En esta página: [esconder]
El complemento del generador de páginas Elementor es uno de los más famosos, privilegiado, y creadores avanzados de páginas de WordPress.
No tiene límites de diseño y capacidades y permite a los desarrolladores de WordPress hacer cosas que nunca antes habían hecho..
El complemento Elementor es muy rápido, intuitivo, fácil de trabajar y también le permite previsualizar en vivo los cambios que está realizando.
En el articulo de hoy, te mostraremos Cómo usar Elementor en WordPress.

Cómo crear una página con Elementor en WordPress
Lo primero y lo más esencial de cada sitio son sus páginas..
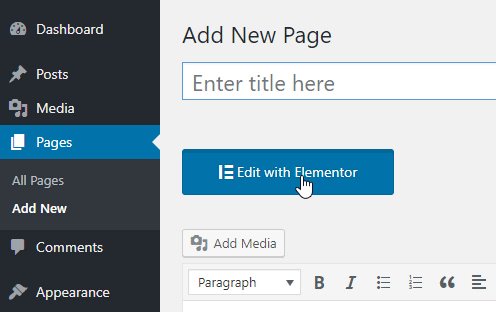
Crear una página con Elementor es extremadamente fácil, todo lo que tiene que hacer es hacer clic en Páginas y luego presionar el botón “Editar con Elementor” botón y se le presentará el generador visual de Elementor, donde puedes arrastrar y soltar fácilmente diferentes elementos a tu página y editarlos muy fácilmente.
Cómo crear una página de ancho completo con Elementor en WordPress
Si desea editar en una página de ancho completo, vaya al panel inferior izquierdo de su editor Elementor, haga clic en el
“Configuraciones” icono, y bajo diseño de página, escoger “Ancho completo“.
Ahora podrá trabajar en una página de ancho completo.
En el lado derecho está la pantalla de edición de su sitio web. Este es su área de diseño donde puede agregar o editar elementos para formar el diseño de su página, y allá en el lado izquierdo está el panel Elementor, donde se encuentran los widgets.
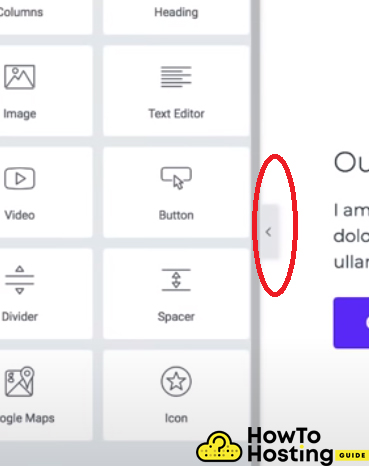
Utiliza widgets para agregar diferentes elementos a sus páginas, como encabezados, textos, Videos, Botones, Imágenes, etc..
También puedes buscar widgets específicos. Simplemente haga clic en el campo en blanco en la parte superior de los widgets y comience a escribir el nombre del widget deseado.
Cómo construir una página con Elementor en WordPress
Elementor le permite construir una página desde cero o usar una plantilla prefabricada que puede importar y luego todo lo que tiene que hacer es editarla.

Si quieres crear tu página por tu cuenta, haga clic en el botón rojo más y comience a construirlo, pero si no se siente lo suficientemente seguro, siempre puede hacer clic en el segundo ícono y se le presentarán cientos de plantillas atractivas que puede aplicar a su página.
En la parte superior de esa página verá tres pestañas.: “Bloques“, “Páginas” y “Mis plantillas” estos botones le permitirán ordenar todos los bloques prediseñados, paginas, y plantillas.
Las plantillas de página son plantillas prediseñadas y los bloques son secciones prediseñadas. Puede utilizar un bloque para cualquier sección predefinida necesaria, como una llamada a la acción., formularios de contacto, testimonios.
Puede hacer clic en la lupa en cada plantilla para obtener una mejor experiencia visual y ver cómo se vería su página.
Una vez que encuentre el que le gusta, haga clic en el “Insertar” botón en la esquina superior derecha de la página y publique su página desde el “Publicar” botón en la esquina inferior izquierda y su nueva página estará lista.
Una mirada más cercana a las páginas de Elementor
Cada una de las páginas de Elementor está hecha de secciones. Puede haber tantas secciones como desee y también puede diseñarlas de forma única.
Puedes ver las Secciones por su borde azul al pasar el mouse sobre ellas.
Dentro de las secciones, hay columnas que puedes identificar por su ícono negro en la esquina superior izquierda. Dentro de las columnas, algunos widgets pueden contener muchas cosas diferentes, como textos, encabezados, videos, y muchos más.
Si quieres editar tus secciones, haga clic en los puntos en el medio y se abrirá un panel con el Diseño, Estilo, y configuración de sección avanzada, pero más sobre eso más tarde.
Para mover una sección hacia arriba o hacia abajo, simplemente haz clic izquierdo en los puntos del medio y arrastra y suelta la sección donde quieras. También puede hacer clic derecho para duplicar, copia o pega o elimina tu sección. También puede hacer lo mismo para columnas y widgets.
Todo el diseño es muy flexible y puedes arrastrar fácilmente cualquier elemento.

