider principalement les développeurs Web, mais peut être utile aux spécialistes du référencement ainsi qu'aux propriétaires de sites Web sans compétences techniques particulières.

Toutes les mesures de Lighthouse sont une indication de la rapidité avec laquelle un site Web fonctionne pour les visiteurs réels – via mobile et ordinateur. Et si vous dirigez une entreprise en ligne, vous devez absolument vous soucier des performances rapides car vous gagnerez ainsi plus de clients potentiels, y compris tous les autres avantages.
Brève description du phare de Google
L'équipe de développeurs de Google a créé Lighthouse dans le but de permettre aux développeurs Web et aux propriétaires de sites de recevoir des rapports clairs et exploitables sur les performances des sites..
Toutes les données de Lighthouse sont hiérarchisées en fonction de leur niveau d'importance. Un avantage considérable est que les données générées dans Google Chrome sont alimentées par les performances enregistrées sur les machines d'utilisateurs réels dans le monde entier.. Toutes les mesures collectées sont agrégées de manière anonyme.
Lighthouse est conçu pour exécuter des tests sur site pour les catégories suivantes:
- Performance
- Accessibilité
- Les meilleures pratiques
- SEO
- Applications Web progressives
- Annonces de l'éditeur
Chaque audit généré par Lighthouse a un document de référence qui explique pourquoi l'audit est important, ainsi que comment l'améliorer.
Statistiques Google Lighthouse
L'analyse de toutes les métriques Google Lighthouse peut être un processus écrasant, en particulier pour les utilisateurs qui ne sont pas férus de technologie.
C'est pourquoi, chez howtohosting.guide, nous avons décidé de jeter un œil aux principales catégories qui révèlent toutes les mesures qui doivent être corrigées ou améliorées., dans un ordre qu'un site Web peut exécuter plus rapidement, être optimisé et plus facile à naviguer.
Voyons la liste avec quelques détails pour chaque métrique:
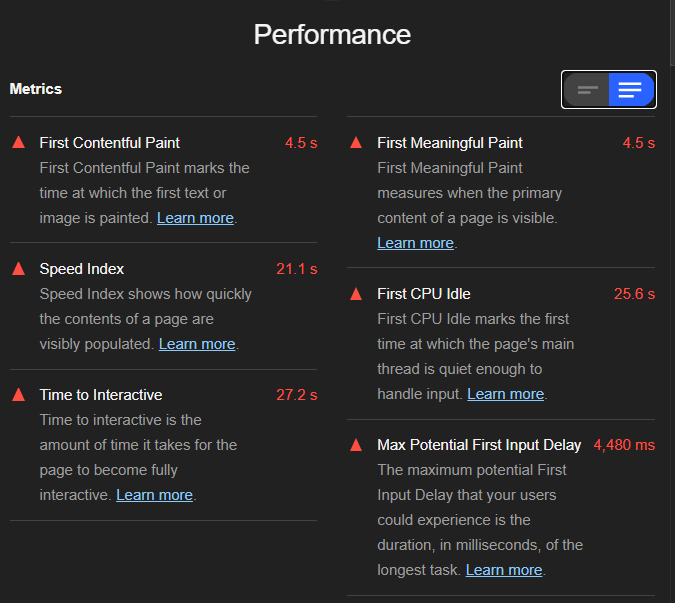
Performance
En général, la catégorie Performances suit la vitesse de chargement de votre site Web, car c'est l'un des facteurs de classement les plus importants. Vous pouvez voir la progression de la vitesse de chargement de votre site Web dans un format image par image.
Quand Lighthouse constate que la vitesse de chargement doit être optimisée, il propose alors différentes solutions dans le Opportunités partie du rapport.
Accessibilité
Cette section d'examen vous présente différentes opportunités pour rendre votre site Web plus accessible à vos utilisateurs. Lorsque les mesures de la section Accessibilité sont optimisées conformément aux suggestions de l'outil Lighthouse, cela signifie que votre site Web a maintenant une structure solide et présentable avec des attributs bien définis.
Google est déjà passé à une approche axée sur le mobile, Ainsi, l'optimisation de ces facteurs garantit que la version mobile de votre site Web vous apportera les meilleurs résultats dans l'ensemble..
