このページで: [隠れる]
オンライン募金 非営利団体が資金を調達するための最も人気のある形式の1つです. 毎年ますます人気が高まっています. WordPressを使用して資金調達のウェブサイトを作成することは非常に簡単であり、この記事では, そこにたどり着くためのさまざまな方法を提供します. 最後まで読んでください…
資金調達のWordPressプラグイン
プラグイン, 名前付き WPForms, 資金調達の支払い方法をyoalurに統合する最も簡単で最速の方法の1つを提供します WordPressのウェブサイト.
WPFormsの支払いバージョンには 4 別の計画:
- 基本 40$,
- プラス 100$,
- プロ 200$,
- エリートプラン 300$.
基本計画では、資金調達方法を統合することができます, だからあなたがもっと大きなものを目指していないなら, あなたはそれのために行くことができます.
WPFormsを正しくインストールして使用するには、以下の手順に従ってください
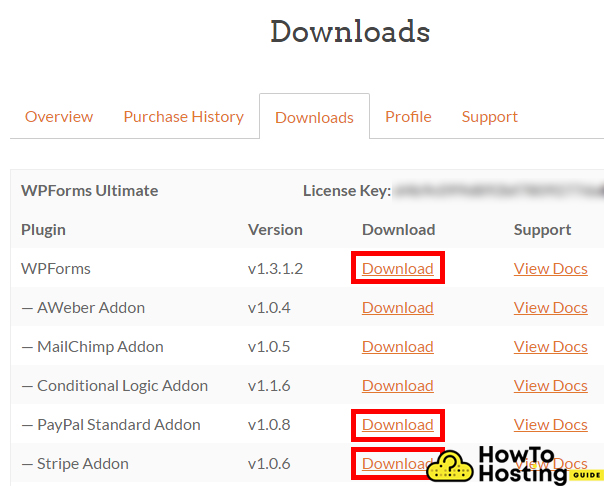
WPFormsプランを購入したもの, ダウンロードに移動し、WPFormsと同様にダウンロードする必要があります PayPal スタンダートアドオンと 縞 アドオン.
それで, ダッシュボードに移動します, プラグインをクリックします, これらをアクティブにします 3 インストールしたばかりのプラグイン.
寄付フォーム
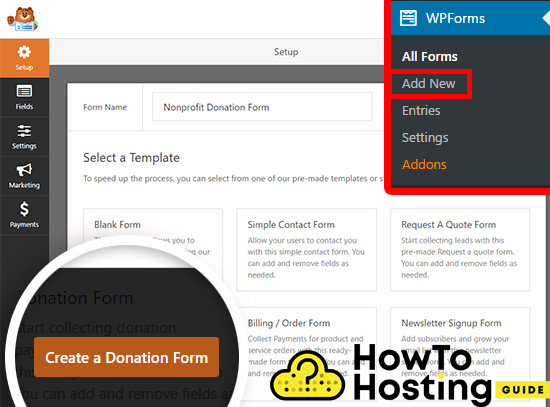
プラグインを正常にインストールしてアクティブ化した後, 先に進んで寄付フォームを作成できます. それをするために, WPFormsの下にある[新規追加]ボタンをクリックします, 次に、[寄付フォームの作成]ボタンをクリックします.
お支払いを設定するように通知するリマインダーテキストボックスが表示されます.
クリック わかった 寄付フォームの作成を続行します.
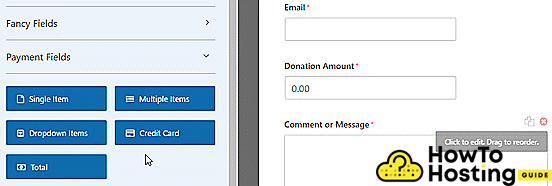
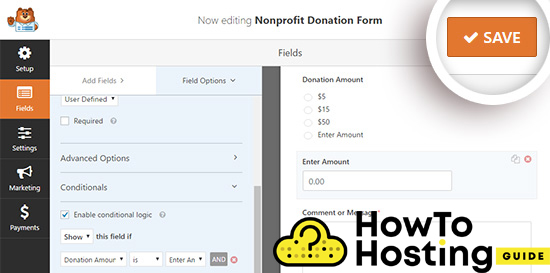
寄付フォームにはいくつかのフィールドがあります – 名前, Eメール, 寄付金額, とコメントまたはメッセージ. 代わりに、複数の選択肢またはドロップダウンフィールドを使用できます.
