En esta página: [esconder]
Introduzca la primera pintura con contenido (FCP), una métrica vital que mide la velocidad a la que el contenido de su sitio se vuelve visible por primera vez para los usuarios. Mejorar el FCP puede aumentar significativamente la participación de su sitio, satisfacción, y visibilidad en los resultados de búsqueda.
Este artículo profundiza en por qué FCP es más importante que nunca, ofreciendo estrategias e información para optimizar esta métrica de rendimiento para una mejor experiencia de usuario y SEO clasificaciones.
Decodificando la primera pintura con contenido (FCP) para 2024 Estrategias
FCP, una métrica crítica para evaluar la velocidad a la que el contenido de una página web aparece a los usuarios, Impacta directamente no solo el SEO sino también la forma en que los visitantes interactúan con su sitio.. Simplificando, FCP mide el tiempo desde que una página comienza a cargarse hasta que el primer texto o imagen es visible en la pantalla. Mejorar esta métrica significa que el contenido de su sitio llega a su audiencia más rápido, mejorar la experiencia del usuario y potencialmente la clasificación de su sitio en los motores de búsqueda.

¿Por qué es importante el FCP para el SEO de su sitio web??
Desde una perspectiva SEO, velocidad es un factor crucial.
Los motores de búsqueda, particularmente google, priorizar experiencia de usuario, con velocidad del sitio siendo un componente importante.
Una puntuación FCP más baja – indicando una visualización de contenido más rápida – puede conducir a mejores posiciones en el ranking de los motores de búsqueda (SERP). Esto se debe a que es más probable que un sitio web que se carga rápidamente y muestra su contenido con prontitud mantenga a los visitantes interesados., reducir las tasas de rebote, y mejorar la satisfacción general del usuario. Además, con el Core Web Vitals convirtiéndose en un factor de clasificación, No solo se recomienda optimizar para FCP; es esencial para el éxito del SEO en 2024.
Comprender el impacto de FCP en la experiencia del usuario
La experiencia del usuario trasciende la mera estética. La rapidez con la que los usuarios pueden ver el contenido de su sitio web juega un papel fundamental en su experiencia general.. Un FCP rápido puede crear una primera impresión positiva, indicar a los usuarios que su sitio es eficiente y valora su tiempo.
Este aspecto es crucial para retener visitantes., ya que las páginas de carga lenta frustran a los usuarios y a menudo los llevan a abandonar el sitio. Un FCP optimizado garantiza que los usuarios sean recibidos inmediatamente con contenido, que puede mejorar significativamente el compromiso, satisfacción, y ultimamente, conversiones. Centrándose en FCP, estás contribuyendo directamente a una mejor, Experiencia en línea más agradable para su audiencia..
Comparando la primera pintura con contenido (FCP) con otros elementos vitales web
El panorama digital está en continua evolución, presionar a los webmasters para que se centren en varias métricas de rendimiento. sin embargo, FCP se distingue por medir la velocidad a la que el contenido se vuelve visible, que suele ser la primera interacción del usuario con una página.
Mientras que a otros Web Vitals les gusta Largest Contentful Paint (LCP) y Cambio de diseño acumulativo (CLS) centrarse en la visibilidad y la estabilidad visual de la mayor parte del contenido, respectivamente, FCP tiene que ver con la pintura del contenido inicial. Cada una de estas métricas ofrece información sobre diferentes aspectos de la experiencia del usuario., pero FCP es único en su enfoque en la percepción inicial de velocidad y preparación.. Optimizando para FCP en paralelo con otros Web Vitals, Los webmasters pueden garantizar un enfoque integral del rendimiento y la satisfacción del usuario..
