Sur cette page: [cacher]
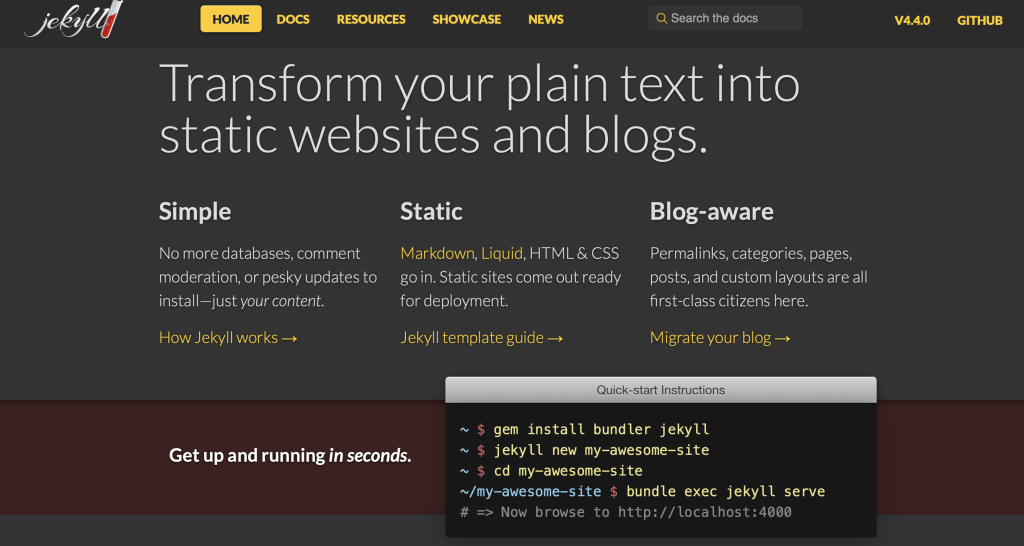
Êtes-vous un propriétaire de site Web qui recherche un moyen facile de créer des sites rapides? Alors que la plupart des systèmes de gestion de contenu populaires tels que WordPress sont couramment utilisés pour de telles tâches, ils prennent certainement du temps et sont lourds. Ces plateformes s'appuient sur des bases de données, des scripts lourds et des plugins pour enfin livrer sur la page. Mais que se passerait-il s'il existait un moyen plus simple? Jekyll est tellement mieux que d'autres choix similaires! C'est un générateur de site statique - tout ce que vous avez à faire est de prendre vos messages, formatez-le en conséquence et exécutez-le dans le moteur. Cela entraînera la création de fichiers compatibles HTML qui peuvent être facilement téléchargés sur n'importe quel hôte.
Le logiciel Jekyll est un excellent choix pour créer des sites Web statiques, offrant un mélange de simplicité, Efficacité, et des capacités d'intégration avec Pages GitHub. Si vous vous demandez pourquoi Jekyll devrait être votre choix pour le développement de sites statiques, et comment ses fonctionnalités peuvent booster votre présence en ligne, alors cet article promet d'être un voyage éclairant. Vous êtes sur le point de découvrir comment l'exploitation de cette plateforme dynamique peut faire passer votre projet de développement Web du concept à la réalité.

Pourquoi choisir Jekyll pour le développement de votre site statique?
Parmi les différents générateurs de sites statiques disponibles, Jekyll se distingue comme une option redoutable pour beaucoup, particulièrement ceux qui apprécient la simplicité, capacités d'intégration, et la rentabilité. L’un des avantages majeurs de Jekyll vient de son intégration transparente avec GitHub Pages, permettre aux développeurs d'héberger leurs sites directement sur GitHub sans encourir de frais d'hébergement supplémentaires. Cette intégration simplifie non seulement le processus de déploiement, mais réduit également considérablement les coûts associés à l'hébergement Web, offrir davantage de flexibilité budgétaire pour d'autres domaines de projet.
La simplicité de Jekyll est une autre raison convaincante de le choisir pour le développement de sites statiques. Construit sur Ruby, Jekyll propose un processus de configuration intuitif et une gestion de site simple, ce qui en fait une option accessible même pour les débutants. En se concentrant sur l'essentiel, Jekyll facilite une transition rapide du développement au déploiement, rationaliser le flux de travail pour les développeurs et les créateurs de contenu.
Ce qui distingue Jekyll des autres générateurs de sites statiques?
La proposition unique de Jekyll réside dans son équilibre entre simplicité et fonctionnalité. Il exploite le langage de programmation Ruby pour offrir une plate-forme légère mais puissante pour générer des sites Web statiques. Contrairement aux générateurs de sites Web dynamiques qui nécessitent des bases de données et un traitement côté serveur, Jekyll compile les fichiers et produit un fichier complet, site Web statique prêt à être hébergé. Cette approche améliore considérablement les temps de chargement et réduit la charge du serveur, se traduisant par de meilleures performances et des coûts réduits.
Une autre caractéristique remarquable de Jekyll est sa prise en charge de Markdown et divers langages de balisage, rendre la création de contenu efficace et simple. Le langage de création de modèles Liquid de la plateforme facilite la création de contenu dynamique dans le cadre du site statique, permettre aux utilisateurs de générer des modèles qui se remplissent automatiquement avec du contenu. Cette fonctionnalité est particulièrement bénéfique pour les blogueurs et les créateurs de contenu qui mettent régulièrement à jour leurs sites avec de nouveaux articles ou publications..
finalement, Le vaste Jekyll Bibliothèque de plugins et les options de personnalisation du thème permettent aux développeurs d'améliorer l'esthétique et la fonctionnalité de leur site. Qu'il s'agisse d'ajouter l'intégration des médias sociaux, améliorer SEO, ou personnaliser la mise en page du site, L'écosystème de Jekyll prend en charge une large gamme de modifications pour adapter votre site à vos besoins spécifiques.
Les avantages et les inconvénients de l'utilisation de Jekyll
Il est essentiel de comprendre les points forts et les limites de Jekyll pour évaluer son adéquation à votre projet.. L’un des principaux avantages de l’utilisation de Jekyll est sa rentabilité. L'hébergement sur des plateformes telles que GitHub Pages peut réduire considérablement les dépenses associées à la gestion d'un site Web. de plus, L'efficacité de Jekyll dans le traitement et la diffusion du contenu statique conduit à des temps de chargement de site plus rapides, un facteur crucial pour expérience utilisateur et classement SEO.
