En esta página: [esconder]
En nuestro acelerado mundo en línea, La velocidad de su sitio web es más crítica que nunca para garantizar una experiencia de usuario óptima y mejorar su Ranking SEO.
Google PageSpeed Insights arroja luz sobre el rendimiento de su sitio tanto en plataformas móviles como de escritorio, ofreciendo un análisis completo y recomendaciones prácticas para mejorar.
No se puede subestimar la importancia de esta herramienta, ya que la velocidad de la página afecta todo, desde la satisfacción del usuario hasta las tasas de conversión y la visibilidad en los resultados de búsqueda.. Dentro de este artículo, descubrirás lo esencial de Google PageSpeed Insights, incluyendo sus componentes principales, por qué es importante, y estrategias efectivas para aumentar tu puntuación de PageSpeed.
Si eres propietario de un sitio web, desarrollador, o simplemente interesado en la optimización de sitios web, Los conocimientos proporcionados aquí ofrecen una hoja de ruta para una solución más rápida., presencia en línea más eficiente.
Comprender las estadísticas de PageSpeed de Google
Google PageSpeed Insights es una herramienta dinámica destinada a mejorar el rendimiento de los sitios web en todo el mundo.. Si eres propietario de un sitio web, desarrollador, o simplemente curiosidad por la optimización de sitios web, Comprender PageSpeed Insights es fundamental en el acelerado entorno en línea actual..

En su centro, esta herramienta analiza el tiempo de carga y velocidad general de un sitio web, Ofrecer una evaluación puntuada que refleja el rendimiento de un sitio en dispositivos móviles y de escritorio..
Este profundo análisis no sólo identifica problemas sino que también proporciona soluciones prácticas para mejorar..
¿Qué son los PageSpeed Insights y por qué son importantes??
PageSpeed Insights (PSI) es un servicio gratuito de Google que proporciona puntuaciones de rendimiento para páginas web tanto en dispositivos móviles como de escritorio.. Con la comunidad en línea exigiendo un acceso más rápido a la información, PSIEl papel se ha vuelto cada vez más importante..
La velocidad de la página influye significativamente en la experiencia del usuario, compromiso, y tasas de conversión. Las páginas de carga lenta pueden frustrar a los usuarios, lo que genera mayores tasas de rebote y una menor visibilidad en línea.
Además, Google ha incorporado la velocidad de la página en su algoritmo de clasificación, subrayando la importancia de un sitio de carga rápida no sólo para la satisfacción del usuario sino también para Éxito SEO.
Esencialmente, PSI ofrece una instantánea de la eficiencia con la que funciona un sitio web, Destacar tanto los puntos fuertes como las posibles áreas de mejora para garantizar un rendimiento óptimo..
Componentes principales de PageSpeed Insights explicados
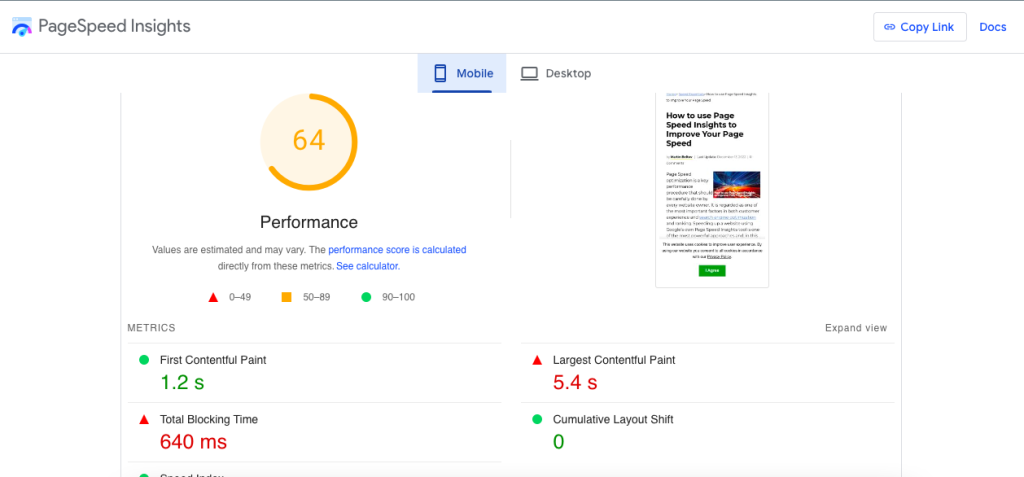
En el corazón de Google PageSpeed Insights se encuentran dos tipos principales de datos.: datos de campo y datos de laboratorio. Los datos de campo proporcionan información del mundo real sobre cómo los visitantes experimentan un sitio web., capturar métricas como Primera pintura con contenido (FCP), que marca el momento en que un usuario ve por primera vez una respuesta visual del sitio, y pintura con contenido más grande (LCP), indicando cuando se ha cargado el contenido principal de una página.

