En esta página: [esconder]
Hoy en día, la mayoría de los sitios web utilizan sistemas de gestión de contenido como WordPress., Joomla, y OpenCart se construirá y las personas tienden a omitir lo esencial del proceso de creación del sitio web – el HTML y el CSS.
En el siguiente articulo, lo guiaremos a través del proceso de creación de un sitio web HTML5 y CSS3 receptivo desde cero.
Creación de un sitio web desde cero HTML5 y CSS3
Para el propósito de nuestro tutorial, crearemos 2 archivos – index.html y style.css y una carpeta que va a almacenar nuestras imágenes y vamos a nombrar “img“.
los index.html archivo es donde va a estar nuestro código HTML. Se usa para el “esqueleto” del sitio web y contiene la información principal sobre el sitio web, las meta descripciones, los enlaces a otros archivos, y casi todo sin estilismos.
Style.css es el archivo que contiene el estilo de nuestra página. Se utilizará para definir nuestros estilos., posicionamiento, diseños, y la perspectiva general de nuestro sitio web. Para una mejor comprensión de la estructura del código, lo dividiremos en pedazos y explicaremos cada pieza o línea de código que va a usar.
Cada documento HTML5 comienza con las siguientes líneas de código:
<!DOCTYPE HTML>
<html lang =”en”>
<cabeza>
<meta charset =”UTF-8″ />
<meta nombre =”ventana” contenido =”ancho = ancho del dispositivo, escala inicial = 1.0″ />
<meta http-equiv =”Compatible con X-UA” contenido =”es decir, borde” />
<enlace
href =”https://fonts.googleapis.com/css?familia = Poppins:400,500&display = swap”
rel =”hoja de estilo”
/>
<enlace rel =”hoja de estilo” href =”./style.css” />
<título>Página de destino </título>
</cabeza>
los <!DOCTYPE html> le dice a los navegadores que este documento usará HTML5, el metacarset especifica la codificación del documento y recomendamos encarecidamente mantenerlo en UTF-8. En algunas raras ocasiones, si está creando un sitio web en un idioma diferente, es posible que deba cambiarlo si tiene problemas para mostrar los caracteres de su idioma..
El meta nombre = “ventana” La propiedad le dice al navegador que el sitio web tendrá un comportamiento receptivo.
El enlace a las fuentes de Google permite que su documento HTML use las fuentes de Google para sus textos y el enlace rel =” hoja de estilo” la línea de código vincula el style.css documento a su documento HTML, permitiéndole aplicar los estilos de su .css archivo directamente a su HTML.
Cuerpo del sitio web HTML
los “cuerpo” de cada sitio web HTML, o <cuerpo> es donde se queda todo tu contenido. El HTML <cuerpo> La etiqueta define el contenido principal del documento HTML o la sección del documento HTML que será visible en su página web cuando se abra.
Comenzaremos nuestro sitio web creando un cuerpo e incluyendo un encabezado en él..
<cuerpo>
<encabezamiento>
<clase div =”logo-contenedor”>
<img src =”./img / logo.svg” alt =”logo” />
< <h4 clase =”logo”>Tres puntos </h4>
</div>
<no son>
<ul clase =”enlaces de navegación”>
<en el> <una clase =”enlace de navegación” href =”#”>Especificaciones</una></en el>
<en el> <una clase =”enlace de navegación” href =”#”>Productos</una></en el>
<en el> <una clase =”enlace de navegación” href =”#”>Contacto</una></en el>
</el>
</no son>
<clase div =”carro”>
<img src =”./img / cart.svg” alt =”carro” />
</div>
</encabezamiento <
Este es el esqueleto de nuestro encabezado e incluye un <encabezamiento< cual es la etiqueta que se usa para el encabezado de cada sitio web. Ocupa la parte superior del sitio web con su navegación.
Antes de continuar, tomemos un minuto para explicar lo que significa una clase CSS.
¿Qué es una clase CSS??
