En esta página: [esconder]
Elementor es uno de los creadores de páginas de WordPress más famosos y potentes utilizados por millones de usuarios de WordPress en todo el mundo.. Elementor ofrece cientos de excelentes características que pueden ayudarlo a crear sitios web modernos únicos y hermosos.
En este articulo, lo llevaremos más lejos en el proceso de usar Elementor y le enseñaremos cómo usar Elementor y:
Comience su sitio web AHORA! Obtenga Elementor GRATIS o Premium solo por $ 49 / año.
Cómo crear una nueva página con Elementor
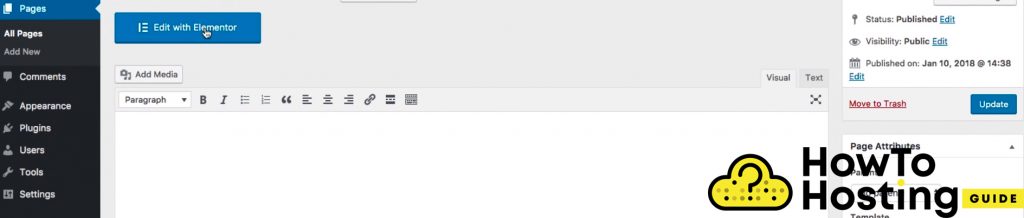
Crear una nueva página con Elementor es bastante sencillo. Todo lo que tienes que hacer es iniciar sesión en tu panel de WordPress, ir Páginas, hacer clic Añadir nuevo, y luego haga clic en el Editar con Elementor botón.
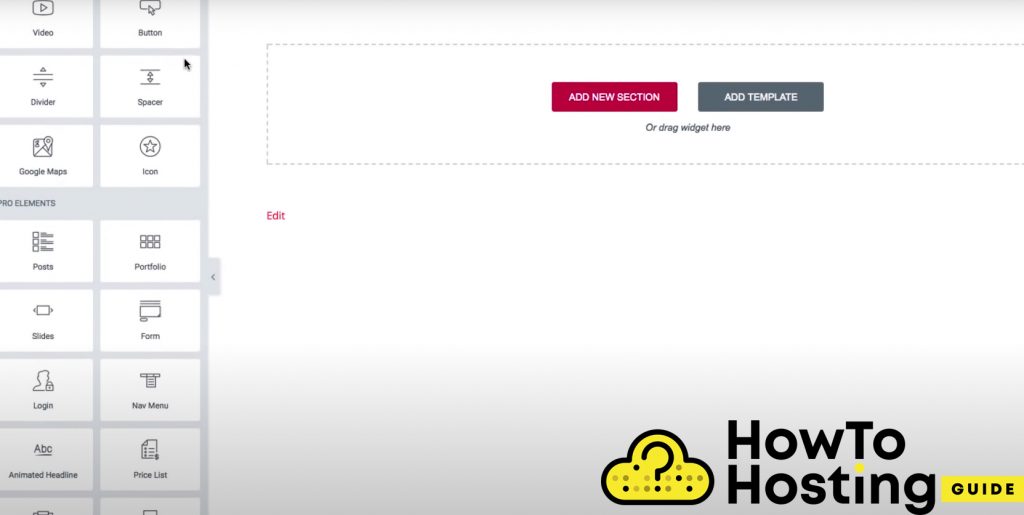
En el lado derecho de su página está la pantalla de edición de su sitio web. Este es tu diseño, donde puedes agregar diferentes elementos de página para construir tu página. En el lado izquierdo de la pantalla, puedes ver todas las funciones de Elementor, incluidas:
Encabezados
Editores de texto
Botón
Espaciador
Íconos, etc..
También puede buscar cualquier widget o elemento si necesita algo más específico.
Cuando diseñas tu página, puedes construirlo desde cero o también puede usar algunas de las plantillas prefabricadas disponibles en la biblioteca Elementor. Tenga en cuenta que Elementor proporciona cientos de diferentes plantillas listas para usar que están diseñadas profesionalmente y puede importarlas fácilmente con dos clics.