Du point de vue d'un développeur, La simplicité de Jekyll dans la configuration et la gestion du site est un avantage substantiel. Il nécessite moins de temps d'apprentissage par rapport aux générateurs de sites plus complexes, ce qui en fait un choix idéal pour les débutants ou ceux qui préfèrent se concentrer sur le contenu plutôt que sur les complexités techniques.
toutefois, Jekyll n’est pas sans inconvénients. Sa dépendance à Ruby pourrait être un obstacle pour ceux qui ne connaissent pas le langage, nécessitant une courbe d'apprentissage qui pourrait décourager certains utilisateurs. de plus, Jekyll n'est peut-être pas la solution la plus adaptée aux projets à grande échelle ou aux sites nécessitant un contenu dynamique, où d'autres générateurs de sites statiques ou Plateformes CMS pourrait offrir une meilleure fonctionnalité.
En conclusion, Jekyll propose un mélange attrayant de fonctionnalités pour les blogueurs individuels, créateurs de contenu, et les petites entreprises à la recherche d'une solution efficace, solution rentable pour établir leur présence en ligne. Bien qu'il ne soit pas adapté à toutes les échelles de projet ou à tous les niveaux de complexité, ses avantages en termes de simplicité, performance, et les économies de coûts en font un concurrent digne de ce nom dans le domaine du développement de sites statiques.
Premiers pas avec Jekyll
Ce flexible, Le générateur de site statique offre un moyen simplifié de créer et de gérer un site Web sans avoir besoin de codage ou de bases de données complexes. Que vous créiez un blog, un portefeuille, ou un site Web professionnel, Jekyll fournit les outils dont vous avez besoin pour créer facilement un site d'aspect professionnel.
Préparation de votre environnement de développement
Avant de plonger dans le monde de Jekyll, il est crucial de préparer votre environnement de développement. Cette préparation garantit que vous disposez de tous les outils et logiciels nécessaires pour une installation et un fonctionnement fluides de Jekyll. Explorons l'essentiel.
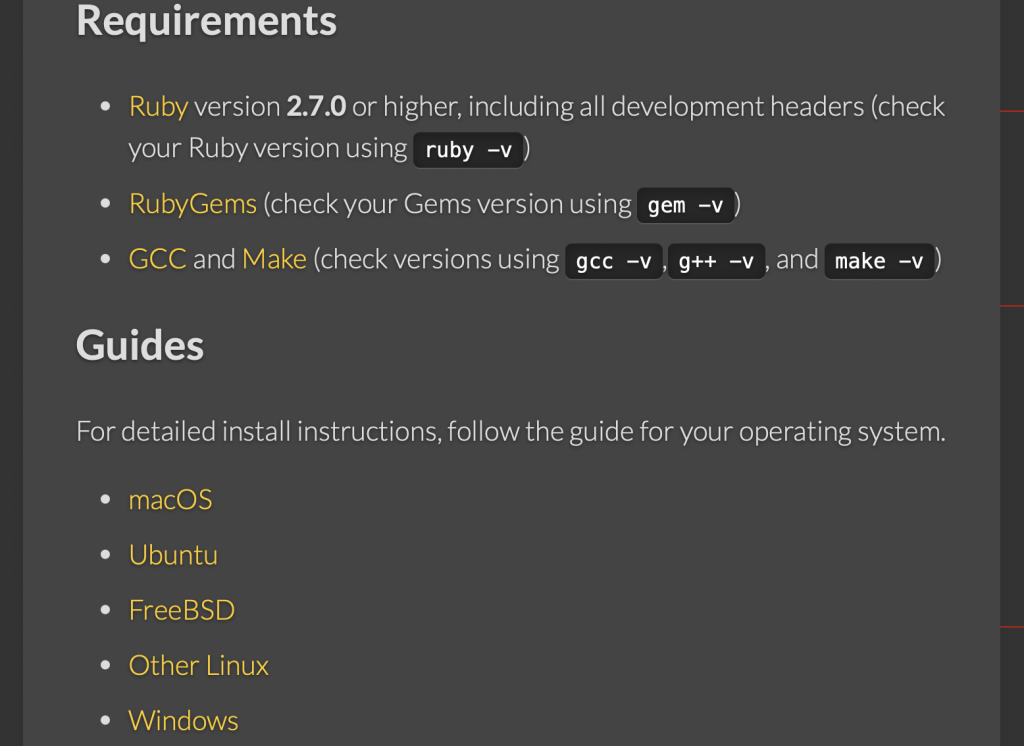
Configuration requise pour Jekyll
Jekyll est compatible avec GNU/Linux, Unix, macOS, et grâce aux progrès récents, Windows ainsi que le sous-système Windows pour Linux (WSL). Avant de procéder, assurez-vous que votre système répond à ces exigences pour éviter tout problème d'installation potentiel. Pour les utilisateurs Windows, l'utilisation de WSL vous permet d'exécuter Linux parallèlement à votre environnement Windows, offrant le meilleur des deux mondes pour l'installation et l'utilisation de Jekyll.

Installation de Ruby et Jekyll sur différents systèmes d'exploitation
Le processus d'installation varie légèrement en fonction de votre système d'exploitation. Pour les utilisateurs de macOS et Linux, Ruby est généralement préinstallé, même si vous devrez peut-être mettre à jour vers une version plus récente. Utilisateurs Windows, d'autre part, il faudra installer Ruby à partir de zéro. Téléchargement du Ruby DevKit du RubyInstaller officiel Le site pour Windows est un excellent point de départ. Ce kit comprend tout le nécessaire pour installer et exécuter Ruby sur un système Windows. Après avoir vérifié que Ruby est installé et correctement configuré, vous pouvez procéder à l'installation de Jekyll et Bundler via la ligne de commande en exécutant gem install jekyll bundler. Cette commande simple installe Jekyll aux côtés de Bundler, un outil qui gère les dépendances des applications Ruby, préparant ainsi le terrain pour votre premier projet Jekyll.
Créer votre premier projet Jekyll: Une approche étape par étape
Avec votre environnement de développement prêt, il est temps de créer votre premier projet Jekyll. Ce processus peut être décomposé en étapes faciles à gérer pour vous aider à démarrer facilement..