Una clase CSS es un grupo de elementos que comparten los mismos atributos., como color o tamaño de fuente. Estos atributos se especifican en la clase y se pueden aplicar a diferentes elementos.. Por ejemplo, tenemos una clase “enlace de navegación” que usamos para cada elemento en nuestro menú y, por lo tanto, cada enlace de navegación en nuestro menú se verá y se comportará como cualquier otro enlace de navegación que tenga esa clase.
Hemos incluido nuestro logotipo dentro de un div, que tiene una clase “logo-contenedor“.
Un <h4> (que significa rumbo 4) con una clase de “logo” y un div con una clase de “carro” que se usará para mostrar la imagen del carrito.
Construyendo el principal
<principal>
<clase de sección =”presentación”>
<clase div =”Introducción”>
<clase div =”Texto de introducción”>
<h1> Laptop para el futuro</h1>
<pags>
El nuevo 14 Pantalla sin pulgada que ofrece un 4k
pantalla con pantalla táctil.
</pags>
</div>
<clase div =”cta”>
<clase de botón =”cta-select”> 14 pulgadas</botón>
<clase de botón =”cta-add”> Añadir al carro</botón>
</div>
</div>
<clase div =”cubrir”>
<img src =”./img / matebook.png” alt =”matebook” />
</div>
</sección>
<clase div =”laptop-select”>
<img src =”./img / arrow-left.svg” alt =”” />
<img src =”./img / dot.svg” alt =”” />
<img src =”./img / dot-full.svg” alt =”” />
<img src =”./img / dot-full.svg” alt =”” />
<img src =”./img / arrow-right.svg” alt =”” />
</div>
<img class =”círculo grande” src =”./img / big-eclipse.svg” alt =”” />
<img class =”círculo medio” src =”./img / mid-eclipse.svg” alt =”” />
<img class =”círculo pequeño” src =”./img / small-eclipse.svg” alt =”” />
</principal>
</cuerpo>
</html>
los <principal></principal> etiqueta especifica el contenido principal de nuestro documento. Este elemento debe ser exclusivo del elemento y no debe contener ningún contenido repetido, como barras laterales, navegación, logos, y formularios de búsqueda.
En nuestro <principal> </principal> tenemos una <sección> con una clase llamada
“presentación“, un div con una clase “Introducción“, un div con otra clase <“Texto de introducción”> y rumbo 1 <h1> y un párrafo <pags>. Las clases van a aplicar diferentes estilos para nuestros elementos.. (más sobre eso en la parte CSS del artículo).
los <img> Las etiquetas se utilizan para vincular y mostrar imágenes., y también les agregamos un estilo de clase CSS.
Una vez que hayamos terminado con eso, estamos listos con el esqueleto de nuestro sitio web. sin embargo, nuestro sitio web ahora se verá muy mal porque no tiene sus estilos hechos.
Estilizando nuestro sitio web
Todos los estilos de nuestro sitio web se escriben y guardan en el style.css archivo. Este archivo es un .archivo css que almacena solo código CSS y define la parte visual de nuestro diseño HTML, elementos, clases, y ids.
Lo primero que queremos hacer en nuestro archivo styles.css es escribir:
* {
margen: 0px;
relleno: 0px;
tamaño de caja: caja de borde;
}
Estas líneas de código se utilizan para solucionar cualquier problema de margen o relleno., y caja de borde también. Una vez que hayas hecho ese paso, puedes proceder con el diseño de nuestro <encabezamiento>. Para seleccionar el <headergt; elemento, simplemente usa el
encabezamiento
{
código
aquí
} ;
Para nuestro tutorial usaremos
encabezamiento {
monitor: flexionar;
anchura: 90%;
altura: 10vh;
margen: auto;
alinear elementos: centrar;
}
La pantalla: la propiedad flex moverá todo en una línea.
La anchura:90% hará que nuestro elemento de encabezado tome 90% del ancho total de nuestro cuerpo. El margen: auto determinará el espacio adecuado entre el elemento y su contenedor principal y ajustará su posición perfectamente. Los elementos de alineación: el centro posicionará todos los elementos secundarios que están en nuestro <headergt; en su centro.