Guía detallada: Medir el FCP de su sitio web
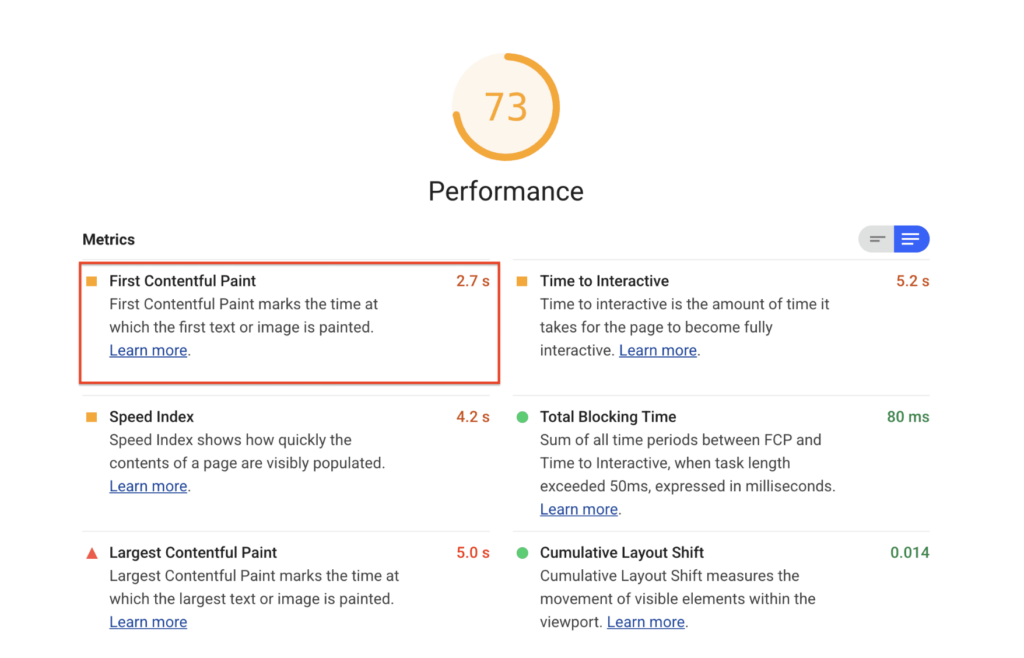
Primera pintura con contenido (FCP) Es una métrica crítica que refleja la rapidez con la que aparece el contenido en su página web., ofreciendo información sobre la velocidad percibida de su sitio. Comprender y mejorar su FCP puede mejorar significativamente la experiencia del usuario y las puntuaciones de rendimiento.. Aquí se explica cómo medir e interpretar esta métrica esencial con precisión..

Las herramientas que necesita para medir con precisión la primera pintura con contenido
Para comenzar a medir el FCP de su sitio web, varias herramientas están a tu disposición, cada uno con sus capacidades únicas. Estas herramientas se pueden dividir en herramientas de laboratorio para probar el prelanzamiento y herramientas de campo para capturar experiencias de usuario del mundo real.. Aquí hay algunas opciones notables.:
- Faro: Este código abierto, herramienta automatizada para mejorar la calidad de la página web se integra directamente en Chrome DevTools, ofreciendo auditorías de desempeño detalladas, incluyendo FCP.
- Prueba de página web: Esta herramienta proporciona un análisis exhaustivo del rendimiento de su sitio web., incluyendo FCP, con informes detallados sobre cómo mejorar.
- PageSpeed Insights: La herramienta de Google proporciona datos de usuarios reales y simulados (del Informe de experiencia del usuario de Chrome), que cubre el rendimiento de escritorio y móvil.
- Informe de experiencia del usuario de Chrome: Un informe de datos de usuarios reales que proporciona tiempos de FCP, entre otras métricas., ayudarle a comprender la experiencia real del usuario en su sitio.
- Monitoreo del rendimiento de Firebase: Todavía en beta, Esta herramienta se centra en el rendimiento de las aplicaciones móviles, pero se está expandiendo al análisis web., incluyendo medición FCP.
Elegir la herramienta adecuada depende de sus necesidades específicas. Si estás en prelanzamiento, considere herramientas de laboratorio como Lighthouse para las pruebas iniciales. Para evaluar las experiencias de los usuarios del mundo real, PageSpeed Insights podría ser más beneficioso gracias a su integración de datos de usuarios reales.
Interpretación de sus puntuaciones FCP: Lo que realmente significan

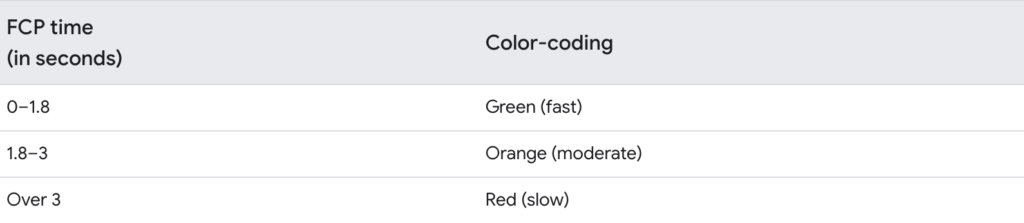
Después de medir su FCP, Recibirás una puntuación que representa el tiempo que tarda en aparecer el contenido inicial.. Pero, ¿qué te dice realmente esta puntuación?? Aquí tienes una guía rápida.:
- Por debajo de 1,0 s: Excelente. Su sitio se está cargando rápidamente, ofreciendo una gran experiencia de usuario.