- Créer un nouveau site Jekyll: Commencez par ouvrir votre terminal ou votre invite de commande. Utilisez la commande
jekyll new myblogpour créer un nouveau site nommé « monblog ». Cette commande génère tous les fichiers et répertoires nécessaires à votre nouveau site. - Changer de répertoire: Accédez au répertoire de votre nouveau site à l'aide de la commande
cd myblog. Cette étape est cruciale pour que les commandes suivantes fonctionnent correctement. - Construire votre site: Maintenant, créez votre site et diffusez-le localement en exécutant
bundle exec jekyll serve. Cette commande compile votre site et le rend accessible via un serveur local, vous permettant de prévisualiser votre travail en temps réel. - Actualisation automatique de la page: Pour améliorer votre expérience de développement, ajouter le
--livereloadoption à la commande serve. Cette fonctionnalité actualise automatiquement la page de votre navigateur chaque fois que vous apportez des modifications à votre site, offrant un retour immédiat sur vos ajustements.
En suivant ces étapes, votre premier site Jekyll sera opérationnel, disponible pour que vous puissiez personnaliser et étendre. Explorez le système de thèmes et l'écosystème de plugins de Jekyll pour adapter votre site à vos besoins et préférences.
Structure et configuration de Jekyll
Créer un site Web avec Jekyll implique bien plus que simplement écrire du contenu et ajouter des images. Il s'agit de comprendre la structure du framework et la manière dont il utilise son fichier de configuration pour façonner votre site.. Jekyll est conçu dans un souci de simplicité, le rendre accessible même à ceux qui ont une expérience minimale en développement Web. Plongeons dans les aspects fondamentaux qui composent un site Web Jekyll et comment ils peuvent être configurés à votre guise.
Composants clés d'un site Web Jekyll
Les sites Web Jekyll ont une structure standard qui comprend plusieurs répertoires et fichiers. Chacun joue un rôle essentiel dans la génération et l'organisation de votre site. Par exemple, le _posts le répertoire est l'endroit où réside le contenu de votre blog. Chaque article est un fichier Markdown ou HTML nommé avec un format de date et de titre spécifique. le _layouts le répertoire contient des modèles HTML qui définissent la structure des pages, tandis que _includes contient des extraits de code réutilisables tels que des en-têtes ou des pieds de page. Ensuite il y a assets, où les fichiers statiques comme CSS, Javascript, et les images sont conservées. Comprendre comment ces composants interagissent est essentiel pour gérer efficacement votre site.

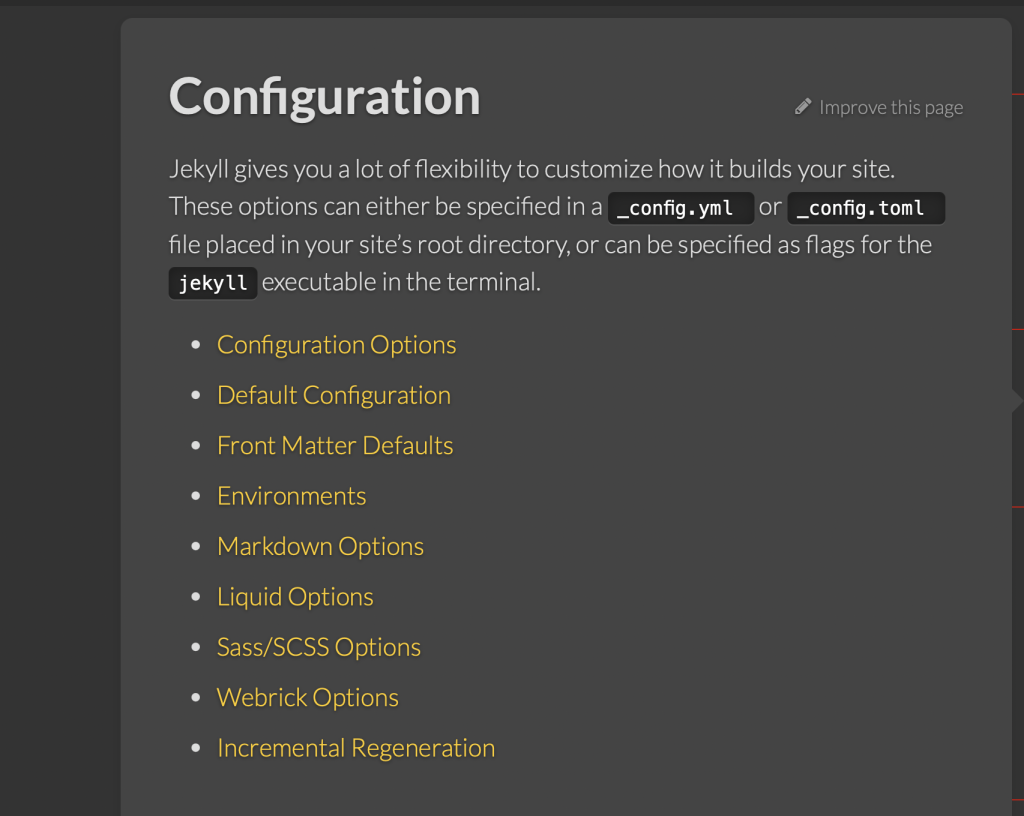
Configurer les paramètres de votre site avec '_config.yml’
le _config.yml le fichier est le cœur de votre configuration Jekyll, vous permettant de personnaliser le titre de votre site, la description, URL, et beaucoup plus. L'édition de ce fichier est simple mais nécessite un redémarrage de Jekyll pour voir les modifications. N'oubliez pas de suivre attentivement la syntaxe YAML, en utilisant deux espaces pour l'indentation. Ce fichier vous permet non seulement de définir les paramètres globaux, mais également de spécifier des options pour les plugins et les thèmes, vous donnant la flexibilité de concevoir votre site comme bon vous semble.
