En esta página: [esconder]
Este artículo profundiza en la importancia de Core Web Vitals, Ofrecer información y estrategias para mejorar su presencia en línea de una manera que resuene tanto en los usuarios como en los motores de búsqueda..
Si eres dueño de un negocio, un creador de contenido, o alguien interesado en la optimización digital, Mantenerse informado sobre estas métricas puede sentar las bases para un éxito duradero en línea..
En el vertiginoso mundo online, donde las primeras impresiones son cruciales, comprender el papel de Core Web Vitals en SEO es más importante que nunca. Estas métricas clave miden la velocidad, sensibilidad, y estabilidad visual de su sitio web, Influir directamente en la experiencia del usuario y en el ranking de los motores de búsqueda.. Optimizando estos elementos vitales, no sólo mejora el rendimiento de su sitio sino también su visibilidad para los visitantes potenciales.

Comprender la importancia de Core Web Vitals para SEO
Core Web Vitals actúa como un conjunto crucial de métricas que definen la calidad de la experiencia de un usuario en una página web.. Reconocer y mejorar estos aspectos puede mejorar significativamente el rendimiento de su sitio en las páginas de resultados de los motores de búsqueda. (SERP).
Estas métricas se centran en tres áreas principales.: la velocidad a la que se carga el contenido de la página, la interactividad o capacidad de respuesta del sitio web, y la estabilidad del contenido a medida que se carga.
Estas mejoras no sólo tienen como objetivo elevar la satisfacción del usuario, sino que también son recompensadas por los algoritmos de Google., hacer que su sitio web sea más visible y accesible para visitantes potenciales.
A medida que más usuarios encuentren su sitio a través de mejores resultados de búsqueda, las posibilidades aumentan para mayor compromiso, conversiones, y retención de clientes.
Mejorar estas métricas vitales implica un gama de estrategias: desde optimizar imágenes y aprovechar el almacenamiento en caché del navegador hasta reducir los tiempos de respuesta del servidor.
Es un proceso que no sólo mejora la calidad de su sitio huella en los resultados de búsqueda, sino que también sienta las bases para ofrecer constantemente experiencias en línea ejemplares..
En la era en la que la seguridad en línea es primordial, Garantizar que su sitio web sea seguro y esté libre de malware no se trata solo de protección, también influye en sus puntuaciones de Core Web Vitals.
¿Qué hace que Core Web Vitals sea crucial para su presencia en línea??
La importancia de los Core Web Vitals radica en su papel fundamental a la hora de medir el suavidad, estabilidad, y capacidad de respuesta de un sitio web. El énfasis de Google en estas métricas indica un cambio hacia la priorización de sitios que ofrecen una experiencia perfecta a los usuarios..
Al centrarse en estas áreas críticas, Los propietarios de sitios web pueden reforzar significativamente su presencia en línea., garantizar que su contenido no sólo llegue a su público objetivo, sino que también proporcione una experiencia atractiva., interacción sin problemas.
Un sitio web que carga rápidamente, responde rápidamente a las entradas del usuario, y mantiene la estabilidad visual durante la navegación contribuye directamente a reducir las tasas de rebote.
En términos más simples, si los visitantes encuentran su sitio fácil y agradable de usar, es más probable que se queden más tiempo y exploren más contenido. Esto no solo aumenta el potencial de participación y ventas, sino que también indica a los motores de búsqueda que su sitio ofrece experiencias de alta calidad., que puede, en turno, impulsa tu Clasificaciones SEO.
Abordar los Core Web Vitals es un proceso continuo que va más allá de las soluciones rápidas para abarcar un enfoque integral del diseño y desarrollo web.. Incluye tomar decisiones informadas sobre cómo se muestra el contenido., cómo se cargan los recursos, y cómo se manejan las interacciones del usuario.
A medida que estas métricas evolucionan, Mantenerse informado y listo para adaptar sus estrategias mantendrá su sitio competitivo y alineado con las mejores prácticas de SEO y experiencia del usuario..
Centrándose en las necesidades y expectativas de los usuarios., Su presencia en línea no se trata solo de atraer visitantes, sino también de crear conexiones y experiencias duraderas que conduzcan a la lealtad y el crecimiento..
Desmitificando los elementos básicos de la Web: LCP, DEFENSOR, y CLS explicado
En nuestra era digital, El rendimiento de un sitio web no se trata sólo de su atractivo estético sino también de su funcionalidad y la experiencia de usuario que ofrece.. La introducción de Core Web Vitals por parte de Google como parte de sus criterios de clasificación destaca este cambio hacia una web más centrada en el usuario.. Analicemos los tres pilares de Core Web Vitals: Pintura contenta más grande (LCP), Retardo de la primera entrada (DEFENSOR), y cambio de diseño acumulativo (CLS) para comprender mejor cómo estas métricas influyen en la experiencia del usuario y el rendimiento del sitio.