Otras métricas como Retardo de la primera entrada (DEFENSOR) y cambio de diseño acumulativo (CLS) Ofrecer información adicional sobre la interactividad y la estabilidad visual de una página..
datos de laboratorio, por otra parte, Simula el rendimiento de un sitio web en condiciones controladas para identificar posibles cuellos de botella antes de que afecten a los usuarios reales.. Mide métricas similares a las de los datos de campo., como FCP y LCP, pero lo hace en un entorno predecible. Esto permite a los desarrolladores realizar optimizaciones informadas., incluso antes de que un sitio entre en funcionamiento o se someta a actualizaciones importantes.
Juntos, Estos componentes ofrecen una visión completa del rendimiento de un sitio web., presentar una hoja de ruta clara hacia la optimización.
Al centrarse en estos componentes centrales, los propietarios de sitios web pueden implementar mejoras específicas, mejorar no sólo la experiencia del usuario sino también la visibilidad y eficacia del sitio en línea.
Google PageSpeed Insights evalúa minuciosamente cada aspecto, proporcionando una guía sencilla para la optimización a través de sus recomendaciones detalladas.
En general, Google PageSpeed Insights es un recurso indispensable para cualquiera que busque mejorar la velocidad y el rendimiento de un sitio web..
Aprovechando los conocimientos y recomendaciones prácticos proporcionados por PSI, Los webmasters pueden crear más rápido., más eficiente, y sitios web fáciles de usar, contribuyendo en última instancia a una mejor experiencia web para todos.
Estrategias clave para elevar su puntuación de PageSpeed
Elimine redireccionamientos innecesarios para acelerar su sitio
Uno de los primeros pasos hacia una mejora Puntuación de velocidad de página es la eliminación de redirecciones innecesarias. Cada redireccionamiento desencadena una solicitud HTTP adicional, retrasar el tiempo que tarda su página en cargarse.
Simplificar la cadena de redireccionamiento de su sitio no solo mejora la velocidad sino que también mejora la experiencia del usuario.. Lograr esto, mapee todos los redireccionamientos actualmente en uso y elimine aquellos que no sean esenciales o que conduzcan a contenido similar.
Esta estrategia reduce en gran medida el tiempo de carga., contribuyendo a un mejor rendimiento general de su sitio web.
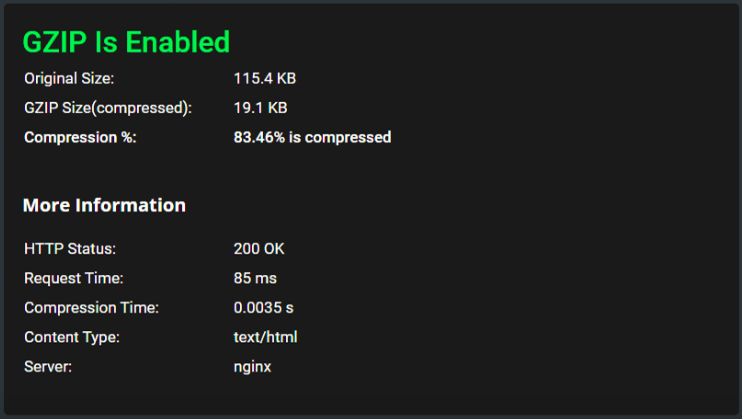
Cómo comprimir archivos para tiempos de carga más rápidos
La compresión de archivos es otra técnica vital para acelerar su sitio web.. Archivos grandes, especialmente imágenes y guiones, puede aumentar significativamente los tiempos de carga. Herramientas como zip La compresión le permite reducir el tamaño de su HTML, CSS, y JavaScript archivos.

