En esta página: [esconder]
🎯 Creando una experiencia atractiva en su sitio web
Crear un sitio web cautivador hoy en día requiere más que solo un diseño atractivo. Se trata de construir una experiencia significativa que capta la atención de tu audiencia desde el primer clic.
Por dónde empezar? Comience por desarrollar personajes de usuario, Estos te ayudan a comprender la necesidades, metas, y preferencias de tu audiencia ideal, para que su contenido y diseño se alineen con el comportamiento real del usuario.
Este artículo te brinda los elementos esenciales para transformar tu sitio en un espacio que sea:
- Atractivo
- Eficiente
- Seguro
- Y verdaderamente único en un panorama digital abarrotado
🔧 Los elementos esenciales que todo sitio web necesita
Un gran sitio web se construye sobre una base sólida de elementos centrales que crean una superficie lisa, Experiencia de usuario efectiva y apoyo a los objetivos del sitio.
- Borrar el menú de navegación – Ayuda a los usuarios a encontrar lo que necesitan rápidamente y sin confusiones.
- Llamada a la acción destacada (CTA) botones – Guía a los visitantes a realizar pasos significativos, como realizar una compra., registrarse, o contactando a tu equipo
- Alta calidad, contenido relevante – Agrega valor para los usuarios y fortalece su autoridad en su nicho
- Diseño de respuesta – Garantiza que su sitio se vea y funcione bien en todos los dispositivos (escritorio, tableta, teléfono inteligente)
Centrarse en estos aspectos esenciales le ayudará a crear un sitio web que no solo atrae visitantes pero también los mantiene comprometidos y los anima a regresar.
🚀 Características imprescindibles para los sitios modernos
Para tener éxito en el cambiante mundo digital actual, Los sitios web deben ir más allá de lo básico. Los sitios modernos requieren características que mejoren seguridad, visibilidad, y participación del usuario.
- Certificado SSL – Cifra los datos del usuario y genera confianza desde el momento en que los visitantes llegan a su sitio.
- Optimización SEO – Mejora las clasificaciones de búsqueda y ayuda a tu audiencia a encontrarte más fácilmente.
- Integración de redes sociales – Conecta su marca con los usuarios en todas las plataformas y fomenta el intercambio.
- Jerarquía visual – Utiliza el diseño, color, y tipografía para resaltar el contenido clave y los CTA
- Estructura lógica del contenido – Organiza la información claramente para una navegación más rápida y una mejor comprensión.
Cuando funcionalidad práctica se combina con diseño llamativo, Obtendrás un sitio web moderno que es eficaz y agradable de usar..
🤝 Generando confianza y credibilidad desde el principio
Convertir a los visitantes primerizos en clientes leales, Su sitio web debe establecer confianza y credibilidad desde el principio.
- Comunique claramente su declaración de misión – Deja que los usuarios sepan quién eres y qué representas
- Muestre testimonios de clientes – Genere confianza con comentarios reales de clientes satisfechos
- Mostrar insignias de confianza y certificados de seguridad – Garantizar a los usuarios que sus datos están seguros
- Utilice un pulido, diseño profesional – Las primeras impresiones importan, y un diseño limpio indica calidad
- Garantizar una navegación intuitiva – Ayudar a los usuarios a encontrar lo que necesitan sin frustraciones
- Incluya una llamada a la acción clara (CTA) botones – Guiar a los visitantes hacia las compras, inscripciones, u otras acciones clave
Al combinar estos elementos que fomentan la confianza, Tú creas una creíble, experiencia fácil de usar que fomenta la participación y las visitas repetidas.
🚧 Del concepto al lanzamiento: Etapas clave explicadas
Para darle vida a un sitio web se necesita una idea clara, enfoque paso a paso. Así es como se desarrolla el proceso de diseño web:
🧠 1. Concepto
Define tu sitio web objetivo, Público objetivo, y objetivos clave. Esta etapa sienta las bases para cada decisión que sigue..
📝 2. Planificación
Planifique su sitio estructura, identificar características esenciales, y planifica tu contenido. Una organización clara garantiza que su sitio satisfaga las necesidades de los usuarios de manera eficaz.
