En esta página: [esconder]
Elegir el creador de páginas de WordPress adecuado no es un trabajo fácil. Hay muchos creadores de páginas de WordPress disponibles para la comunidad y dos de los más famosos son los Elementor y el Beaver Builder. Vamos a desglosar sus funcionalidades, planes, y precios y, con suerte, ayudarlo con su elección. Ahora vamos a sumergirnos en Elementor vs Beaver Builder!
Interfaz
La interfaz es una parte muy importante de cada creador de páginas.. Debería ser fácil trabajar con, intuitivo, rápido, y amigable. sin embargo, ambos Elementor y Beaver Builder utilizar editores de interfaz visual, pero todavía son un poco diferentes. Vamos a ver:
Elementor
Comience su sitio web AHORA! Obtenga Elementor GRATIS o Premium solo por $ 49 / año.
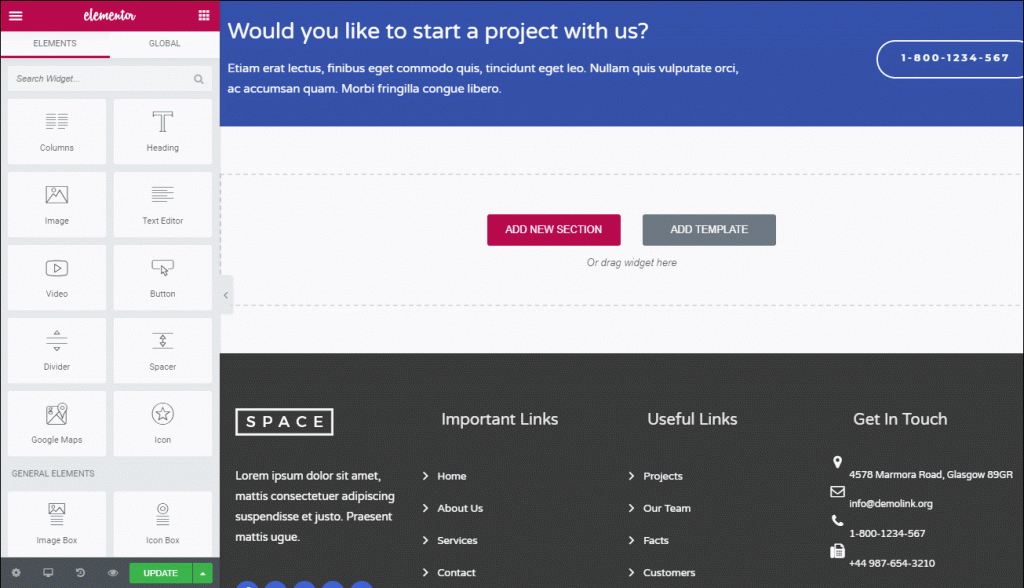
Elementor divide la pantalla en dos secciones principales. La sección izquierda contiene todos los diferentes widgets y elementos de Elementor que puede usar para crear opciones y sus configuraciones también.
La sección derecha representa la parte visual de su sitio web y puede ver los cambios en tiempo real.. Para poder agregar un elemento de la sección izquierda a la derecha, donde se encuentra tu página, simplemente arrastre y suelte el elemento deseado como se muestra en la imagen de abajo.
los Elementor El constructor admite la edición de texto en línea, que le permite editar cualquier elemento haciendo clic en él. Esta es una característica muy conveniente que mejora bastante el proceso de creación de páginas.. Con las opciones de la barra lateral, obtienes acceso a vistas previas receptivas, diferentes botones para rehacer / deshacer, también tiene acceso a todas sus revisiones guardadas y a muchas otras configuraciones.