Al comprimir estos archivos, estás habilitando más rápido servidor a navegador transferencia de datos, mejorando considerablemente la velocidad de su sitio. Implementar la compresión de archivos es sencillo y una de las formas más rápidas de ver mejoras en tu puntuación de PageSpeed..
Minificar CSS, JavaScript, y HTML para un rendimiento óptimo
La minificación es el proceso de eliminar todos los caracteres innecesarios del código fuente sin cambiar su funcionalidad.. Esto incluye espacio en blanco, saltos de línea, comentarios, y delimitadores de bloque que hacen que el código sea más fácil de leer pero no son necesarios para su ejecución.
Hay herramientas y complementos disponibles para automatizar este proceso., simplificando su código, y mejorar el tiempo de carga de tu sitio. Esto da como resultado una, sitio de carga más rápida que tanto sus usuarios como los motores de búsqueda apreciarán.
Por qué es crucial priorizar el contenido de la mitad superior de la página
El contenido de la mitad superior de la página es la parte de una página web que es visible sin necesidad de desplazarse.. Priorizar este contenido es crucial porque es lo primero con lo que interactúan los usuarios..
Optimizando y cargando este contenido primero, puede mejorar significativamente el tiempo de carga percibido de su sitio. Las técnicas incluyen críticas en línea. CSS y carga diferidag otros recursos no esenciales.
Esta estrategia garantiza que los usuarios tengan una experiencia rápida y eficiente desde el momento en que acceden a su sitio., reduciendo así las tasas de rebote y potencialmente aumentando las conversiones.
Mejorar el tiempo de respuesta del servidor: Consejos y trucos
El tiempo de respuesta del servidor es un aspecto crítico de la velocidad de su sitio web, influenciado por factores como el alojamiento web, volumen de tráfico, y la complejidad de tu software del sitio.
para mejorarlo, considere actualizar su plan de hosting, optimizando la configuración de su servidor web, o usando un Red de entrega de contenidos (CDN) para distribuir la carga.
Adicionalmente, Vigile el rendimiento de su servidor y realice los ajustes necesarios para manejar las cargas máximas de manera eficiente.. Un tiempo de respuesta rápido del servidor es esencial para una excelente experiencia de usuario y puntuaciones de PageSpeed más altas..
Cómo eliminar JavaScript que bloquea el procesamiento para aumentar la velocidad
Bloqueo de renderizado JavaScript evita la carga rápida de sus páginas web. Para mitigar su impacto, objetivo aplazar o sincronizar scripts innecesarios. Al hacerlo, permite que el navegador muestre la página primero y ejecute JavaScript en segundo plano.
Esto puede mejorar significativamente los tiempos de carga.. Es clave comprender qué scripts son esenciales para la carga inicial y cuáles se pueden cargar después.. La implementación de estos cambios a menudo requiere cierta habilidad técnica, pero puede tener un efecto positivo notable en tu puntuación de PageSpeed..
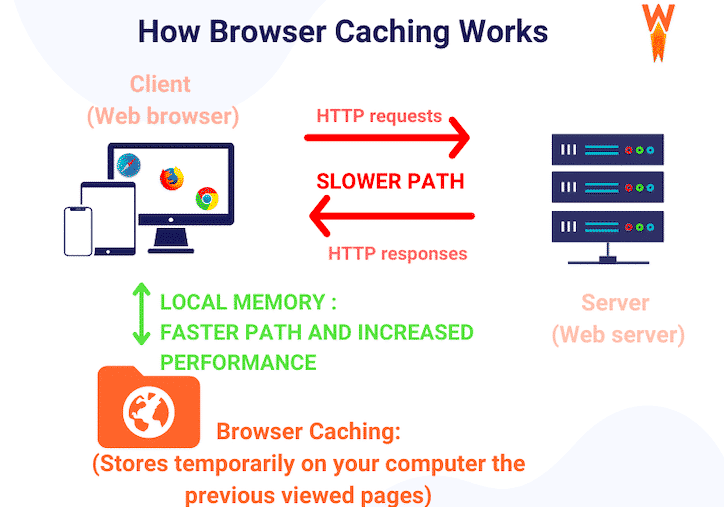
Utilice el almacenamiento en caché del navegador para mantener su sitio ágil
El almacenamiento en caché del navegador guarda partes de su sitio en el navegador del visitante para que no sea necesario recargarlo por completo en visitas posteriores.. Configurar su servidor para establecer tiempos de caducidad para diferentes tipos de contenido puede marcar una gran diferencia.

