Sur cette page: [cacher]
Google a récemment présenté un nouveau plugin WordPress appelé Histoires Web pour WordPress. Web Stories permet aux éditeurs de contenu de présenter leurs actualités, rapports, et des articles dans un format axé sur les mobiles qui comprend des récits visuels, animations captivantes, et interactions exploitables. Le plugin semble être une forme innovante des pages mobiles accélérées (AMP) format.
Avec le plugin Word Stories WebPress, la société géante Google aide les blogueurs, éditeurs, et les marques pour produire des histoires aussi facilement que possible. D'un point de vue technique, les utilisateurs n'ont pas besoin d'avoir des compétences avancées pour mettre en œuvre ce type de format de contenu pour leur site Web. Le plugin fonctionne actuellement en version bêta, mais sa version finale devrait être publiée plus tard cet été., 2020.
Plugin WordPress Google Web Stories – Qu'Est-ce que c'est?
Selon le spécialiste SEO, Roger Montti,
“Google Web Stories est une nouvelle façon d'obtenir plus de trafic.”
Le plugin est une option pratique pour combiner plusieurs éléments pour rapporter une histoire de manière interactive et visuellement attrayante. Il permet aux éditeurs de présenter leurs nouvelles et informations comme visuellement riches, histoires de tap-through. Les histoires ne sont pas confinées à une plate-forme spécifique, ce qui rend leur partage et leur intégration assez pratiques.
Réellement, Web Stories WordPress Plugin est vraiment une nouvelle façon pour les éditeurs de sites Web d'obtenir plus de trafic et d'améliorer certaines de leurs mesures de référencement, y compris le taux de rebond, construction de liens, et durée moyenne de la session. Toutes ces mesures peuvent être suivies avec l'outil Google Analytics après un Google Analytics pour AMP processus d'installation.
Quoi de plus, est que le plugin WordPress de Google Web Stories est pris en charge par Google Ad Manager et Google DV360 (Bêta) ce qui signifie que les annonceurs / éditeurs peuvent inviter les utilisateurs à des pages Web sponsorisées directement à travers les histoires. Ce qui est bien ici, c'est qu'une histoire peut avoir un design riche en fonctionnalités et flexible qui est un complexe d'images, vidéos et animations. Une telle conception peut sembler être un moyen très efficace pour les éditeurs de monétiser / publier leur contenu.
Lire aussi: Plugins d'optimisation de vitesse WordPress - Quels sont-ils et comment fonctionnent-ils
Conseils pour créer une histoire Web attrayante avec le plugin Web Sotires
Google Web Stories est un format de publication de contenu qui cible les personnes dont l'attention est répartie entre différentes activités. Les personnes appartenant au public cible de ce format de contenu pour les appareils mobiles sont les personnes qui déjeunent, se rendre au travail, en attendant leur café, ou assister à une sorte d'événement. C’est pourquoi les histoires ne doivent présenter que des points clés. En même temps, les histoires doivent être accrocheuses et voyantes.
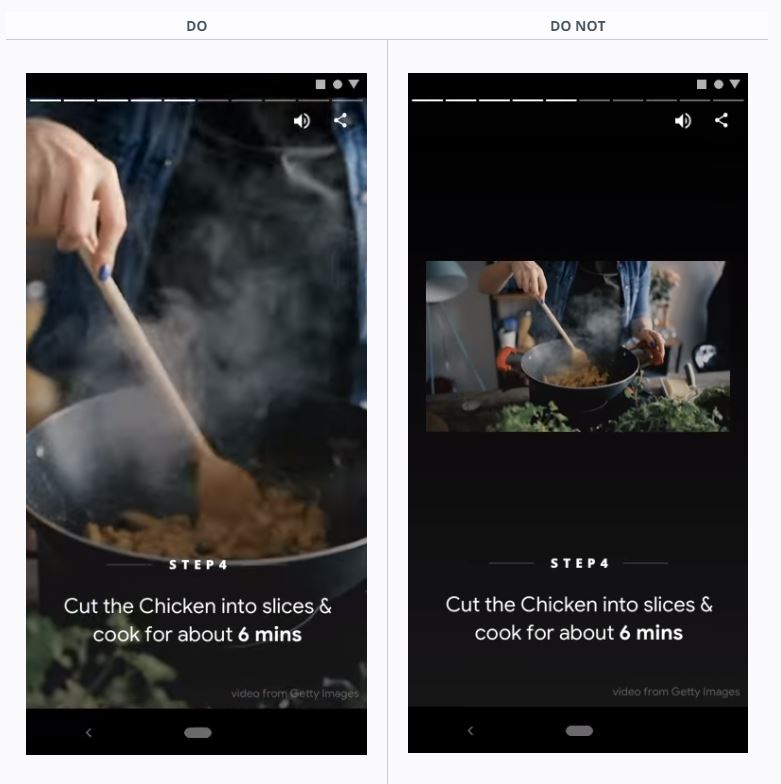
Voilà pourquoi Google a des recommandations spécifiques pour la création d'une histoire satisfaisante et collable. Lorsque vous créez une histoire dans le plugin Web Stories, vous devez d'abord choisissez une page de garde avec une image de haute qualité ainsi qu'un titre accrocheur. Il est bon d'utiliser le plein écran, images de portrait avec une bonne résolution (828 X 1,792) plutôt que des photos recadrées de paysage.