🎨 3. Diseño
Crear elementos visuales que reflejen la identidad de su marca y resuenen con su audiencia. Centrarse en el diseño, colores, tipografía, y elementos de la interfaz de usuario.
💻 4. Desarrollo
Convierte tu diseño en un sitio web funcional. Esta etapa implica codificar e integrar todas las características funcionales utilizando herramientas y plataformas de desarrollo web..
🧪 5. Pruebas
Asegúrese de que su sitio web funcione impecablemente en todas las dispositivos, navegadores, y tamaños de pantalla. Comprobar errores, enlaces rotos, y problemas de usabilidad.
🔄 6. Retroalimentación & Refinamiento
Recopilar información de los usuarios y las partes interesadas. Utilice estos comentarios para ajustar el sitio y alinearlo con las expectativas..
🚀 7. Lanzamiento
Una vez que todo esté probado y aprobado, Publica tu sitio web y monitorea su rendimiento. Estás en vivo, felicitaciones!
Siguiendo estas etapas clave, Garantizarás un proceso sin problemas, Viaje estratégico de diseño web de principio a fin.
Descubra los secretos de los sitios web cautivadores
1. Armonía en el color: Cómo elegir la paleta de colores de tu sitio web
La psicología del color en el diseño web
Los colores hacen más que simplemente decorar un sitio web – evocan sentimientos, transmitir mensajes, e influir en las decisiones.

Comprender la psicología del color puede ayudarte a elegir una paleta que se alinee con Los valores de tu marca y las acciones que desea que realicen los visitantes.
Por ejemplo, El azul a menudo infunde una sensación de confianza y fiabilidad., lo que lo convierte en uno de los favoritos de las instituciones financieras, mientras El verde se asocia con la salud. y sostenibilidad, Ideal para marcas con conciencia ecológica..
Cómo encontrar el color perfecto para su marca
Al elegir colores para su sitio web, Considera la identidad de tu marca y las emociones que quieres evocar. Comience con un color primario que represente su marca., Luego selecciona colores secundarios para complementarlo.. Herramientas como ruedas de color y generadores de paletas Puede simplificar este proceso. Recuerde utilizar combinaciones de colores accesibles para garantizar la legibilidad para todos., Incluidas aquellas personas con deficiencias en la visión del color..
2. Tipografía que habla: Cómo elegir las fuentes perfectas
Cómo equilibrar los estilos de fuente para mejorar la legibilidad y la estética
Elegir las fuentes adecuadas es crucial para la legibilidad y la estética general de su sitio.. Apunta a un equilibrio entre atractivo y funcionalidad.. Utilice tipos de letra legibles para el cuerpo del texto., Reservar fuentes más distintivas para titulares y llamadas a la acción.. Manteniendo la simplicidad, Mantenga un esquema de fuentes consistente en todo su sitio para mejorar experiencia de usuario.
Fuentes personalizadas vs.. Fuentes del sistema: Tomar la decisión correcta
Mientras que la costumbre fuentes Puede ayudar a que su sitio se destaque y refleje la personalidad de su marca., Las fuentes del sistema garantizan tiempos de carga más rápidos y legibilidad universal.. Considere sus prioridades y decida en consecuencia. Para la mayoría del contenido, Las fuentes del sistema son una opción más segura, Pero las fuentes personalizadas se pueden usar estratégicamente para titulares o elementos de diseño específicos..
3. El nirvana de la navegación: Simplifique la experiencia del usuario
Principales estrategias para un diseño de sitio intuitivo
Un diseño intuitivo guía a los usuarios a través de su sitio sin esfuerzo., Desde el primer clic hasta el objetivo final, Ya sea una venta, inscribirse, o presentación de clientes potenciales. Para lograrlo es necesario tener claro, rutas lógicas dentro de su sitio. Utilice elementos de navegación familiares como menús desplegables y encabezados fijos, y asegúrese de que su menú de navegación sea fácil de encontrar y coherente en todas las páginas.