Contenedor logo, enlaces de navegación, y carro
CSS es un lenguaje muy flexible y potente y nos permite aplicar estilos a más de 1 clase de elementos. Por ejemplo, podemos aplicar la pantalla: propiedad flex para nuestro logo-contenedor, enlaces de navegación, y clases de carrito con una sola línea de código:
logo-contenedor,
.enlaces de navegación,
.carro {
monitor: flexionar;
}
La pantalla:la propiedad flex ocupará todo el espacio disponible de ese 90% anchura.
.logo-contenedor {
flexionar: 1;
}
.logo {
peso de fuente: 400;
margen: 5px;
}
no son {
flexionar: 2;
}
.enlaces de navegación {
justificar-contenido: espacio alrededor;
estilo de lista: ninguna;
}
.enlace de navegación {
color: #verde azulado;
tamaño de fuente: 18px;
decoracion de texto: ninguna;
}
.carro {
flexionar: 1;
justificar-contenido: extremo flexible;
}
Estas líneas de CSS otorgarán algunos estilos a la clase .nav-link, haciendo que el color de navegación sea verde azulado, con mayor tamaño de letra, eliminar el subrayado, aumentar el tamaño de fuente del logotipo a 400.
El contenido justificado: flexione y moverá la imagen del carrito al final de su contenedor y ya habrá terminado con su encabezado.
Continuar con el diseño de nuestras clases de presentación e introducción..
.presentación {
monitor: flexionar;
anchura: 90%;
margen: auto;
altura mínima: 80vh;
alinear elementos: centrar;
}
.Introducción {
flexionar: 1;
}
Eso nos permitirá mostrar los elementos flexionados y colocarlos uno al lado del otro.. Luego podemos proceder con el diseño del texto de introducción h1, configura su tamaño de fuente, peso de fuente, y dándole un fondo de gradiente también.
.introducción de texto h1 {
tamaño de fuente: 44px;
peso de fuente: 500;
antecedentes: gradiente lineal(a derecha, #494964, #6f6f89);
-webkit-background-clip: texto;
-webkit-text-fill-color: transparente;
}
.texto de introducción p {
margen superior: 5px;
tamaño de fuente: 22px;
color: #585772;
}
Esto aplicará estilos al texto h1 y párrafos de texto también, dándoles un margen y un tamaño de fuente de 22px, así como un #585772 color.
Diseñando el llamado a la acción
.cta {
relleno: 50px 0px 0px 0px;
}
.cta-select {
frontera: 2px sólido # c36cbb;
antecedentes: transparente;
color: #c36cbb;
anchura: 150px;
altura: 50px;
cursor: puntero;
tamaño de fuente: 16px;
}
.cta-add {
antecedentes: #c36cbb;
anchura: 150px;
altura: 50px;
cursor: puntero;
tamaño de fuente: 16px;
frontera: ninguna;
color: blanco;
margen: 30px 0px 0px 30px;
}
Estas líneas de código seleccionarán los elementos .cta y también les darán los estilos adecuados, cambiando el ancho, altura, frontera, cursor, color, etc.. La opción de margen le dará algo de espacio al botón desde su parte superior, Correcto, fondo, izquierda.
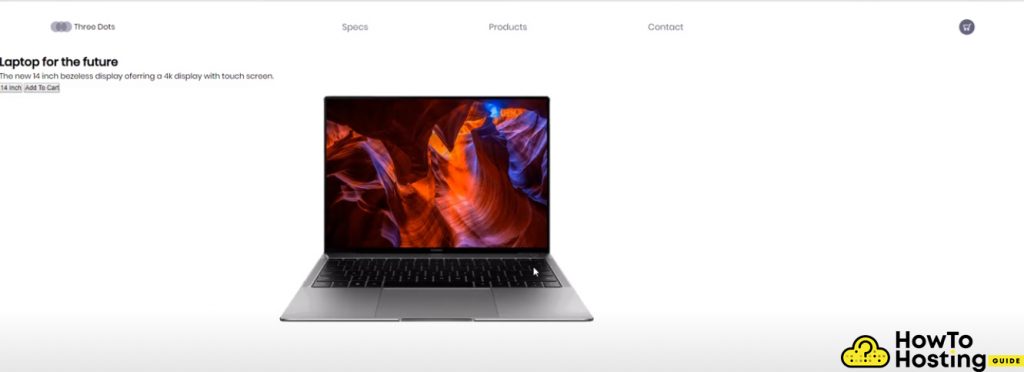
Una vez que llegamos a este punto, nuestro sitio web ya comienza a verse bien.