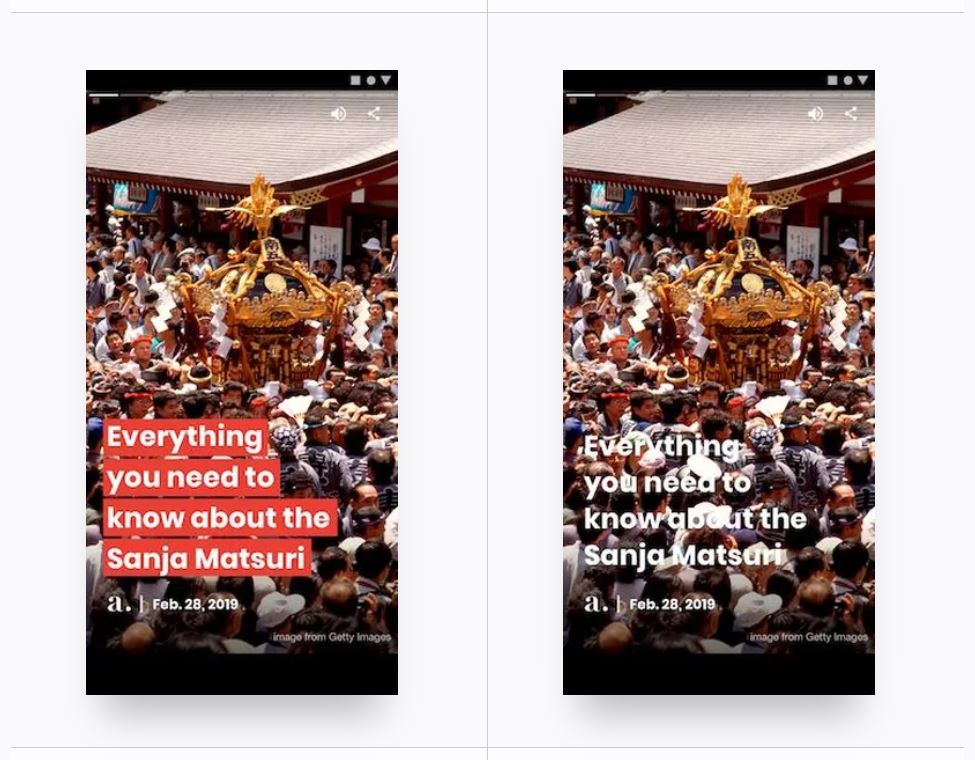
Quand cela vient à texte il est bon de le garder au dessous de 10 mots par page. Le recommandé la taille de la police est 24 mais s'il n'est pas lisible, vous pouvez le rendre plus grand que cela. Lorsque l'image et le texte qui s'y trouve correspondent aux couleurs, assurez-vous de surligner le texte avec une couleur de contraste pour que les gens puissent le lire facilement. Dans les cas où vous souhaitez en savoir plus sur quelque chose aux gens, essayez de garder la longueur du texte sous 200 caractères par page.
Depuis vidéos est devenu un format très engageant, vous devriez certainement penser à en inclure autant que possible dans votre histoire Web. Vidéos qui sont moins que 15 secondes sont considérés comme très appropriés. Pour des vidéos plus longues, vous pouvez les diviser en petits morceaux et les publier dans plusieurs onglets d'histoire différents. Assurez-vous à nouveau d'utiliser le mode portrait. S'il y a un orateur ou une voix off qui complète la partie visuelle, puis ajouter des légendes au fond.
Les pièces jointes sont l'élément clé suivant. Ils vous permettent de fournir aux gens un moyen de creuser plus profondément et d'en savoir plus sur le sujet de l'histoire. Pour un résultat favorable, il est recommandé d'ajouter des pièces jointes aux histoires avec de longs blocs de texte. Lorsque les histoires contiennent des vidéos surlignées, vous pouvez inclure la vidéo complète en pièce jointe. La version actuelle du plugin manque de fonctionnalités comme l'animation et la prise en charge des pièces jointes, mais la version finale contiendra ces deux fonctionnalités.
Ce que nous aimons à propos du plugin WordPress Histoires Web
Google Web Stories est open source et gratuit.
Les éditeurs peuvent gagner plus de trafic grâce au format Web Story.
Les éditeurs peuvent monétiser des histoires Web avec des liens d'affiliation.
Conception riche et flexible.
Que manque-t-il
Le plugin est en version bêta et peut contenir des bogues.
La version actuelle du plugin manque certaines fonctionnalités.
Tu pourrais aussi aimer: 6 Plugins vitaux WordPress que chaque site Web de blog doit avoir




Je viens de commencer à l'utiliser. Ce n'est pas mal sorti de la boîte mais a quelques défauts initiaux. Cela ne fonctionne pas vraiment bien avec mon modèle qui est 100% ampli préparé. Il n'y a aucun moyen de revenir à la page d'accueil sauf par le retour du navigateur et je ne peux pas saisir de données SEO.
En dehors de cela, le processus s'est déroulé sans heurt et sans douleur, sans une courbe d'apprentissage abrupte. Utilisez les modèles fournis pour commencer..
Merci pour votre article au fait.
Salut Graeme,
Merci de partager votre expérience avec nous. Google devrait corriger les défauts que vous avez décrits. Nous vous tiendrons au courant de toute mise à jour concernant le plugin Google Web Stories :)
Restez à l'écoute,
L'équipe de HowToHosting