Beaver Builder
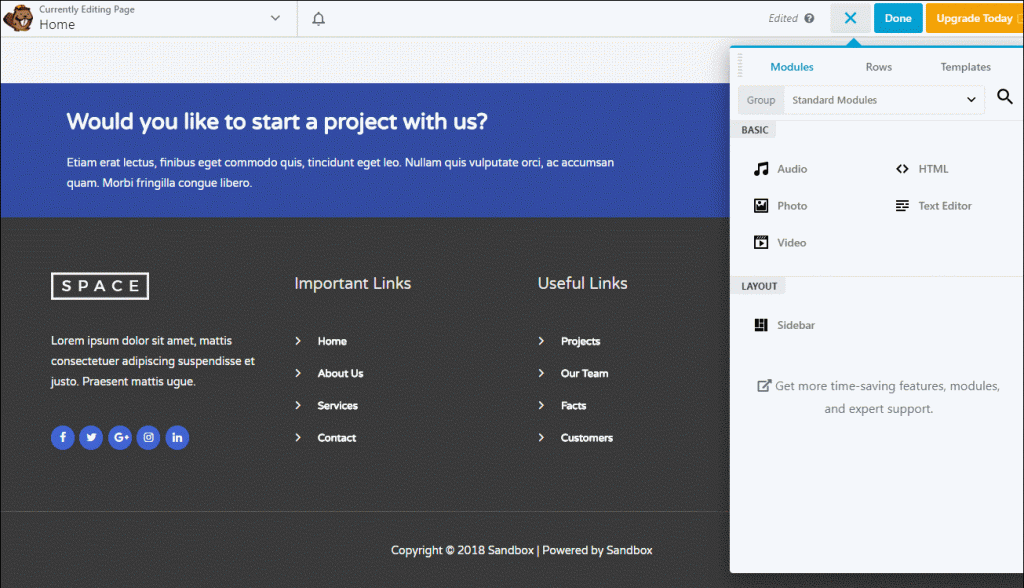
Diferente a Elementor, la Beaver Builder le ofrece una vista previa ampliada a ancho completo, donde puede ver la interfaz haciendo clic en el icono más:
similar a Elementor, puede volver a arrastrar y soltar diferentes elementos en su página y luego editar su configuración.
los Beaver Builder también agregó la edición de texto en línea recientemente, por lo que ahora es tan fácil trabajar con él como con Elementor.
Beaver Builder vs Elementor Secciones y módulos
Módulos, widgets, las secciones o filas son los componentes básicos de la página de cada constructor. Ambos Beaver Builder y Elementor apoyalos, así que comparémoslos y veamos cómo funcionan.
Widgets de Elementor
Elementor otorga acceso a tres tipos diferentes de nombres de elementos Secciones – Las secciones son los contenedores más grandes., que contienen diferentes columnas y widgets.
Columnas – Las columnas están ubicadas dentro de las secciones y definen el posicionamiento de su diseño – horizontal o vertical
Widgets – Los widgets son los elementos que sostienen el contenido de su sitio.. Hay muchos tipos diferentes de widgets y puede elegir un widget diferente para una parte diferente de su página, por ejemplo, widgets de texto., carruseles, imágenes, contadores, social, y muchos otros.
La versión gratuita de Elementor ofertas 28 widgets, mientras que la PRO la versión otorga acceso a 30 más widgets y un total de 58 widgets que puede utilizar para modificar y mejorar su diseño.
Módulos Beaver Builder
similar a Elementor, la Beaver Builder utiliza tres tipos de elementos principales, llamado Filas, Columnas, y Módulos.
los Filas son los contenedores más grandes, al igual que Secciones de Elementor.
Las columnas van dentro de las filas y contienen diferentes módulos., que contienen la información de su página – como texto, imágenes, botones, etc..
Con la versión gratuita del Beaver Builder, podrás usar 6 módulos, mientras que la versión premium otorga acceso a 30 módulos.