Organiser votre contenu: Des postes, Pages, et collections
Le contenu de Jekyll peut être largement catégorisé en publications, pages, et collections. Les articles sont destinés au contenu dynamique tel que les entrées de blog. Ils sont stockés dans le _posts répertoire et suivre une convention de dénomination qui inclut la date de publication. Pages, d'autre part, sont statiques et peuvent être situés n'importe où dans votre projet, à l'exception de quelques répertoires réservés. Les collections vous permettent d'aller au-delà des articles et des pages en regroupant du contenu associé. Que vous partagiez des éléments de portefeuille, études de cas, ou des tutoriels, les collections peuvent être personnalisées pour organiser efficacement votre contenu. En maîtrisant l'organisation du contenu, vous pouvez vous assurer que votre site reste facile à naviguer et à gérer.
En organisant de manière agile votre contenu et en maîtrisant la configuration des paramètres de votre site, votre site Jekyll reflétera non seulement votre identité personnelle ou celle de votre marque, mais offrira également une expérience utilisateur transparente. Avec ces fondations en place, votre site Web statique peut évoluer et se développer sans effort au fil du temps.
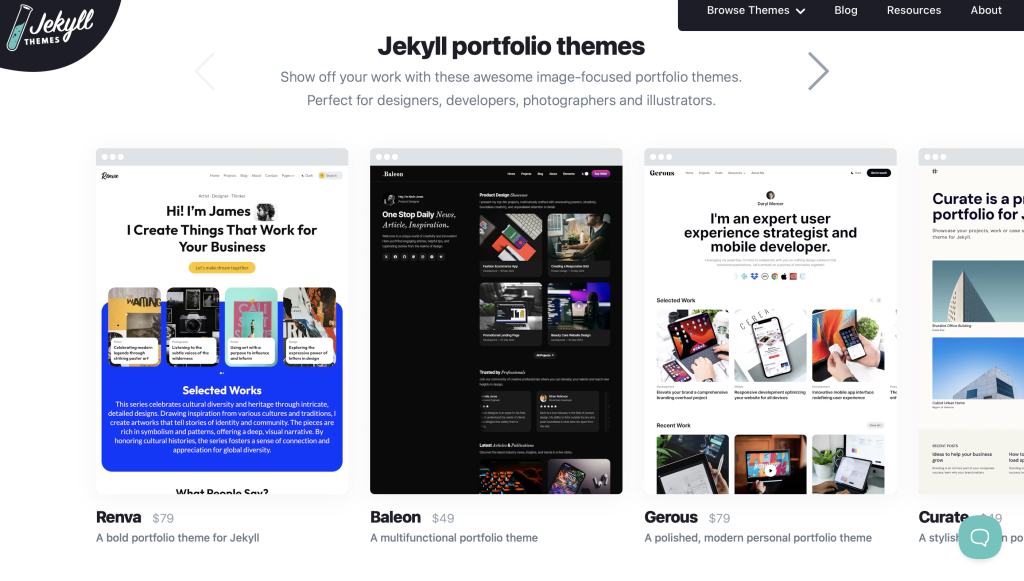
Concevez votre site avec les thèmes Jekyll
Concevoir un site Web peut être un voyage passionnant, vous permettant d'exprimer votre créativité et de partager du contenu avec le monde. Les thèmes Jekyll simplifient grandement ce processus, fournir une base sur laquelle vous pouvez construire et personnaliser votre site. Cette section vous guidera dans la recherche et l'installation d'un thème Jekyll, et ensuite l'adapter à votre style et à vos besoins.

Comment trouver et installer un thème Jekyll
Trouver le thème parfait pour votre site Jekyll commence par comprendre l'objectif et le public de votre site. Créez-vous un blog personnel, un portefeuille, ou peut-être un site de documentation? Cela influencera votre choix de thème. Voici comment trouver et installer un thème Jekyll:
- Découvrez les thèmes Jekyll: Commencez par parcourir les collections de thèmes Jekyll. Annuaires officiels, Dépôts GitHub, et les listes organisées par la communauté sont d'excellents endroits où chercher. Faites attention aux thèmes optimisés pour les appareils mobiles et dotés d'une bonne compatibilité avec les navigateurs.
- Sélectionnez un thème: Lorsque vous trouvez un thème qui correspond à votre vision du site, consultez sa documentation et sa démo si disponible. Cela vous donne une meilleure idée de l'apparence et du fonctionnement de votre site..
- Télécharger le thème: Une fois que vous avez choisi un thème, vous pouvez généralement le télécharger directement depuis GitHub. Cela peut impliquer le clonage du dépôt ou son téléchargement sous forme de fichier ZIP, en fonction de vos préférences et des instructions fournies par le créateur du thème.
- Installer le thème: Pour les thèmes basés sur les gemmes, vous devrez ajouter le gem au Gemfile de votre site et exécuter le « bundle install »’ commande. Pour les thèmes non basés sur des gemmes, vous remplacerez les répertoires et fichiers existants de votre site par ceux du thème, en suivant attentivement le guide d'installation du thème.
Après l'installation, vous souhaiterez peut-être exécuter votre site localement pour vous assurer que le thème est correctement installé et ressemble à ce que vous attendez. Des ajustements ou des mises à jour des configurations peuvent être nécessaires en fonction de la documentation du thème.
Personnalisez votre thème Jekyll pour l'adapter à votre style
Avec votre thème Jekyll installé, l'étape suivante consiste à le personnaliser. La personnalisation de votre thème peut aller de simples ajustements tels que le changement de polices et de couleurs à des ajustements plus complexes tels que la modification de la mise en page ou l'ajout de nouvelles fonctionnalités.. Voici comment personnaliser votre thème Jekyll:
- Comprendre la structure du thème: Familiarisez-vous avec la structure des fichiers et l'organisation du contenu du thème. Regardez dans le fichier '_config.yml’ fichier, ce qui est crucial pour les paramètres mondiaux, et étudiez comment les mises en page, pages, et les messages sont structurés.
- Modifier l'apparence: Commencez par des changements simples. Ajuster la palette de couleurs du thème, polices, et des images d'en-tête adaptées à votre marque ou à vos goûts personnels. Cela implique généralement de modifier les fichiers CSS ou de spécifier des modifications dans le fichier '_config.yml’ fichier.
- Ajuster les mises en page: Selon vos besoins, vous souhaiterez peut-être modifier la mise en page de pages ou d'articles spécifiques. Cela pourrait signifier modifier la façon dont les articles de blog sont affichés, personnalisation de la mise en page de la page d'accueil, ou même ajouter de nouvelles sections aux pages existantes.