このチュートリアルの場合, 複数の支払い選択フィールドを追加する方法を紹介します, いくつかの寄付金額オプションと一緒に, そしてもちろん、ユーザーが好みの金額を入力できるオプション.
複数の選択肢を追加したい場合, [複数のアイテム]ボタンをクリックしてから、ドラッグアンドドロップでフィールドを並べ替えて、必要に応じて調整します.
それで, 先に進んで、ラベルを好きなように変更できます, 例えば, 寄付金額.
画面の右側, フォームがどのように見えるかをプレビューできます.
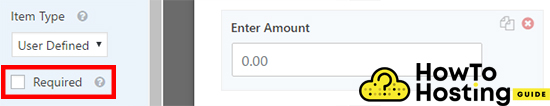
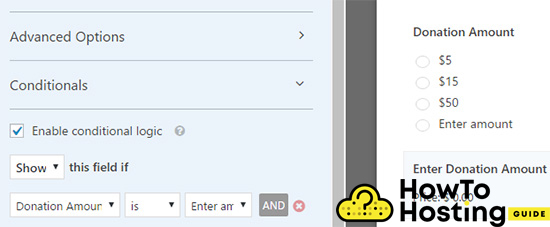
次, 単一アイテムフィールドを変更して、次の場合にのみ表示できるようにする必要があります。 金額オプションを入力 クリックされています.
それをするために, [必須]チェックボックスをクリックします.
その後, [条件付き]が表示されるまで下にスクロールし、[条件付きロジックを有効にする]チェックボックスをオンにします.

次に、をクリックします 保存ボタン そして、あなたはあなたのフォームを完成させました.
次に、支払い統合を設定する必要があります.
支払いの統合
チュートリアルの場合, との支払い統合を設定するプロセスをご案内します PayPalとStripe
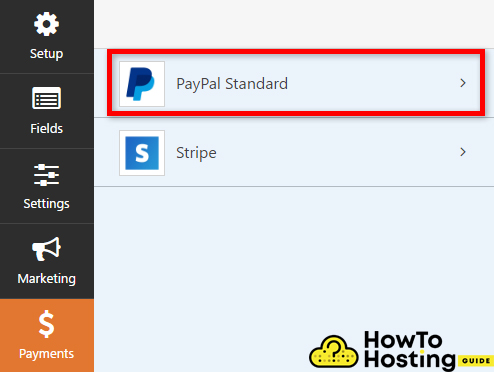
クリックしてください “支払い” WPFormsプラグインのメニュー, 次にPayPal標準を選択します.
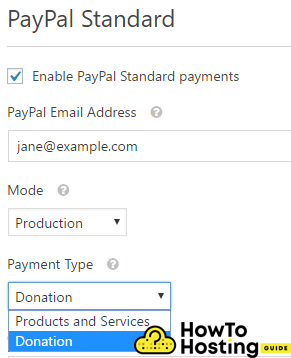
次, 画面の右側に設定を入力する必要があります.
それをするために, 必ず確認してください PaypalStandartPaymentsチェックボックスを有効にする 次に、入力フィールドにPayPalアカウントのメールアドレスを書き留めます.
支払いタイプを寄付に変更します.
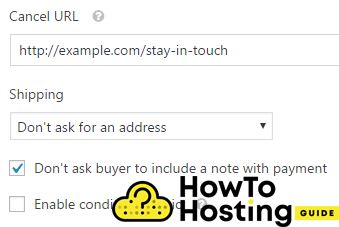
それで, そのすぐ下, あなたは書くことができます URLアドレス 訪問者が何らかの理由でチェックアウトプロセスをキャンセルした場合に訪問者を送りたい場所.
この状況への良いアプローチは、いくつかの関連する投稿で彼らを再エンゲージすることを試みることです, コンテンツ, あなたのソーシャルメディアやあなたが考えることができる何かで彼らに何か面白いものを見せること.