También puedes cambiar el color agarrando los bordes y moviéndolos. Verás que tu elemento se encoge o expande dependiendo del movimiento del mouse.
Cómo crear una sección con Elementor en WordPress

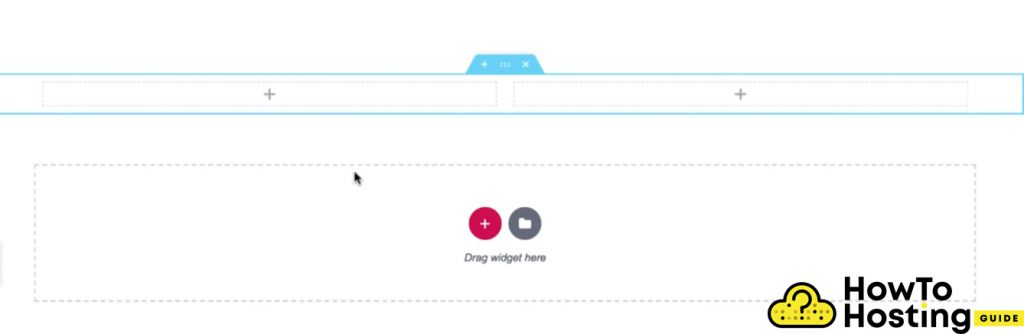
Construir su sección desde cero también es una tarea muy fácil. Tienes que hacer clic en el MÁS firmar y luego podrá elegir la estructura de su columna y el número de columnas. Para nuestro tutorial, procederemos con 2 columnas.

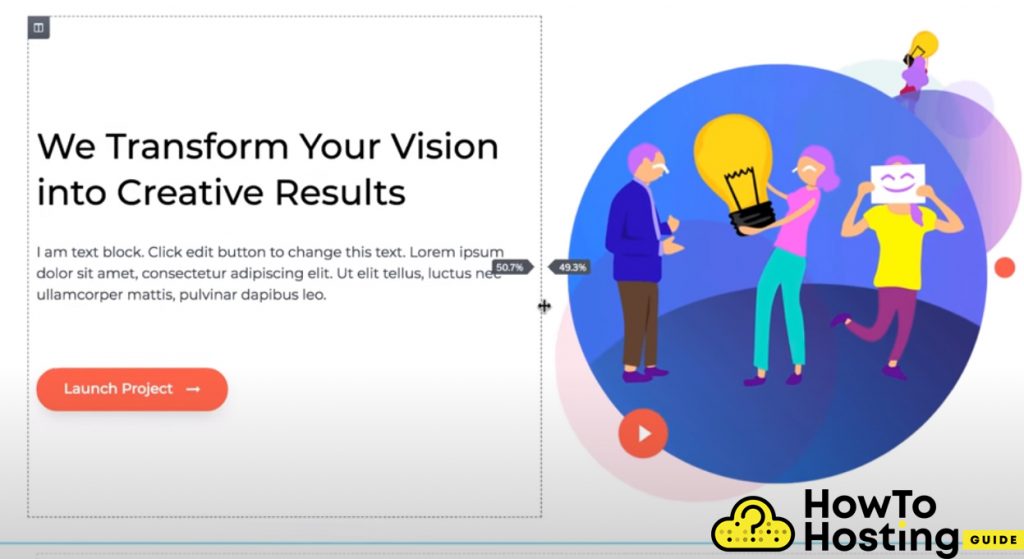
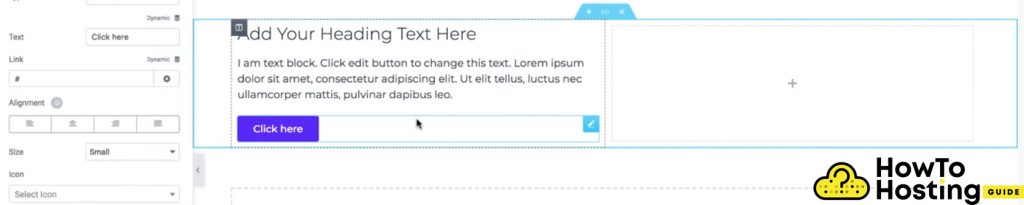
Puede agregar fácilmente sus widgets deseados desde el panel izquierdo arrastrándolos y soltándolos directamente en sus columnas recién creadas.
Puedes arrastrar y soltar tu Bóveda widget seguido por el widget de editor de texto y también puedes arrastrar un botón, por ejemplo.