El papel de las migas de pan para orientar a los usuarios
Migas de pan Son un conjunto de enlaces que ayudan a los usuarios a comprender su ubicación dentro de su sitio.. Proporcionan un camino claro de regreso al inicio o a secciones anteriores y son especialmente útiles en tiendas de comercio electrónico o sitios con navegación por capas. Incluir migas de pan mejora la usabilidad al hacer que sea sencillo para los visitantes navegar por su sitio sin tener que usar el botón Atrás..
4. Diseño de respuesta: Garantizar la compatibilidad móvil
Por qué el diseño que prioriza los dispositivos móviles no es negociable
En el mundo actual impulsado por los dispositivos móviles, Un enfoque de diseño que prioriza los dispositivos móviles garantiza que su sitio sea accesible y agradable en pantallas pequeñas.. Esto significa diseñar primero para la pantalla más pequeña y luego escalar., que mejora los tiempos de carga, garantiza la legibilidad, y mejora la navegación en dispositivos móviles. Los sitios que funcionan bien en dispositivos móviles también tienden a tener una mejor clasificación en los resultados de búsqueda., Creando un diseño que priorice los dispositivos móviles Un factor clave para el SEO.
Consejos para probar y mejorar la experiencia móvil de su sitio
Realizar pruebas periódicas en diferentes dispositivos y navegadores es esencial para garantizar que su sitio ofrezca una experiencia móvil estelar.. Mantenga las interacciones simples, Apto para contacto, y garantizar que todo el contenido se escale correctamente. Optimización del rendimiento, como comprimir imágenes y aprovechar el almacenamiento en caché del navegador, También mejorará la usabilidad móvil.
5. Imágenes atractivas: Cómo utilizar los medios para mejorar su mensaje
Aprovechar imágenes y vídeos de alta calidad
Las imágenes de alta calidad pueden mejorar significativamente el atractivo de su sitio., Haciéndolo más atractivo y memorable. Utilice imágenes y vídeos que sean relevantes para su contenido y que resuenen en su audiencia.. Asegúrese de que estén optimizados para el uso web para mantener tiempos de carga de página rápidos. – comprimir tamaños de archivos Sin sacrificar la calidad y utilizar formatos adecuados (p.ej, JPEG para fotografías, PNG para gráficos).
Cómo optimizar los medios para tiempos de carga más rápidos
Además de elegir el formato adecuado, Puedes optimizar aún más los medios mediante el uso de imágenes adaptables., que se ajustan en tamaño según la pantalla del usuario. Implementar carga diferida, Para que las imágenes y los vídeos se carguen únicamente cuando son necesarios, y considere usar un Red de entrega de contenidos (CDN) para acelerar los tiempos de entrega para usuarios de todo el mundo. Estas prácticas mejoran la experiencia del usuario y pueden contribuir a mejores clasificaciones SEO..
Más allá de lo básico
Profundizando en los elementos que dan forma a una experiencia de sitio web estelar, Queda claro que superar los principios básicos de diseño es imprescindible para crear diseños atractivos., sitios web fáciles de usar. Este viaje se adentra en los ámbitos de la optimización de la velocidad y la accesibilidad., que son fundamentales para garantizar que un sitio web no solo atraiga sino que también retenga a su audiencia..
Por qué la optimización de la velocidad es crucial para la experiencia del usuario

Los estudios revelan que las páginas que se cargan en dos segundos presumen una tasa de rebote promedio de 9%, que salta a 38% cuando el tiempo de carga alcanza los cinco segundos. Este cambio drástico subraya el papel fundamental de la optimización de la velocidad para mejorar la experiencia del usuario..
La optimización de la velocidad implica varios pasos técnicos, como la compresión de imágenes., Utilizando el almacenamiento en caché del navegador, y minimizando CSS, JavaScript, y HTML. La implementación de estos pasos reduce significativamente los tiempos de carga de la página., Proporcionando una rápida, Experiencia perfecta para los usuarios. Para propietarios de sitios, Los tiempos de carga más rápidos no solo mejoran la satisfacción del usuario sino también impactar positivamente en las clasificaciones de los motores de búsqueda, ya que la velocidad de la página es un factor que los algoritmos tienen en cuenta al determinar la visibilidad del sitio web.