Cómo usar las herramientas de edición con Elementor
Elementor le da a sus usuarios el poder de usar diferentes bloques arrastrando & soltar y así construir sus diseños de página deseados. sin embargo, no solo que puedes ajustar el posicionamiento y el tamaño de los elementos, pero también puede personalizar todas sus especificaciones y lograr los resultados visuales deseados.
Una vez que haya elegido el diseño preferido para su página y lo publique en su página, puedes comenzar a editarlo con todos los Herramientas de edición proporcionado por Elementor. Cada página en Elementor consta de secciones. Los ves por el borde azul delineado. Dentro de las secciones, tienes columnas que puedes identificar por sus líneas punteadas negras. Dentro de las columnas, tienes diferentes widgets que contienen los elementos y la información de tu página.
Lo mejor de las páginas de Elementor es que puedes mover cualquier elemento y también puedes usar el botón duplicado duplicarlo si necesitas. Puedes hacer lo mismo con las columnas, yendo al manejador de la columna, hacer clic Duplicar, y luego arrastre y suelte donde quiera que aparezca. También puede arrastrar y soltar columnas a diferentes secciones.. Lo mismo se aplica a los widgets también.
Cómo crear secciones con Elementor
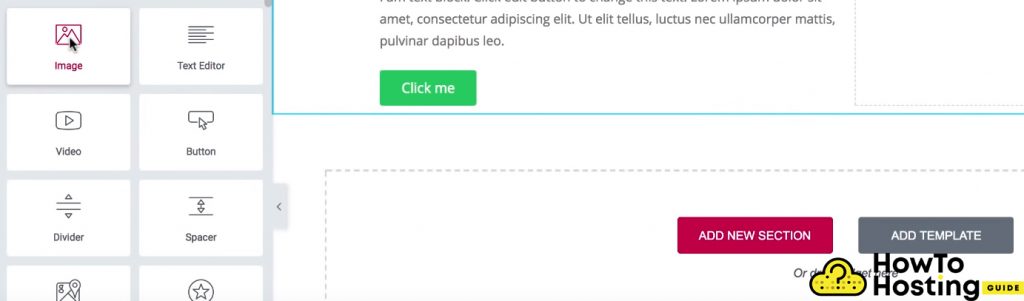
Crear una nueva sección desde cero es muy fácil. Todo lo que tienes que hacer es hacer clic en el Agregar nueva sección botón, selecciona la estructura de tu página – donde puede ver diferentes estructuras de columnas, por ejemplo, una columna, dos, Tres, etc..
Una vez que haya seleccionado la sección deseada, puedes comenzar a arrastrar y soltar widgets desde el menú de la izquierda directamente a tu sección. Puede agregar diferentes widgets como Encabezados, texto, imágenes, vídeo, botones, y así diseñar su página para que se ajuste a las necesidades de su sitio web. También puedes hacerlo a cualquier otra columna.
Cómo agregar una imagen a una página con Elementor
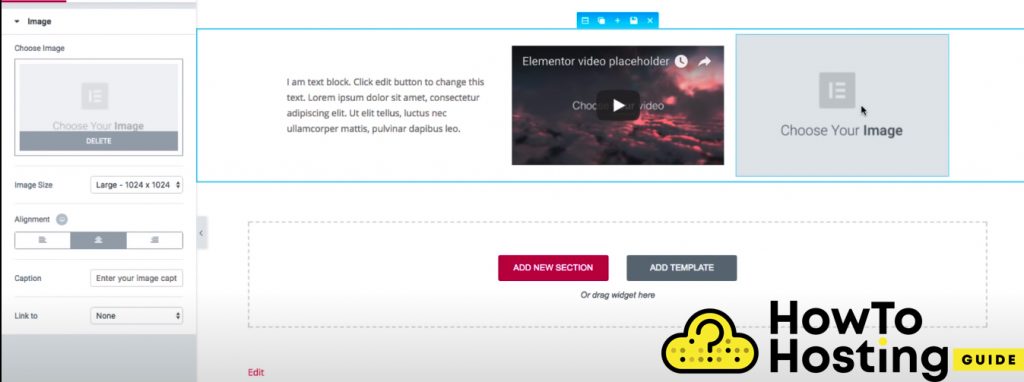
Agregar una nueva imagen a su página de Elementor es muy fácil. Para hacer eso tienes que arrastrar y soltar el Elemento de imagen a algunas de sus secciones recién creadas y puede cargar un archivo desde su computadora y seleccionarlo o ir a Mediateca y busca en los medios.
sin embargo, Antes de diseñar los widgets, ajustaremos la altura de la sección general para crear más espacio.