El impacto de la pintura con contenido más grande (LCP) sobre la experiencia del usuario
Un tiempo de carga rápido es crucial para mantener la atención del usuario.. Pintura contenta más grande (LCP) Sirve como indicador clave de cuándo el contenido principal de una página web se vuelve visible para el usuario..
Una puntuación LCP óptima garantiza que la página muestre su contenido principal dentro 2.5 segundos de carga, preparando el escenario para una experiencia de usuario positiva. Más rápido LCP veces no solo ayudan a retener visitantes sino que también contribuyen positivamente al rendimiento SEO de un sitio.
- Optimización de imágenes y vídeos para que se carguen más rápido
- Mejora de los tiempos de respuesta del servidor
- Utilizando un Red de entrega de contenidos (CDN) para una distribución de contenidos más rápida
Al centrarse en estos aspectos, Los propietarios de sitios web pueden mejorar significativamente sus puntuaciones LCP., proporcionando una experiencia de carga rápida y fluida para su audiencia.
Retardo de la primera entrada (DEFENSOR): Por qué es importante la velocidad de interacción
La medida de qué tan interactiva es una página web para un usuario está resumida por el Retardo de la primera entrada (DEFENSOR) métrico.
FID rastrea el tiempo desde que un usuario interactúa por primera vez con su página hasta el momento en que el navegador puede responder a esa interacción. Para garantizar que una página web se sienta receptiva, aspirar a un FID de 100 milisegundos o menos. Manejar esto implica optimizar la forma en que su sitio procesa JavaScript, un culpable común de los retrasos.
- Reducir el impacto de los scripts de terceros
- Desglosar tareas largas
- Implementación de división de código para reducir el tamaño de la carga útil de JavaScript
Estas estrategias mejoran la interactividad., hacer que su sitio web responda mejor a las acciones del usuario y, por lo tanto, tenga más probabilidades de cumplir con las expectativas de los usuarios web de hoy..
Minimizar el cambio de diseño acumulativo (CLS) para la estabilidad
Cambio de diseño acumulativo (CLS) Mide la estabilidad visual de una página web., cuantificar cuánto contenido cambia durante el proceso de carga.
un bajo puntuación CLS, debajo 0.1, Es ideal para garantizar que una página se sienta estable y fácil de usar.. Los elementos inestables pueden resultar frustrantes y provocar una mala experiencia de usuario, ya que podrían provocar clics accidentales o dificultades para leer el contenido..
- Garantizar que las imágenes y otros medios tengan dimensiones definidas
- Evitar insertar contenido encima del contenido ya visible a menos que sea en respuesta a la interacción del usuario.
- Preasignar espacio para los elementos publicitarios antes de que se carguen
Abordar estos factores puede reducir drásticamente los cambios de diseño, conduciendo a una más suave, experiencia de navegación más agradable para los usuarios.
Centrándose en estos aspectos centrales de Web Vitals, Los propietarios de sitios no sólo mejoran su cumplimiento de los criterios de rendimiento de Google, sino que también mejoran significativamente la calidad de la experiencia del usuario en sus sitios web..
Es importante recordar que la optimización del rendimiento web es un proceso continuo..
Monitorear periódicamente Core Web Vitals a través de herramientas como Consola de búsqueda de Google puede ayudarle a identificar áreas de mejora y mantener la ventaja competitiva de su sitio en el panorama digital en constante evolución..
8 Estrategias avanzadas para mejorar los elementos básicos de su sitio web
Mejorar los Core Web Vitals de su sitio web es esencial para mejorar la experiencia del usuario y potencialmente mejorar su Clasificaciones SEO.
Estas estrategias profundizan en las mejoras técnicas manteniendo la accesibilidad y la simplicidad a la vanguardia.. Al implementar estas acciones, puedes crear un más suave, más rápido, y una experiencia de navegación más agradable para sus visitantes.
1. Optimice los archivos de imagen para acelerar los tiempos de carga

Grande y archivos de imagen no optimizados puede ralentizar significativamente su sitio web. La optimización de estos archivos no sólo acelera los tiempos de carga sino que también mejora su Pintura contenta más grande (LCP), un núcleo web vital clave.
Empiece por comprimir imágenes y utilizar formatos modernos como WebP, que ofrece imágenes de alta calidad a un tamaño de archivo más pequeño.
Considere el uso de herramientas o complementos que ajusten automáticamente la calidad y el tamaño de la imagen según el dispositivo del usuario para mejorar aún más el rendimiento sin sacrificar la claridad de la imagen..
2. Habilite el almacenamiento en caché del navegador para obtener acceso inmediato a los recursos
El almacenamiento en caché del navegador almacena partes de su sitio en el dispositivo de un visitante después de su primera visita., para que las visitas posteriores se carguen mucho más rápido.
Al habilitar el almacenamiento en caché del navegador, se asegura de que los visitantes habituales experimenten tiempos de carga más rápidos, ya que sus dispositivos no necesitan descargar el mismo contenido nuevamente.