Al centrarnos en optimizar cada aspecto de su sitio web para aumentar la velocidad, Desde soluciones de alojamiento hasta redes de distribución de contenido y más, Garantiza que los visitantes puedan interactuar con su contenido sin demoras frustrantes., Haciendo que su viaje en línea sea agradable y eficiente.
Adopción de la accesibilidad en el diseño web
La accesibilidad en el diseño web garantiza que todos los usuarios, incluyendo aquellos con discapacidad, Puede acceder e interactuar con sitios web de manera efectiva.. Aceptar la accesibilidad significa ir más allá de reconocer su importancia – Exige integración en todas las fases del proceso de diseño y desarrollo.. Este enfoque no solo amplía la audiencia de su sitio, sino que también demuestra un compromiso con la inclusión..
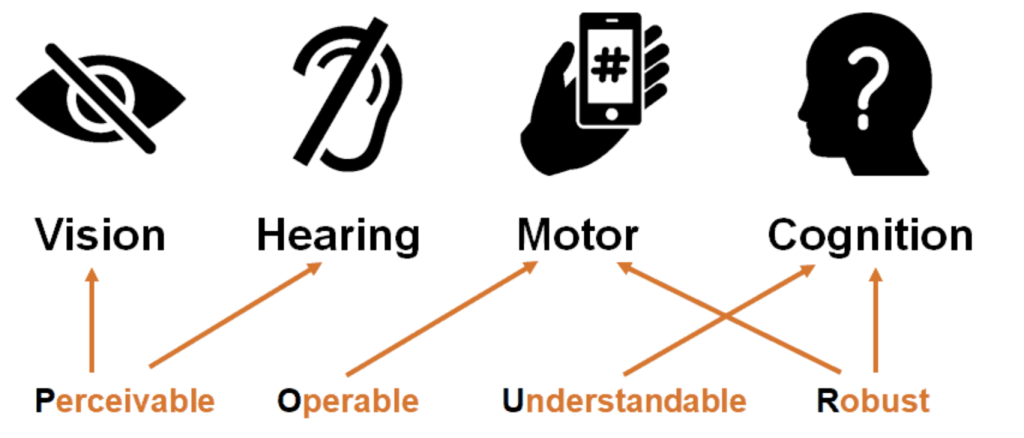
Los principios de lo perceptible, operable, comprensible, y robusto (DERRAMAR) Formar las bases para un diseño web accesible.

Siguiendo estos principios, proporcionando alternativas textuales para contenido no textual, Garantizar que el contenido sea fácilmente navegable con tecnologías de asistencia., ofrecimiento Contenido fácil de usar y legible, Y diseñar teniendo en cuenta la compatibilidad cruzada puede mejorar significativamente la usabilidad de un sitio web para todos..
El diseño accesible también implica considerar la navegación mediante el teclado., fuentes legibles, suficiente contraste de color, y una jerarquía de contenido clara. Estos elementos mejoran la navegabilidad y legibilidad del sitio., Atender a usuarios con necesidades diversas. Incorporar las mejores prácticas de accesibilidad desde el principio no se trata solo de cumplir con las pautas o evitar repercusiones legales. – Se trata de crear experiencias web que sean universalmente atractivas y verdaderamente inclusivas..
Implementación segura de funciones avanzadas en su sitio
La introducción de funcionalidades sofisticadas en su sitio web puede mejorar significativamente la experiencia y la participación del usuario.. sin embargo, Es crucial implementar estas características de manera inteligente para mantener Seguridad del sitio y rendimiento. De transacciones seguras en línea a contenido dinámico, Asegurarse de que estas opciones avanzadas no comprometan su sitio web requiere una planificación y ejecución cuidadosas..
