Auf dieser Seite: [ausblenden]
Online Fundraising ist eine der beliebtesten Formen für gemeinnützige Organisationen, um Geld zu sammeln. Es wird von Jahr zu Jahr beliebter. Das Erstellen einer Fundraising-Website mit WordPress ist ziemlich einfach und in diesem Artikel beschrieben, Wir bieten Ihnen verschiedene Möglichkeiten, um dorthin zu gelangen. Stellen Sie sicher, dass Sie bis zum Ende lesen…
Fundraising WordPress Plugins
Ein Plugin, genannt WPForms, bietet eine der einfachsten und schnellsten Möglichkeiten, eine Zahlungsmethode für Spendenaktionen in yoalur zu integrieren WordPress-Website.
Die Zahlungsversion von WPForms hat 4 verschiedene Pläne:
- Basic 40$,
- Plus 100$,
- Profi 200$,
- Elite-Plan 300$.
Mit dem Basisplan können Sie Ihre Spendenmethode integrieren, Wenn Sie also nicht auf etwas noch Größeres abzielen, du kannst es versuchen.
Führen Sie die folgenden Schritte aus, um WPForms ordnungsgemäß zu installieren und zu verwenden
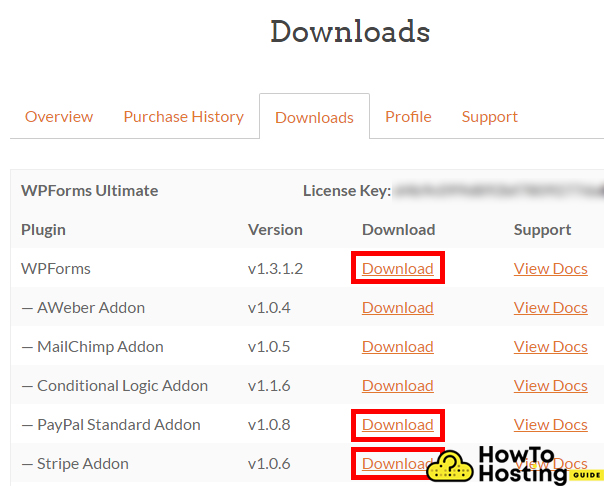
Wenn Sie Ihren WPForms-Plan kaufen, Sie sollten zu Downloads gehen und WPForms sowie die herunterladen PayPal Standart Addon und die Streifen hinzufügen.
Dann, Gehen Sie zu Ihrem Dashboard, Klicken Sie auf Plugins, und aktivieren Sie diese 3 Plugins, die Sie gerade installiert haben.
Spendenformular
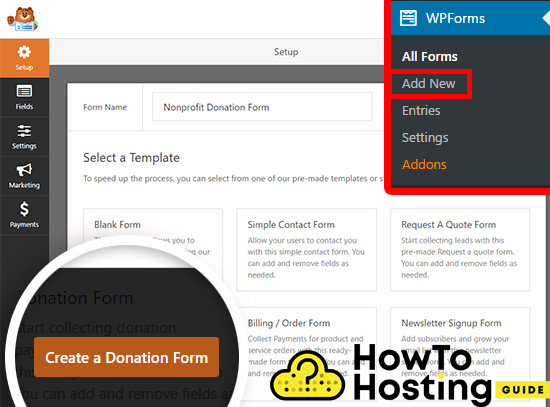
Nachdem Sie Ihre Plugins erfolgreich installiert und aktiviert haben, Sie können fortfahren und Ihr Spendenformular erstellen. Das zu tun, Klicken Sie unter WPForms auf die Schaltfläche Neu hinzufügen, Klicken Sie anschließend auf die Schaltfläche Spendenformular erstellen.
Sie sehen ein Erinnerungstextfeld, das Sie daran erinnert, Ihre Zahlungen zu konfigurieren.
Klicken OK und fahren Sie mit der Erstellung Ihres Spendenformulars fort.
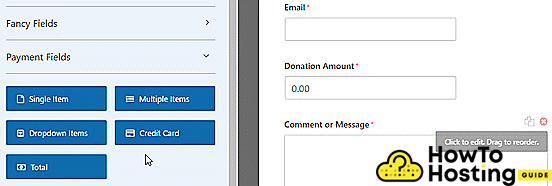
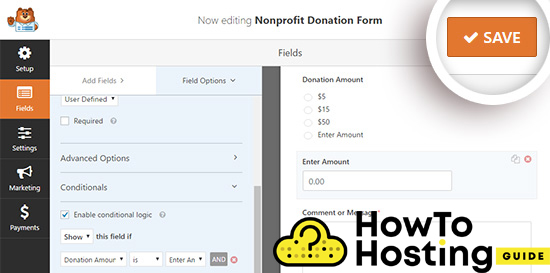
Das Spendenformular enthält einige Felder – Name, Email, Spendenbetrag, und ein Kommentar oder eine Nachricht. Sie können stattdessen Multiple-Choice- oder Dropdown-Felder verwenden.