Opciones de estilo de Elementor
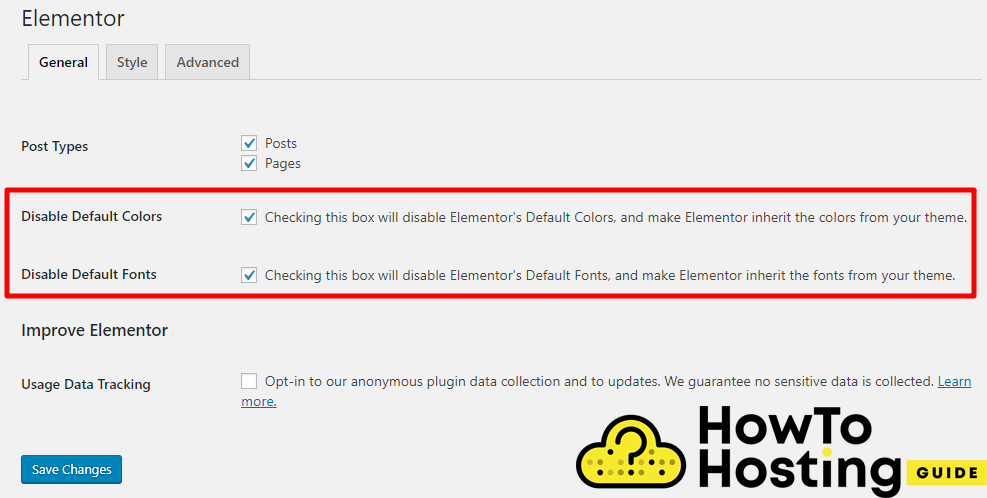
Elementor aplica algunos de sus estilos globalmente a su contenido, pero por supuesto, puedes configurarlos según tus preferencias.
Para hacer eso simplemente ve a Opciones generales de Elementor y deshabilite las fuentes predeterminadas y los colores predeterminados.
Por supuesto, La construcción de su diseño no depende solo de la edición de estilos globales.. Puede editar los estilos de cada pieza y elemento de su sitio web – columnas, secciones, widgets y ajustar su apariencia y funcionamiento.
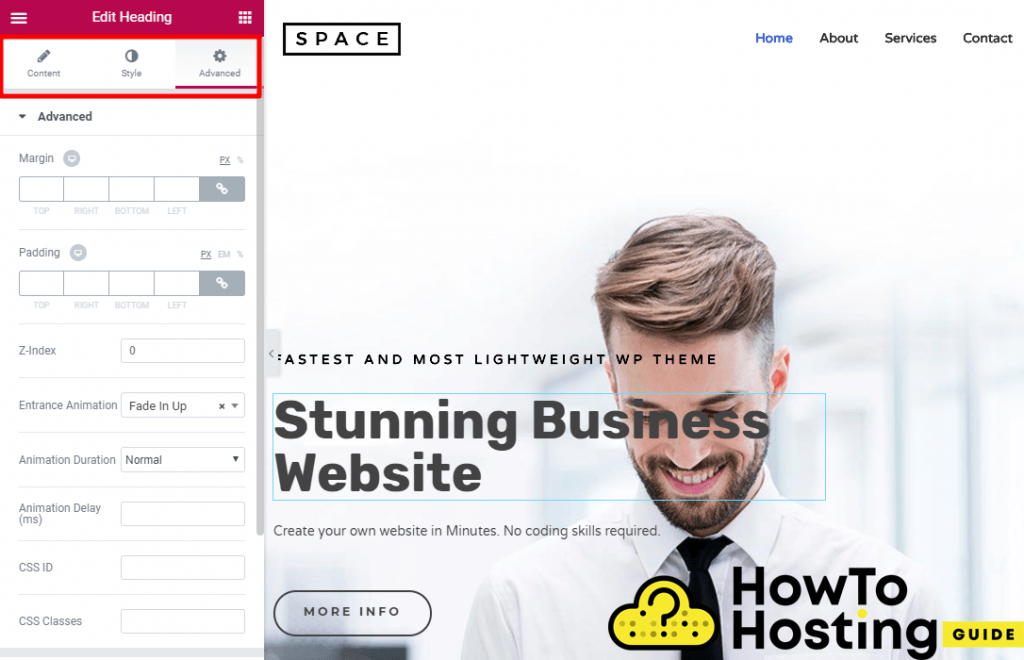
Para cada sección, widget, o columna, puede usar la configuración de tres pestañas llamadas Contenido, Estilos, y Avanzado.
Como sugieren sus nombres, la pestaña de contenido le permite editar el contenido, la pestaña de estilos otorga opciones para la personalización visual y la pestaña avanzada le permite agregar algunas funcionalidades más avanzadas a cada uno de sus elementos, como acolchados, índice z, márgenes y otra.
