Sur cette page: [cacher]
Aujourd'hui, la plupart des sites Web utilisent des systèmes de gestion de contenu tels que WordPress, Joomla, et OpenCart à construire et les gens ont tendance à ignorer l'essentiel du processus de création de site Web – le HTML et le CSS.
Dans l'article suivant, nous vous guiderons à travers le processus de création d'un site Web HTML5 et CSS3 réactif à partir de zéro.
Création d'un site Web à partir de Scratch HTML5 et CSS3
Aux fins de notre tutoriel, nous allons créer 2 des dossiers – index.html et style.css et un dossier qui va stocker nos images et nous allons nommer “img“.
le index.html fichier est l'endroit où notre code HTML va être. Il est utilisé pour “squelette” du site Web et il contient les principales informations sur le site Web, les méta descriptions, les liens vers d'autres fichiers, et à peu près tout sans style.
Le style.css est le fichier qui contient le style de notre page. Il va être utilisé pour définir nos styles, positionnement, mises en page, et les perspectives générales de notre site Web. Pour une meilleure compréhension de la structure du code, nous allons le décomposer en morceaux et expliquer chaque morceau ou ligne de code que vous allez utiliser.
Chaque document HTML5 commence par les lignes de code suivantes:
<!DOCTYPE HTML>
<html lang =”dans”>
<tête>
<méta charset =”UTF-8″ />
<nom méta =”fenêtre” contenu =”width = largeur de l'appareil, échelle initiale = 1,0″ />
<meta http-equiv =”Compatible X-UA” contenu =”ie = bord” />
<lien
href =”https://fonts.googleapis.com/css?famille = Poppins:400,500&affichage = échange”
rel =”feuille de style”
/>
<lien rel =”feuille de style” href =”./style.css” />
<Titre>Page de destination </Titre>
</tête>
le <!DOCTYPE html> indique aux navigateurs que ce document va utiliser HTML5, le métacharset spécifie l'encodage du document et nous vous recommandons fortement de le conserver UTF-8. En de rares occasions, si vous créez un site Web dans une langue différente, vous devrez peut-être changer cela si vous rencontrez des problèmes avec l'affichage des caractères de votre langue.
Le nom méta = “fenêtre” La propriété indique au navigateur que le site Web va avoir un comportement réactif.
Le lien vers les polices Google permet à votre document HTML d'utiliser les polices Google pour ses textes et le lien rel =” feuille de style” ligne de code relie le style.css document vers votre document HTML, vous permettant d'appliquer les styles de votre .css fichier directement dans votre HTML.
Corps du site HTML
le “corps” de chaque site Web HTML, ou <corps> est l'endroit où tout votre contenu reste. Le HTML <corps> La balise définit le contenu principal du document HTML ou la section du document HTML qui sera visible sur votre page Web lors de son ouverture.
Nous allons commencer notre site Web en créant un corps et en y incluant un en-tête.
<corps>
<entête>
<classe div =”conteneur de logo”>
<img src =”./img / logo.svg” alt =”logo” />
< <classe h4 =”logo”>Trois points </h4>
</div>
<ne sont pas>
<ul class =”nav-links”>
<au> <une classe =”nav-link” href =”#”>Spécifications</une></au>
<au> <une classe =”nav-link” href =”#”>Des produits</une></au>
<au> <une classe =”nav-link” href =”#”>Contact</une></au>
</les>
</ne sont pas>
<classe div =”Chariot”>
<img src =”./img / cart.svg” alt =”Chariot” />
</div>
</entête <
Ceci est le squelette de notre en-tête et il comprend un <entête< qui est la balise utilisée pour l'en-tête de chaque site Web. Il tient le haut du site avec sa navigation.
Avant de procéder, Prenons une minute pour expliquer ce que signifie une classe CSS.
Qu'est-ce qu'une classe CSS?