Für dieses Tutorial, Wir zeigen Ihnen, wie Sie mehrere Zahlungsauswahlfelder hinzufügen, zusammen mit einigen Spendenbetragsoptionen, und natürlich eine Option, mit der Benutzer ihren bevorzugten Betrag eingeben können.
Wenn Sie Multiple Choice hinzufügen möchten, Klicken Sie auf die Schaltfläche Mehrere Elemente und ordnen Sie die Felder per Drag & Drop neu an, um sie nach Ihren Wünschen anzupassen.
Dann, Sie können fortfahren und das Etikett nach Belieben ändern, zum Beispiel, der Spendenbetrag.
Auf der rechten Seite Ihres Bildschirms, Sie erhalten eine Vorschau, wie Ihr Formular aussieht.
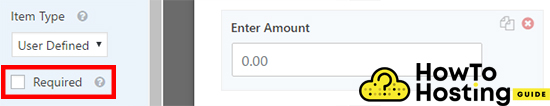
Nächster, Sie müssen das einzelne Elementfeld ändern, damit es nur angezeigt wird, wenn das Betragsoption eingeben wird angeklickt.
Das zu tun, Klicken Sie auf das Kontrollkästchen Erforderlich.
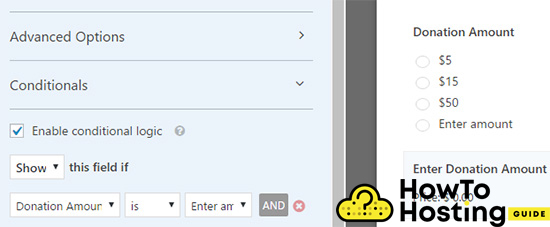
Nachdem, Scrollen Sie nach unten, bis Sie Bedingungen sehen, und aktivieren Sie das Kontrollkästchen Bedingte Logik aktivieren.

Dann klicken Sie auf Schaltfläche Speichern und dann haben Sie Ihr Formular ausgefüllt.
Jetzt müssen Sie die Zahlungsintegration einrichten.
Zahlungsintegration
Für das Tutorial, Wir werden Sie durch den Prozess der Einstellung der Zahlungsintegration mit führen PayPal und Stripe
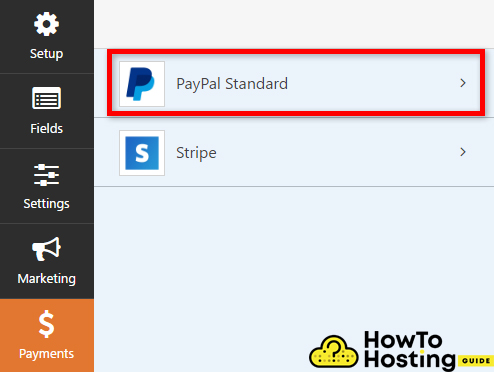
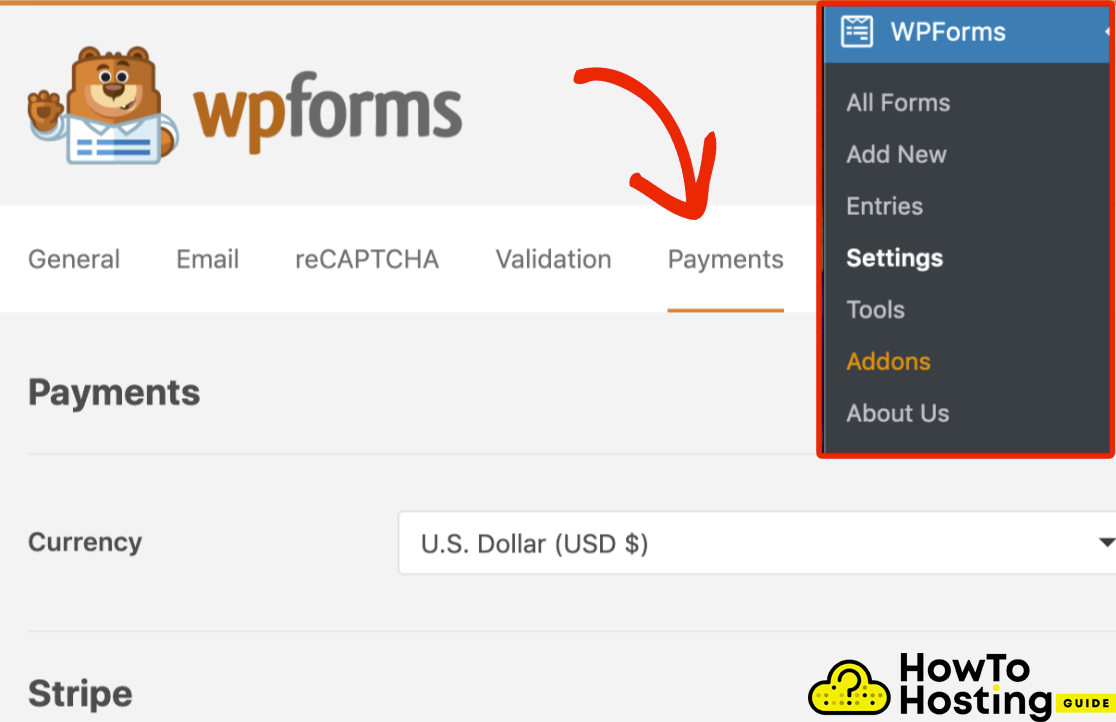
Klicken Sie auf “Zahlungen” Menü des WPForms-Plugins, und wählen Sie dann den PayPal-Standard.