Más allá de las opciones de personalización estándar, Elementor también le permite aplicar diferentes estilos a sus páginas según el dispositivo en el que se abren.
Si opta por la versión PRO, también podrá escribir CSS codifica y diseña tu sitio aún más.
Opciones de estilo de Beaver Builder
Por su configuración predeterminada, la Beaver Builder sigue la configuración de tema predeterminada. No aplica lo suyo como Elementor hace.
sin embargo, aún puede editar cualquiera de sus elementos haciendo clic en él.
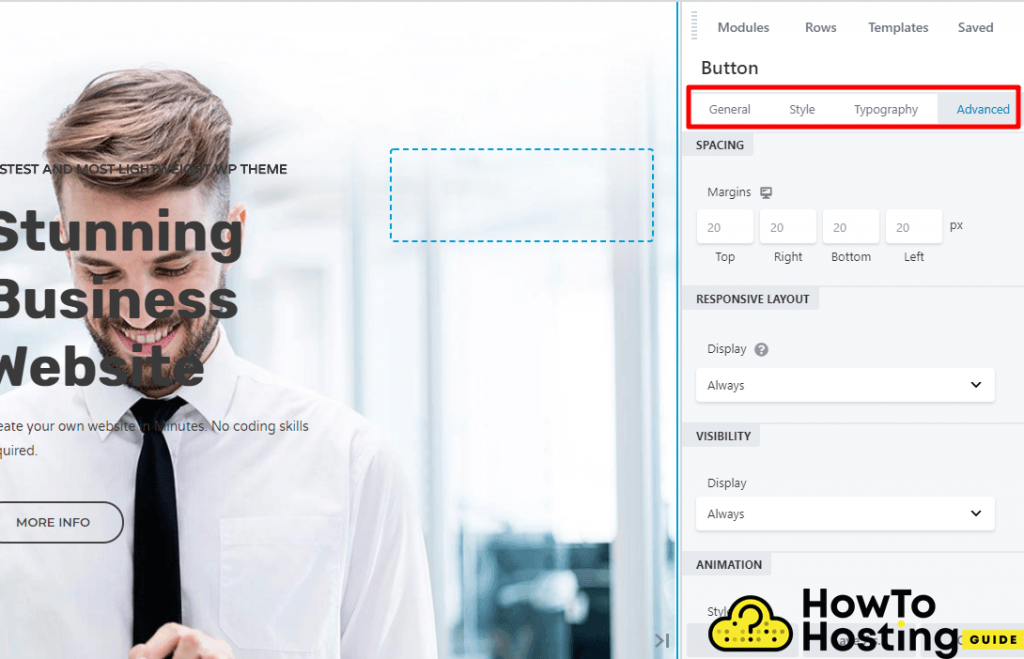
En el lado derecho de la pantalla, verá las opciones de personalización para el elemento especificado.
Puedes usarlos para modificar el estilo., la tipografía, y configuraciones avanzadas que incluyen adaptables control S, metroArgins, visibilidad, y otros.