- 1.0s – 2.5s: Bueno, pero hay margen de mejora. Considere optimizar la entrega de su contenido.
- 2.5s – 4.0s: Necesita mejorar. Su sitio es más lento que la mayoría, potencialmente dañar la experiencia del usuario y las clasificaciones SEO.
- Por encima de 4,0 s: Pobre. Un FCP lento puede afectar significativamente el rendimiento de su sitio, satisfacción del usuario, y capacidad de descubrimiento.
Mejorar su puntuación FCP puede implicar varias estrategias, como optimizar imágenes, empleando un Red de entrega de contenidos (CDN), aprovechando el almacenamiento en caché del navegador, y eliminar los recursos que bloquean el renderizado. No se trata simplemente de hacer que su sitio sea más rápido; se trata de mejorar la primera impresión que los usuarios tienen sobre la velocidad y la capacidad de respuesta de su sitio..
Midiendo con precisión e interpretando eficazmente sus puntuaciones de FCP utilizando las herramientas y pautas mencionadas, Puede identificar oportunidades para mejorar los tiempos de carga de su sitio., mejorar la experiencia del usuario, y potencialmente mejorar tu clasificación SEO. Este enfoque proactivo del rendimiento web es esencial en el acelerado entorno digital actual..
Si sus esfuerzos por mejorar el rendimiento del sitio necesitan un enfoque más especializado, particularmente en la protección contra software no deseado o amenazas que pueden ralentizar los tiempos de carga, considere SpyHunter. Es una herramienta diseñada para salvaguardar tu entorno digital, garantizar que su sitio web funcione sin problemas y de forma segura.
¿Qué constituye una buena primera puntuación de pintura con contenido? 2024?
En la esfera digital en rápida evolución, comprender y lograr una primera pintura con contenido sólida (FCP) La puntuación es más importante que nunca.. A medida que avanzamos 2024, los puntos de referencia de lo que constituye un “bueno” La puntuación FCP ha sido claramente definida por gigantes de la industria como Google..
Una puntuación FCP superior no sólo refleja la eficiencia del rendimiento de un sitio web sino también su enfoque centrado en el usuario., Ofrecer un acceso más rápido al contenido, lo cual es crucial para retener el interés y la satisfacción de los visitantes..
UNA “bueno” puntuación FCP, como lo describe Google, es 1.8 segundos o menos. Este punto de referencia no es arbitrario; tiene sus raíces en una extensa investigación y análisis de datos. Los estudios han demostrado que un retraso más allá de este punto aumenta significativamente las tasas de rebote., particularmente en plataformas móviles. Mientras la navegación móvil sigue dominando el uso de Internet, Cumplir con esta métrica se vuelve aún más crítico.. Lograr una puntuación FCP dentro de este rango sugiere que su sitio web es rápido, sensible, y preparado para satisfacer las expectativas de los usuarios en cuanto a una entrega de contenidos rápida y eficiente.
Lograr la puntuación FCP ideal: Puntos de referencia a los que aspirar
Para alcanzar la puntuación FCP ideal, apuntando a la 75percentil de cargas de página, tanto en dispositivos móviles como de escritorio, es recomendado. Esta estrategia garantiza que su sitio web funcione bien para la mayoría de los usuarios., independientemente de la plataforma elegida.
Lograr esto no se trata simplemente de mejorar la satisfacción del usuario; también se trata de reforzar la clasificación SEO de su sitio. de google Señales de experiencia de página, que incluyen Core Web Vitals como FCP, son fundamentales para determinar la clasificación de un sitio web en los motores de búsqueda a partir de junio 2021.
Para elevar la puntuación FCP de su sitio web, Comience optimizando los tiempos de respuesta de su servidor a través de mejoras como la utilización de una red de entrega de contenido. (CDN), permitiendo la compresión, y aprovechar el almacenamiento en caché del navegador. Simplificar la ruta de procesamiento de su sitio minimizando el impacto de los scripts de terceros, reducir el tamaño de sus archivos CSS y JS, y priorizar el contenido visible (encima de la tapa) cargar primero sin demora, contribuirá significativamente a mejorar la puntuación FCP. Adicionalmente, Optimizar imágenes e implementarlas de manera eficiente a través de técnicas como la carga diferida para imágenes fuera de la pantalla puede mejorar aún más la velocidad de carga de su sitio..
