Sur cette page: [cacher]
Choisir le bon constructeur de pages WordPress n'est pas une tâche facile. Il existe de nombreux constructeurs de pages WordPress disponibles pour la communauté et deux des plus célèbres sont les Elementor et le Beaver Builder. Nous allons décomposer leurs fonctionnalités, des plans, et les prix et j'espère vous aider avec votre choix. Plongeons-nous maintenant dans Elementor contre Beaver Builder!
Interface
L'interface est une partie très importante de chaque constructeur de page. Il devrait être facile de travailler avec, intuitif, vite, et convivial. toutefois, tous les deux Elementor et Beaver Builder utiliser des éditeurs visuels frontaux, mais ils sont encore un peu différents. Nous allons jeter un coup d'oeil:
Elementor
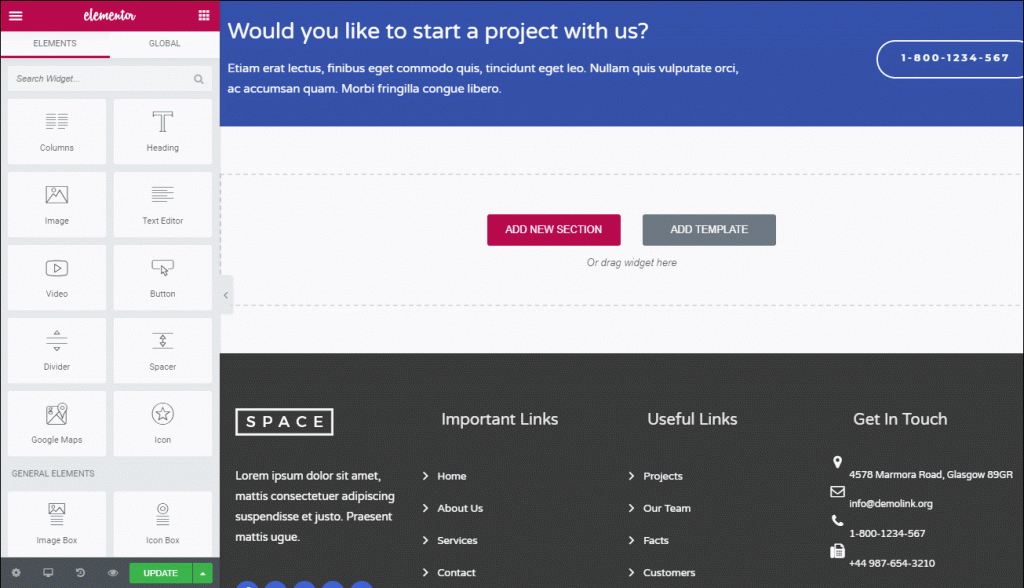
Elementor divise l'écran en deux sections principales. La section de gauche contient tous les différents widgets et éléments de Elementor que vous pouvez également utiliser pour créer des options et leurs paramètres.
La section de droite représente la partie visuelle de votre site Web et vous voyez les changements en temps réel. Pour pouvoir ajouter un élément de la section de gauche à celle de droite, où se trouve votre page, il vous suffit de faire glisser et déposer l'élément souhaité tel qu'il est montré dans l'image ci-dessous.
le Elementor builder prend en charge l'édition de texte en ligne, qui vous permet d'éditer n'importe quel élément en cliquant dessus. C'est une fonctionnalité très pratique qui améliore considérablement le processus de création de page. Avec les options de la barre latérale, vous avez accès à des aperçus réactifs, différents boutons pour refaire / annuler, vous avez également accès à toutes vos révisions enregistrées et à de nombreux autres paramètres.