配送先住所を指定することもできますが、寄付金を支払う限り, このオプションをオンにします 住所を聞かないで
[保存して続行]をクリックします.
通知のカスタマイズ
寄付が完了した後、寄付者がメールを受信していることを確認してください. これは、プロセス全体を確認するために非常に重要です.
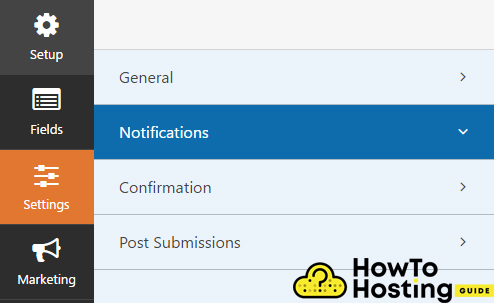
それをするために, [設定]をクリックしてフォームのメール通知をカスタマイズしてから、 通知.
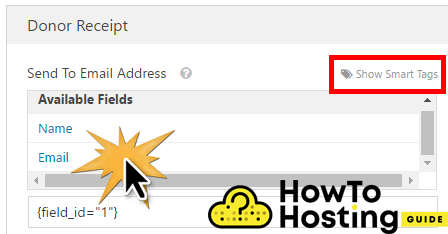
新しい通知ボタンを追加, 寄付者に通知する, 通知名を入力してください – これはあなたが望むものなら何でもかまいません. それで, ウィンドウの右上隅にある[スマートタグを表示]ボタンをクリックします.
そして今、あなたはあなたの寄付者が受け取るメッセージを設定することができます.
終わったら, クリック 保存して終了.
とても簡単で簡単です.
Stripe経由での寄付の受け付け
何らかの理由でPaypalの代わりにStripeを使用したい場合, WPFormsプラグインを使用してWebサイトに非常に簡単に実装することもできます.
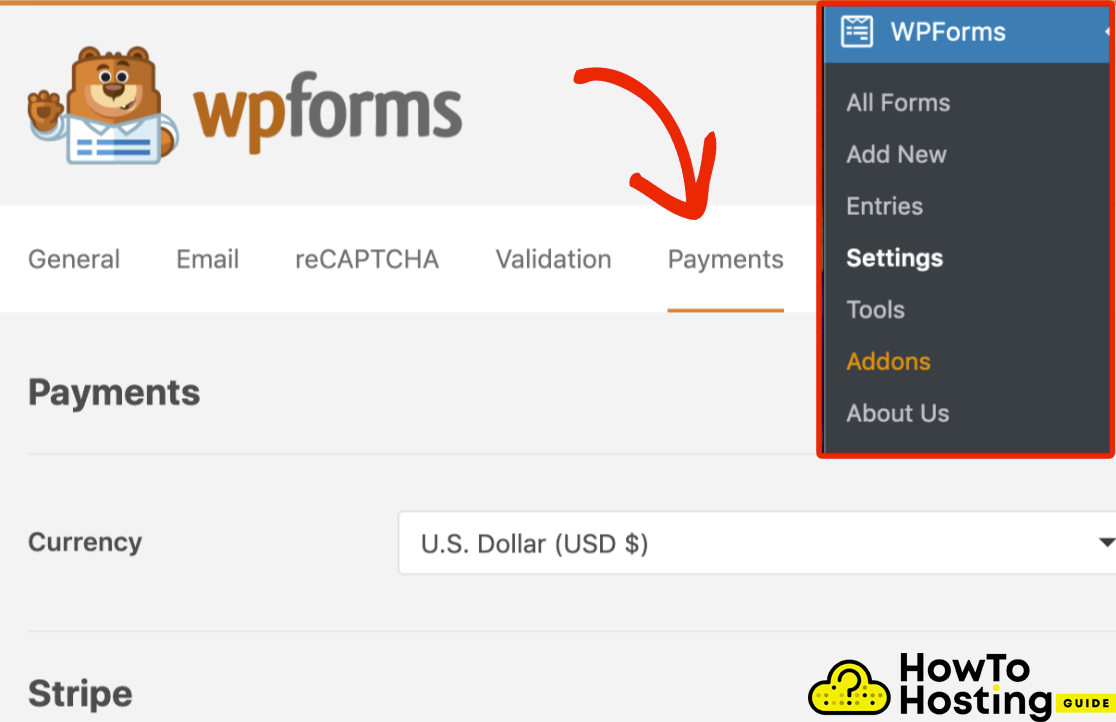
管理ダッシュボードに移動します, WPFormsメニューをクリックします, 次に、[アドオン]をクリックし、ストライプアドオンを見つけてインストールします.