Este método es sencillo de implementar mediante .htaccess archivo para servidores Apache o el archivo de configuración apropiado para otros tipos de servidores, proporcionando un impulso inmediato en la velocidad y la satisfacción del usuario.
Una de las principales ubicaciones donde se puede modificar. (la mod_expires módulo) es el siguiente:
# Habilitar el almacenamiento en caché del navegador
ExpiraActivo el
ExpiraPredeterminado “acceso plus 1 mes”# DATOS
ExpiresByType texto/html “acceso plus 0 segundos”
ExpiresByType texto/xml “acceso plus 0 segundos”
ExpiresByType texto/sin formato “acceso plus 0 segundos”
Aplicación ExpiresByType/xml “acceso plus 0 segundos”
Aplicación ExpiresByType/json “acceso plus 0 segundos”
Aplicación ExpiresByType/ld+json “acceso plus 0 segundos”
Aplicación ExpiresByType/vnd.geo+json “acceso plus 0 segundos”
Aplicación ExpiresByType/rss+xml “acceso plus 1 hora”
Aplicación ExpiresByType/átomo+xml “acceso plus 1 hora”
ExpiresByType texto/componente x “acceso plus 1 hora”# GUIONES
ExpiresByType texto/css “acceso plus 1 mes”
ExpiresByType texto/javascript “acceso plus 1 mes”
Aplicación ExpiresByType/javascript “acceso plus 1 mes”
Aplicación ExpiresByType/x-javascript “acceso plus 1 mes”# IMÁGENES
ExpiresByType imagen/gif “acceso plus 1 mes”
ExpiresByType imagen/png “acceso plus 1 mes”
ExpiresByType imagen/jpe “acceso plus 1 mes”
ExpiresByType imagen/jpg “acceso plus 1 mes”
ExpiresByType imagen/jpeg “acceso plus 1 mes”
ExpiresByType imagen/jp2 “acceso plus 1 mes”
ExpiresByType imagen/tubería “acceso plus 1 mes”
ExpiresByType imagen/bmp “acceso plus 1 mes”
Imagen ExpiresByType/tiff “acceso plus 1 mes”
ExpiresByType imagen/svg+xml “acceso plus 1 mes”
Imagen ExpiresByType/vnd.microsoft.icon “acceso plus 1 mes”# ICONOS
ExpiresByType imagen/ico “acceso plus 1 mes”
ExpiresByType imagen/icono “acceso plus 1 mes”
ExpiresByType texto/ico “acceso plus 1 mes”
ExpiresByType imagen/x-ico “acceso plus 1 mes”
ExpiresByType imagen/icono x “acceso plus 1 mes”
Aplicación ExpiresByType/ico “acceso plus 1 mes”# AUDIO
ExpiresByType audio/ogg “acceso plus 1 mes”
ExpiresByType audio/básico “acceso plus 1 mes”
ExpiresByType audio/medio “acceso plus 1 mes”
ExpiresByType audio/midi “acceso plus 1 mes”
ExpiresByType audio/mpeg “acceso plus 1 mes”
ExpiresByType audio/x-aiff “acceso plus 1 mes”
ExpiresByType audio/x-mpegurl “acceso plus 1 mes”
ExpiresByType audio/x-pn-realaudio “acceso plus 1 mes”
ExpiresByType audio/x-wav “acceso plus 1 mes”# VIDEO
ExpiresByType vídeo/ogg “acceso plus 1 mes”
ExpiresByType video/mp4 “acceso plus 1 mes”
ExpiresByType vídeo/webm “acceso plus 1 mes”
ExpiresByType video/x-msvideo “acceso plus 1 mes”
ExpiresByType vídeo/mpeg “acceso plus 1 mes”
ExpiresByType vídeo/quicktime “acceso plus 1 mes”
ExpiresByType video/x-la-asf “acceso plus 1 mes”
ExpiresByType vídeo/x-ms-asf “acceso plus 1 mes”
ExpiresByType x-world/x-vrml “acceso plus 1 mes”# FUENTES
Fuente ExpiresByType/truetype “acceso plus 1 mes”
Fuente ExpiresByType/tipo abierto “acceso plus 1 mes”
Aplicación ExpiresByType/x-font-ttf “acceso plus 1 mes”
Aplicación ExpiresByType/x-font-woff “acceso plus 1 mes”
Aplicación ExpiresByType/font-woff “acceso plus 1 mes”
Aplicación ExpiresByType/font-woff2 “acceso plus 1 mes”
Aplicación ExpiresByType/vnd.ms-fontobject “acceso plus 1 mes”# DESTELLO
Aplicación ExpiresByType/x-shockwave-flash “acceso plus 1 mes”
ExpiresByType video/x-flv “acceso plus 1 mes”# MANIFIESTO
Aplicación ExpiresByType/x-web-app-manifest+json “acceso plus 0 segundos”
ExpiresByType texto/manifiesto de caché “acceso plus 0 segundos”# OTROS
Aplicación ExpiresByType/pdf “acceso plus 1 mes”
Imagen ExpiresByType/vnd.wap.wbmp “acceso plus 1 mes”
Aplicación ExpiresByType/vnd.wap.wbxml “acceso plus 1 mes”
Aplicación ExpiresByType/sonrisa “acceso plus 1 mes”
Adjuntar encabezado Cache-Control “público”
Conjunto de encabezados Control de caché “edad máxima = 2678400, público”
Conjunto de encabezados Control de caché “edad máxima = 7200, privado, debe revalidar”
Conjunto de encabezados Control de caché “edad máxima = 86400, público”
Conjunto de encabezados Control de caché “edad máxima = 2678400, privado”
En el ejemplo proporcionado, ciertos tipos de archivos tienen un tiempo de caché de '0 segundos.' Esto es intencional porque archivos como HTML y texto no deben almacenarse en caché. Cualquier cambio realizado en la copia del sitio web debe reflejarse de inmediato., por lo que se evita el almacenamiento en caché para estos tipos. Por otra parte, archivos como CSS e imágenes cambian con menos frecuencia, permitiéndonos almacenarlos en caché durante períodos más largos.