Beaver Builder
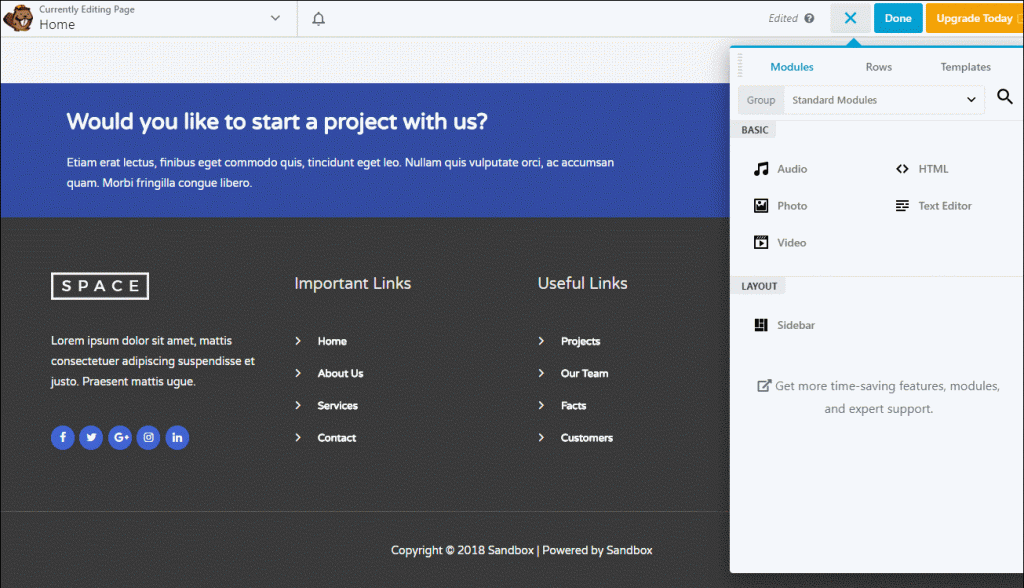
Différemment de Elementor, le Beaver Builder vous donne un aperçu agrandi en pleine largeur, où vous pouvez voir l'interface en cliquant sur l'icône plus:
Similaire à Elementor, vous pouvez à nouveau faire glisser et déposer différents éléments sur votre page, puis modifier leurs paramètres.
le Beaver Builder a également ajouté récemment l'édition de texte en ligne, il est donc désormais aussi simple de travailler avec lui qu'avec Elementor.
Sections et modules Beaver Builder vs Elementor
Modules, widgets, les sections ou les lignes sont les blocs de construction de page de chaque constructeur. Tous les deux Beaver Builder et Elementor Encouragez-les, alors comparons-les et voyons comment ils fonctionnent.
Widgets Elementor
Elementor donne accès à trois types différents de noms d'éléments Sections – Les sections sont les plus grands conteneurs, qui contiennent différentes colonnes et widgets.
Colonnes – Les colonnes sont situées à l'intérieur des sections et définissent le positionnement de votre mise en page – horizontal ou vertical
Widgets – Les widgets sont les éléments qui contiennent le contenu de votre site. Il existe de nombreux types de widgets différents et vous pouvez choisir un widget différent pour une partie différente de votre page, par exemple des widgets de texte, carrousels, images, compteurs, social, et plein d'autres.
La version gratuite de Elementor des offres 28 widgets, tandis que le PRO la version donne accès à 30 plus de widgets et un total de 58 widgets que vous pouvez utiliser pour modifier et améliorer votre conception.
Modules Beaver Builder
Similaire à Elementor, le Beaver Builder utilise trois types d'éléments principaux, appelé Lignes, Colonnes, et Modules.
le Lignes sont les plus grands conteneurs, juste comme Les sections d'Elementor.
Les colonnes vont à l'intérieur des lignes et elles contiennent différents modules, qui contiennent les informations de votre page – comme le texte, images, boutons, etc.
Avec la version gratuite du Beaver Builder, vous pourrez utiliser 6 modules, tandis que la version premium donne accès à 30 modules.
