par
| Dernière mise à jour:
|
0 commentaires
Sur cette page: [cacher]
Dans cet article, vous apprendrez à ajouter facilement une ligne horizontale dans vos publications et pages. Il y a 2 façons d'ajouter une ligne horizontale – via Visual Editor(la voie facile) et via l'éditeur de code HTML(le moyen un peu plus avancé mais toujours très facile).

Comment ajouter une ligne horizontale / séparateur via Visual Editor
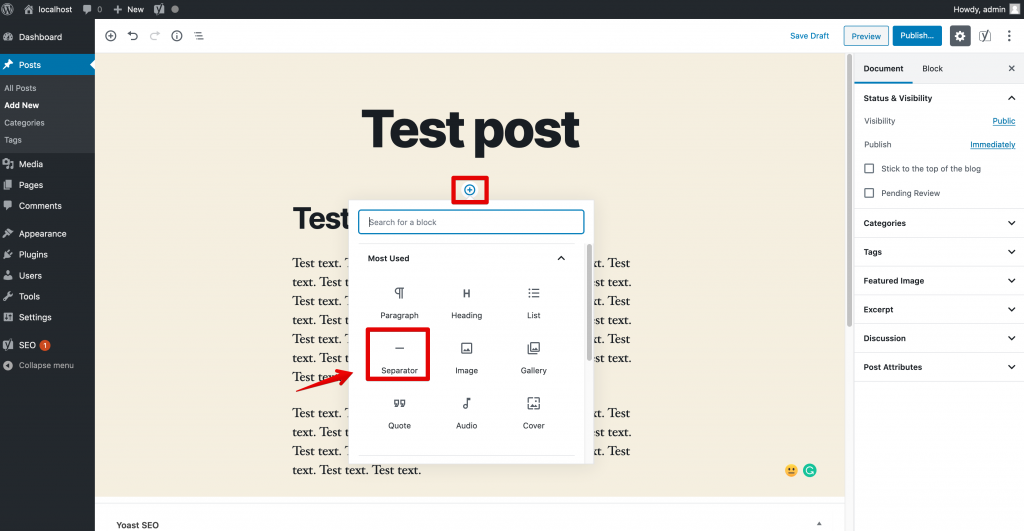
- Accédez à l'article dont vous avez besoin pour ajouter la ligne horizontale dans votre tableau de bord WordPress.