Proteja su sitio web de amenazas de seguridad
A medida que su sitio evoluciona, Se vuelve cada vez más importante protegerlo contra las crecientes amenazas en el espacio en línea.. Actualizaciones periódicas del software de su sitio, Vigilancia atenta para detectar actividad inusual, y los métodos de cifrado potentes para la protección de datos son estrategias fundamentales. Educar a su equipo sobre las mejores prácticas de seguridad y establecer políticas de contraseñas sólidas fortalecen aún más sus defensas..
Maximizar la participación del usuario con elementos interactivos
Elementos interactivos como cuestionarios, centro, Y las infografías interactivas pueden aumentar significativamente la participación del usuario en su sitio.. Animan a los visitantes a Pasa más tiempo en tu página, Interactúa con tu contenido, y compartir sus experiencias en las redes sociales. La personalización de funciones interactivas para reflejar su marca y público objetivo aumenta su eficacia a la hora de atraer a los usuarios y proporcionar información valiosa..
Incorporación de formularios de comentarios y chatbots
Los formularios de comentarios y los chatbots son herramientas poderosas para mantener la participación y recopilar información de los usuarios.. Los formularios de comentarios bien ubicados invitan a los usuarios a compartir sus experiencias y sugerencias., Ofreciendo datos valiosos para mejorar sus servicios.
mientras tanto, Los chatbots pueden brindar asistencia instantánea a los visitantes, Respondiendo preguntas y guiándolos a través de su sitio. La integración de estas herramientas no solo mejora la experiencia del usuario, sino que también crea un canal constructivo para la comunicación entre usted y sus visitantes..
Implementando cuidadosamente funciones avanzadas y priorizando la seguridad, Puedes crear una dinámica, atractivo, y un entorno seguro para sus usuarios. Recuerda, La clave para un sitio web exitoso y seguro no radica solo en las características que introduzca, sino también en cómo las administre y proteja..
🌟 Puntos clave para un sitio web estelar
Crear un sitio web destacado en el saturado espacio digital actual requiere más que imágenes llamativas., se requiere diseño intencional, usabilidad, y propósito. Aquí tienes los puntos esenciales que te ayudarán a crear un sitio verdaderamente excepcional.:
🎨 Simplifique su diseño
- Utilizar una diseño limpio con amplio espacio blanco y negativo
- Quédate con un paleta de colores limitada y seleccionar combinaciones de fuentes para mantener la coherencia
- Diseñe con claridad en mente para ayudar a los usuarios a navegar sin esfuerzo
🧭 Optimizar para la usabilidad
- Crear navegación intuitiva con etiquetas de menú claras
- Utilizar una jerarquía lógica de páginas y diseño responsivo
- Seguir convenciones web y las expectativas de los usuarios
📸 Interactúe con elementos visuales
- Incorporar imágenes de alta calidad, videos, y infografías
- Utilice elementos visuales para dividir el texto y resaltar el contenido clave
- Asegúrese de tener una marca fuerte a través de consistencia del logotipo y el contenido
📢 Incluya llamadas a la acción claras
- Añadir CTA convincentes que guían a los usuarios hacia acciones clave
- Optimizar páginas de destino Para impulsar las conversiones
✍️ Asegúrese de que el contenido sea el rey
- Escribir bien elaborado, pertinente, y contenido optimizado para SEO
- Haz que tu sitio sea un recurso valioso para su público objetivo
⚡ Mantenga los tiempos de carga rápidos
- Optimizar el tamaño de las imágenes y agilizar el código
- Usar alojamiento confiable Para mantener un rendimiento rápido del sitio
♿ La accesibilidad es importante
- Asegurar texto de alto contraste y texto alternativo para imágenes
- Diseño para accesibilidad móvil y la inclusión
Aplicando estos principios, Su sitio web no solo atraerá visitantes, sino que también ofrecerá una liso, atractivo, y una experiencia de usuario inclusiva.
Y recuerda: Los grandes sitios web evolucionan. Usar analítica, retroalimentación, y pruebas Para refinar y mejorar su sitio continuamente. Incluso pequeñas actualizaciones, Me gusta optimizar el pie de página con enlaces importantes., Puede mejorar la usabilidad y el rendimiento.