Options de style Elementor
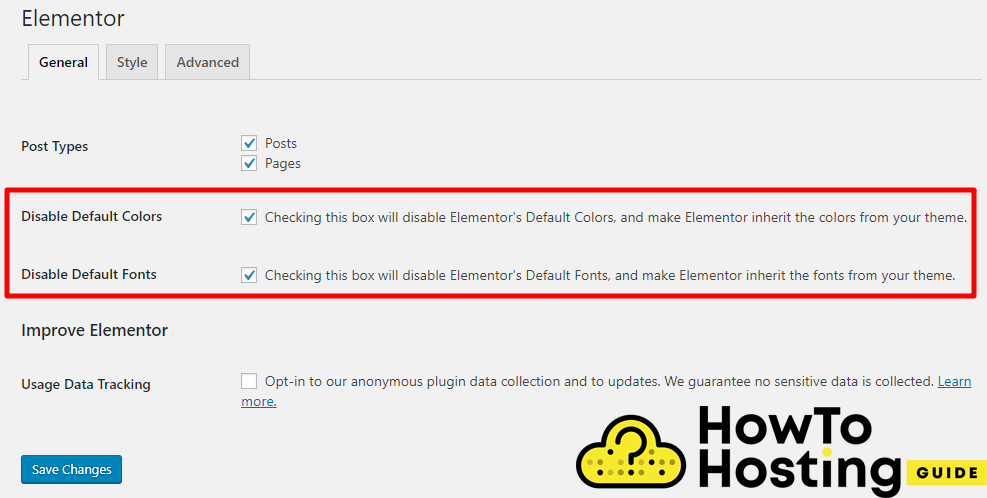
Elementor applique certains de ses styles globalement à votre contenu, mais bien sûr, vous pouvez les configurer selon vos préférences.
Pour ce faire, allez simplement à Options générales d'Elementor et désactiver les polices par défaut et les couleurs par défaut.
Bien sûr, la création de votre conception ne repose pas uniquement sur la modification des styles globaux. Vous pouvez modifier les styles de chaque pièce et élément de votre site Web – Colonnes, sections, widgets et ajustez son apparence et son fonctionnement.
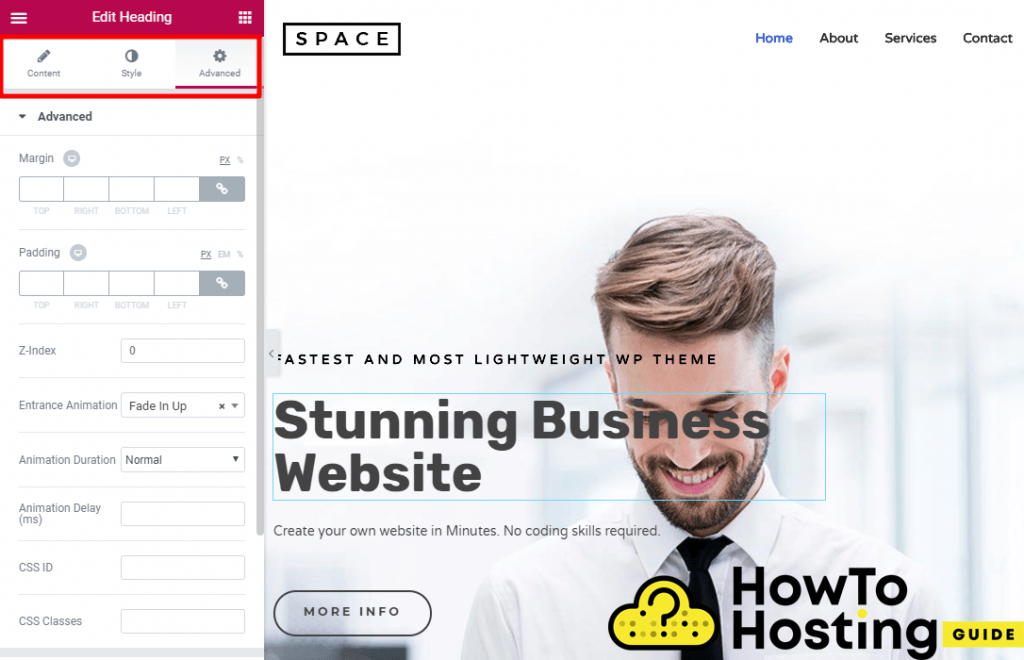
Pour chaque section, widget, ou colonne, vous pouvez utiliser les paramètres de trois onglets nommés Contenu, modes, et Avancée.
Comme leurs noms l'indiquent, l'onglet Contenu vous permet de modifier le contenu, l'onglet styles accorde des options de personnalisation visuelle et l'onglet avancé vous permet d'ajouter des fonctionnalités plus avancées à chacun de vos éléments, tel que rembourrages, z-index, marges et autre.
Au-delà des options de personnalisation standard, Elementor vous permet également d'appliquer différents styles à vos pages en fonction de l'appareil sur lequel elles sont ouvertes.