- Déplacez votre souris entre 2 blocs de votre message et cliquez sur le "+’ bouton.
- Sélectionnez ‘Séparateur’ comme le montre l'image.

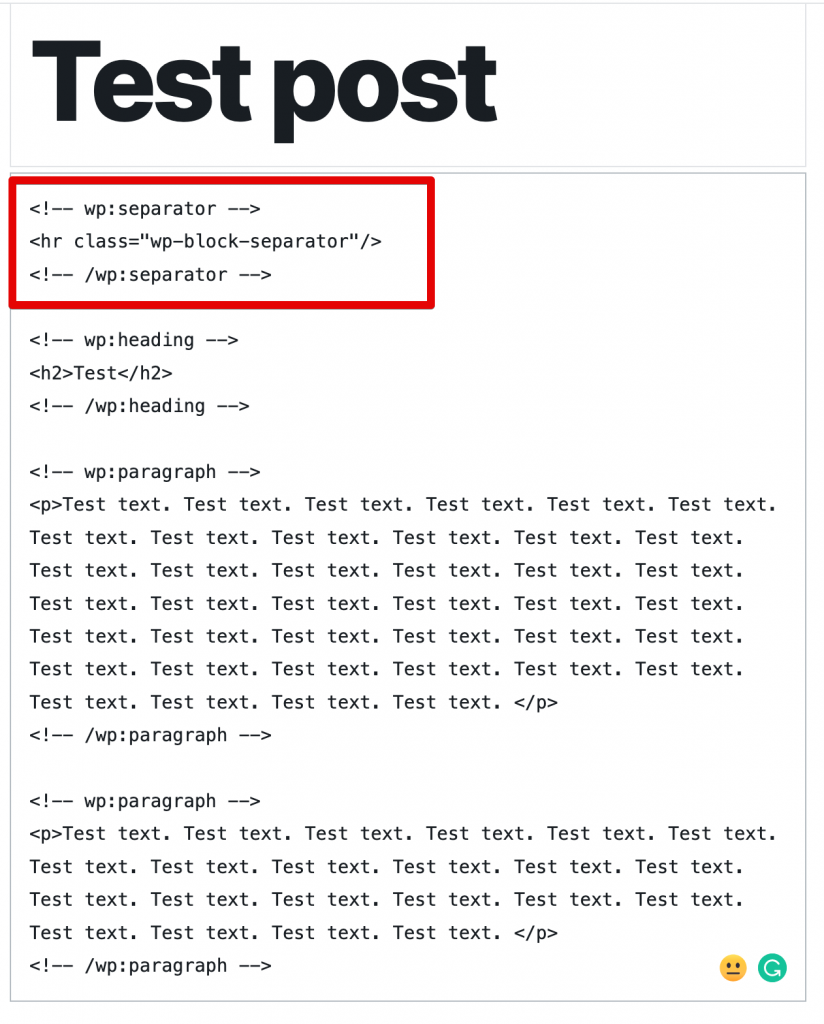
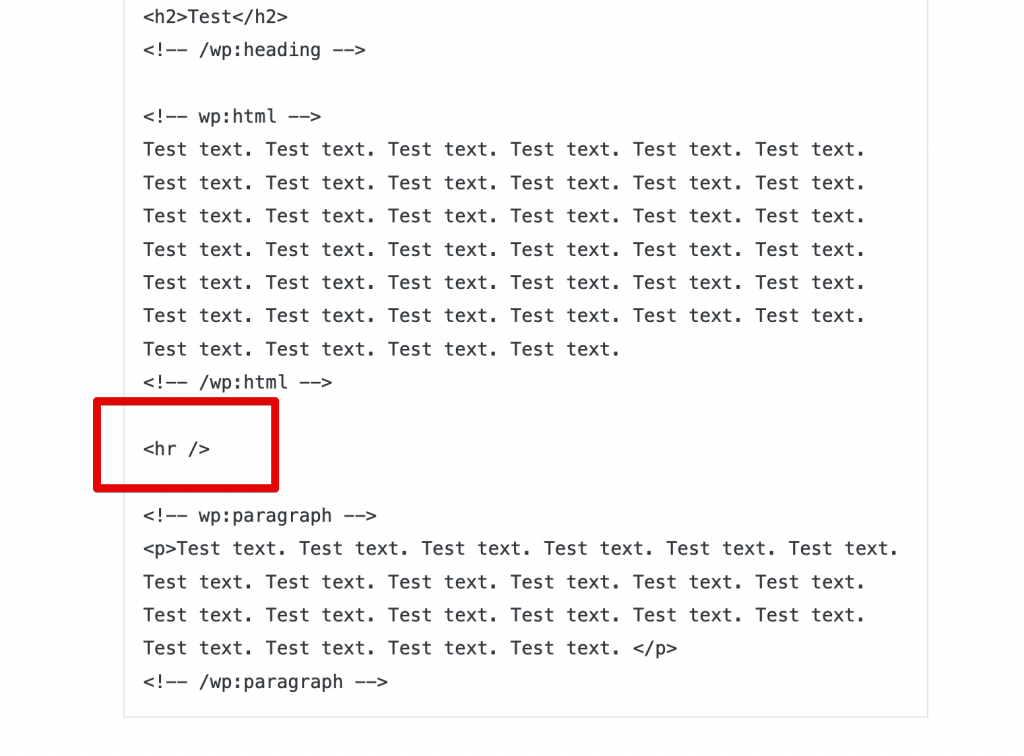
De cette façon, vous ajoutez le code séparateur WordPress intégré. Selon le thème que vous utilisez, le séparateur sera différent. Voici à quoi ressemble le code que WordPress ajoute dans l'éditeur HTML:
Vous pouvez l'utiliser à tout moment pour ajouter ce type de séparateur si vous modifiez en utilisant HTML.