Nächster, Sie müssen Ihre Einstellungen auf der rechten Seite Ihres Bildschirms eingeben.
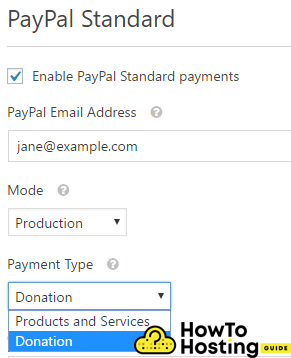
Das zu tun, Stellen Sie sicher, dass Sie die überprüfen Aktivieren Sie das Kontrollkästchen Paypal Standart Payments und notieren Sie dann im Eingabefeld Ihre E-Mail-Adresse für Ihr PayPal-Konto.
Ändern Sie die Zahlungsart in eine Spende.
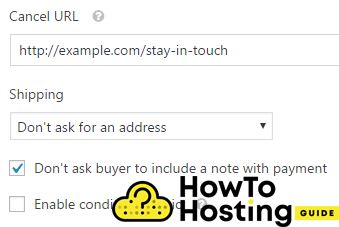
Dann, knapp darunter, du kannst eine schreiben URL-Adresse Wohin möchten Sie Ihre Besucher senden, wenn diese den Bestellvorgang aus irgendeinem Grund abbrechen?.
Ein guter Ansatz für diese Situation wäre, zu versuchen, sie wieder mit einem relevanten Posten zu beschäftigen, Inhalt, Zeigen Sie ihnen etwas Interessantes in Ihren sozialen Medien oder alles, was Sie sich vorstellen können.
Sie können auch die Lieferadresse angeben, solange die Leute für eine Spende bezahlen, Sie möchten diese Option aktivieren Fragen Sie nicht nach einer Adresse
Klicken Sie auf Speichern und fahren Sie fort.
Anpassen von Benachrichtigungen
Stellen Sie sicher, dass Spender nach der Spende eine E-Mail erhalten. Dies ist sehr wichtig, um den gesamten Prozess zu bestätigen.
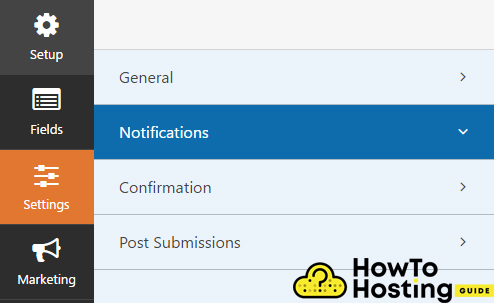
Das zu tun, Sie sollten die E-Mail-Benachrichtigungen für Ihr Formular anpassen, indem Sie auf Einstellungen und dann klicken Benachrichtigungen.
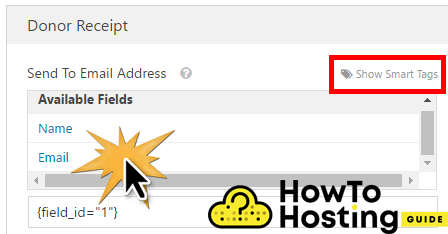
Schaltfläche Neue Benachrichtigung hinzufügen, um den Spender zu benachrichtigen, Geben Sie einen Benachrichtigungsnamen ein – Dies könnte alles sein, was Sie wollen. Dann, Klicken Sie auf die Schaltfläche Smart Tags anzeigen, die sich in der oberen rechten Ecke des Fensters befindet.
Und jetzt können Sie die Nachricht konfigurieren, die Ihr Spender erhalten wird.
Wenn du fertig bist, klicken speichern und schließen.
Es ist ziemlich einfach und unkompliziert.
Spenden über Streifen annehmen
Wenn Sie aus irgendeinem Grund Stripe anstelle von Paypal verwenden möchten, Sie können es auch sehr einfach mit dem WPForms-Plugin auf Ihrer Website implementieren.