Les meilleures pratiques
La section Bonnes pratiques comme son titre l'indique, montre les meilleures méthodes pour optimiser les performances de votre site Web. Il met également en évidence les points positifs que vous avez déjà accomplis. Aussi négligeables que puissent paraître ces facteurs techniques, ils sont essentiels pour offrir une expérience en ligne agréable et stable.
La catégorie révèle des recommandations pour les pratiques de sécurité importantes ainsi que les moyens appropriés pour la représentation des images. Ces recommandations éliminent certains problèmes de performances et se traduisent par un site Web plus fluide et bien optimisé pour le référencement..
SEO
La section SEO vérifie les performances de votre site Web dans les moteurs de recherche. Lighthouse utilise les facteurs de classement de Google pour évaluer le niveau d'optimisation de votre site.
Certains des facteurs de classement de recherche les plus importants sont inclus, comme l'exploration et l'indexation, convivialité mobile, et la qualité du contenu. Méfiez-vous du fait qu'il existe des facteurs supplémentaires que Lighthouse ne vérifie pas et qui peuvent affecter votre classement de recherche.
Modifications majeures de la mise à jour de Lighthouse
Dans cette section, nous sur howtohosting.guide, listera les mises à jour de l'outil Lighthouse qui introduisent des changements majeurs. Ces changements améliorent soit le travail de l'outil en lui ajoutant plus de métriques ou de substance dans des changements petits mais intrinsèques.
Version Phare 6.0.0 Mise à jour
Le géant en ligne Google a introduit trois nouvelles mesures dans le rapport avec Lighthouse 6.0.0. Deux de ces nouvelles mesures - La plus grande peinture riche en contenu (LCP) et Décalage de mise en page cumulatif (CLS) - sont des implémentations en laboratoire de Vitaux Web de base. Comme décrit sur le site Google Web Dev:
LCP fournit un signal aux développeurs sur la rapidité avec laquelle un utilisateur peut réellement voir le contenu d'une page. Tandis que CLS quantifie à quel point le contenu d'une page se déplace visuellement.
Quelques années plus tard, dans 2024, nous avons des changements plus intéressants à venir avec le 11.00 et versions suivantes.
Pourquoi est-il important de tester les performances d'un site Web?
La vitesse du site devenant l'un des facteurs de classement les plus importants, tester la vitesse de chargement d'un site semble être une étape essentielle du processus d'optimisation.
Les recherches révèlent qu'il suffit d'une seconde de temps de chargement pour qu'un utilisateur soit découragé et quitte un site Web donné. Plus il faut de temps à un site pour charger son contenu, moins il est susceptible de gagner de trafic uniquement sur ce facteur.
À son tour, moins un site Web gagne de trafic, moins il aura de clients. La vitesse et les performances du site peuvent avoir un impact direct sur le succès de votre entreprise.
La question n'est donc pas de savoir si vous devez tester les performances de votre site ou non, mais comment le tester au mieux et l'optimiser si besoin.
L'état actuel d'un site Web est très important pour être mesuré. Est-ce qu'il fonctionne assez bien, mal ou simplement d'accord? Vous pouvez comprendre un certain nombre de détails essentiels sur les performances de votre site Web en utilisant Google Lighthouse.

Avec Google Lighthouse, vous pouvez révéler des données sur la vitesse de votre site et ses performances, accessibilité et référencement aussi. Pour obtenir un rapport sur toutes ces mesures du site et bien d'autres, nous vous recommandons d'avoir un navigateur Chrome installé sur votre appareil..