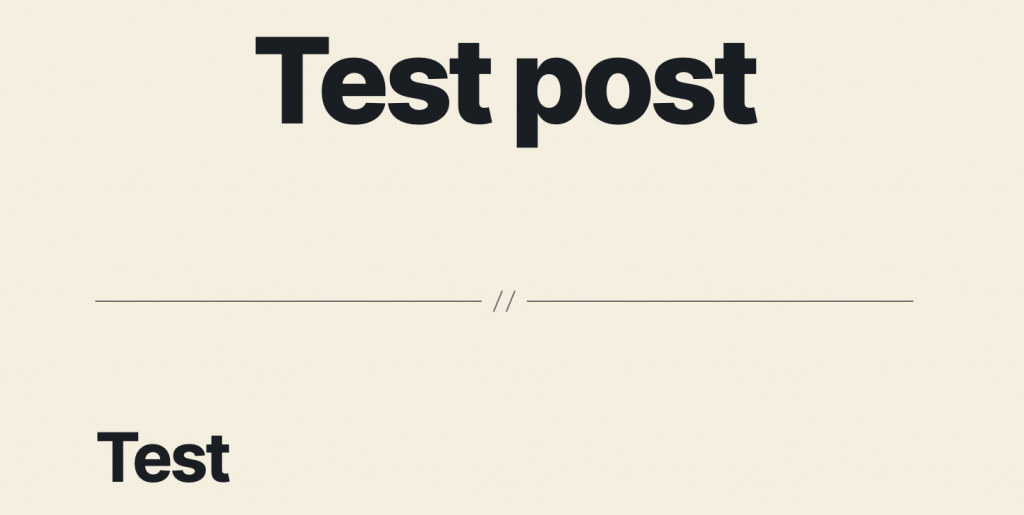
Dans notre test, nous avons utilisé la base 2020 thème pour WordPress. Leur séparateur ressemble à ceci:
Comment ajouter une ligne horizontale / séparateur à l'aide de l'éditeur de code HTML
- Accédez à votre publication / page WordPress que vous devez modifier.
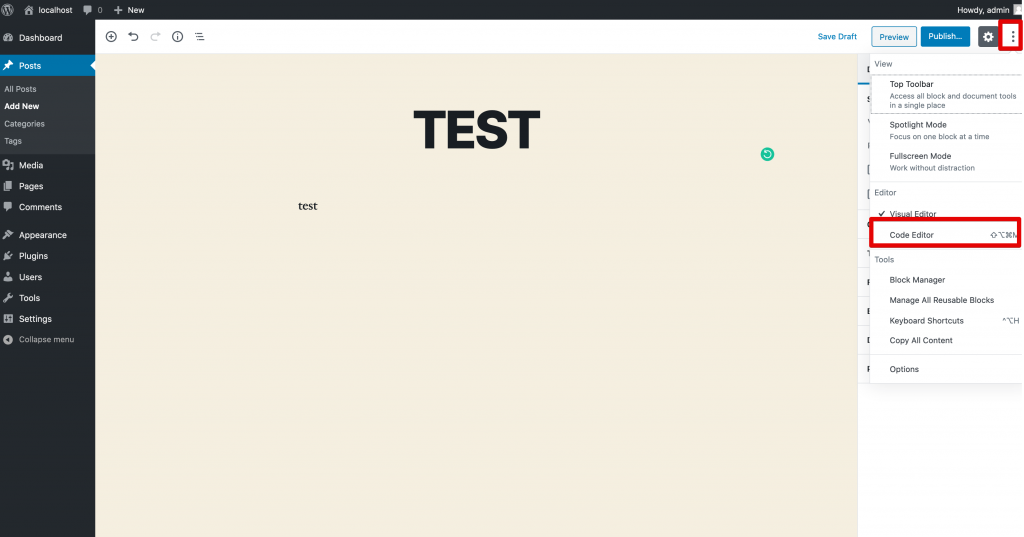
- Ouvrez l'éditeur de code HTML.

- Décidez où vous souhaitez placer le séparateur.
- Pour ajouter le séparateur, vous devez coller le code suivant sur une nouvelle ligne:
→<h />

Ce type de séparateur peut être ajouté à tout autre document HTML utilisant ce code, pas seulement des articles / pages WordPress.
Vous avez maintenant ajouté avec succès le séparateur / ligne horizontale HTML par défaut.