El alojamiento local de fuentes y la eliminación de recursos que bloquean el procesamiento también son tácticas efectivas.. Estas acciones reducen el tiempo que tarda en aparecer el contenido., asegurando una rápida, Entrega eficiente que se alinea con las expectativas de los usuarios y los puntos de referencia de Google.. Al centrarse en estas mejoras estratégicas, Lograr una puntuación FCP que cumpla o supere los estándares de la industria no es solo una aspiración, sino una meta alcanzable para los propietarios y desarrolladores de sitios web que buscan la excelencia en 2024 y más allá.
Técnicas comprobadas para aumentar su puntuación FCP
1. Optimice el tiempo de respuesta del servidor para obtener resultados rápidos
Consejos para elegir un hosting con rendimiento optimizado
Elegir un servicio de hosting que esté optimizado para la velocidad es crucial para mejorar la primera pintura de contenido de su sitio web. (FCP) puntaje. Busque hosts que ofrezcan unidades de estado sólido (SSD), que son más rápidos que los discos duros tradicionales. Adicionalmente, Verifique que el servidor elegido proporcione suficientes recursos para manejar el tráfico de su sitio web y esté orientado a las necesidades de su sistema de gestión de contenidos específico.. Una solución de alojamiento gestionado, como Kinsta para WordPress, podría ser beneficioso ya que a menudo incluye optimizaciones de rendimiento listas para usar.
Aprovechando las redes de entrega de contenido (CDN) para una mejor distribución
Redes de entrega de contenido (CDN) almacene una versión en caché del contenido de su sitio web en servidores de todo el mundo para entregar contenido de manera más eficiente a los usuarios según su ubicación geográfica. Reduciendo la distancia entre el servidor y el usuario., Las CDN pueden mejorar significativamente los tiempos de carga, incluyendo FCP. Integrar una CDN con su sitio web es una de las formas más efectivas de garantizar que el contenido llegue a sus usuarios más rápido..
Implementación de estrategias de almacenamiento en caché efectivas
El almacenamiento en caché del sitio web almacena copias del contenido de su sitio web para entregarlas rápidamente a los usuarios sin necesidad de recargar toda la página desde cero.. La implementación del almacenamiento en caché a nivel de navegador y servidor puede reducir drásticamente los tiempos de carga. Los complementos o módulos de almacenamiento en caché pueden ayudar a automatizar este proceso, hacer que su sitio web sea más eficiente y mejorar su puntuación FCP.
2. Optimice la ruta de renderizado crítica
Elimine JavaScript y CSS que bloquean el procesamiento
Los recursos de bloqueo de renderizado son archivos que deben cargarse antes de que el navegador pueda renderizar el contenido de la página.. Identificarlos y eliminarlos, ya sea aplazando la carga de JavaScript o combinando y minimizando archivos CSS y JavaScript, puede mejorar significativamente la puntuación FCP de su sitio.. Al hacerlo, se minimiza el tiempo que los navegadores dedican a analizar estos archivos antes de mostrar el contenido a los usuarios..
Incorporación de CSS crítico: Lo que necesitas saber
CSS crítico se refiere al conjunto mínimo de estilos necesarios para representar el contenido de la mitad superior de la página de su sitio.. Incluir este CSS directamente en la respuesta HTML permite que el navegador pinte el contenido sin tener que esperar a que se carguen archivos CSS externos.. Este enfoque garantiza que los usuarios comiencen a ver el contenido antes., mejorar directamente el FCP. Es importante, sin embargo, mantener los estilos en línea lo más pequeños posible para evitar inflar el documento HTML.
3. Optimice la imagen y el contenido multimedia
Servir imágenes en formatos de próxima generación
Formatos de imagen de próxima generación como WebP, JPEG 2000, y AVIF ofrecen características de compresión y calidad superiores en comparación con formatos tradicionales como JPEG., PNG, y GIF. Al servir imágenes en estos formatos, su sitio web puede beneficiarse de tiempos de carga más rápidos y una puntuación FCP mejorada. Muchos navegadores modernos admiten estos formatos., haciendo de esto una victoria relativamente sencilla para la optimización del rendimiento.
Uso estratégico de técnicas de carga diferida y precarga
La carga diferida difiere la carga de recursos no críticos en el momento de carga de la página y, en su lugar, los carga cuando son necesarios. (como cuando están a punto de entrar en la ventana gráfica). Esto puede reducir drásticamente los tiempos de carga inicial.. En cambio, La precarga de recursos importantes garantiza que se carguen temprano.. Utilice la carga diferida para imágenes y videos en la mitad inferior de la página y precargue recursos críticos que son cruciales para la representación inicial de la página..