Une classe CSS est un groupe d'éléments qui partagent les mêmes attributs, tel que Couleur ou taille de police. Ces attributs sont spécifiés pour la classe et peuvent être appliqués à différents éléments. Par exemple, nous avons une classe “nav-link” que nous utilisons pour chaque élément de notre menu et donc chaque lien de navigation dans notre menu ressemblera et se comportera comme tous les autres liens de navigation qui ont cette classe dessus.
Nous avons inclus notre logo dans une div, qui a une classe “conteneur de logo“.
Une <h4> (ce qui signifie 4) avec une classe de “logo” et un div avec une classe de “Chariot” qui sera utilisé pour afficher l'image du panier.
Construire le principal
<principale>
<classe de section =”présentation”>
<classe div =”introduction”>
<classe div =”Texte d'introduction”>
<h1> Un ordinateur portable pour l'avenir</h1>
<p>
Le nouveau 14 affichage sans lunette de pouce d'un 4k
affichage avec écran tactile.
</p>
</div>
<classe div =”cta”>
<classe de bouton =”cta-select”> 14 pouces</bouton>
<classe de bouton =”cta-add”> Ajouter au panier</bouton>
</div>
</div>
<classe div =”couverture”>
<img src =”./img / matebook.png” alt =”matebook” />
</div>
</section>
<classe div =”sélection par ordinateur portable”>
<img src =”./img / arrow-left.svg” alt =”” />
<img src =”./img / dot.svg” alt =”” />
<img src =”./img / dot-full.svg” alt =”” />
<img src =”./img / dot-full.svg” alt =”” />
<img src =”./img / arrow-right.svg” alt =”” />
</div>
<img class =”grand cercle” src =”./img / big-eclipse.svg” alt =”” />
<img class =”cercle moyen” src =”./img / mid-eclipse.svg” alt =”” />
<img class =”petit cercle” src =”./img / small-eclipse.svg” alt =”” />
</principale>
</corps>
</html>
le <principale></principale> balise spécifie le contenu principal de notre document. Cet élément doit être unique à l'élément et ne doit contenir aucun contenu répété tel que des barres latérales, la navigation, logos, et formulaires de recherche.
Dans notre <principale> </principale> nous avons un <section> avec une classe nommée
“présentation“, un div avec une classe “introduction“, un div avec une autre classe <“Texte d'introduction”> et titre 1 <h1> et un paragraphe <p>. Les classes vont appliquer différents styles pour nos éléments. (plus à ce sujet dans la partie CSS de l'article).
le <img> les balises sont utilisées pour lier et afficher des images, et nous leur avons également ajouté un style de classe CSS.
Une fois que nous aurons fini avec ça, nous sommes prêts avec le squelette de notre site web. toutefois, notre site Web sera maintenant très mauvais car il n'a pas son style.
Styliser notre site Web
Tous les styles de notre site Web sont écrits et enregistrés dans le style.css fichier. Ce fichier est un .fichier css qui stocke uniquement du code CSS et définit la partie visuelle de notre mise en page HTML, éléments, Des classes, et identifiants.
La première chose que nous voulons faire dans notre fichier styles.css est d'écrire:
* {
marge: 0px;
rembourrage: 0px;
dimensionnement de la boîte: border-box;
}
Ces lignes de code sont utilisées pour résoudre tout problème de marge ou de remplissage, et border-box aussi. Une fois que vous avez terminé cette étape, vous pouvez procéder au style de notre <entête>. Pour sélectionner le <headergt; élément, utilisez simplement le
entête
{
code
ici
} ;
Pour notre tutoriel, nous utiliserons
entête {
afficher: fléchir;
largeur: 90%;
la taille: 10vh;
marge: auto;
align-items: centre;
}
L'affichage: la propriété flex déplace tout sur une seule ligne.
La largeur:90% fera notre élément d'en-tête à prendre 90% de la largeur totale de notre corps. La marge: auto déterminera l'espace approprié entre l'élément et son conteneur parent et ajustera sa position parfaitement. Les éléments d'alignement: le centre positionnera tous les articles enfants qui sont dans notre <headergt; en son centre.
