por
| Última actualización:
|
0 Comentarios
En esta página: [esconder]
En este articulo, aprenderá cómo agregar fácilmente una línea horizontal en sus publicaciones y páginas. Existen 2 formas de agregar una línea horizontal – a través del editor visual(la manera fácil) y a través del editor de código HTML(un poco más avanzado pero aún de manera muy fácil).

Cómo agregar una línea horizontal / separador a través del editor visual
- Navegue a la publicación en la que necesita agregar la línea horizontal en su panel de WordPress.
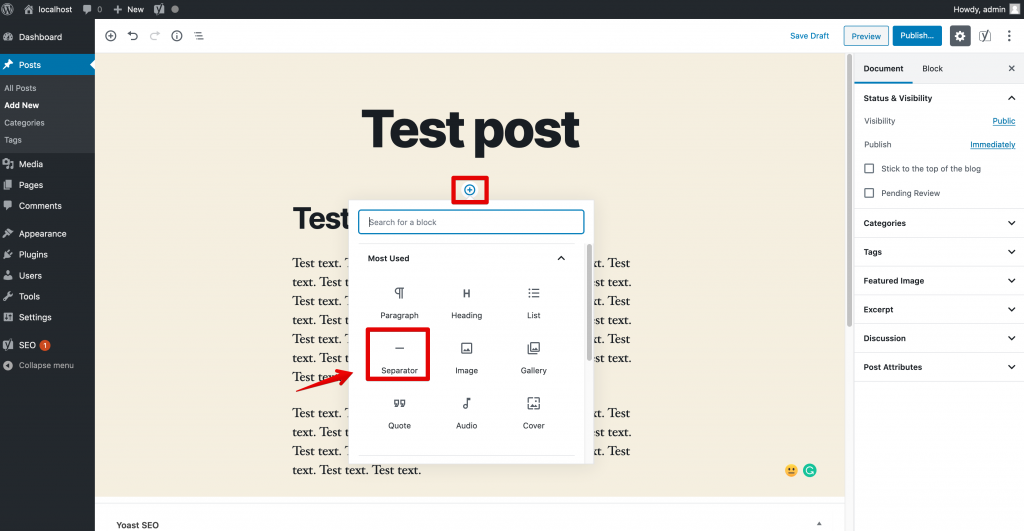
- Mueve el mouse entre 2 bloques de tu publicación y haz clic en ‘+’ botón.
- Seleccione ‘Separador’ como se muestra en la imagen.

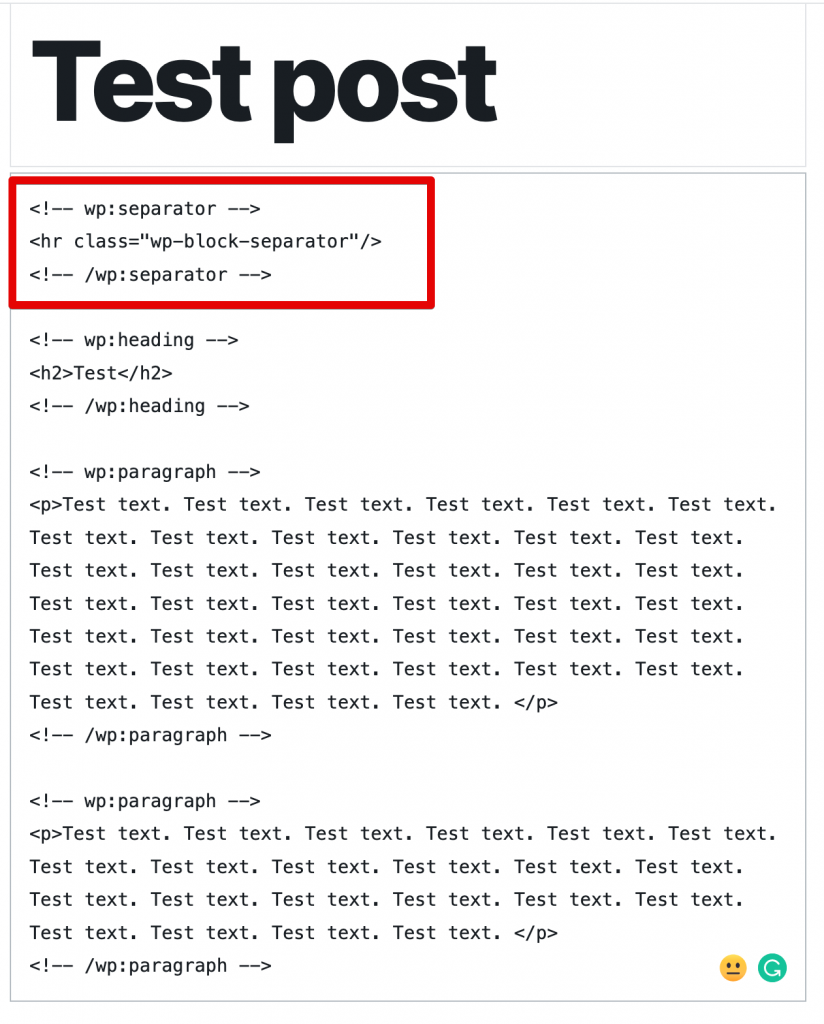
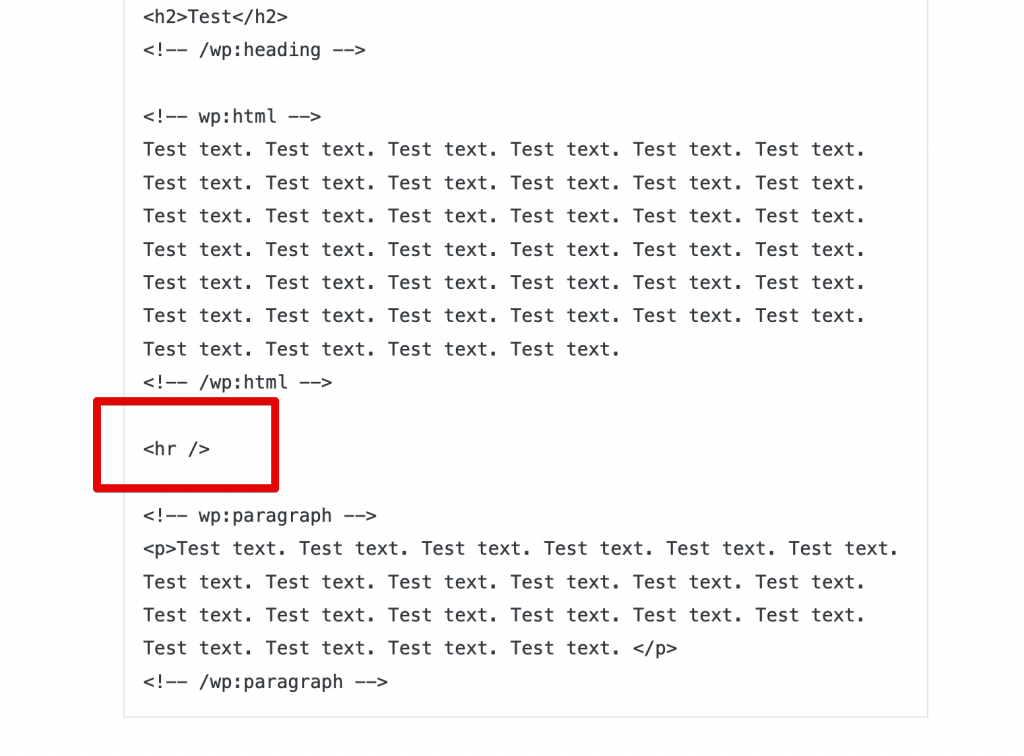
De esa manera, está agregando el código separador de WordPress incorporado. Dependiendo del tema que estés usando, el separador se verá diferente. Así es como se ve el código que WordPress agrega en el Editor HTML:
Puede usarlo en cualquier momento para agregar ese tipo de separador si está editando usando HTML.