Comment tester les performances d'un site Web avec Google Lighthouse
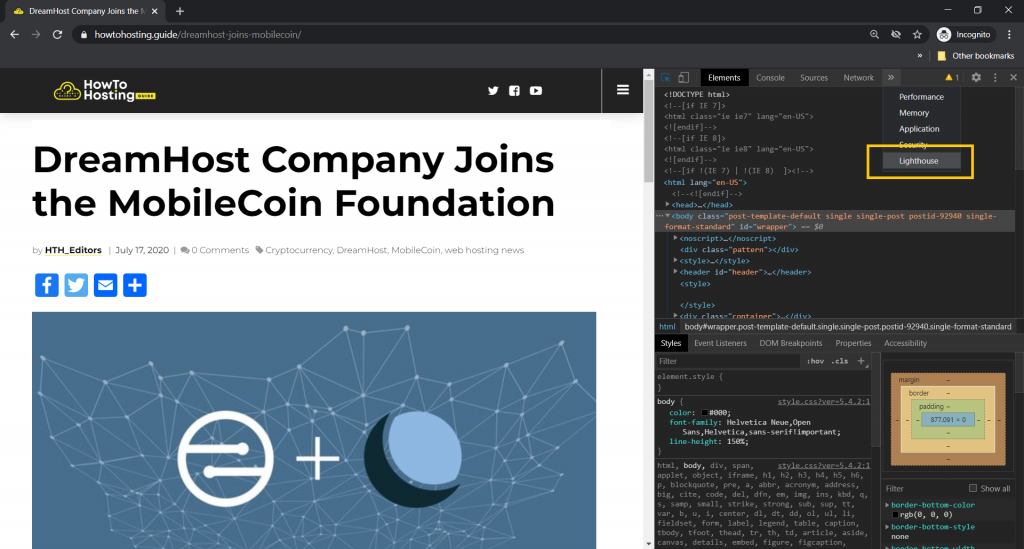
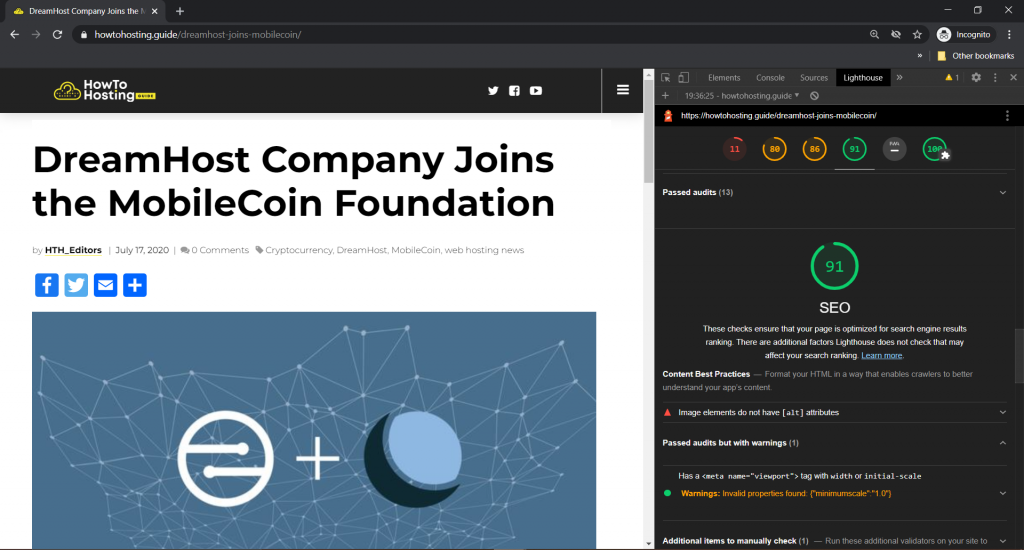
Une façon d'utiliser le moteur Lighthouse est d'y accéder via les outils de développement Chrome. Cela peut se produire directement dans votre navigateur Chrome – il vous suffit d'ouvrir la page pour laquelle vous souhaitez analyser, presse Commande + Option + C (Mac) ou Ctrl + Maj + C (les fenêtres, Linux, Chrome OS).
Note importante! Afin que l'outil puisse générer un rapport approprié sur les performances d'une page Web / site Web, vous devez effectuer le test via le navigateur Web gratuit des modules complémentaires ou via le mode Incognito.