Fuente de imagen: WP Rocket.
Informando al navegador durante cuánto tiempo almacenar los recursos web localmente, puede reducir significativamente los tiempos de carga para los visitantes habituales. Esto no sólo acelera su sitio para el usuario sino que también reduce la carga en sus servidores., haciendo que su sitio sea más escalable.
Optimización de imagen: Un factor clave en las puntuaciones de PageSpeed
El tamaño y formato de tus imágenes pueden afectar drásticamente los tiempos de carga de tu sitio web.. Opte por formatos como JPEG para imágenes de alta calidad y PNG para gráficos con menos colores.

Herramientas y complementos como Imagen de WP Smush para WordPress o servicios en línea como Compress JPEG y Optimizilla le permiten reducir el tamaño de los archivos de imagen sin sacrificar la calidad.
también, considere implementar imágenes responsivas para ofrecer el tamaño correcto según el dispositivo del usuario. La optimización de imágenes conduce a velocidades de página más rápidas, mejorar la usabilidad de su sitio y el ranking SEO.
Técnicas avanzadas para la optimización de PageSpeed
El papel de las redes de distribución de contenidos (CDN) en Acelerar su sitio web
Redes de entrega de contenido (CDN) Son fundamentales para garantizar que su sitio web se cargue rápidamente para los usuarios de todo el mundo..
Almacenando copias de su sitio en múltiples servidores ubicados en varias ubicaciones, una CDN permite a los visitantes acceder a su sitio desde el servidor más cercano. Esto reduce significativamente el tiempo de carga y mejora la experiencia general del usuario..

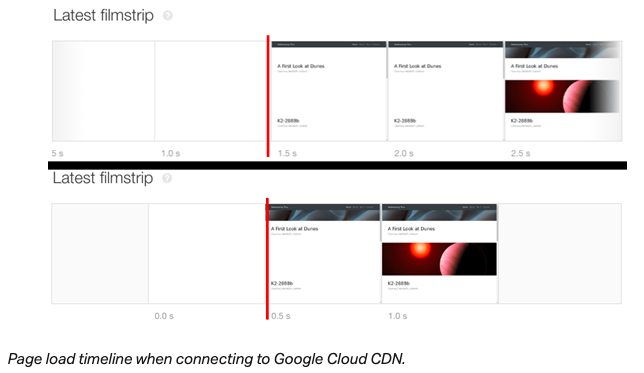
Prueba CDN antes y después de la velocidad de carga de la página. Fuente de imagen: Pingdom
La implementación de una CDN es especialmente beneficiosa para los sitios web que atienden a una audiencia global., ya que aborda los problemas de latencia de manera efectiva. Además, Las CDN pueden manejar tráfico intenso y proteger su sitio de ataques DDoS, hacer que su sitio web sea más confiable y seguro para los usuarios.
Páginas móviles aceleradas (AMPERIO): Pros y contras
AMPERIO es una iniciativa de código abierto destinada a mejorar drásticamente la experiencia de navegación móvil. Eliminando HTML y usando una versión optimizada de CSS, AMP permite que las páginas web se carguen casi instantáneamente en dispositivos móviles.

Esto es crucial para mantener la participación de los usuarios en una era donde la velocidad es un factor importante en el éxito del sitio web.. sin embargo, mientras que AMP puede aumentar los tiempos de carga y potencialmente aumentar el tráfico móvil, viene con limitaciones.
El uso de código simplificado significa que ciertas características y funcionalidades de diseño pueden no estar disponibles., potencialmente impactando la experiencia del usuario.
además, Depender de AMP significa adherirse a un marco establecido y perder cierto control sobre cómo se muestra el contenido.. Sopesar estos pros y contras es esencial para los propietarios de sitios web que estén considerando la implementación de AMP.