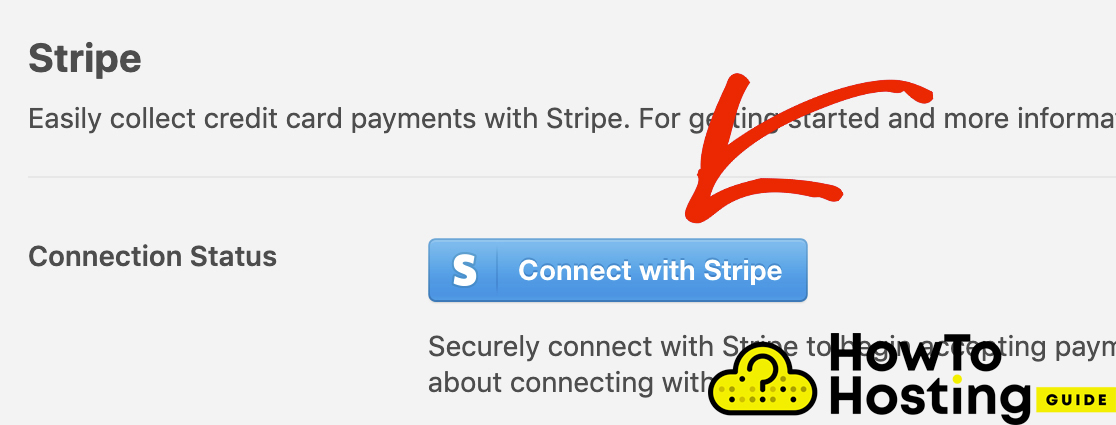
次に、ストライプボタンで接続をクリックします.
Stripeアドオンの準備ができたら, WPFormsサイトを開くことができます, [支払い]タブをクリックします, 通貨を選択してください.
次, 接続を承認するように求められます, 要件に同意すると、管理エリアにリダイレクトされます.
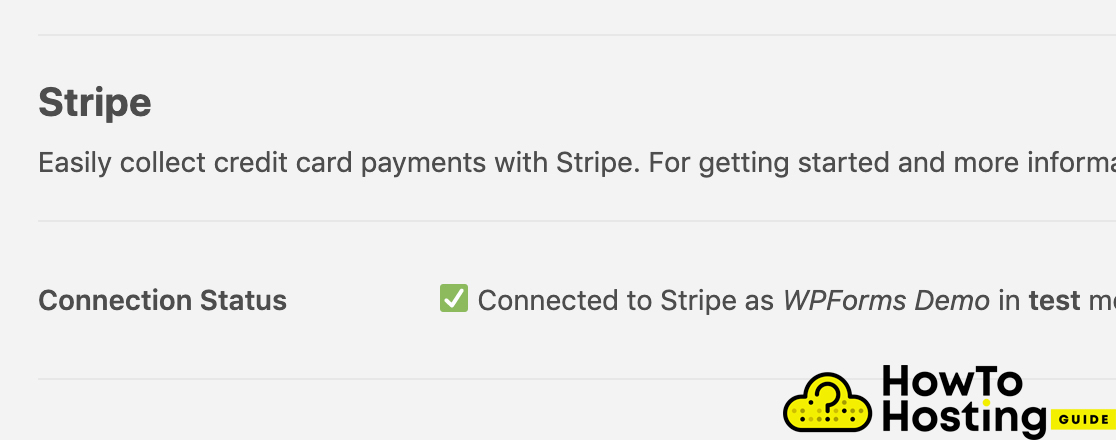
すべてが正常に構成された場合, 緑色のチェックマークでチェックされた接続ステータスが表示されます.

