En esta página: [esconder]
Si alguna vez ha usado CMS de Magento, probablemente sepas que no es la plataforma más cómoda para principiantes. Si tiene dificultades para instalar, cambiando, o creando un tema personalizado, nosotros desde Howtohosting.guide ha preparado una guía técnica y consejos sobre la instalación de temas en Magento 2.

Cómo instalar temas en este CMS?
los Magento 2 los temas están enfocados al comercio electrónico y brindan diferentes características y diseños con la oportunidad de personalizarlos. Pero lo más importante que hace que los visitantes interactúen con su sitio web es el hermoso diseño.. La instalación se puede realizar de dos formas diferentes.
Instalación manual
Cuando descargas un tema, tienes una lista de archivos en una carpeta comprimida.
– Descomprime los archivos del tema
Abra los archivos de almacenamiento y descomprímalos, luego localice los dos directorios: aplicación y pub.
– Sube los archivos del tema
Ir a Magento 2 almacenar y navegar al directorio raíz, y luego cargue las carpetas descomprimidas en el directorio.
Lo siguiente que debe hacer es ejecutar los siguientes comandos.
primero, necesitas conectar la tienda a través de SSH luego navegue hasta el directorio raíz y actualice la configuración con estos comandos:
configuración de php bin / magento:potenciar
configuración de php bin / magento:contenido estático:desplegar
Eso es todo lo que necesita hacer en la instalación manual. Ahora tienes tu tema instalado. Para terminar, debe iniciar sesión en el panel de administración..
– Iniciar sesión en el panel de administración
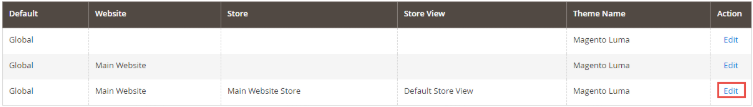
Ir Contenido –> Diseño –> Configuración y entonces editar.

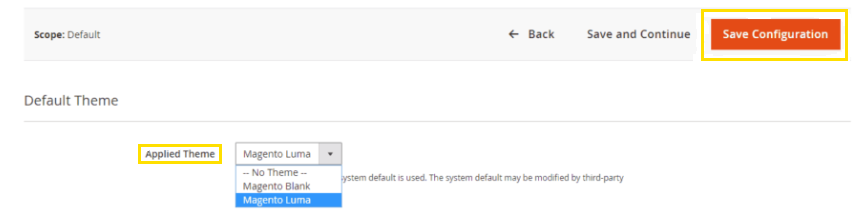
Luego seleccione el tema deseado del menú desplegable y guarde la configuración.
Instalar tema a través de Composer
Lo primero que necesitas es comprarlo en la tienda.. Después de eso, vaya al directorio raíz e ingrese el siguiente comando:
compositor requiere
Espere hasta que se actualicen las dependencias y ejecute el siguiente comando;
git add -A && git commit -m “Agregar tema” origen de git push
Debes verificar que el tema esté registrado. Para hacer esto, debe esperar hasta que se instale y luego iniciar sesión en Panel de administrador y recarga cualquiera de las páginas de backend.
Ir Contenido –> Diseño –> Temas y compruebe si el tema está en el panel derecho en la lista de temas disponibles.
Completando el último paso, estará listo con la instalación del tema..
Cómo cambiar de tema?
Después de haber instalado su tema, si ya no le gusta, existe la oportunidad de cambiarlo..
Este proceso no es una tarea difícil de realizar, solo sigue las instrucciones de desarrollo.
primero, debe iniciar sesión en el Panel de administración, vaya a Contenido –> Diseño –> Configuración luego haga clic en el “editar” botón.
Verás el menú desplegable de tu tema actual. Para los otros temas que ha comprado e instalado, elige el que quieras.

Entonces Guardar la configuración
Eso es todo lo que necesitas hacer.
Cómo crear un tema personalizado?
Crear un diseño personalizado no es tan fácil como instalar, y cambiarlo y sería mejor que lo hiciera un desarrollador.
Crear estructura relevante
Lo primero que debe hacer es crear Estructura del tema y Estructura de carpetas.
Su archivo app / design / frontend / mageplaza / theme.xml debería verse similar a este:
<xmlns del tema:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”../../../../lib / internal / Magento / Framework / Config / etc / theme.xsd”>
<título>Mageplaza Simple</título>
<padre>Magento / en blanco</padre>
</tema>
Para crear su carpeta de temas, vaya a aplicación / diseño / interfaz y crear carpeta de proveedor pp / diseño / frontend /<vendedor> p. ej.: aplicación / diseño / frontend / Mageplaza
Luego crea una carpeta de temas aplicación / diseño / frontend /<vendedor>/<tema> p. ej.: app / design / frontend / Mageplaza / simple
Declarar carpeta
Después de tener la carpeta app / design / frontend / Mageplaza / simple crear un archivo con nombre: theme.xml. Tiene información básica sobre el tema..
<xmlns del tema:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”urna:magento:marco de referencia:Configuración / etc / theme.xsd”>
<título>Mageplaza Simple</título> <!– el nombre de tu tema –>
<padre>Magento / en blanco</padre> <!– el tema principal, en caso de que su tema herede de un tema existente –>
<medios de comunicación>
<preview_image>media / preview.jpg
Distribuya su tema como un paquete de compositor
Para distribuirlo como un paquete de redacción, Agrega un composer.json archivo al directorio del tema, luego regístrelo en el servidor de paquetes.
Registra el archivo .PHP
Para hacerlo ingrese el siguiente contenido para registrarlo.
<?php
/**
* Copyright © 2015 Magento. Todos los derechos reservados.
* Consulte COPYING.txt para obtener detalles de la licencia.
*/
\Magento Framework Component ComponentRegistrar::Registrarse(
\Magento Framework Component ComponentRegistrar::TEMA,
"Frontend / Mageplaza / simple",
__PARA TI__
);
Cree una carpeta para archivos CSS y JS estáticos
Para obtener el mejor diseño en el diseño del tema, hay muchos CSS, JS, archivos que son estáticos, incluidas las imágenes y los fondos.
Se almacenan en carpetas separadas en web del paquete temático
aplicación / diseño /<área> / Mageplaza / simple / –> web/ –> archivos estáticos(CSS, JS, Imágenes, Fuentes)
Configurar imágenes de productos de catálogo
Ubicar a aplicación / diseño /<área> / Mageplaza / simple / y crea una carpeta etc. y archivo view.xml y copia el archivo
<id de imagen =”category_page_grid” tipo =”pequeña_imagen”>
<ancho> 250</ancho>
<altura> 250</altura>
</imagen>
Declarar el logotipo
El tamaño del logotipo debe ser 300x300px – abre el archivo <theme_dir> /Magento_Theme/layout/default.xml
<página xmlns:xsi =”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation =”urna:magento:marco de referencia:Ver / Diseño / etc / page_configuration.xsd”>
<cuerpo>
<referenceBlock name =”logo”>
<argumentos>
<nombre del argumento =”logo_file” xsi:tipo =”cuerda”> images / custom_logo.png</argumento>
<nombre del argumento =”logo_img_width” xsi:tipo =”número”> 300</argumento>
<nombre del argumento =”logo_img_height” xsi:tipo =”número”> 300</argumento>
</argumentos>
</referenceBlock>
</cuerpo>
</página>
Recursos: www.mageplaza.com