Diseño de la imagen de portada
.cubrir {
flexionar: 1;
monitor: flexionar;
justificar-contenido: centrar;
altura: 60vh;
}
.cubierta img {
altura: 100%;
filtrar: sombra(0px 5px 3px negro);
animación: soltar 1.5s facilidad;
}
Estas líneas de CSS harán que nuestra computadora portátil se ajuste al centro de su contenedor y también le dará algo de sombra y una animación emergente.
Posicionar círculos de fondo
Queremos poner nuestras imágenes circulares en el fondo de nuestra página, para que podamos usar el siguiente código CSS:
.círculo grande {
posición: absoluto;
parte superior: 0px;
Correcto: 0px;
índice z: -1;
opacidad: 0.5;
altura: 80%;
}
.círculo medio {
posición: absoluto;
parte superior: 30%;
Correcto: 30%;
índice z: -1;
altura: 60%;
opacidad: 0.4;
}
.círculo pequeño {
posición: absoluto;
fondo: 0%;
izquierda: 20%;
índice z: -1;
}
Esto nos permitirá poner los círculos en el fondo con diferentes posiciones y opacidad reducida., para que nuestra página se vea mucho mejor y mucho más profesional.
Diseñando las flechas
Para el estilo de nuestras flechas, usaremos
.laptop-select {
anchura: 15%;
monitor: flexionar;
justificar-contenido: espacio alrededor;
posición: absoluto;
Correcto: 20%;
}
Dándoles un ancho de 15% de su contenedor, monitor: flexionar, posicionamiento absoluto para que podamos posicionarlos donde queramos y derecho de 20%, enviándolos al lado derecho de nuestra página.
Creando animaciones
Crearemos una animación simple con la ayuda de @keyframes.
@keyframes drop {
0% {
opacidad: 0;
transformar: traducir(-80px);
}
100% {
opacidad: 1;
transformar: traducir(0px);
}
}
Nuestro código comienza con una opacidad de 0, o no ser visible y comenzar desde arriba, digamos -80px, y cuando termina la animación queremos que nuestra animación vaya a 0px. Esto creará un efecto muy agradable y hermoso en nuestra computadora portátil cuando se cargue nuestra página.
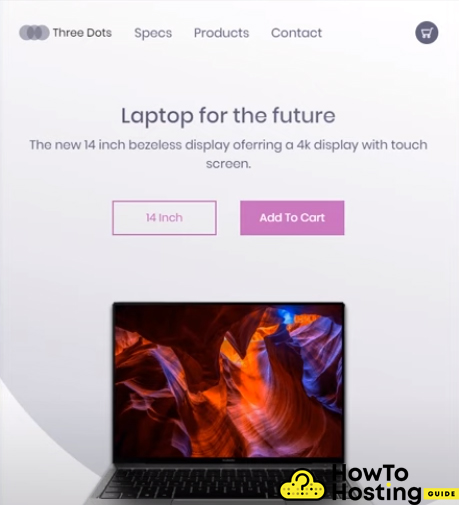
Hacer que nuestro sitio web sea amigable para dispositivos móviles