WPFormsにストライプを追加する方法
ストライプとの接続に成功した後, WPFormsに追加する必要があります.
それをするために, 最初に新しいフォームを作成するか、既存のフォームのいずれかを編集する必要があります.
Stripeで動作するようにフォームを調整するには, フォームフィールドが少なくとも2つ必要です:
- アイテムフィールド用に1つ – どちらでもかまいません, 多数, チェックボックスまたはドロップダウンアイテム.
- ストライプクレジットカードフィールド.
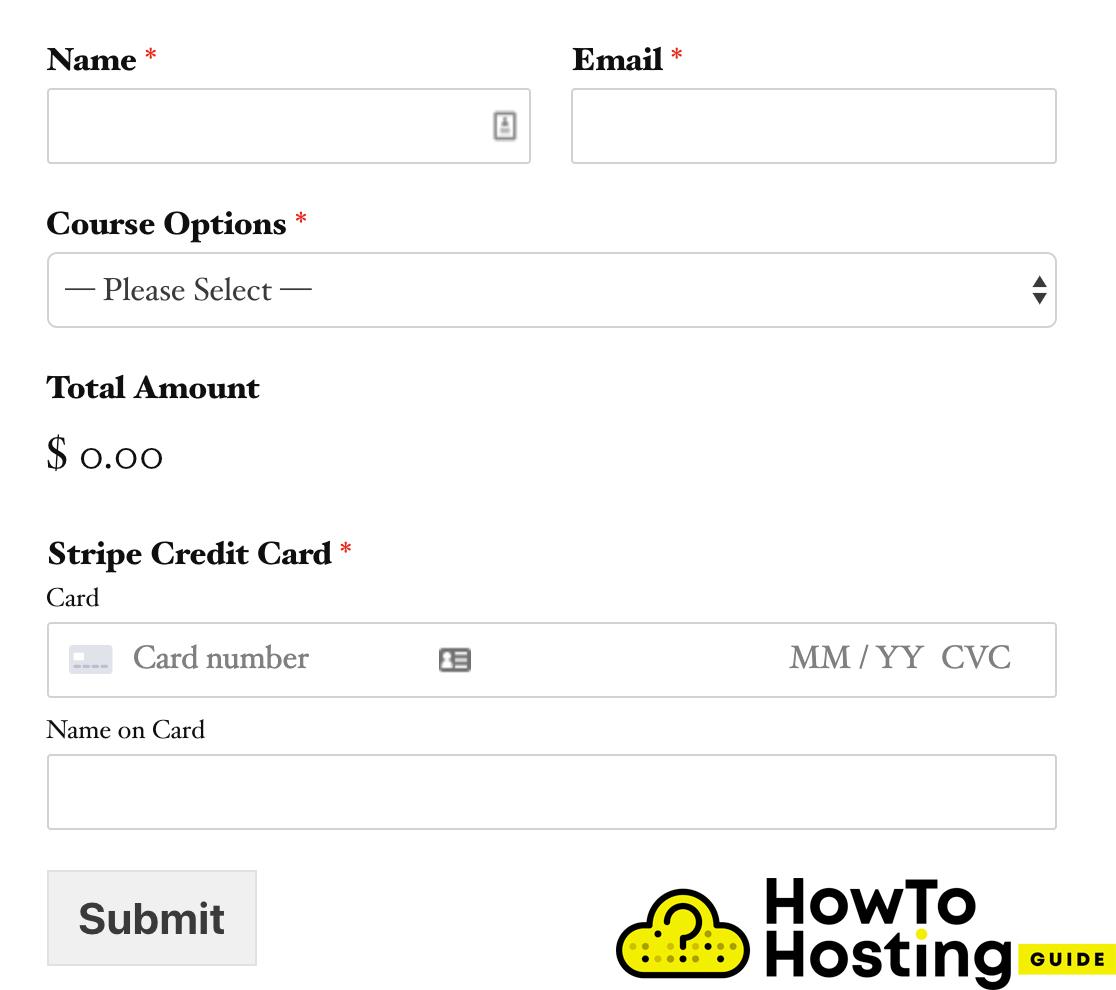
私たちのチュートリアルのために, 名前の付いた簡単な注文フォームを作成しました, Eメール, ドロップダウンアイテム, 合計およびストライプカードフィールド.