Elegir los temas y complementos de WordPress adecuados para la velocidad
Los temas y complementos de WordPress pueden afectar significativamente la velocidad de carga de su sitio web. Al elegir un tema, opte por uno que esté optimizado para velocidad, sensible, y ligero.
Un tema con elementos de diseño minimalistas puede hacer que su sitio se vea genial sin atascarse en los tiempos de carga.. Similarmente, al seleccionar complementos, es importante preferir aquellos que estén bien codificados y actualizados periódicamente.
Los complementos innecesarios pueden ralentizar su sitio, por eso es crucial usar solo lo que necesitas. Adicionalmente, Algunos complementos están diseñados específicamente para mejorar el rendimiento del sitio., como complementos de almacenamiento en caché o aquellos que optimizan imágenes para una carga más rápida. Seleccionar cuidadosamente temas y complementos es una forma sencilla de mejorar la velocidad y el rendimiento de su sitio web..
Medición y seguimiento del rendimiento de PageSpeed
Comprender y realizar un seguimiento del rendimiento de PageSpeed de su sitio web es fundamental para mantener una velocidad rápida., experiencia de usuario agradable. Un paso principal en este proceso implica controles periódicos con herramientas como Google PageSpeed Insights.
Esta herramienta no solo evalúa el tiempo de carga de su sitio, sino que también ofrece una visión clara de cómo se compara con los estándares web actuales.. Empezar, ingrese el de su sitio URL a PageSpeed Insights para recibir un análisis inmediato del rendimiento de su página, incluyendo métricas de velocidad e interacción del usuario..
Una vez que haya obtenido sus resultados iniciales, Es esencial no tratar esto como una tarea única.. El monitoreo continuo garantiza que usted se anticipe a posibles desaceleraciones que podrían afectar la experiencia del usuario o Clasificaciones SEO. Establecer un cronograma para controles periódicos, y utilice los comentarios detallados para guiar sus esfuerzos de optimización.
Para medir eficazmente las mejoras, Es útil documentar sus puntuaciones y los cambios realizados entre las evaluaciones.. Esta documentación puede ayudarle a identificar qué ajustes tienen el impacto más significativo en su puntuación de PageSpeed..
también, Considere el uso de otras métricas y herramientas de monitoreo para obtener una visión integral del rendimiento de su sitio en diferentes plataformas y condiciones de usuario..
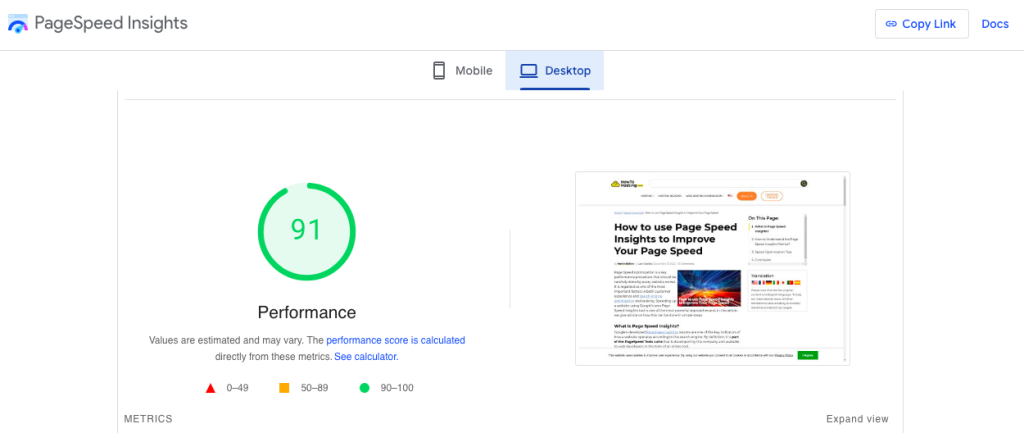
Cómo utilizar eficazmente la herramienta PageSpeed Insights de Google
PageSpeed Insights de Google es una poderosa herramienta para la optimización de sitios web, Ofrecer información sobre qué tan bien se carga su sitio y cómo mejorar su rendimiento.. Para aprovechar al máximo esta herramienta, Comience ingresando la URL de su sitio web y analizando el informe que genera..