Conteneur de logo, liens nav, et chariot
CSS est un langage très flexible et puissant et il nous permet d'appliquer des styles à plus de 1 classe d'éléments. Par exemple, nous pouvons appliquer l'affichage: propriété flex à notre conteneur de logo, nav-links, et les classes de chariot avec une seule ligne de code:
conteneur de logo,
.nav-links,
.Chariot {
afficher: fléchir;
}
L'affichage:propriété flex prendra tout l'espace disponible de cette 90% largeur.
.conteneur de logo {
fléchir: 1;
}
.logo {
poids de police: 400;
marge: 5px;
}
ne sont pas {
fléchir: 2;
}
.nav-links {
justifier-contenu: autour de l'espace;
style liste: aucun;
}
.nav-link {
Couleur: #sarcelle;
taille de police: 18px;
décoration de texte: aucun;
}
.Chariot {
fléchir: 1;
justifier-contenu: flex-end;
}
Ces lignes de CSS accorderont certains styles à la classe .nav-link, rendre la couleur de navigation turquoise, avec une taille de police plus grande, supprimer le soulignement, augmenter la taille de la police du logo à 400.
Le contenu justifié: flex et déplacera l'image du panier à la fin de son conteneur et vous avez terminé avec votre en-tête.
Procéder au style de nos cours de présentation et d'introduction.
.présentation {
afficher: fléchir;
largeur: 90%;
marge: auto;
min-hauteur: 80vh;
align-items: centre;
}
.introduction {
fléchir: 1;
}
Cela nous permettra d'afficher les articles fléchis et de les positionner côte à côte. Nous pouvons ensuite procéder au stylisme de l'intro-texte h1, définit sa taille de police, poids de police, et en lui donnant un arrière-plan d'un dégradé ainsi.
.intro-texte h1 {
taille de police: 44px;
poids de police: 500;
Contexte: gradient linéaire(à droite, #494964, #6f6f89);
-webkit-background-clip: texte;
-webkit-text-fill-color: transparent;
}
.intro-texte p {
margin-top: 5px;
taille de police: 22px;
Couleur: #585772;
}
Cela appliquera également des styles au texte h1 et aux paragraphes de texte, leur donnant une marge et une taille de police de 22 px ainsi qu'un #585772 Couleur.
Dénommer l'appel aux actions
.cta {
rembourrage: 50px 0px 0px 0px;
}
.cta-select {
frontière: 2px solide # c36cbb;
Contexte: transparent;
Couleur: #c36cbb;
largeur: 150px;
la taille: 50px;
le curseur: aiguille;
taille de police: 16px;
}
.cta-add {
Contexte: #c36cbb;
largeur: 150px;
la taille: 50px;
le curseur: aiguille;
taille de police: 16px;
frontière: aucun;
Couleur: blanc;
marge: 30px 0px 0px 30px;
}
Ces lignes de code sélectionneront les éléments .cta et leur donneront également un style approprié, changer la largeur, la taille, frontière, le curseur, Couleur, etc. L'option de marge donnera un certain espacement par rapport au bouton depuis le haut, droite, bas, la gauche.