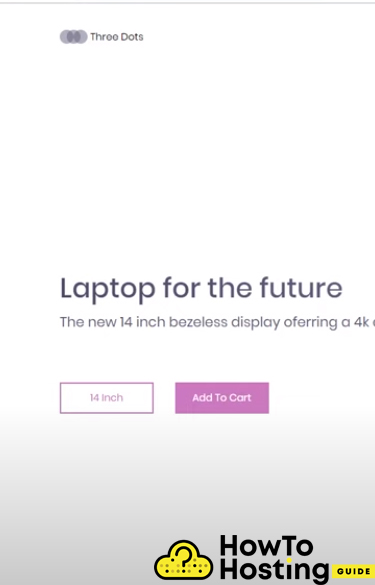
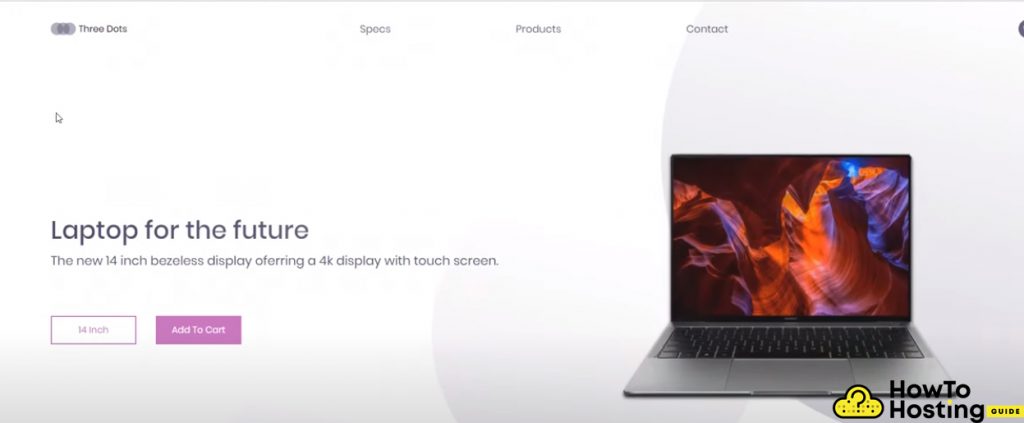
Lo que hemos creado por ahora es una página de aspecto decente que se adapta a una computadora portátil o un usuario de escritorio, pero esto no se verá bien en dispositivos móviles.
Para hacer eso, debemos usar las consultas de medios proporcionadas por el CSS y anotar algunas reglas, que se aplicará según el tamaño de la pantalla de nuestro dispositivo.
Comenzando con un
@media screen y (anchura máxima: 1024px) {
.presentación {
dirección flexible: columna;
}
la anchura máxima:1024 La propiedad define dónde se deben aplicar las siguientes reglas. En otras palabras, cuando el tamaño de la pantalla se vuelve más pequeño que 1024px, se aplicará el nuevo conjunto de reglas y el sitio web cambiará su aspecto.
La dirección flexible: la columna se aplicará a la presentación de clase y, por lo tanto, posicionará sus elementos 1 debajo de otro.
Entonces, podemos proceder con la aplicación de algunas reglas más bajo nuestro
@media screen y (anchura máxima: 1024px) {
.Introducción {
margen superior: 5vh;
texto alineado: centrar;
}
.introducción de texto h1 {
tamaño de fuente: 30px;
}
.texto de introducción p {
tamaño de fuente: 18px;
}
.cta {
relleno: 10px 0px 0px 0px;
}
.laptop-select {
fondo: 5%;
Correcto: 50%;
anchura: 50%;
transformar: traducir(50%, 5%);
}
.cubierta img {
altura: 80%;
}
.círculo pequeño,
.círculo medio,
.círculo grande {
opacidad: 0.2;
}
}
}
Estos estilos transformarán el diseño de su sitio web para que sea totalmente receptivo y le dará un aspecto completo.
Nuestra conclusión
Construir un sitio web desde cero no es tan difícil siempre que comprenda la forma en que HTML y CSS funcionan juntos.
Crear elementos HTML y diseñarlos con selectores CSS es un conocimiento crucial que debe poseer si está a punto de comenzar a construir sitios web.
Compruebe también: 16 Pasos Cómo crear un pequeño sitio web de WordPress gratis
Lea también: Cómo crear un blog en WordPress - Recorrido de demostración / pasos (Actualizar 2020)