- Ajouter ou supprimer des fonctionnalités: Certains thèmes sont dotés de nombreuses fonctionnalités, tandis que d’autres sont plus minimalistes. Selon votre préférence, vous souhaiterez peut-être ajouter de nouvelles fonctionnalités comme des boutons de réseaux sociaux, ou supprimez les fonctionnalités inutiles pour simplifier votre site.
- Test de réactivité: Assurez-vous que votre site s'affiche correctement sur différents appareils, y compris les ordinateurs de bureau, comprimés, et smartphones. Rendre votre site réactif peut nécessiter d'ajuster le CSS ou de modifier les modèles HTML du thème..
Au fur et à mesure que vous personnalisez votre thème, n'oubliez pas de prévisualiser les modifications en exécutant votre site localement. Par ici, vous pouvez modifier et ajuster jusqu'à ce que vous soyez satisfait du résultat.
Personnaliser un thème Jekyll n'est pas seulement une question d'esthétique – il s'agit de créer un espace confortable et engageant pour vos visiteurs. Prenez votre temps pour expérimenter différents looks et fonctionnalités jusqu'à ce que vous trouviez ce qui fonctionne le mieux pour votre projet. Avec ces étapes, vous serez sur la bonne voie pour concevoir un site Jekyll qui se démarque et reflète véritablement votre identité personnelle ou celle de votre marque.
Ajout de contenu dynamique à votre site Jekyll
La création d'un site Jekyll apporte la simplicité et l'élégance des sites statiques aux mains des blogueurs et des créateurs de contenu. Avec son processus de configuration et de compilation simple, Jekyll permet l'intégration facile de contenu dynamique sans avoir besoin de se plonger dans des techniques de développement Web complexes. Ce guide vise à démystifier le processus d'amélioration de votre site Jekyll avec du contenu dynamique en se concentrant sur la rédaction d'articles de blog à l'aide de Réduction, Améliorez vos pages avec Liquid templating, et l'intégration de fichiers de données pour la création de contenu dynamique.

Rédiger des articles de blog en Markdown
Markdown est une syntaxe conviviale qui vous permet de formater facilement du texte sur le Web.. Il utilise des symboles simples pour indiquer les options de formatage, permettre la création de documents bien structurés sans avoir besoin d'écrire du code HTML. Les pages et les articles Jekyll peuvent être écrits en Markdown, permettre à toute personne possédant des compétences de base en dactylographie de commencer à bloguer immédiatement. Voici comment vous pouvez commencer:
- Créez un nouveau fichier dans le
_postsdossier de votre site Jekyll. Le fichier doit suivre la convention de dénomination:YYYY-MM-DD-your-post-title.md. - En haut de votre fichier, ajouter un bloc de matière liminaire. La page de garde est un extrait de YAML utilisé pour définir des variables telles que le titre de votre article., disposition, et date. Un exemple de page de garde pourrait ressembler à ceci:
- Sous la page de garde, Commencez à écrire votre article en utilisant la syntaxe Markdown. Pour les titres, Utilisez le
#symbole, pour les listes à puces, utilisez*, et pour le texte en gras, utiliser**bold text**. - Enregistrez votre fichier, et Jekyll le traitera automatiquement comme faisant partie de votre site. Cette simplicité vous permet de vous concentrer sur la création de contenu plutôt que sur les aspects techniques de la publication Web.
--- disposition: titre du message: "Mon premier message" Date: 2023-03-08 ---
La facilité d'utilisation de Markdown permet de réduire les obstacles à la création de contenu, invitant davantage de voix à partager leurs idées et leurs histoires sur le Web.
Améliorez vos pages avec Liquid Templating
Le modèle liquide est un outil puissant pour ajouter du contenu dynamique aux sites statiques. Il utilise des espaces réservés pour insérer du contenu, rendre votre site Web plus interactif et adapté aux visiteurs sans compliquer le processus de développement.
- Personnalisation: Utilisez Liquid pour personnaliser le contenu de la page en fonction des actions de l'utilisateur ou de l'heure de la journée, générer une expérience utilisateur plus engageante.
- Intégration des données: Insérer dynamiquement des données à partir de variables de site ou de sources externes, garder votre contenu à jour et pertinent.
- Structures de contrôle: Implémentez des structures de contrôle telles que des boucles et des conditions avec Liquid pour automatiser la création de contenu en fonction de conditions ou d'ensembles de données spécifiques.
Avec la création de modèles liquides, votre site Jekyll peut afficher des données variées et complexes de manière propre, manière organisée, améliorant considérablement l'interaction de l'utilisateur avec votre contenu.
Intégration de fichiers de données pour la création de contenu dynamique
Jekyll prend en charge l'utilisation de fichiers de données pour gérer et afficher du contenu dynamique. Ces fichiers, stocké dans le _data annuaire, peut être en YAML, JSON, ou au format CSV, vous permettant d'externaliser la gestion des données à partir de la base de code de votre site. Voici les étapes pour intégrer des fichiers de données:
- Placez votre fichier de données (par exemple,
events.yaml) dans le_dataannuaire. - Dans les pages ou les articles de votre site, accéder à ces données en utilisant le modèle Liquid. Par exemple, pour afficher une liste d'événements à partir d'un fichier YAML:
- Cet extrait de code génère automatiquement une liste d'événements sur votre page, dessin de la
events.yamlfichier.
<les>
{% pour l'événement dans site.data.events %}
<au>{{ nom.de.l'événement }} sur {{ événement.date }}</au>
{% fin pour %}
</les>
Grâce à l'intégration de fichiers de données, votre site Jekyll peut mettre à jour dynamiquement le contenu en fonction des données stockées dans ces fichiers, rationaliser le processus de maintien d'un contenu à jour et pertinent pour vos téléspectateurs.
Cette approche de la gestion de contenu fait de Jekyll une plate-forme idéale pour ceux qui cherchent à maintenir facilement un site Web dynamique. Que vous documentiez votre parcours personnel, partager des connaissances professionnelles, ou gérer un blog communautaire, ces stratégies garantissent que votre contenu reste attrayant, actuel, et précieux pour votre public.