今, Stripe支払いを有効にする必要があります.
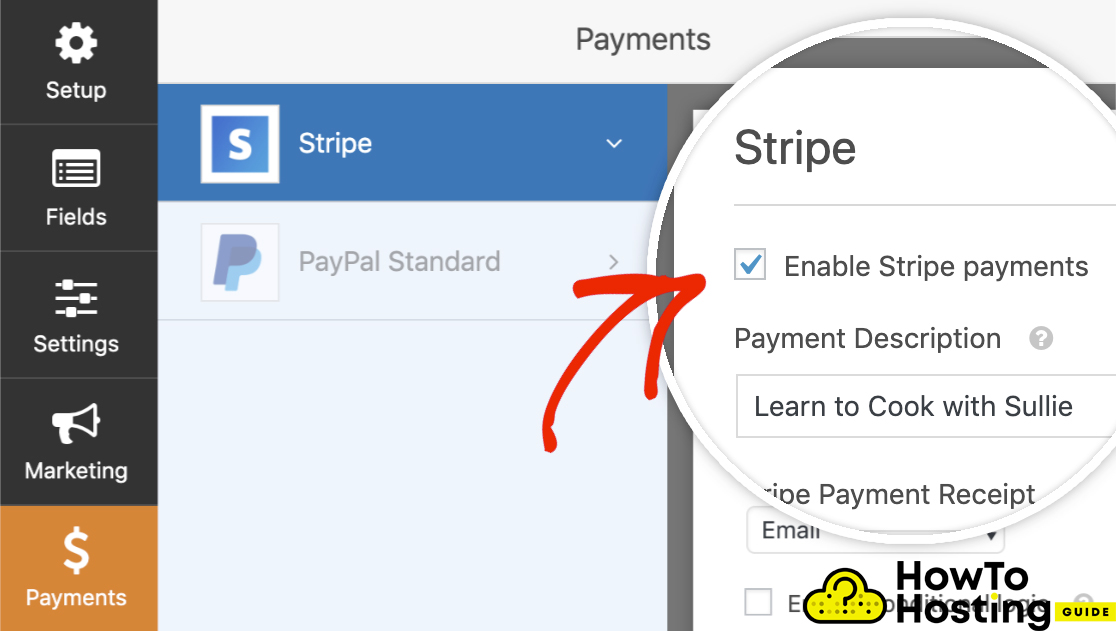
それをするために, [支払い]に移動し、[ストライプ支払いを有効にする]をクリックします, Paypalの場合と同じように.
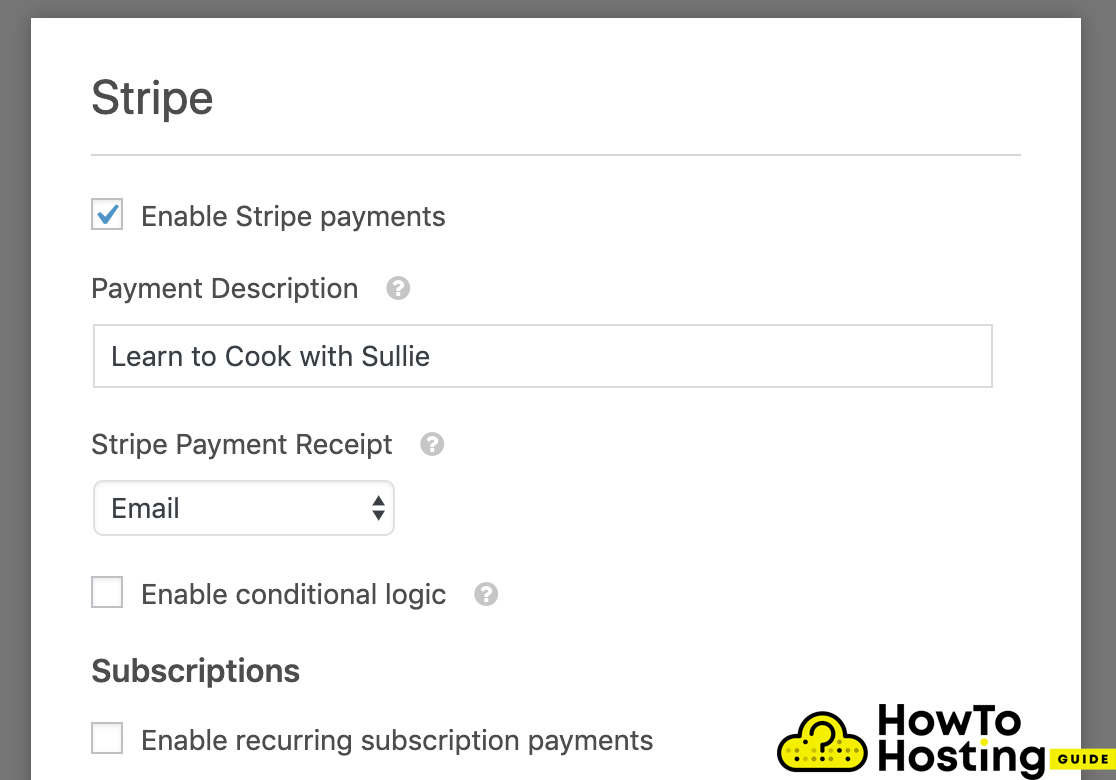
その後, あなたはあなたの短い支払いの説明を書き留めることができるでしょう.
この説明は、ユーザーが支払いをしているときにユーザーの支払いウィンドウに表示されます.
お支払いを設定すると、すべて設定されます. 定期支払いまたはサブスクリプション支払いを設定する場合, それを行うのはかなり簡単です.
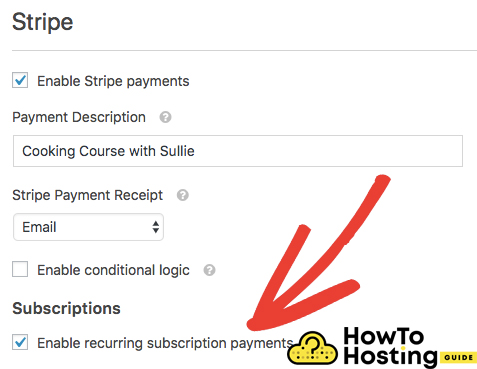
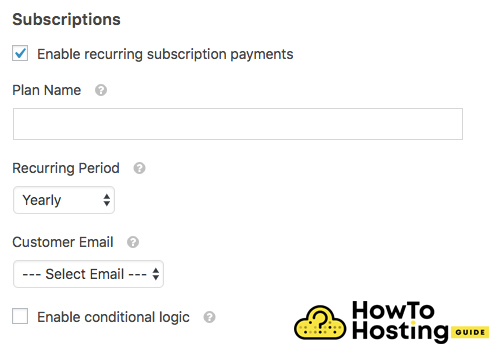
同じ設定パネルから行うことができます, [サブスクリプション]セクションのすぐ下に、次のようなチェックボックスが表示されます “定期的なサブスクリプションの支払いを有効にする”.
このチェックボックスをオンにすると、新しいボックスが表示されます, プラン名など、さらにいくつかの設定を行うことができます, 定期的な期間, および顧客の電子メール.
プラン名 – これはサブスクリプションのタイトルです.
これは次のようなものになります “Yへの寄付” これがストライプトランザクションの名前になります.
繰り返し期間 – このオプションでは、支払いが発生する頻度を選択できます. 毎日かどうか, 毎週, 毎月, または毎年.
顧客の電子メール – フォームからメールを選択します, 顧客を見つけたり連絡したりできる場所. これは、ストライプサブスクリプションの必須フィールドです.
ストライプ条件付きロジック
Stripeには、支払いに条件付きロジックを設定することを含むオプションがあります.
条件付きロジックを使用すると、ユーザーの選択に基づいて自動的に変更できる、より高度でスマートなフォームを作成できます。.
条件付きフォームの作成はもう少し高度な方法であり、PayPalとStripeのどちらで支払うかをユーザーに選択させるなど、多くのことに条件付きロジックを使用できます。, 一部の支払いをオプションにするか、ユーザーに1回限りの寄付または定期的な寄付を送信させる.