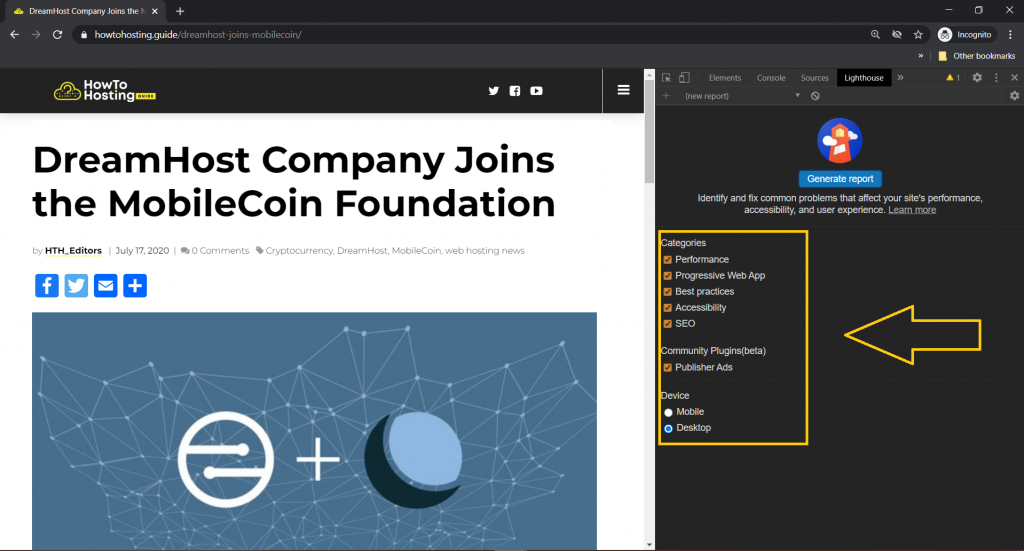
Sur le côté gauche, vous verrez une fenêtre d'affichage de la page qui sera auditée. Sur la droite apparaîtra le panneau Audits de Chrome DevTools, qui est alimenté par Lighthouse.

Lorsque vous voyez la liste des catégories d'audit, cochez celles dont vous avez besoin et exécutez l'audit. De 30 à 60 quelques secondes plus tard, Lighthouse vous affichera un rapport sur la page.

Chaque audit Lighthouse est suffisamment détaillé pour vous aider à améliorer les métriques ou à ajouter ce qui manque. À côté de chaque métrique, vous pouvez voir un lien En savoir plus qui ouvrira une page descriptive sur la métrique donnée.

Comment accéder à Google Lighthouse (Quel que soit le navigateur)
Ici, nous indiquerons les moyens d'installer Google Lighthouse ou d'utiliser des outils similaires pour accéder à ses principales fonctions sur n'importe quel navigateur.
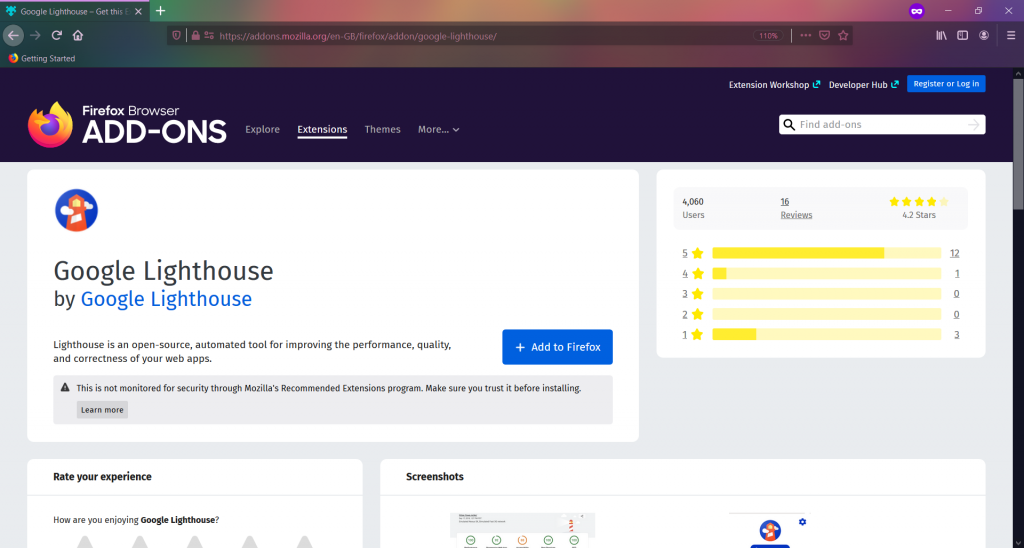
Extension de phare Google
Pour plus de commodité, Lighthouse peut également être utilisé comme extension de navigateur. L'extension Lighthouse est disponible pour les navigateurs Web Chrome et Firefox.

Donc, si vous faites partie des utilisateurs qui souhaitent exécuter des tests de vitesse avec l'extension Lighthouse, il vous suffit de le trouver dans Chrome Web Store ou dans les modules complémentaires Firefox., l'ajouter au navigateur sélectionné, et accédez à son interface.