Améliorer le référencement et les performances de votre site
Optimiser votre site Web Jekyll pour les moteurs de recherche (SEO) et l'amélioration de ses performances sont des étapes cruciales pour accroître la visibilité du site Web et la satisfaction des utilisateurs. Que vous gériez une plateforme de commerce électronique, un portfolio numérique, ou un blog, ces stratégies jouent un rôle essentiel pour attirer davantage de visiteurs et leur offrir une expérience fluide.
Conseils SEO essentiels pour les sites Web Jekyll
Le référencement est essentiel pour que tout site Web se démarque dans la vaste mer de contenu en ligne. Voici des stratégies clés spécifiquement pour les sites Jekyll:
- Utiliser le HTML sémantique: Utiliser les balises d’en-tête (comme
<h1>à<h6>) pour structurer votre contenu de manière logique. Cela aide les moteurs de recherche à comprendre la hiérarchie et l'importance de votre contenu. - Améliorer la structure de l'URL: Assurez-vous que vos URL sont propres et descriptives. Utilisez des tirets pour séparer les mots et incluez des mots-clés qui reflètent le contenu de la page.
- Optimiser les balises de titre et les méta descriptions: Ajoutez des balises de titre et des méta descriptions uniques et descriptives à chaque page pour améliorer les taux de clics à partir des pages de résultats des moteurs de recherche (SERP).
- Incorporer du texte alternatif pour les images: Décrivez chaque image de votre site avec un texte alternatif précis. Cela améliore l'accessibilité et aide les moteurs de recherche à indexer votre contenu plus efficacement..
- Réactivité mobile: Assurez-vous que votre site est réactif et se charge efficacement sur différents appareils et tailles d'écran. Google donne la priorité aux sites adaptés aux mobiles dans ses classements.
- Liaison interne: Utilisez judicieusement les liens internes pour aider les visiteurs à naviguer sur votre site et pour aider les moteurs de recherche à découvrir davantage de vos pages..
Intégration des options de partage sur les réseaux sociaux
L'intégration des fonctionnalités de partage des médias sociaux sur votre site Jekyll peut considérablement améliorer sa portée et son engagement. En ajoutant des boutons de réseaux sociaux à vos publications et pages, vous permettez aux visiteurs de partager votre contenu sans effort, accroître sa visibilité. Des outils comme Ajoutez ceci ou ShareThis propose des widgets personnalisables qui peuvent être facilement intégrés à la mise en page de votre site. en outre, interagir avec votre public sur les réseaux sociaux et partager votre contenu peut générer davantage de trafic vers votre site.
Optimiser la vitesse du site grâce à des pratiques efficaces
La vitesse de votre site affecte considérablement l'expérience utilisateur et le référencement. Voici comment garantir que votre site Web Jekyll se charge rapidement:
- Optimiser les images: Utilisez des outils comme ImageOptim ou TinyPNG pour réduire la taille des fichiers de vos images sans sacrifier la qualité.
- Activer la compression: Utilisez la compression Gzip ou Brotli pour réduire la taille de votre CSS, Javascript, et fichiers HTML.
- Réduire les ressources: Réduire le CSS, Javascript, et HTML pour supprimer les caractères inutiles et les espaces sans affecter les fonctionnalités.
- Utiliser les CDN: Servez vos ressources statiques (comme les images, Javascript, et fichiers CSS) de Réseau de diffusion de contenu (CDN) pour réduire les temps de chargement pour les utilisateurs du monde entier.
- Exploiter la mise en cache du navigateur: Configurez des règles de mise en cache pour indiquer aux navigateurs combien de temps stocker les ressources de votre site Web, réduire les temps de chargement pour les visiteurs réguliers.
Comment mettre à jour Jekyll et les plugins en toute sécurité
La mise à jour de Jekyll et de ses plugins est cruciale pour la sécurité, performance, et accéder aux dernières fonctionnalités. toutefois, faire cela avec négligence peut casser votre site. Voici une approche sûre des mises à jour:
- Sauvegardez votre site: Avant d'effectuer toute mise à jour, sauvegarder l'intégralité de votre site. Cette étape vous permet de restaurer votre site à son état antérieur en cas de problème..
- Tester les mises à jour localement: Testez toujours les nouvelles mises à jour sur une version locale de votre site. Cette stratégie permet de détecter les problèmes potentiels qui pourraient affecter votre site en direct.
- Mettre à jour une par une: Lors de la mise à jour de plusieurs composants, fais-les un à la fois. Par ici, si quelque chose se casse, vous saurez exactement quelle mise à jour a causé le problème.
- Vérifier les dépendances: Certains plugins peuvent dépendre de versions spécifiques de Jekyll ou d'autres plugins. Mettez à jour les dépendances en conséquence pour éviter les problèmes de compatibilité.
- Consulter la documentation: Avant la mise à jour, lire les notes de publication ou la documentation des nouvelles versions. Ils peuvent inclure des informations importantes sur les changements radicaux ou les nouvelles configurations.
- Exécuter un test final: Après la mise à jour, testez votre site en direct de manière exhaustive pour vous assurer que tout fonctionne comme prévu.
Sécuriser votre site Jekyll contre les menaces courantes
Lors de l'utilisation de Jekyll pour créer des sites Web statiques, vous bénéficiez d'une couche de sécurité fondamentale grâce à l'absence de traitement côté serveur et de bases de données qui sont des cibles courantes des cybermenaces. toutefois, L'évolution du paysage des menaces sur Internet signifie que des mesures supplémentaires doivent être envisagées pour renforcer efficacement les défenses de votre site.
Aspects de sécurité des sites statiques
Sites statiques, comme ceux générés par Jekyll, réduire intrinsèquement les risques en fournissant des fichiers HTML prédéfinis aux navigateurs. Cette simplicité minimise la surface d'attaque car il n'y a pas de requêtes de base de données ni de traitement de contenu dynamique où la majorité des vulnérabilités Web émergent.. Malgré cela, les sites statiques ne sont pas complètement à l'abri des menaces en ligne. Tentatives de phishing, script intersite (XSS), et les injections de code sont toujours des risques potentiels, notamment via des sections de commentaires ou des formulaires de contact qui peuvent être ajoutés pour améliorer l'interaction avec les utilisateurs.