3. Implementar carga asincrónica para CSS y JavaScript
La carga asincrónica permite ciertas partes de su página web, principalmente CSS y JavaScript archivos, para cargar por separado del resto, para que no bloqueen la representación del contenido visible.

Esta técnica puede mejorar significativamente su Retardo de la primera entrada (DEFENSOR) al permitir que los usuarios interactúen con su página más rápidamente.
Las herramientas y complementos que difieren la carga de estos recursos pueden ayudar a automatizar este proceso., facilitando la aplicación de esta estrategia en todo su sitio.
4. Emplear una red de entrega de contenido (CDN) para reducir la latencia

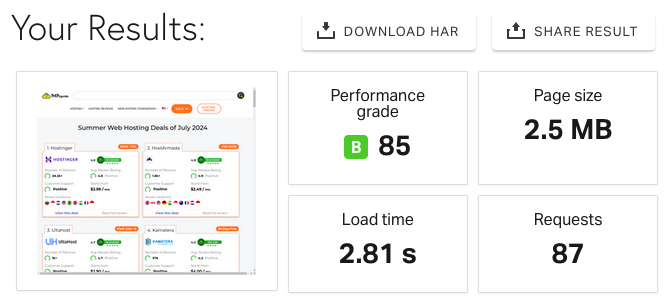
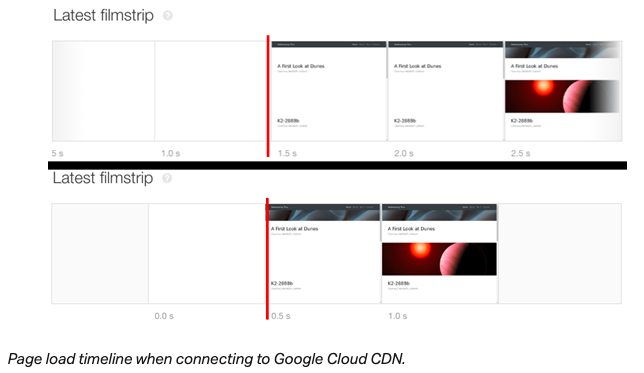
Prueba CDN antes y después de la velocidad de carga de la página. Fuente de imagen: Pingdom
UNA Red de entrega de contenidos (CDN) almacena en caché los recursos estáticos de su sitio web en una red de servidores en todo el mundo.
Ofreciendo estos recursos desde una ubicación más cercana a su visitante, una CDN reduce la latencia, acelera los tiempos de carga de la página, y mejora el rendimiento general de su sitio web.
Esto no sólo mejora la experiencia del usuario sino que también puede contribuir positivamente al rendimiento de su sitio web. SEO y elementos básicos de la web puntuaciones.
5. Aproveche la carga diferida para recursos fuera de la pantalla

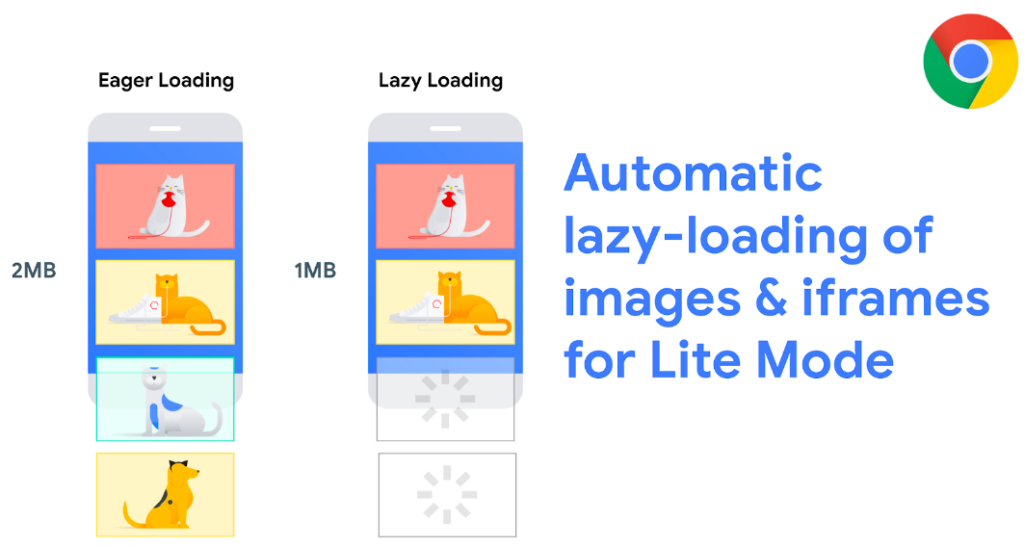
Fuente de imagen: Blog de cromo – por Addy Osmani, Scott poco y Raj T – ingenieros perezosos de Chrome.