4. Minimizar el trabajo del hilo principal
Reducir el tiempo de ejecución de JavaScript
JavaScript puede afectar significativamente el rendimiento de su sitio, especialmente si los guiones son grandes, complejo, y no gestionado eficientemente. Reducir la cantidad de JavaScript que debe ejecutarse antes de que la página pueda renderizarse mediante la minificación., aplazar guiones no esenciales, y eliminar bibliotecas o códigos innecesarios puede ayudar a reducir el tiempo de FCP.
Consejos críticos para minimizar CSS y JavaScript
Minimizar archivos CSS y JavaScript eliminando espacios en blanco, comentarios, y los caracteres innecesarios sin cambiar la funcionalidad pueden ayudar a acelerar el análisis, compilando, y tiempo de ejecución en el lado del navegador. Varias herramientas y complementos pueden automatizar el proceso de minificación., agilizar los esfuerzos de optimización del rendimiento de su sitio web.
5. Estrategias adicionales para mejorar el FCP
Mejora de la visibilidad del texto durante la carga de fuentes web
Las fuentes web suelen ser una causa de retrasos en la carga de las páginas, ya que el navegador debe descargar los archivos de fuentes antes de que se pueda mostrar el texto. Técnicas como el intercambio de fuentes o el uso del “visualización de fuentes” La propiedad CSS puede mejorar la visibilidad del texto al cargar fuentes alternativas. Esto garantiza que el texto sea visible antes., mejorando tanto FCP como la experiencia general del usuario mientras se espera que se carguen las fuentes personalizadas.
Reducir el tamaño del DOM
Un gran Modelo de objetos de documento (DOMINGO) puede ralentizar su sitio web, a medida que aumenta la cantidad de nodos que el navegador debe procesar. Simplificar la estructura de su sitio eliminando etiquetas innecesarias y comprimiendo su HTML puede reducir significativamente el tamaño del DOM., lo que lleva a tiempos de análisis y renderizado más rápidos.
Evite redireccionamientos de varias páginas para tiempos de carga más rápidos
Los redireccionamientos de página desencadenan un ciclo de solicitud-respuesta HTTP adicional y retrasan el momento de pintar por primera vez. Minimizar o eliminar redirecciones puede mejorar drásticamente su puntuación FCP. Revise su sitio en busca de redireccionamientos innecesarios y elimínelos o redúzcalos cuando sea posible para garantizar que el contenido se entregue a sus usuarios lo más rápido posible..
Mejorar la puntuación FCP de su sitio web es un aspecto crucial para mejorar la experiencia del usuario y las clasificaciones SEO.. Centrándose en optimizar los tiempos de respuesta del servidor, agilizando la ruta crítica de renderizado, y minimizando el trabajo del hilo principal, puede aumentar significativamente el rendimiento del sitio. Adicionalmente, Adoptar estrategias como optimizar imágenes y contenido multimedia y emplear técnicas adicionales para mejorar garantizará que su sitio web cumpla con las expectativas del acelerado entorno digital actual..
Abordar posibles amenazas de seguridad y FCP
El mundo digital está en constante cambio, siendo primordial el rendimiento y la seguridad del sitio web para una experiencia de usuario perfecta. Primera pintura con contenido (FCP) Es crucial para los propietarios de sitios web, ya que mide la rapidez con la que una página puede mostrar contenido a sus visitantes.. sin embargo, El FCP puede verse afectado negativamente por una variedad de factores, incluyendo software malicioso (malware). El malware puede atascar un sistema, lo que lleva a mayores tiempos de carga, entre otras cuestiones. Abordar estas amenazas con prontitud es esencial para mantener no sólo la seguridad sino también el rendimiento de un sitio web..
¿Es la primera pintura con contenido más importante que otros elementos vitales web??
Si bien todos los Core Web Vitals desempeñan un papel crucial en el rendimiento general de un sitio web, Primera pintura con contenido (FCP) Tiene una importancia distintiva ya que impacta directamente en la primera impresión del usuario.. FCP mide el tiempo desde que la página comienza a cargarse hasta que cualquier parte del contenido de la página se muestra en la pantalla.. Aunque no es la única métrica a considerar, FCP es importante porque es la interacción inicial del usuario con su sitio..