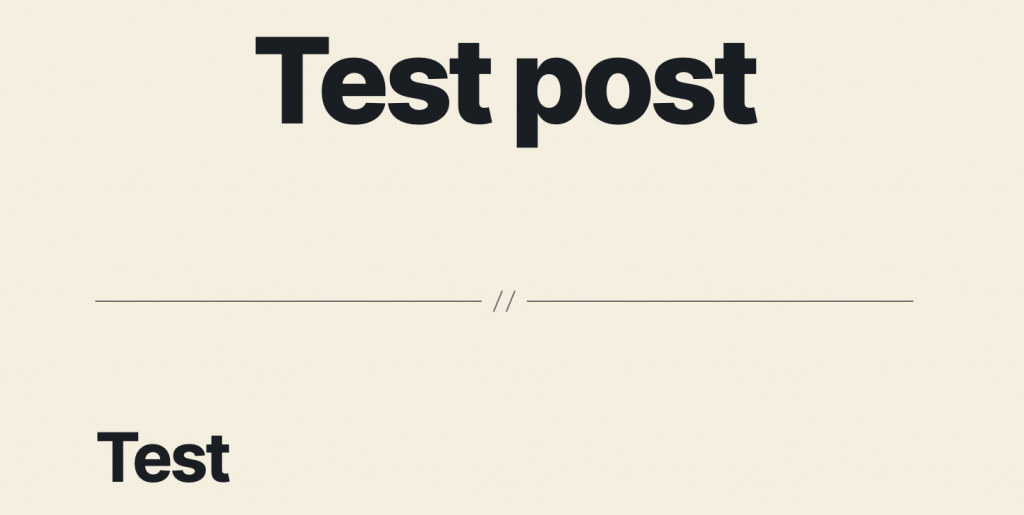
En nuestra prueba, utilizamos lo básico 2020 tema para WordPress. Su separador se ve así:
Cómo agregar una línea horizontal / separador usando el editor de código HTML
- Navegue a su publicación / página de WordPress que necesita editar.
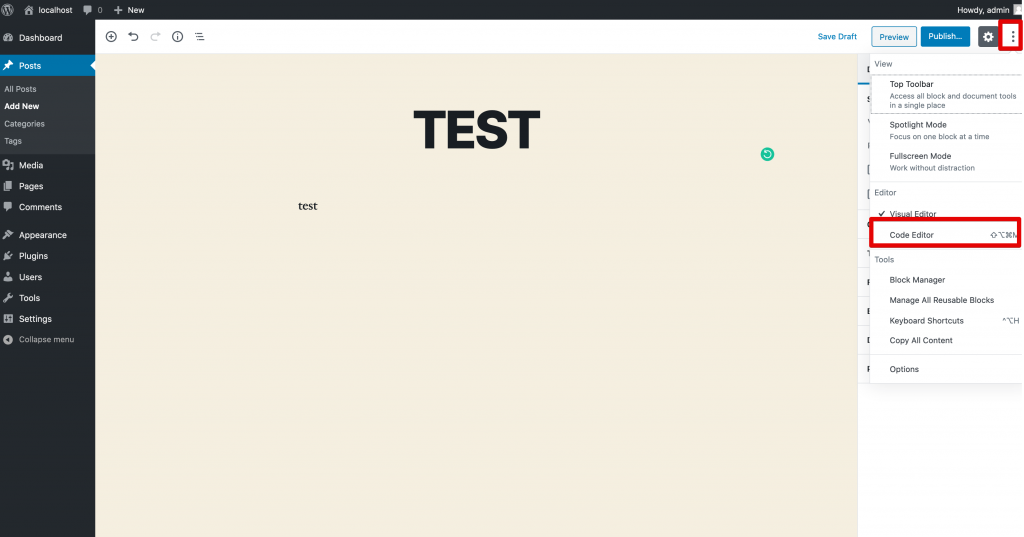
- Abre el editor de código HTML.

- Decide dónde quieres colocar el separador.
- Para agregar el separador, necesita pegar el siguiente código en una nueva línea:
→<hora />

Este tipo de separador se puede agregar a cualquier otro documento HTML usando ese código, no solo publicaciones / páginas de WordPress.
Ahora ha agregado correctamente la línea / separador horizontal HTML predeterminado.