También puedes arrastrar otro widget al lado derecho, por ejemplo, una imagen. Simplemente elija su imagen de la biblioteca de medios e insértela.
También puede ajustar la altura de su sección general para crear más espacio. Para hacerlo, haga clic en los puntos en la parte superior de su sección y se abrirá su configuración.
Podrás ver el Diseño, Estilo, y opciones avanzadas, donde puede modificar su sección y su tamaño y posición en todas las direcciones.
Puede establecer alturas específicas, anchos, posiciones, relleno, y márgenes, y aun mas.
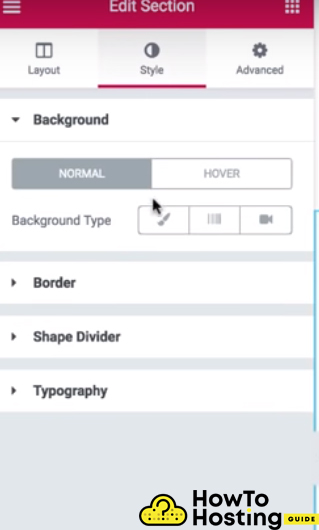
Cómo cambiar el color de fondo de la sección con Elementor
Si quieres ir aún más lejos con tu diseño, Puedes hacer click en el “Estilo” icono en la pantalla izquierda y se le presentarán las opciones de estilo.

Puede hacer clic en la opción Fondo y elegir un color para su sección. También puede hacer lo mismo con cada uno de sus elementos y widgets internos..
Cómo editar el contenido de la página con Elementor
Editar el contenido de tus páginas de Elementor es muy fácil. Simplemente puede hacer clic en cualquier texto o botón y verá sus opciones en el lado izquierdo de su pantalla. Puede editar fácilmente los títulos y el texto y diseñarlos según sus necesidades. Si quieres ver cómo se ve tu página, simplemente haga clic en el botón de flecha y su sitio web se expandirá a todo su ancho.

Cuando haya terminado con la edición, puedes presionar el botón verde llamado “Publicar” en la esquina inferior izquierda y sus cambios se aplicarán a su sitio web y luego haga clic en el “Echar un vistazo” botón para ver tu nueva página.
Cómo editar la configuración global con Elementor
Lo último que vamos a cubrir es el menú de Configuración Global.
Para acceder a ese menú, debes hacer clic en el ícono de hamburguesa superior izquierdo de Elementor. Este menú contiene la configuración global de todo su sitio web. Puede establecer valores predeterminados globales para las fuentes, colores, y así transformar su sitio web a sus preferencias.
Nuestra conclusión
Elementor es uno de los creadores de WordPress más famosos y mejor valorados, y ofrece herramientas muy potentes e intuitivas que ayudan a los usuarios de WordPress a crear páginas rápidas y receptivas bellamente diseñadas.
QUÉ ES WP ELEMENTOR Y PARA QUÉ SE UTILIZA
CÓMO USAR LAS PLANTILLAS DE ELEMENTOR EN WORDPRESS
CÓMO ACCEDER A ELEMENTOR EN WORDPRESS
CÓMO CONSTRUIR UN BLOG CON ELEMENTOR