Un FCP más rápido puede contribuir a una experiencia de usuario más positiva, animar a los visitantes a permanecer en su sitio por más tiempo. sin embargo, es vital optimizar todos los aspectos de web vitals, incluyendo pintura con contenido más grande (LCP) y cambio de diseño acumulativo (CLS), para garantizar una mejora integral del rendimiento del sitio.
¿Pueden los scripts de terceros afectar negativamente al FCP??
si, Los scripts de terceros pueden tener un impacto notable en los tiempos de First Contentful Paint.. Estos guiones, desde análisis hasta plataformas de redes sociales y chatbots, puede ralentizar significativamente la rapidez con la que se entrega el contenido al usuario. A menudo requieren solicitudes HTTP adicionales y tiempo de procesamiento., lo que puede retrasar el FCP.
Minimizar el uso de scripts de terceros no esenciales, o cargarlos después de que el contenido principal se haya cargado por completo, puede ayudar a mejorar las puntuaciones de FCP. También es beneficioso auditar estos scripts periódicamente y evaluar si su utilidad compensa la posible desaceleración que causan en su sitio..
¿Con qué frecuencia debo auditar el rendimiento FCP de mi sitio??
Auditar el rendimiento de First Contentful Paint de su sitio debe ser una parte regular de la rutina de mantenimiento de su sitio web.. Dado que el contenido del sitio web, estructura, y el panorama tecnológico evoluciona continuamente, Es recomendable realizar una auditoría FCP al menos una vez cada trimestre..
Esta verificación de rutina lo ayudará a detectar cualquier problema recientemente introducido que pueda afectar los tiempos de carga., como la adición de contenido nuevo o scripts de terceros que no han sido optimizados. El monitoreo regular permite realizar ajustes oportunos, garantizar que el FCP de su sitio web se mantenga lo más bajo posible, proporcionando una experiencia rápida y satisfactoria a sus usuarios.
Conclusión: Preparándose para un SEO impulsado 2024
A medida que nos acercamos a 2024, No se puede subestimar la importancia del SEO a la hora de dar forma a la presencia digital de los sitios web.. El panorama de la optimización de motores de búsqueda está en constante cambio., con nuevas tendencias y algoritmos que surgen constantemente. Aceptar estos cambios y diseñar estrategias en consecuencia es crucial para cualquier sitio web que busque mantener o mejorar su visibilidad en línea.. Para prosperar en un espacio digital competitivo, centrándose en indicadores clave de rendimiento como First Contentful Paint (FCP) y reducir el modelo de objetos de documento (DOMINGO) el tamaño será imperativo. Estos elementos no sólo mejoran la experiencia del usuario sino que también desempeñan un papel importante en los algoritmos de clasificación de Google..
Optimizar su sitio web para lograr velocidad y eficiencia significa prestar mucha atención a la estructura y el contenido.. Simplificar el DOM eliminando nodos innecesarios e implementando mejores prácticas como la carga diferida puede mejorar notablemente los tiempos de carga., afectando directamente el rendimiento SEO de su sitio.
Además, Aprovechar las tecnologías modernas, como la carga de fuentes CSS y las sugerencias de recursos como la captación previa y la conexión previa de DNS, puede reducir aún más los tiempos de carga., diferenciar su sitio en términos de rendimiento y participación del usuario. Igualmente, Adoptar diseños optimizados para dispositivos móviles y priorizar contenido que se cargue de manera rápida y eficiente en todos los dispositivos es esencial para alinearse con la indexación de dispositivos móviles primero de Google..
Para sitios web impulsados por WordPress, Se recomienda el uso de temas y complementos eficientes para evitar código inflado que pueda ralentizar su sitio.. Mientras que los creadores de páginas de WordPress ofrecen comodidad y flexibilidad, elegir uno que esté optimizado para la velocidad y el SEO es crucial.
Para mantenerse a la vanguardia en el juego SEO en 2024 y más allá, Será necesario el aprendizaje continuo y la adaptación a las últimas prácticas de SEO.. Sitios web que auditan periódicamente su rendimiento, manténgase actualizado con los algoritmos en evolución de Google, y optimizar proactivamente su contenido y estructura probablemente obtendrán un mayor éxito en la clasificación alta en las páginas de resultados de los motores de búsqueda.. Recuerda, SEO en 2024 no se trata solo de relleno de palabras clave o vínculos de retroceso – se trata de crear un rápido, seguro, y una experiencia digital fácil de usar que satisface las expectativas cada vez mayores tanto de los usuarios como de los motores de búsqueda..
