En esta página: [esconder]
¿Está buscando información sobre cómo utilizar Bootstrap correctamente en WordPress?? Lea esta guía! Le pondrá rápidamente al día sobre el uso de Bootstrap en WordPress.
¿Qué es el arranque??
Bootstrap es un kit de herramientas gratuito y de código abierto para crear sitios web y aplicaciones web. Proporciona plantillas de diseño y herramientas para tipografía, formas, botones, navegación, y otros componentes de la interfaz, así como opcional JavaScript extensiones.
Es especialmente conocido por ayudar a que los sitios web sean responsivos., lo que significa que funcionan bien tanto en computadoras de escritorio como en dispositivos móviles.
Cómo solucionar cualquier complicación de WordPress y Bootstrap?
En caso de que tenga problemas con Oreja, Le recomendamos encarecidamente que sea la forma más rápida de implementar una auditoría completa del sitio web de inmediato. La solución más profesional es utilizar Fijo.net para realizar una verificación completa del sitio web, eso incluye:
- Eliminación rápida de malware.
- Corrección de errores de Bootstrap y otros problemas.
- Reparación completa del sitio.
- Pantalla blanca de la muerte arreglada.
- Corrección de errores en los formularios de contacto.
- Reparación de errores de pago de comercio electrónico.
- Mantenimiento activo y respaldo + prevención.
WordPress y Oreja parece ser como una pareja natural. Se crean de una manera que oculta una gran cantidad de excelentes cosas técnicas debajo de un marco o interfaz fácil de usar.
Todavía, ambos no fueron hechos para integrar, Por lo tanto, usar Bootstrap no es tan fácil como instalar un tema o un complemento en WordPress.

Si estás buscando crear tu tema de WordPress, Es posible que haya encontrado Bootstrap y haya pensado que podría ser la opción de marco adecuada para usted.
Bootstrap y WordPress
Es esencial señalar que Bootstrap es un marco utilizado para el diseño., mientras que WordPress es un Sistema de gestión de contenidos, también conocido como (CMS) y esas son dos cosas muy diferentes.
Todavía, Bootstrap se usa como base para los temas de WordPress. Hay formas de crear su sitio web desde cero, solo con Bootstrap, pero vamos a hablar sobre la creación de un diseño de WordPress receptivo con él. Agregar Bootstrap a WordPress te asegurará con las fortalezas de ambos sistemas.
Lea también Complementos de éxito de su sitio web de WordPress , Evite demasiados complementos
Cómo usar Bootstrap?
Hay un par de formas en que puedes usar Bootstrap. Tu también puedes descargar los archivos fuente o vincularlo al
de tu página o páginas, con la siguiente línea de código:<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">Si agrega los archivos con el enlace a su cabeza etiqueta, estás dando una referencia a los archivos y así, no tienen que descargarse. Vincular la referencia a los archivos es el método más común y utilizado, sin embargo, depende de usted qué enfoque desea utilizar.
Creación de un tema básico de Bootstrap WordPress Descripción general
Crear un tema de WordPress desde cero es una tarea complicada, especialmente si no estás muy familiarizado con él. Sin embargo, le mostraremos cómo crear un tema sencillo de WordPress con algunos archivos.. Incluso con un enfoque tan mínimo, puedes integrar Bootstrap en nuestro proyecto, y luego una vez que establezcas lo básico, puedes ir tan lejos como quieras por tu cuenta.
¿Cómo funciona WordPress??
Puede suponer que un tema de WordPress es solo una superposición, y toda la estructura y el mecanismo que WordPress usa para trabajar son los procesos subyacentes. Con eso dicho, WordPress en sí sigue siendo el mismo a pesar del tema que establezca en él.
Cada tema de WordPress requiere un directorio y dos archivos – la index.php y el style.css. También agregaremos un encabezado y un pie de página a estos archivos necesarios y también incluiremos (pero no implementar) las funciones.php, que es un archivo muy importante y útil.
Lea también Consejos y trucos sobre cómo mejorar la velocidad de su sitio de WordPress
Construyendo el tema de WordPress
Establecer su nuevo tema de WordPress desde cero es bastante complicado, así que vamos directo al grano.
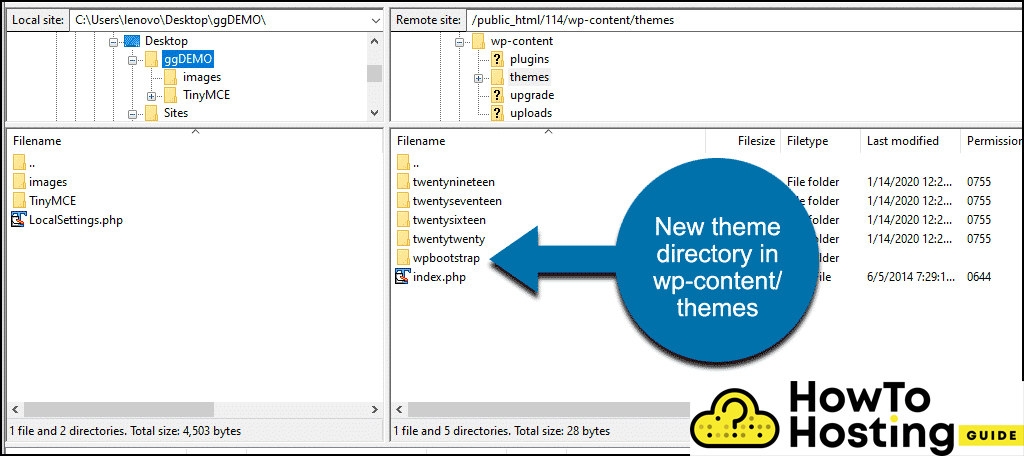
Lo primero que debes hacer es crear tu directorio, donde vas a almacenar tus archivos de tema. El directorio de temas de WordPress es el wp-content / themes, para que pueda crear una carpeta y llamarla como quiera. Para nuestro tutorial, lo llamaremos “wpbootstrap”.