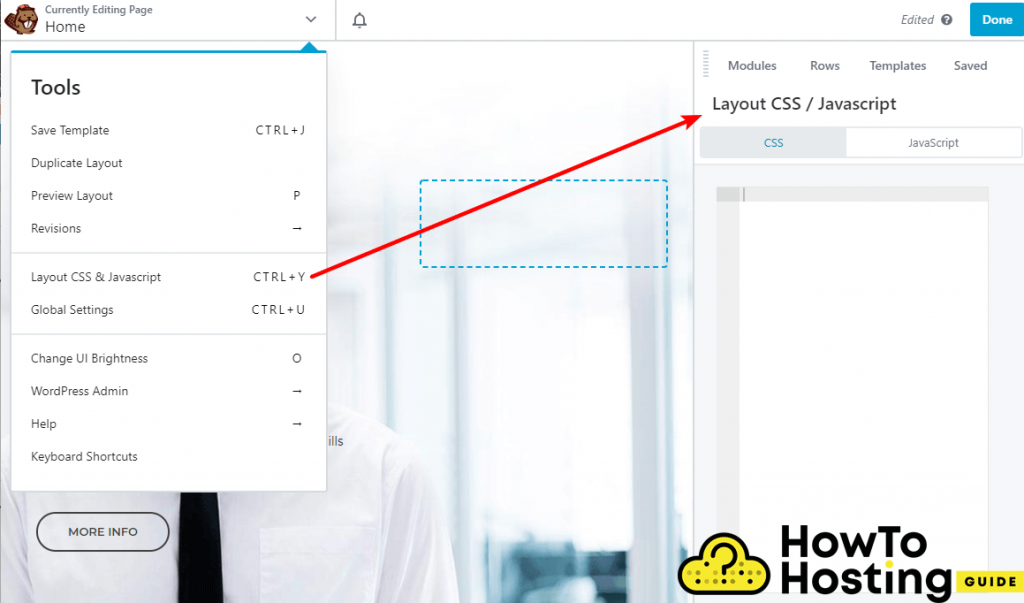
De nuevo, similar a Elementor puedes escribir tu javascript y CSS y lograr resultados visuales o funcionales según sus preferencias.
Plantillas Elementor vs Plantillas Beaver Builder
Las plantillas son algo preferido por muchos desarrolladores de WordPress porque están preconstruidas, listo para usar y editar, y están ahorrando días de trabajo en diseños.
Plantillas Elementor
Plantillas de Elementor se dividen en dos categorías diferentes – paginas y bloques.
Las páginas son diseños de página totalmente prediseñados que puede usar y todo lo que tiene que hacer es cambiar su contenido de demostración..
Los bloques son diseños de bloques de elementos más pequeños especificados, como secciones por ejemplo. Puede usar diferentes bloques prediseñados en diferentes lugares de sus páginas para lograr el resultado final deseado de su sitio..
Dentro de su versión gratuita, Elementor otorga acceso a 40-plantillas de página, y mas que 40 diferentes bloques. sin embargo, si decides ir por el Versión Pro de Elementor, se le otorgará acceso a cientos de plantillas y bloques diferentes.
Una gran cosa sobre Elementor es que una vez que crea los diseños deseados, puedes guardarlos y usarlos más tarde, donde quieras.
Plantillas de Beaver Builder
Un poco de estafa sobre el Beaver Builder es que no incluye ninguna plantilla en su versión gratuita, pero la versión premium ofrece una gran variedad de opciones que puedes usar.
Hay mas que 30 plantillas de página de destino y más 30-plantillas de página. similar a Elementor, puede guardar sus plantillas y reutilizarlas más tarde si es necesario.
Si desea utilizar plantillas adicionales, la Beaver Builder le permite utilizar plantillas de terceros, que puede permitirle utilizar cientos de secciones de fila y plantillas de página.
Precios de Elementor vs Beaver Builder
Ambos constructores ofrecen versiones gratuitas que puedes probar, pero le recomendamos encarecidamente que opte por la prima si está a punto de desarrollar un sitio web decente.
los Planes de Elementor costo 49$ para 1 sitio, 99$ para 3 sitios, y 199$ para sitios web ilimitados. sin embargo, estos planes son para 1 año y tampoco hay una licencia de por vida.
los Beaver Builder costo de los planes 99$ para la versión estándar y sitios ilimitados, PRO versión que cuesta 199$ y soporta multisitio, y AGENCIA plan que cuesta 399$ e incluye todas sus características.
Elementor vs Beaver Builder – Nuestra conclusión final
Tanto Elementor como Beaver Builder son excelentes creadores de páginas y no te equivocarás al elegir cualquiera de ellos..
sin embargo, los usuarios tienden a decir que Beaver Builder es un poco más complejo y que arreglaría un desarrollador, mientras que Elementor es un poco más adecuado para las personas que aman el diseño.
Todavía, puedes probar ambos gratis y decidir por tu cuenta
¿Cómo accedo a Elementor en WordPress?
¿Cómo uso WordPress Elementor Editor?
Cómo usar las plantillas de Elementor en WordPress
Qué es Wp Elementor y para qué se utiliza?
Cómo usar el complemento Elementor en WordPress