Si vous optez pour la version PRO, vous pourrez également écrire des CSS codez et stylisez encore plus votre site.
Options de style Beaver Builder
Par ses paramètres par défaut, le Beaver Builder suit vos paramètres de thème par défaut. Il ne s'applique pas tout comme Elementor Est-ce que.
toutefois, vous pouvez toujours modifier l'un de vos éléments en cliquant dessus.
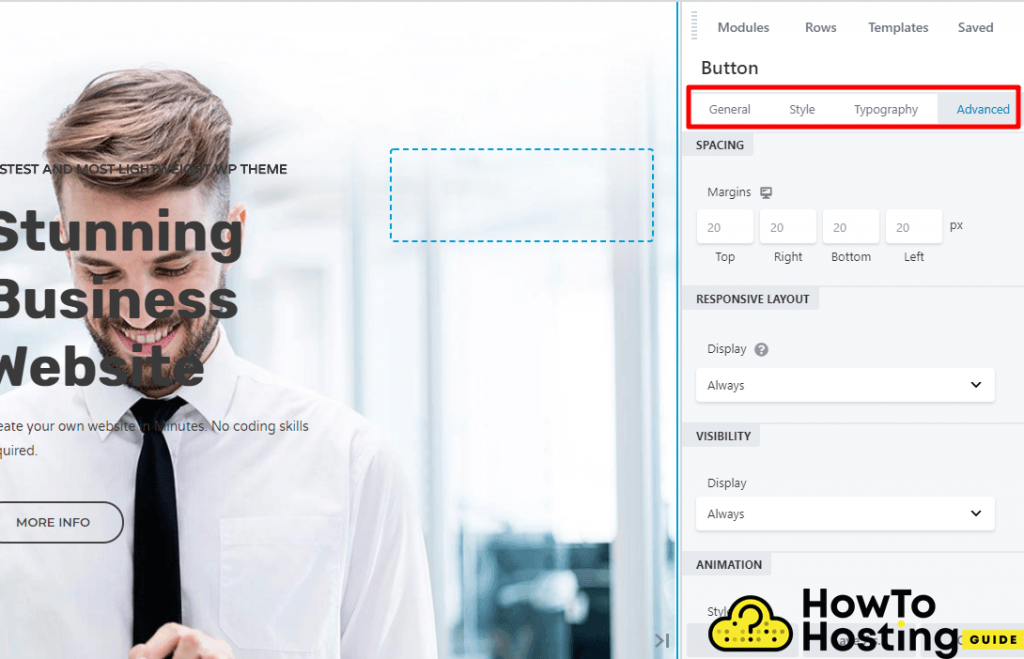
Sur le côté droit de votre écran, vous verrez les options de personnalisation pour l'élément spécifié.
Vous pouvez les utiliser pour modifier le style, la typographie, et des paramètres avancés qui incluent réactif contrôles, margins, visibilité, et d'autres.
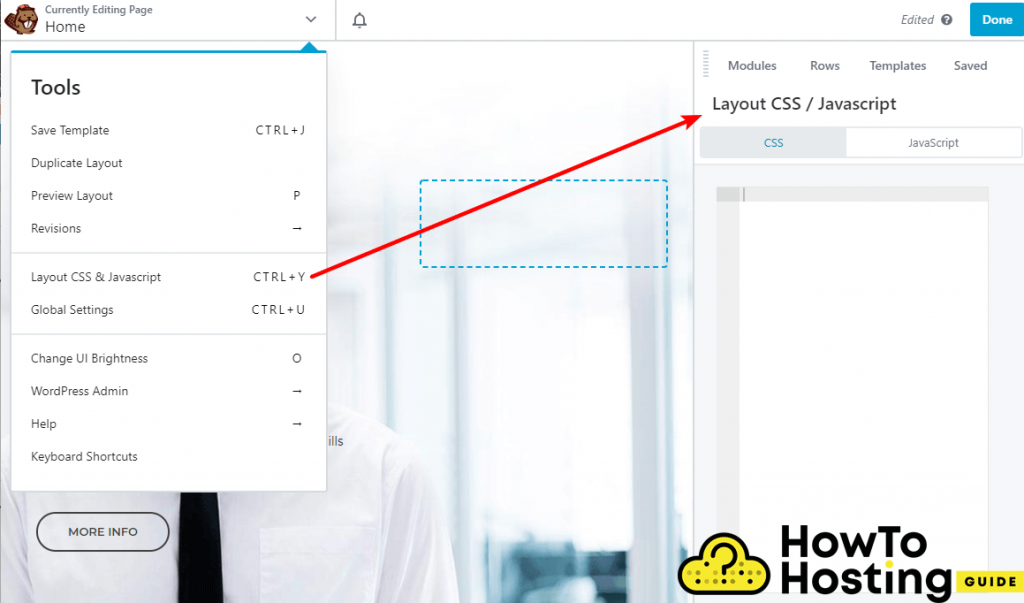
Encore, Similaire à Elementor vous pouvez noter votre javascript et CSS et obtenez des résultats visuels ou fonctionnels selon vos préférences.