Centrarse tanto en el Datos de campo para rendimiento en el mundo real y datos de laboratorio para condiciones de prueba controladas para obtener una imagen completa de la velocidad de su sitio.

La herramienta divide sus hallazgos en varias categorías, incluido el rendimiento., accesibilidad, mejores prácticas, y SEO. Revise cada categoría para comprender dónde se encuentra su sitio web y priorizar los problemas que podrían tener el impacto más sustancial en la velocidad de su sitio y la experiencia del usuario..
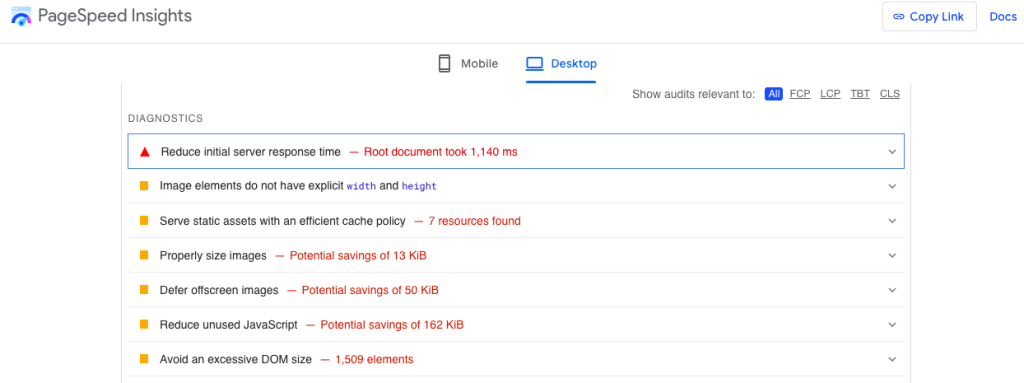
Para mejoras en profundidad, profundizar en el “Diagnóstico” sección, que enumera problemas específicos como necesidades de optimización de imágenes u oportunidades de minificación de código.
Finalmente, Volver a ejecutar la prueba después de implementar los cambios es crucial para realizar un seguimiento del progreso.. Este enfoque ayuda a garantizar que las modificaciones realizadas aceleren efectivamente su sitio..
Además, Realizar pruebas en diferentes momentos puede ofrecer información sobre cómo los picos de tráfico en las horas del día afectan el rendimiento de su sitio..
Establecer puntos de referencia y objetivos para mejorar PageSpeed
Mejorar la velocidad de la página de su sitio web comienza con la configuración clara, puntos de referencia alcanzables. primero, Utilice su puntuación inicial de Google PageSpeed Insights como punto de referencia.. Desde allí, definir objetivos específicos de mejora, como lograr una puntuación superior 90 o llegar a la zona verde en Core Web Vitals. Estos objetivos le brindan una dirección clara para sus esfuerzos de optimización..
próximo, identificar áreas clave de mejora en función de su PageSpeed Insights reporte. Si su sitio tiene dificultades para cargar imágenes rápidamente, por ejemplo, establecer un objetivo para reducir el tamaño de las imágenes o implementar carga lenta. Al abordar estas cuestiones específicas, Puedes realizar mejoras sistemáticas que contribuyan a tu objetivo general..
Recuerda, mejorar la velocidad de su sitio web es un proceso continuo. A medida que alcanza cada punto de referencia, Establezca nuevos objetivos para seguir mejorando el rendimiento de su sitio.. Mantenerse al día con los avances de la tecnología web y las expectativas de los usuarios ayudará a mantener la competitividad de su sitio y garantizará una experiencia satisfactoria para sus visitantes..
Aprendizaje continuo: Mantenerse a la vanguardia en velocidad y rendimiento del sitio web
En el acelerado entorno en línea, mejorar la velocidad y el rendimiento del sitio web es un viaje continuo, no es una tarea de una sola vez. Aprendizaje continuo sobre las últimas herramientas., tecnicas, y las mejores prácticas son cruciales para mantener una ventaja sobre los competidores y garantizar la mejor experiencia de usuario posible..