Outils recommandés pour assurer la sécurité de votre site
Assurer la sécurité de votre site Web statique implique quelques pratiques essentielles. La mise à jour régulière des dépendances et des plugins peut protéger contre les vulnérabilités connues. Utilisation des politiques de sécurité du contenu (Fournisseur de services de chiffrement) peut aider à prévenir les attaques XSS. de plus, l'utilisation d'un service d'hébergement Web fiable qui fournit des mesures de sécurité intégrées peut offrir une couche de protection supplémentaire. Pour une diligence personnelle, L'utilisation d'outils tels que des scanners de sécurité pour vérifier les vulnérabilités et la mise en œuvre de HTTPS via des certificats SSL garantissent l'intégrité des données et le transfert sécurisé des données sur Internet.
Choisir la bonne plateforme pour héberger votre site
Choisir la bonne plateforme d'hébergement pour votre site Jekyll est crucial pour garantir ses performances, fiabilité, et facilité d'utilisation. Alors que de nombreuses plateformes proposent l'hébergement de sites statiques, GitHub Pages et Netlify se distinguent par leur intégration avec Jekyll, en faisant d'eux des choix populaires. GitHub Pages est directement intégré à GitHub, offrant un processus de déploiement transparent pour les référentiels hébergés sur GitHub. D'autre part, Netlify fournit une suite de fonctionnalités plus complète, y compris le déploiement continu depuis GitHub, GitLab, ou Bitbucket, et des fonctions avancées côté serveur. Tenez compte des besoins de votre projet, comme les domaines personnalisés, HTTPS, et intégration continue, lors de la sélection d'une plateforme.

Déploiement sur les pages GitHub: Guide du débutant
GitHub Pages offre un moyen simple de déployer des sites Jekyll, directement depuis votre dépôt GitHub. Commencer, poussez le code de votre site Jekyll vers un référentiel dans GitHub. alors, activer les pages GitHub dans les paramètres du référentiel, sélectionner la branche où réside le code de votre site. GitHub crée et déploie automatiquement votre site, disponible sur « votrenomd'utilisateur.github.io/votre-référentiel ». Pour un domaine personnalisé, ajoutez un fichier CNAME à votre référentiel avec votre nom de domaine. La simplicité de GitHub Pages en fait une option incontournable pour les débutants qui cherchent à déployer leur site Jekyll avec un minimum de tracas.
Automatisation du déploiement avec des outils d'intégration continue
Pour ceux qui cherchent à rationaliser le processus de déploiement, intégration continue (CI) des outils comme Travis CI, Jenkins, ou CircleCI peut automatiser la création et le déploiement de votre site Jekyll sur diverses plates-formes d'hébergement. En configurant un outil CI avec votre référentiel, toute poussée vers la branche principale ou spécifiée peut déclencher un processus de construction et de déploiement automatisé. Cela garantit que votre site Web est toujours à jour avec les dernières modifications sans intervention manuelle. L'automatisation du déploiement peut faire gagner du temps et réduire le risque d'erreurs, en faire une stratégie avancée pour maintenir un site Jekyll dynamique et mis à jour.
Les défis courants de Jekyll et comment les surmonter
Lorsque vous vous lancez dans la création d'un site Web statique avec Jekyll, les utilisateurs rencontrent souvent une variété de défis. Qu'il s'agisse de déboguer des erreurs ou de gérer des problèmes de déploiement, il est important d'aborder ces défis avec une stratégie simple. Au dessous de, nous explorons les obstacles courants et fournissons des solutions claires, des solutions simples pour vous aider à les surmonter efficacement.
Débogage des erreurs courantes de Jekyll
L'un des domaines les plus courants dans lesquels les nouveaux utilisateurs rencontrent des difficultés est le débogage des erreurs qui se produisent pendant le processus de création.. Ces erreurs proviennent souvent de problèmes mineurs qui peuvent être résolus en quelques étapes simples.
- Vérifiez vos configurations: Commencez par revoir votre
_config.ymlfichier. Une faute de frappe ou un paramètre incorrect ici peut entraîner l'échec du processus de construction. Assurez-vous que tous les chemins et configurations sont correctement définis. - Validez votre code: Les erreurs HTML et Markdown peuvent également entraîner des échecs de construction. Utilisez un validateur en ligne pour vérifier votre code afin de détecter d'éventuelles erreurs de syntaxe et les corriger..
- Examiner les dépendances: Si vous utilisez des plugins, assurez-vous qu'ils sont tous compatibles avec votre version de Jekyll et correctement installés. quelquefois, la mise à jour ou la restauration d'un plugin peut résoudre le problème.
- Consulter les journaux: Jekyll fournit des journaux d'erreurs détaillés lorsque la construction échoue. Ces journaux peuvent fournir des indices sur ce qui ne va pas. Rechercher des messages d'erreur et des avertissements, et recherchez-les pour trouver des solutions.
- Rechercher l'aide de la communauté: Si vous êtes toujours bloqué, La grande communauté de Jekyll et des ressources comme StackExchange peuvent fournir des réponses. Souvent, quelqu'un d'autre a fait face (et résolu) un problème similaire.
Gérer les problèmes de déploiement
Après avoir réussi à construire votre site localement, l'étape suivante consiste à le déployer. toutefois, Le déploiement peut également présenter son propre lot de défis, particulièrement pour ceux qui débutent sur des plateformes comme GitHub Pages.
- Suivez les directives des pages GitHub: Assurez-vous que votre référentiel est correctement configuré pour les pages GitHub. Des noms, paramètres de branche, et la visibilité du référentiel jouent tous un rôle dans le déploiement réussi de votre site.
- Comprendre le processus de déploiement: Familiarisez-vous avec la manière dont GitHub Pages déploie les sites Jekyll. Contrairement aux builds locales, GitHub Pages a certaines restrictions et utilise une version spécifique de Jekyll.
- Utiliser une intégration continue (CI) Service: Pour les sites Jekyll complexes, ou lors de l'utilisation de plugins non pris en charge sur les pages GitHub, envisagez d'utiliser un service CI comme Travis CI ou GitHub Actions pour créer votre site et envoyer les fichiers statiques vers GitHub Pages.
- Vérifiez votre
_config.yml: Certains paramètres de votre fichier de configuration devront peut-être être ajustés pour le déploiement. Par exemple, lebaseurlle paramètre peut affecter la manière dont les URL de votre site sont générées. - Tester localement, Déployer progressivement: Avant d'appliquer des modifications majeures à votre site en ligne, testez-les localement. Utiliser des branches de fonctionnalités pour déployer les modifications par étapes, vérifier chaque étape du processus.