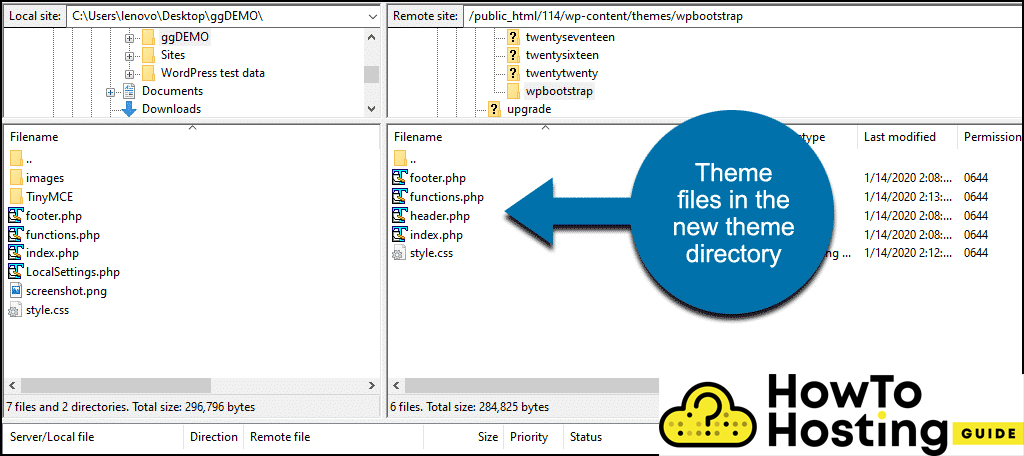
Después de crearte la nueva carpeta, deberías copiar el: style.css, índice, encabezamiento, funciones, y footer.php archivos de su directorio de temas predeterminado y péguelos en su nueva carpeta.

Puedes abrir tu style.css y escriba alguna información sobre su sitio web, por ejemplo:
/*
Nombre del tema: WPBootstrap
Autor: Nombre del autor
Descripción: Un tema de Bootstrap.
Versión: 1.0
Licencia: Licencia pública general GNU v2 o posterior
URI de licencia: http://www.gnu.org/licenses/gpl-2.0.html
Dominio de texto: wpbootstrap
*/
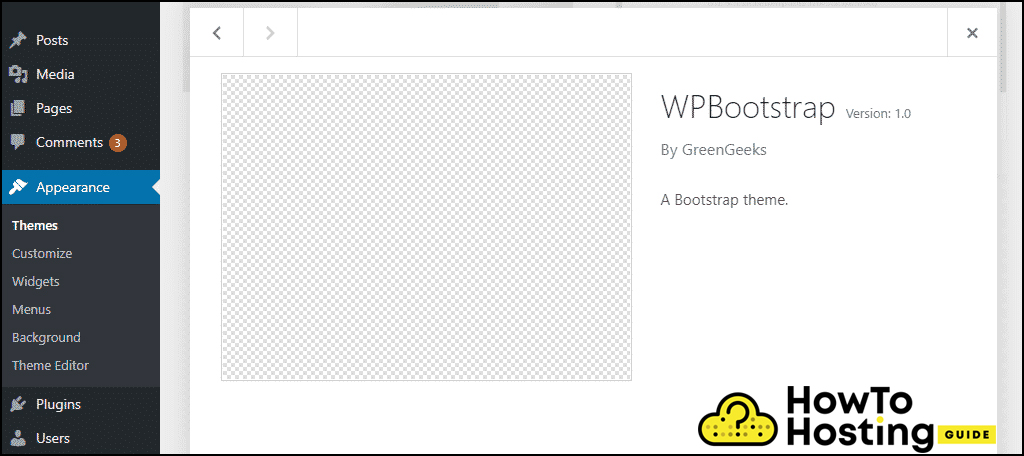
Entonces, en su panel de administración de WordPress -> Menú de apariencia, debería poder ver su nuevo tema de WpBootstrap.

Puede agregar cualquier vista previa si lo desea, y el tamaño de la imagen debe ser 1200 X 900 píxeles y un .png archivo.
Cómo obtener Bootstrap en un tema de WordPress
Hay algunas formas de introducir Bootstrap en tu tema. La primera es agregar una referencia a la header.php y el footer.php archivos. Para hacer eso, abre el header.php archivo y agregue la siguiente línea de código:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">Entonces, abre el footer.php y agregue las siguientes líneas de código justo antes del cierre etiqueta.
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">Lo que sigue?
El nuevo estilo que acaba de crear ahora debería funcionar con Bootstrap y CSS y también con Javascript incluido, y puedes comenzar su desarrollo.
Lea también 10 Errores más comunes al construir un sitio web