Adoptando nuevas tecnologías, experimentar con diferentes estrategias de optimización, y mantenerse informado sobre las tendencias de la industria puede marcar una diferencia significativa en el éxito de su sitio web..
Auditorías periódicas del sitio web: La clave para la optimización continua
Realizar auditorías periódicas del sitio web es esencial para identificar áreas de mejora y garantizar un rendimiento óptimo.. Estas auditorías deben abarcar varios aspectos de su sitio web., incluso velocidad de la página, sensibilidad, SEO, y seguridad.
Identificando y abordando los problemas con prontitud, puede evitar que los problemas potenciales aumenten y afecten negativamente a la experiencia del usuario o clasificaciones de motores de búsqueda. Herramientas como Google PageSpeed Insights Proporcionar información valiosa sobre el rendimiento de su sitio web y ofrecer recomendaciones prácticas para mejoras..
Aprendiendo de los mejores: Estudios de casos sobre el éxito de PageSpeed
Examinar estudios de casos de sitios web que han mejorado con éxito sus puntuaciones de PageSpeed puede resultar increíblemente instructivo.. Estos estudios de caso a menudo resaltan estrategias prácticas, oportunidades de optimización pasadas por alto, y soluciones innovadoras a desafíos comunes.
Analizando los enfoques adoptados por los sitios web exitosos, Puede obtener información sobre tácticas efectivas que podrían aplicarse a su propio sitio.. Se trata de aprender de las experiencias de otros para evitar errores comunes e implementar estrategias comprobadas para mejorar el sitio web. velocidad y rendimiento.
Recuerda, El mundo digital está en continua evolución., y también lo son los estándares para el rendimiento del sitio web y las expectativas de los usuarios.. Mantenerse informado y proactivo en la optimización de su sitio web no sólo aumenta su velocidad y la participación del usuario, pero también contribuye a mejores clasificaciones SEO y, por último, mayores tasas de conversión.
Actualizaciones periódicas, aprendizaje continuo, y la aplicación de las mejores prácticas son clave para navegar con éxito en este entorno dinámico.
Pensamientos finales: Un sitio web más rápido para una mejor experiencia de usuario
Mejorar la velocidad de su sitio web no es sólo un impulso para su Esfuerzos de SEO; es un componente fundamental para ofrecer una experiencia de usuario estelar. En una era donde la paciencia es escasa y las alternativas están a un clic de distancia, Asegurarse de que su sitio web se cargue rápidamente es primordial.
No se trata simplemente de los aspectos técnicos de reducir los tiempos de carga, sino de respetar sus tiempo y compromiso del visitante. Un sitio de carga rápida mantiene el interés del usuario, reduce las tasas de rebote, y, por último, mejora las tasas de conversión.
Recuerda, Un sitio web rápido refleja profesionalismo y compromiso con la calidad., Elementos que los usuarios atribuyen inconscientemente a su marca u oferta de servicios..
Lo que muchos propietarios de sitios web deben apreciar plenamente es que mejorar la velocidad del sitio es un proceso continuo., no es una tarea única.
Con la evolución de las tecnologías web y las expectativas de los usuarios., Esforzarse continuamente por mejorar la funcionalidad y la velocidad del sitio se vuelve crucial.. Pasos simples como optimizar imágenes, aprovechando el almacenamiento en caché del navegador, y reduciendo la respuesta del servidor Los tiempos pueden afectar significativamente el rendimiento de su sitio web..
Además, El uso de herramientas como PageSpeed Insights de Google le brinda información útil adaptada a las necesidades específicas de su sitio., ofreciendo una hoja de ruta hacia una más rápida, presencia en línea más eficiente.
En resumen, el viaje hacia un sitio web más rápido está en curso, Combinando la optimización técnica con un buen ojo puesto en el cambiante panorama digital..
Al priorizar la experiencia del usuario a través de tiempos de carga rápidos y un rendimiento optimizado del sitio, estás sentando la piedra angular del éxito digital. Recuerda, en la vertiginosa era digital, La velocidad de su sitio web es un embajador silencioso de la dedicación de su marca a la calidad y la eficiencia..