Avec ces stratégies, vous pouvez relever les défis courants rencontrés lorsque vous travaillez avec Jekyll, rendre le processus de création et de déploiement de votre site statique plus fluide et plus agréable.
Développez vos compétences Jekyll
Une fois que vous êtes à l'aise avec les bases de Jekyll, le vrai plaisir commence lorsque vous plongez plus profondément dans ce que cet outil puissant peut faire. Développer vos compétences Jekyll implique d'explorer des fonctionnalités avancées et d'intégrer des plugins qui apportent de nouvelles fonctionnalités à votre site Web. Que vous souhaitiez améliorer l'esthétique de votre site, ajouter des éléments dynamiques, ou rationalisez votre processus de gestion de contenu, La plateforme extensible de Jekyll est conçue pour répondre à un large éventail de besoins. Voici comment vous pouvez faire passer vos compétences Jekyll au niveau supérieur.
Fonctionnalités et plugins avancés de Jekyll à découvrir
La simplicité de Jekyll en tant que générateur de site statique trahit son potentiel de complexité et de personnalisation. Une fois que vous maîtrisez les bases, envisagez d'explorer ces fonctionnalités et plugins avancés:
- Fichiers de données: Utilisez les fichiers de données de Jekyll pour gérer le contenu de manière plus dynamique. Séparez le contenu de votre site de sa structure en stockant les données dans YAML, JSON, ou des fichiers CSV et chargez-les facilement dans vos modèles.
- Collections: Allez au-delà des publications et des pages en créant des collections. Les collections sont parfaites pour classer les documents qui ne correspondent pas au paradigme des articles de blog, tels que les éléments du portefeuille, des produits, ou les bios des membres de l'équipe.
- Filtres personnalisés et balises liquides: Plongez dans la création de filtres et de balises Liquid personnalisés pour les tâches propres à votre site. Ceci est particulièrement puissant pour formater la sortie ou manipuler les données de manière non couverte par l'ensemble par défaut de filtres et de balises Liquid.
- Recherche de site statique: Améliorez la navigation sur le site avec un plugin de recherche. Alors que GitHub Pages limite l'utilisation des plugins, les sites Jekyll auto-hébergés peuvent intégrer des fonctionnalités de recherche plus complexes pour améliorer l'expérience utilisateur.
- Améliorations du référencement: Améliorez la visibilité de votre site avec des plugins conçus pour optimiser votre référencement. Des générateurs de plans de site aux bibliothèques de balises SEO, ces outils peuvent aider votre site Web à être mieux classé dans les moteurs de recherche.
L'exploration de ces fonctionnalités améliore non seulement votre site Web, mais approfondit également votre compréhension du fonctionnement de Jekyll sous le capot..
Ressources communautaires et assistance pour les développeurs Jekyll
L’une des plus grandes forces de Jekyll est sa communauté dynamique et solidaire. Que vous recherchiez des solutions à des problèmes spécifiques, à la recherche d'inspiration, ou dans le but de se tenir au courant des derniers développements, de nombreuses ressources communautaires sont à votre disposition:
- Discussion sur Jekyll: Rejoignez le forum officiel de Jekyll pour poser des questions, partagez vos projets, et aider les autres.
- GitHub: Explorez des milliers de thèmes et de plugins Jekyll partagés par des développeurs du monde entier sur GitHub. Contribuer à ces projets ou les forker peut accélérer le développement de votre site.
- Tutoriels et blogs: De la documentation officielle aux guides rédigés par la communauté, il existe une richesse de connaissances disponibles pour vous aider à aborder n'importe quel projet Jekyll.
- Ateliers et rencontres: Participez à des ateliers et rencontres liés à Jekyll pour apprendre auprès de développeurs expérimentés et réseauter avec des pairs. Ces événements sont d'une valeur inestimable pour acquérir de nouvelles perspectives et partager vos propres expériences.
S'engager avec la communauté Jekyll vous aide non seulement à résoudre des problèmes, mais vous met également en contact avec des personnes partageant les mêmes idées et passionnées par le développement open source et la génération de sites statiques.. En plongeant dans les fonctionnalités avancées, expérimenter avec des plugins, et en s'appuyant sur la sagesse collective de la communauté Jekyll, vous débloquerez de nouveaux potentiels pour vos projets Web et améliorerez vos compétences en tant que développeur.
Pensées concluantes
Se lancer dans votre voyage avec Jekyll peut initialement paraître intimidant, notamment avec son mélange de concepts de développement Web et de génération de sites statiques. toutefois, en décollant les couches, tu trouveras ça Jekyll est un outil incroyablement convivial, parfaitement adapté aussi bien aux nouveaux venus dans le développement Web qu'aux codeurs chevronnés. Ce guide vous a présenté l'essentiel, de la configuration de votre environnement à la mise en ligne de votre site sur GitHub Pages. Maintenant, il est temps de faire un bref récapitulatif et de réfléchir à vos prochaines étapes dans cette aventure passionnante.
d'abord, comprendre le noyau de Jekyll – la création de sites Web statiques à partir de texte brut – ouvre un monde de possibilités. En tirant parti Réduction, Liquide, et HTML/CSS, Jekyll simplifie le processus de développement Web sans sacrifier la flexibilité ou le contrôle. Vous avez pu le constater de vos propres yeux lorsque vous avez transformé un texte en un site Web entièrement fonctionnel., personnalisé son apparence, et publiez du contenu en toute simplicité.
La beauté de Jekyll ne s'arrête pas à sa simplicité et à sa puissance. Héberger votre site sur GitHub Pages offre non seulement une intégration transparente, mais offre également une plate-forme gratuite et fiable pour partager votre contenu avec le monde. Qu'il s'agisse d'un blog personnel, Documentation du projet, ou un portefeuille, Jekyll associé à GitHub Pages répond à un large éventail de besoins de publication Web.
Alors que vous continuez à explorer Jekyll, n'hésitez pas à plonger dans la communauté dynamique et la richesse des ressources disponibles. Expérimentez avec différents thèmes, plugins, et personnalisations. La flexibilité de Jekyll signifie qu'il y a toujours quelque chose de nouveau à apprendre ou un moyen d'améliorer davantage votre site.