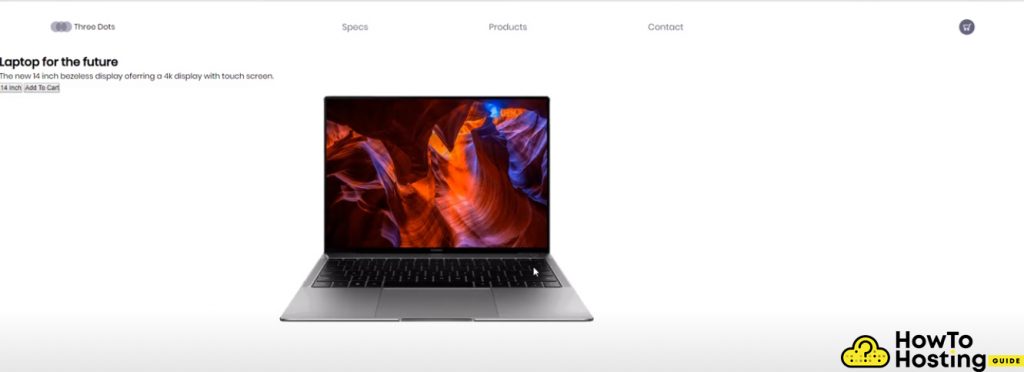
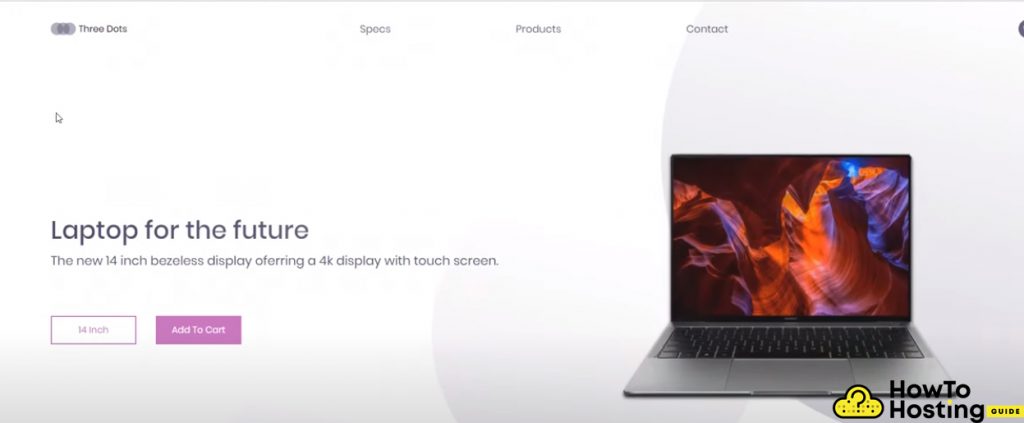
Une fois que nous arrivons à ce point, notre site Web commence déjà à bien paraître.
Styling The Cover Image
.couverture {
fléchir: 1;
afficher: fléchir;
justifier-contenu: centre;
la taille: 60vh;
}
.couverture img {
la taille: 100%;
filtre: ombre portée(0px 5px 3px noir);
animation: baisse de 1,5 s facilité;
}
Ces lignes de CSS feront tenir notre ordinateur portable au centre de son conteneur et lui donneront également une ombre et une animation contextuelle.
Positionnement des cercles d'arrière-plan
Nous voulons mettre nos images de cercle en arrière-plan de notre page, afin que nous puissions utiliser le code CSS suivant:
.grand cercle {
position: absolu;
Haut: 0px;
droite: 0px;
z-index: -1;
opacité: 0.5;
la taille: 80%;
}
.cercle moyen {
position: absolu;
Haut: 30%;
droite: 30%;
z-index: -1;
la taille: 60%;
opacité: 0.4;
}
.petit cercle {
position: absolu;
bas: 0%;
la gauche: 20%;
z-index: -1;
}
Cela nous permettra de mettre les cercles en arrière-plan avec différentes positions et une opacité réduite, donc notre page sera plus belle et plus professionnelle.
Styliser les flèches
Pour le style de nos flèches, nous utiliserons
.sélection par ordinateur portable {
largeur: 15%;
afficher: fléchir;
justifier-contenu: autour de l'espace;
position: absolu;
droite: 20%;
}
En leur donnant une largeur de 15% de leur conteneur, afficher: fléchir, position absolue afin que nous puissions les positionner où nous voulons et à droite de 20%, en les envoyant à droite de notre page.
Créer des animations
Nous allons créer une animation simple avec l'aide de @keyframes.
@keyframes drop {
0% {
opacité: 0;
transformer: traduire(-80px);
}
100% {
opacité: 1;
transformer: traduire(0px);
}
}
Notre code commence par une opacité de 0, ou ne pas être visible et commencer un peu, Disons -80px, et lorsque l'animation se termine, nous voulons que notre animation aille 0px. Cela créera un effet très agréable et magnifique sur notre ordinateur portable lorsque notre page se charge.