La carga diferida es una técnica donde las imágenes, videos, y otros recursos no críticos se cargan solo cuando entran en la ventana gráfica del navegador.
Esto significa que los recursos fuera de la pantalla no se cargan hasta que se necesitan., lo que puede reducir significativamente el tiempo de carga inicial de la página y el uso de datos para sus visitantes, impactando positivamente las métricas de rendimiento de su sitio, incluso LCP y FID.
6. Minimice los scripts de terceros para mejorar el rendimiento
Guiones de terceros, como aquellos para compartir en redes sociales, publicidad, y análisis, puede ralentizar su sitio. Revise y priorice estos guiones, eliminar o aplazar aquellos que no son esenciales para la funcionalidad principal de su página.
Esto reducirá el número de Solicitudes HTTP y mejorar los tiempos de carga, beneficiando sus Core Web Vitals.
7. Actualice a un servicio de alojamiento web más rápido

Su servicio de alojamiento web juega un papel crucial en el rendimiento de su sitio. Actualizar a un proveedor de alojamiento web más rápido puede reducir significativamente los tiempos de respuesta del servidor, impactando directamente sus Core Web Vitals.
Busque servicios de hosting que ofrezcan configuraciones de servidor optimizadas, mecanismos avanzados de almacenamiento en caché, y atender específicamente a la optimización del rendimiento.
8. Utilice código moderno para una funcionalidad eficiente del sitio web

Prácticas de codificación modernas, como usar HTML5, CSS3, y ES6+ para JavaScript, puede mejorar significativamente la eficiencia de su sitio web.
Estas tecnologías están diseñadas para ser más eficientes y consumir menos recursos., mejorar los tiempos de carga y la experiencia general del usuario.
también, El código limpio y optimizado ayuda a mantener y actualizar su sitio., permitiendo ajustes más rápidos para cumplir con los estándares de rendimiento web.
La implementación de estas estrategias requiere una esfuerzo concentrado pero vale la pena al mejorar significativamente la usabilidad de su sitio web y potencialmente su posición en los rankings de búsqueda..
Recuerda, mientras que el enfoque inmediato es mejorar Core Web Vitals, El objetivo final es proporcionar una experiencia fluida y agradable a sus visitantes.. Abordar estos aspectos no sólo se alinea con las mejores prácticas para el desarrollo web, sino que también sienta las bases para futuros avances tecnológicos y expectativas de los usuarios..
Herramientas y recursos para monitorear Core Web Vitals
Mejorar la experiencia del usuario de su sitio web es crucial en el entorno digital actual. Core Web Vitals son métricas clave que le brindan información sobre la experiencia real de sus usuarios.. Para ayudarle a controlar estos signos vitales de forma eficaz, Se han desarrollado varias herramientas.. Esta sección analiza dos recursos vitales.: PageSpeed Insights de Google y Chrome DevTools.
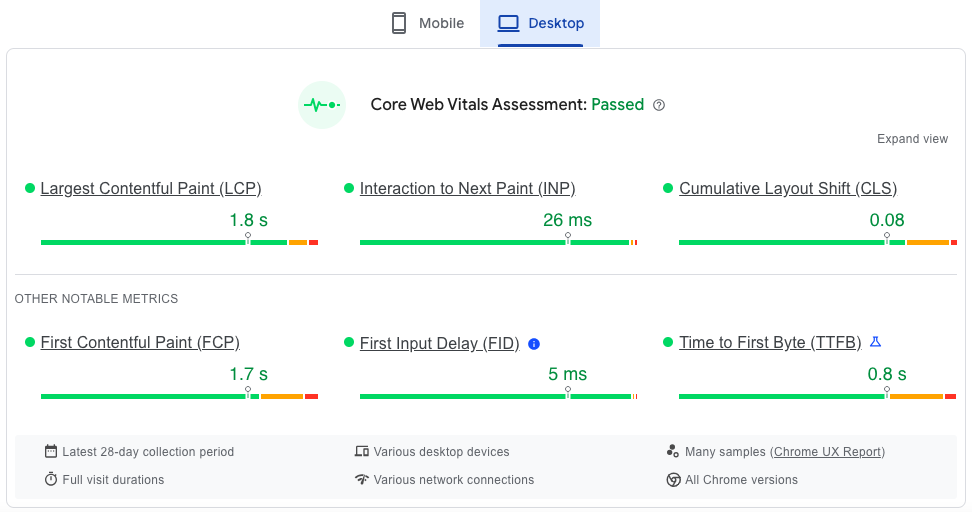
PageSpeed Insights de Google: Su herramienta de análisis de rendimiento de referencia

PageSpeed Insights de Google es una herramienta invaluable para cualquiera que busque mejorar el rendimiento de su sitio web..