Edición de opciones de sección en Elementor
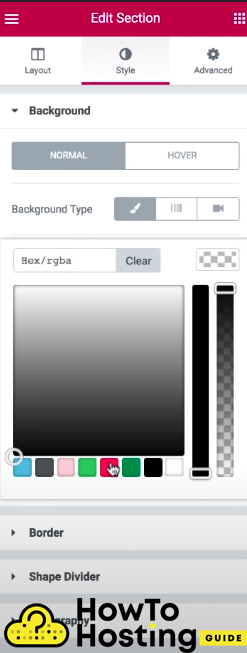
Si desea editar algunas de las opciones de un Sección Elementor, tienes que hacer clic en el icono izquierdo en la parte superior de la sección que se abrirá Diseño –>Estilo –> Opciones avanzadas para tu sección.
Estas 3 las pestañas se pueden usar para personalizar tu sección.
Debajo diseño, podemos ir a Altura y elige la altura mínima que tiene tu sección. También puede elegir un número específico para la altura de su sección. Desde el menú de posición de contenido, puedes establecer la posición del contenido de tu sección – por ejemplo, “medio“. Esto centrará su sección directamente en el medio del dispositivo de sus visitantes..
Diseñar la sección también es bastante fácil. Para hacer eso, deberías ir a Estilo donde puede elegir el tipo de fondo para su sección y agregarle color o una imagen.
También puede establecer el color de fondo para sus columnas. Para hacer eso, haga clic en el asa de la columna que abre los diseños, estilo, y avanzó de nuevo, luego ve a Estilo, haga clic en el pincel y luego elija el color deseado.
Edición de encabezados con Elementor
Si ha agregado un Bóveda a tu página, puede hacer clic en el icono en la esquina superior izquierda y verá las mismas tres opciones de edición – contenido, estilo, y avanzado. Desde la pestaña de contenido, puedes cambiar el contenido de tu encabezado, establecer un enlace, ajustar el tamaño, y también la alineación.
La pestaña de estilo le permite crear decoraciones de texto mucho más avanzadas, como cambiar la fuente, color, el tamaño, el espacio entre letras, la altura de la línea, y también algunas transformaciones de tu texto. Le recomendamos que juegue con todas estas opciones para familiarizarse con ellas.. Todos ellos son bastante intuitivos y fáciles de aprender..
Crear botones con Elementor
Ahora, después de haber cubierto el widget de encabezado, procedamos y lo familiaricemos con el estilo del widget de botón. Para insertar un botón, debe verificar el widget del botón en el menú de widgets de Elementor y nuevamente arrastrar y soltar el botón directamente a la sección deseada.
Puede cambiar fácilmente el texto de su botón a través de su editor visual, o nuevamente use el menú de la izquierda y cambie el contenido de su botón.
También puedes cambiar el enlace del botón, su alineación, Talla, y por último, pero no menos importante, establecer un ícono. Debajo Estilo, puede cambiar la tipografía y el tamaño, así como la fuente y algunas funciones más disponibles para su botón.
Si desea ver cómo se ve su sitio web en un dispositivo móvil o una tableta, puede cambiar fácilmente la vista desde la esquina inferior izquierda y hacer clic en el Móvil o la Tableta menú.
Nuestra conclusión final
Editar su sitio web de WordPress con el editor Elementor es un trabajo muy fácil y agradable y con la ayuda de sus excelentes características integradas y Elements, puedes crear diseños increíbles para cualquier tipo de sitio web.