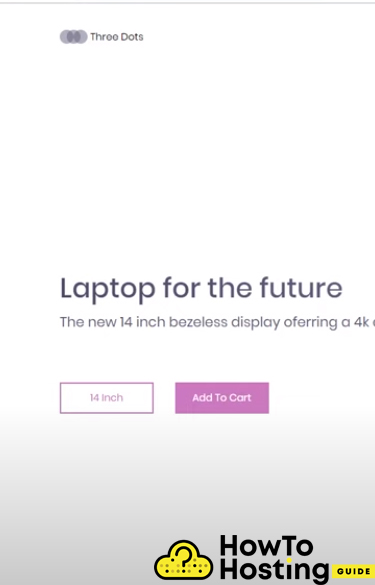
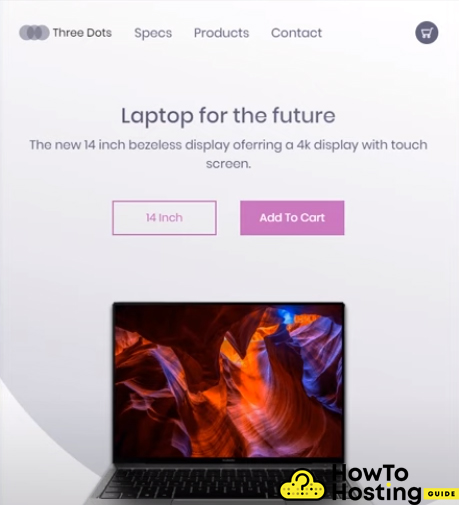
Rendre notre site Web convivial pour les mobiles
Ce que nous avons créé pour l'instant est une page d'apparence décente qui convient à un ordinateur portable ou à un utilisateur de bureau, mais cela ne va pas bien sur les appareils mobiles.
Pour faire ça, nous devons utiliser les requêtes multimédias fournies par le CSS et noter certaines règles, qui sera appliqué en fonction de la taille de l'écran de notre appareil.
Commençant par un
écran @media et (largeur maximale: 1024px) {
.présentation {
flex-direction: colonne;
}
le largeur maximale:1024 La propriété définit où les règles suivantes doivent être appliquées. En d'autres termes, lorsque la taille de l'écran devient inférieure à 1024 px, le nouvel ensemble de règles sera appliqué et le site web changera de look.
La flex-direction: la colonne s'appliquera à la classe .presentation et ainsi il positionnera ses éléments 1 sous un autre.
alors, nous pouvons procéder à l'application de quelques règles supplémentaires sous notre
écran @media et (largeur maximale: 1024px) {
.introduction {
margin-top: 5vh;
aligner le texte: centre;
}
.intro-texte h1 {
taille de police: 30px;
}
.intro-texte p {
taille de police: 18px;
}
.cta {
rembourrage: 10px 0px 0px 0px;
}
.sélection par ordinateur portable {
bas: 5%;
droite: 50%;
largeur: 50%;
transformer: traduire(50%, 5%);
}
.couverture img {
la taille: 80%;
}
.petit cercle,
.cercle moyen,
.grand cercle {
opacité: 0.2;
}
}
}
Ces styles transformeront la mise en page de votre site Web en une fonction entièrement réactive et lui donneront son aspect complet.
Notre conclusion
Construire un site Web à partir de zéro n'est pas si difficile tant que vous comprenez comment HTML et CSS fonctionnent ensemble.
Créer des éléments HTML et les styliser avec des sélecteurs CSS est une connaissance cruciale que vous devez posséder si vous êtes sur le point de commencer à créer des sites Web..
Vérifiez également: 16 Étapes Comment créer un petit site WordPress gratuitement
Lire aussi: Comment créer un blog sur WordPress - Demo / Steps Tour (Mise à jour 2020)