Fácil de usar, Ofrece una visión general clara de cómo le va a su sitio web en términos de velocidad y usabilidad.. Aquí tienes una guía sencilla sobre cómo aprovechar PageSpeed Insights:
- Visite el sitio web de PageSpeed Insights e ingrese la URL de su sitio.
- Haga clic en el botón “Analizar” para iniciar el proceso de evaluación.
- Revise las puntuaciones de rendimiento de su sitio tanto para dispositivos móviles como para computadoras de escritorio.. Recuerda, logrando puntuaciones de 2.5 segundos para LCP, menos que 100 milisegundos para FID, y menos que 0.1 para CLS es tu objetivo.
- Examinar los diagnósticos y sugerencias de mejora para identificar áreas que necesitan atención..
Esta herramienta no solo evalúa los tres Core Web Vitals, sino que también proporciona recomendaciones útiles para mejorar.. Ya sea abordando páginas individuales o todo su sitio, PageSpeed Insights es un compañero vital en su viaje de optimización.
Utilización de Chrome DevTools para diagnósticos vitales en profundidad
Para aquellos que deseen profundizar en los detalles del rendimiento de su sitio web., Chrome DevTools se presenta como un recurso sólido. Integrado en el navegador web Google Chrome, DevTools ofrece una variedad de funciones para diagnosticar y mejorar el rendimiento de su sitio.. He aquí cómo empezar:
- Abra su sitio web en el navegador Google Chrome.
- Haga clic derecho en cualquier elemento de la página y seleccione “Inspeccionar” o presione Ctrl+Mayús+I (Ventanas) / Cmd + Opt + I (Mac) para abrir DevTools.
- Navega hasta el “Actuación” pestaña para comenzar a analizar tu página.
- Haga clic en el “Recargar” o presione Ctrl+E para comenzar a registrar la carga de la página. DevTools capturará el proceso de carga y mostrará varias métricas de rendimiento..
- Analice las métricas para identificar posibles cuellos de botella o problemas que afecten a sus Core Web Vitals.
Chrome DevTools va más allá del análisis superficial, ofreciendo información sobre cómo se carga y se comporta su sitio web en tiempo real. Con esta herramienta, puede identificar problemas específicos relacionados con el rendimiento de carga, interactividad, y estabilidad visual, facilitar el diseño de estrategias específicas para la mejora.
Estudios de caso: Optimización exitosa de Core Web Vitals
Explorando una variedad de dominios, desde plataformas de comercio electrónico hasta medios de comunicación, presenta una visión reveladora de la optimización estratégica de Core Web Vitals.
Estas mejoras no solo mejoran la experiencia del usuario sino que también refuerzan las tasas de conversión y reducen las tasas de rebote., que ilustra una correlación directa entre el ajuste técnico y los resultados comerciales.
Cómo los sitios de comercio electrónico mejoraron la experiencia del usuario y las tasas de conversión
Las plataformas de comercio electrónico han obtenido beneficios notables al priorizar Core Web Vitals, destacando la relación crítica entre el rendimiento del sitio y las tasas de conversión de los clientes.
Optimizando factores clave como Pintura contenta más grande (LCP), Retardo de la primera entrada (DEFENSOR), y cambio de diseño acumulativo (CLS), eCommerce Los sitios han mejorado significativamente la participación de los usuarios y las cifras de ventas..
- Optimización de imágenes y videos: Al comprimir y cambiar el tamaño de imágenes y videos, Estos sitios han reducido drásticamente los tiempos de carga., impactando directamente LCP positivamente y manteniendo el interés del usuario desde el primer momento.
- Mejorar el tiempo de respuesta del servidor: Aprovechando las redes de entrega de contenido (CDN) y la optimización de las configuraciones del servidor ayudaron a minimizar los tiempos de respuesta del servidor., Permitir que las páginas web se carguen más rápidamente y mejorar el rendimiento general del sitio..
- Carga eficiente de recursos: Minimizar los recursos que bloquean el renderizado a través de técnicas como async y diferimiento para archivos JavaScript y CSS mejoró las puntuaciones FID, hacer que los sitios respondan mejor a las interacciones de los usuarios.
- Diseño estabilizador: Abordar los cambios de diseño estableciendo tamaños adecuados para los medios y los espacios publicitarios dio como resultado un CLS más bajo., Proporcionar una experiencia de navegación más fluida y predecible para los consumidores..