L'extension Lighthouse est conçue pour apparaître d'une manière très similaire à son apparence de navigateur. Vous pouvez ainsi surveiller les métriques du site Web et envisager des correctifs en suivant les étapes de performance du site Web pour Chrome répertoriées ci-dessus..
Installer Google Lighthouse avec un script
Alternativement, vous pouvez installer l'outil Tampermonkey, puis ajouter un script Google Lighthouse personnalisé pour le faire fonctionner sur n'importe quel navigateur, y compris ce qui suit:
- Google Chrome et ses fourches
- Microsoft Edge
- Safari
- Opéra Suivant
- Mozilla Firefox
Assurez-vous simplement que le script que vous exécutez est officiel et testé, sinon, vous risquez de rencontrer des bogues et des altérations indésirables du navigateur. Il est préférable d'utiliser plutôt l'extension officielle ou les outils de développement du navigateur Google Chrome si vous avez le choix d'éviter d'exécuter Lighthouse via un script.
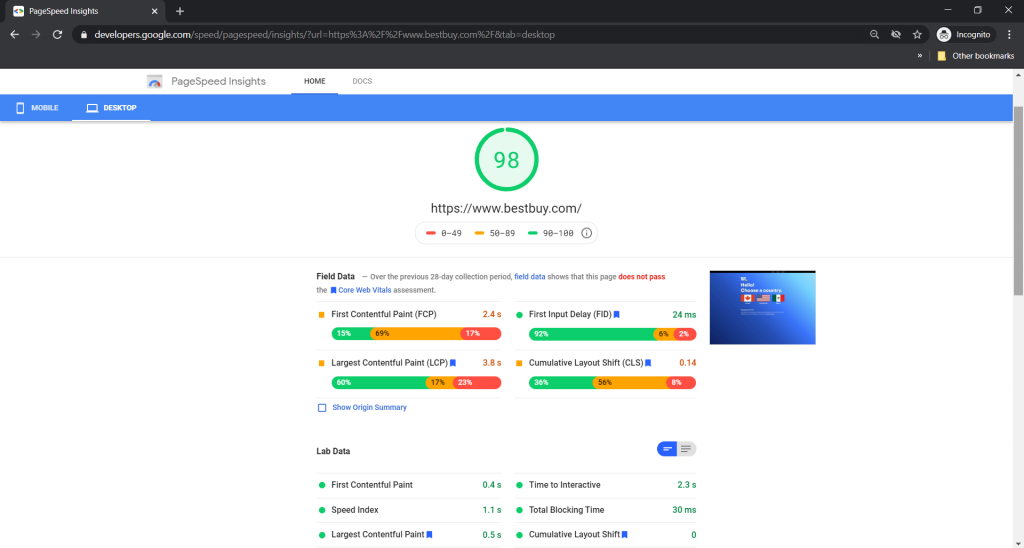
Testez la vitesse du site avec Google PageSpeed Insights
PageSpeed Insights est un autre outil en ligne qui vous permet d'exécuter des tests de performances pour chaque URL souhaitée. Il génère des données Lab et Field sur les éléments de vitesse cruciaux de la page.
Les données de champ sont basées sur les utilisateurs de Chrome’ expérience. Les données de laboratoire présentent à la fois des mesures de performance et suggèrent des opportunités et des diagnostics supplémentaires sur l'optimisation de la vitesse du site.
Il est à noter que toutes les métriques affichées sous les données du laboratoire sont alimentées par Lighthouse. Les rapports peuvent également être effectués pour les versions de sites Web mobiles et de bureau, comme c'est le cas avec Lighthouse.

L'une des premières choses que vous allez voir dans un rapport de PageSpeed Insights est les métriques d'indication de score. C'est le même score que les utilisateurs trouveront dans le projet Google Lighthouse.
Dernières pensées
Les connaissances pratiques sur l'optimisation du site Web garantissent une plus grande satisfaction client. Ceux qui savent comment optimiser les performances de leur site Web avec des outils comme Google Lighthouse sont heureux d'obtenir des taux de conversion plus élevés., enregistrez plus de temps passé sur les pages et améliorez potentiellement les revenus de l'entreprise.
Si vous avez des questions sur les outils de référencement ou souhaitez partager votre expérience en matière de développement et d'optimisation de sites Web, laissez un commentaire ci-dessous pour démarrer une conversation.