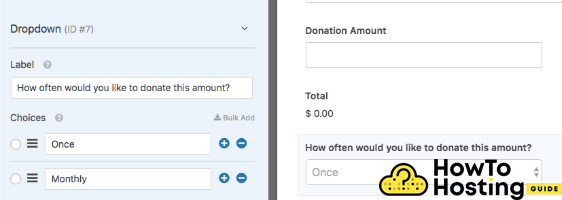
この例では, ドロップダウンメニューまたは複数選択フィールドを含む寄付フォームを作成します。これにより、ユーザーは1回限りの寄付または定期的な寄付のどちらかを選択できます。.
1回限りの寄付と1か月ごとの寄付が必要だとします。.
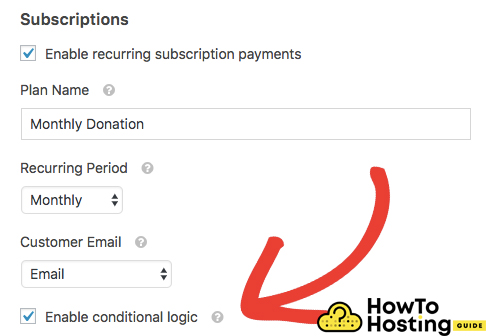
それで, [ストライプ]タブで戻る必要があり、毎月の支払いの支払いオプションを設定する必要があります. これをする, フォームの繰り返し期間を月次に設定し、条件付きロジックを有効にする必要があります.
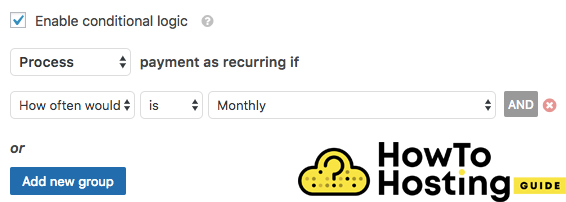
これにより、追加のフィールドを表示できます, 条件付きルールを作成する場所 – 例えば, 次の条件付きルールを設定できます 寄付の種類 – 毎月
支払いを繰り返す頻度を選択できます, 例えば, 毎月. そしていま, 定期支払いが設定されています.
募金ウェブサイトへの寄付フォームの追加
寄付フォームを正常に作成し、次のいずれかに接続した後 PayPalまたはStripe, それをあなたのウェブサイトに載せて、人々に寄付させる時が来ました.
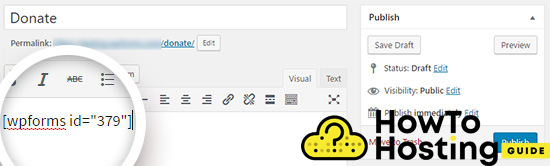
シンプルなものを使用して、投稿やページに追加します ショートコード または、サイドバーまたはフッターに寄付ウィジェットを配置します.
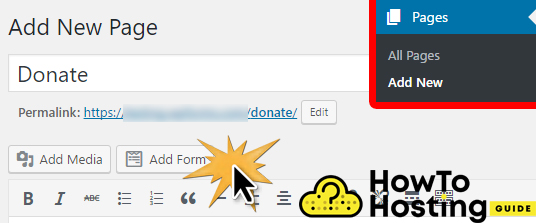
新しい寄付ページを追加するには, WordPressダッシュボードの[ページ]セクションの下にある[新規追加]ボタンをクリックします, 次に、新しいボタンをクリックします “フォームを追加“. フォーム名を調整できます, タイトルと説明のどちらを表示するかを選択しました.
それで, ショートコードがページに表示され、コピーしてどこでも使用できます. あなたはできる, 例えば, 投稿に追加する, ブログ投稿, ページ, またはウィジェット.
募金ウェブサイトを作成する方法 – 初期ステップガイド
資金調達のウェブサイトの真の作成に必要なすべての手順を明らかにした後, それでは、Webサイトを作成する最初のステップに移りましょう。.
資金調達ウェブサイトの作成に関するビデオチュートリアル (それを行うためのより迅速な方法):