La culminación de estas mejoras técnicas condujo a una mayor satisfacción del usuario., tasas de participación más altas, y un aumento significativo en las conversiones, mostrando los beneficios comerciales directos de invertir en la optimización de Core Web Vitals.
Blogs y sitios de noticias: Reducir las tasas de rebote mediante mejoras vitales
Los blogs y las plataformas de noticias dependen en gran medida de la participación de los lectores y la eficiencia en la entrega de contenido.. Centrándose en las mejoras de Core Web Vitals, Estos sitios han logrado una disminución notable en las tasas de rebote y un aumento en las páginas vistas por sesión..
- Representación de contenido optimizada: Optimizar la entrega de contenido garantizando que las imágenes y los bloques de contenido clave tengan prioridad en el proceso de carga ayuda a mantener la atención del lector y reduce la probabilidad de rebote..
- Optimización de JavaScript: Reducir el impacto de JavaScript en los tiempos de carga de la página y la interactividad, aplazando scripts no críticos y dividiendo tareas más largas, ha mejorado la capacidad de respuesta del sitio, mejorar la experiencia de lectura del usuario.
- Estabilidad del diseño: La implementación de atributos de tamaño para todos los elementos visuales y anuncios garantiza que la página no cambie el contenido inesperadamente., creando un entorno de lectura libre de frustraciones.
- Accesibilidad y usabilidad: Garantizar que el sitio sea navegable y accesible para todos los usuarios., incluyendo aquellos con discapacidad, mejorando las relaciones de contraste e implementando HTML semántico, aumenta la audiencia del sitio y los niveles de participación.
A través de estas optimizaciones estratégicas, Los blogs y sitios de noticias no solo han mejorado sus Core Web Vitals sino que también han creado entornos más atractivos y fáciles de usar..
Esta diligencia técnica se traduce en visitas más largas, más visitas a la página, y una reducción en las tasas de rebote, subrayando aún más la importancia de las mejoras de Core Web Vital para lograr el éxito digital.
Ambos estudios de caso refuerzan la importancia de optimizar para Core Web Vitals, ilustrando que tales esfuerzos conducen a mejoras mensurables en la experiencia del usuario, compromiso, y métricas de negocio.
Por lo tanto, Dedicar recursos para mejorar Core Web Vitals no se trata solo de adherirse a los estándares técnicos, sino que se trata fundamentalmente de impulsar el crecimiento empresarial y mejorar la calidad general de la web..
Plan de ACCION: Comience a mejorar sus elementos básicos de la Web hoy mismo
Abordar los Core Web Vitals puede parecer abrumador, pero un enfoque estratégico hará que el proceso sea manejable y eficaz. Comience hoy centrándose en priorizar las correcciones, monitorear el rendimiento actual de su sitio, y comprender el impacto de cada Core Web Vital.
Implementar cambios que mejoren directamente la experiencia del usuario debe ser el centro de su estrategia.. Ya sea optimizando imágenes para disminuir los tiempos de carga o ajustar el código para mejorar la interactividad y la estabilidad, cada mejora contribuye a una mejor experiencia general del usuario y, potencialmente, un aumento en su ranking en los motores de búsqueda.
Comience evaluando el rendimiento actual de su sitio web utilizando herramientas diseñadas para medir Core Web Vitals.. Esta evaluación ayudará a identificar áreas que necesitan atención inmediata y aquellas que pueden programarse para más adelante..
Considere siempre el esfuerzo requerido para cada solución en relación con su impacto potencial en la experiencia del usuario y el SEO.. Las soluciones más simples que ofrecen beneficios significativos a sus usuarios deberían estar en la parte superior de su lista..
Recuerda, Mejorar el rendimiento de su sitio web es un proceso continuo que requiere revisiones y ajustes periódicos basados en nuevos conocimientos y avances tecnológicos..
Lista de verificación semanal para mantener y mejorar los elementos básicos de la web
- Analizar el rendimiento del sitio: Utilice herramientas como PageSpeed Insights de Google para monitorear periódicamente el rendimiento de su sitio.. Identifique cualquier problema nuevo o mejora en las puntuaciones de Core Web Vitals.
- Optimice la eficiencia del contenido: Compruebe si es necesario optimizar las imágenes., videos, u otros archivos grandes para mejorar los tiempos de carga. Priorice las actualizaciones que podrían afectar significativamente su pintura con contenido más grande (LCP) puntaje.
- Revisar JavaScript y CSS: Evaluar la necesidad de cada archivo JavaScript y CSS.. Considere posponer scripts no críticos o usar versiones minimizadas para mejorar el retardo de la primera entrada (DEFENSOR) y cambio de diseño acumulativo (CLS).
- Inspeccionar cambios de diseño: Esté atento a los elementos que provocan cambios inesperados en el diseño.. Asigne dimensiones adecuadas a los recursos multimedia y verifique la ubicación de los anuncios para evitar problemas de CLS.