Modèles Elementor vs modèles Beaver Builder
Les modèles sont préférés par de nombreux développeurs WordPress car ils sont pré-construits, prêt à l'emploi et à modifier, et ils économisent des jours de travail sur les conceptions.
Modèles Elementor
Modèles Elementor sont divisés en deux catégories différentes – pages et blocs.
Les pages sont des conceptions de page entièrement préconçues que vous pouvez utiliser et tout ce que vous avez à faire est de modifier leur contenu de démonstration..
Les blocs sont des conceptions de blocs d'éléments plus petits spécifiés, comme les sections par exemple. Vous pouvez utiliser différents blocs pré-construits à différents endroits de vos pages pour obtenir le résultat final souhaité de votre site..
Dans sa version gratuite, Elementor donne accès à 40-modèles de page, et plus de 40 différents blocs. toutefois, si vous décidez d'opter pour le Version PRO de Elementor, vous aurez accès à des centaines de modèles et de blocs différents.
Une grande chose à propos de Elementor est-ce qu'une fois que vous créez vos designs souhaités, vous pouvez les enregistrer et les utiliser plus tard, où tu veux.
Modèles Beaver Builder
Un peu d'arnaque à propos du Beaver Builder est qu'il n'inclut aucun modèle dans sa version gratuite, mais la version premium offre une grande variété d'options que vous pouvez utiliser.
Il y a plus que 30 modèles de page de destination et plus 30-modèles de page. Similaire à Elementor, vous pouvez enregistrer vos modèles et les réutiliser ultérieurement si vous en avez besoin.
Si vous souhaitez utiliser des modèles supplémentaires, le Beaver Builder vous permet d'utiliser des modèles tiers, qui peut vous permettre d'utiliser des centaines de sections de lignes et de modèles de page.
Prix Elementor vs Beaver Builder
Les deux constructeurs proposent des versions gratuites que vous pouvez tester, mais nous vous recommandons vivement d'opter pour la prime si vous êtes sur le point de développer un site Web décent.
le Plans d'Elementor Coût 49$ pour 1 site, 99$ pour 3 des sites, et 199$ pour des sites Web illimités. toutefois, ces plans sont pour 1 année et il n'y a pas non plus de licence à vie.
le Beaver Builder coût des plans 99$ pour la version standard et sites illimités, PRO version qui coûte 199$ et prend en charge le multisite, et AGENCE plan qui coûte 399$ et comprend toutes ses fonctionnalités.
Elementor contre Beaver Builder – Notre conclusion finale
Elementor et Beaver Builder sont tous deux d'excellents constructeurs de pages et vous ne vous tromperez pas en choisissant l'un d'entre eux.
toutefois, les utilisateurs ont tendance à dire que le Beaver Builder est un peu plus complexe et qu'il réparerait un développeur, tandis que l'Elementor est un peu plus adapté aux personnes qui aiment le design.
Encore, vous pouvez essayer les deux gratuitement et décider par vous-même
Comment accéder à Elementor dans WordPress
Comment utiliser l'éditeur WordPress Elementor
Comment utiliser les modèles Elementor dans WordPress
Qu'est-ce que Wp Elementor et dans quel cas est-il utilisé?
Comment utiliser le plugin Elementor dans WordPress