- Supervisar scripts de terceros: Evalúe el impacto de los scripts de terceros en el rendimiento de su sitio. Eliminar, aplazar, o reemplazar scripts que afecten negativamente a Core Web Vitals.
- Implementar bucle de retroalimentación: Recopile y analice los comentarios de los usuarios relacionados con el rendimiento y la usabilidad del sitio.. Utilice estos datos para identificar nuevas áreas de mejora.
- Mantente actualizado: Manténgase al tanto de los nuevos desarrollos en estándares de rendimiento web y Core Web Vitals. Aplicar las mejores prácticas y técnicas emergentes para mantenerse a la vanguardia.
Siguiendo esta lista de verificación semanal, Puede abordar sistemáticamente los factores que afectan los Core Web Vitals de su sitio y la experiencia del usuario.. A medida que realizas mejoras, Reevalúe continuamente el rendimiento de su sitio para garantizar que los esfuerzos de optimización continuos estén alineados con las necesidades del usuario y los requisitos del motor de búsqueda..
Tomar medidas proactivas para mejorar el rendimiento de su sitio no solo respalda una mejor experiencia de usuario sino que también contribuye al éxito de su SEO.. Invertir tiempo regularmente en comprender y mejorar Core Web Vitals es esencial para mantener un negocio próspero., presencia web competitiva.
El futuro de Core Web Vitals y clasificaciones de búsqueda
Mientras miramos hacia el futuro, la importancia de Core Web Vitals en los rankings de búsqueda solo se hará más fuerte. La evolución de estas métricas refleja el compromiso continuo de Google para mejorar la experiencia del usuario..
Tales cambios son no solo ajustes menores pero cambios fundamentales que reflejan la creciente complejidad de los entornos web y las crecientes expectativas de los usuarios de una rápida, atractivo, y experiencias web fluidas.
Al priorizar estos aspectos vitales, Los sitios web no sólo tendrán una clasificación más alta en los resultados de búsqueda, sino que también ofrecerán experiencias que cumplan, si no excede, expectativas del usuario.
Próximos cambios en Web Vitals: Para qué prepararse
Pensando en el futuro, El panorama digital está preparado para una transformación aún mayor., Se espera que Google introduzca varias actualizaciones de Core Web Vitals. Entre ellas, la más importante es la introducción de Interacción con la siguiente pintura (EN P), que pronto reemplazará Retardo de la primera entrada (DEFENSOR).
EN P está diseñado para medir la capacidad de respuesta de una página web de una manera más completa, capturar la profundidad de la interacción del usuario con mayor precisión.
Este cambio subraya un movimiento más amplio hacia una comprensión más matizada de la experiencia del usuario., alentar a los desarrolladores y especialistas en marketing a adoptar un enfoque más centrado en el usuario en sus estrategias de SEO.
¿Qué significa esto para los propietarios y desarrolladores de sitios web?? La preparación para estos cambios implica un enfoque proactivo, mantenerse al tanto de los anuncios de Google y comenzar la optimización temprana de web vitals.
Esto incluye no sólo optimizar la velocidad y la capacidad de respuesta, sino también enfatizar la carga., interactividad, y estabilidad visual del contenido web.
Al hacerlo, Puede asegurarse de que su sitio web se mantenga en buen estado., no sólo a medida que evolucionan los motores de búsqueda, pero a medida que las expectativas de los usuarios en torno al rendimiento web se vuelven aún más exigentes.
Mejorar Core Web Vitals es un viaje continuo, Requiere monitoreo e iteración continuos.. Si bien estos esfuerzos pueden parecer formidables, son esenciales para aquellos que buscan mantenerse competitivos en un mundo en constante cambio. Panorama SEO.
Herramientas como Extensión de Chrome PageSpeed Insights y Web Vitals de Google Puede ser indispensable para identificar áreas de mejora y medir el impacto de los cambios que realice..
En resumen, Los próximos cambios en Web Vitals significan un giro crucial hacia evaluaciones detalladas de las experiencias de los usuarios en las páginas web..
Aceptando estos cambios y preparándose en consecuencia, Los propietarios de sitios web y los especialistas en marketing no sólo pueden anticipar cambios en las estrategias de SEO pero también puede proporcionar experiencias web superiores que se alinean con el enfoque mejorado de Google en la satisfacción del usuario..
Enfatizar los elementos vitales básicos ya no se trata solo de optimización de motores de búsqueda; se trata de ofrecer experiencias web de calidad que resuenen y satisfagan las necesidades de los usuarios..
Si bien podemos ganar comisiones de afiliados de algunas de las empresas destacadas, Estas comisiones no comprometen la integridad de nuestras reseñas ni influyen en nuestras clasificaciones..
Los ingresos del afiliado contribuyen a cubrir la adquisición de la cuenta., gastos de prueba, mantenimiento, y desarrollo de nuestro sitio web y sistemas internos.
Confíe en howtohosting.guide para obtener información confiable sobre alojamiento y sinceridad..