Gehen Sie zu Ihrem Admin-Dashboard, Klicken Sie auf das WPForms-Menü, Klicken Sie dann auf Addons, suchen Sie das Stripe-Addon und installieren Sie es.
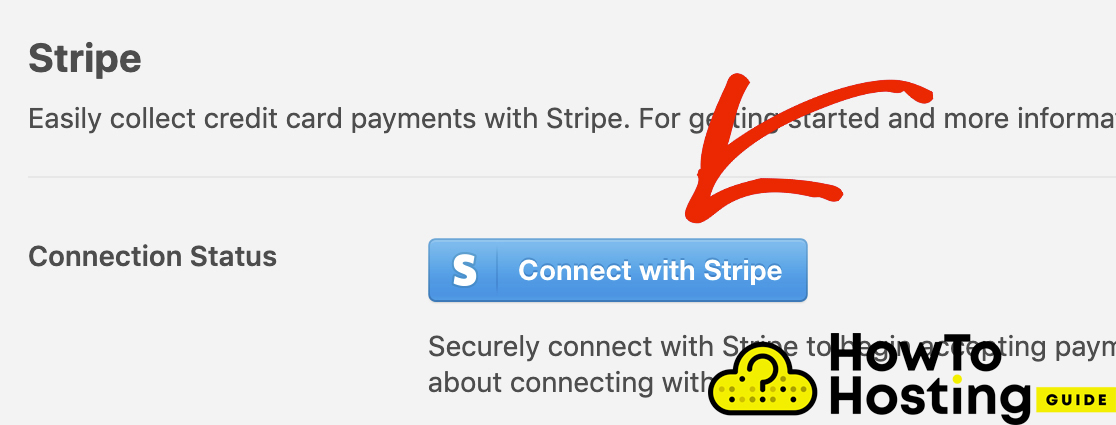
Klicken Sie dann auf die Schaltfläche Mit dem Streifen verbinden.
Sobald das Stripe-Addon fertig ist, Sie können die WPForms-Site öffnen, Klicken Sie auf die Registerkarte Zahlungen, und wählen Sie Ihre Währung.
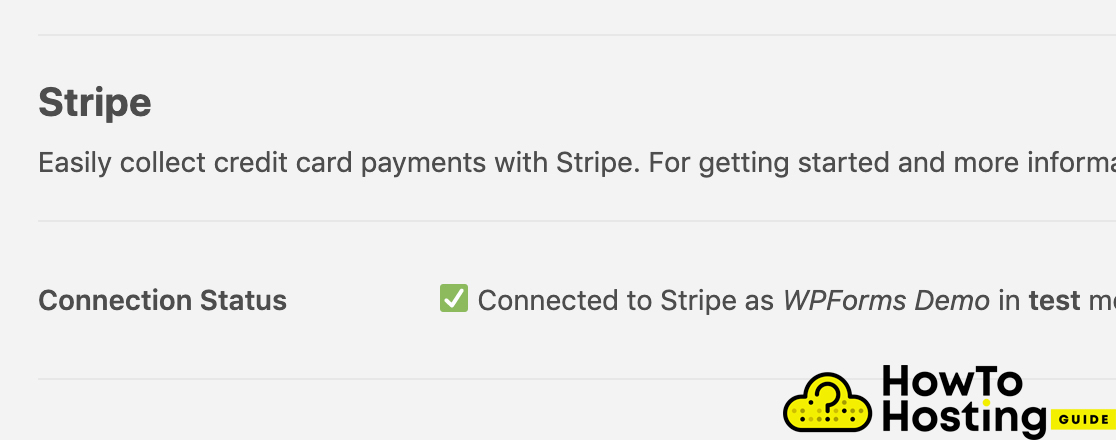
Nächster, Sie werden aufgefordert, Ihre Verbindung zu autorisieren, Stimmen Sie den Anforderungen zu und Sie werden zu Ihrem Admin-Bereich weitergeleitet.
Wenn alles erfolgreich konfiguriert wurde, Sie sollten einen Verbindungsstatus sehen, der mit einem grünen Häkchen markiert ist.

So fügen Sie Ihren WPForms Streifen hinzu
Nachdem Sie erfolgreich mit Streifen verbunden haben, Sie müssen es Ihren WPForms hinzufügen.
Das zu tun, Sie sollten zuerst ein neues Formular erstellen oder eines Ihrer vorhandenen Formulare bearbeiten.
So passen Sie jedes Formular an, um mit Stripe zu arbeiten, Sie müssen mindestens zwei Ihrer Formularfelder haben:
- Eins für Artikelfeld – es kann entweder einzeln sein, mehrere, Kontrollkästchen oder Dropdown-Element.
- Streifen Kreditkartenfeld.
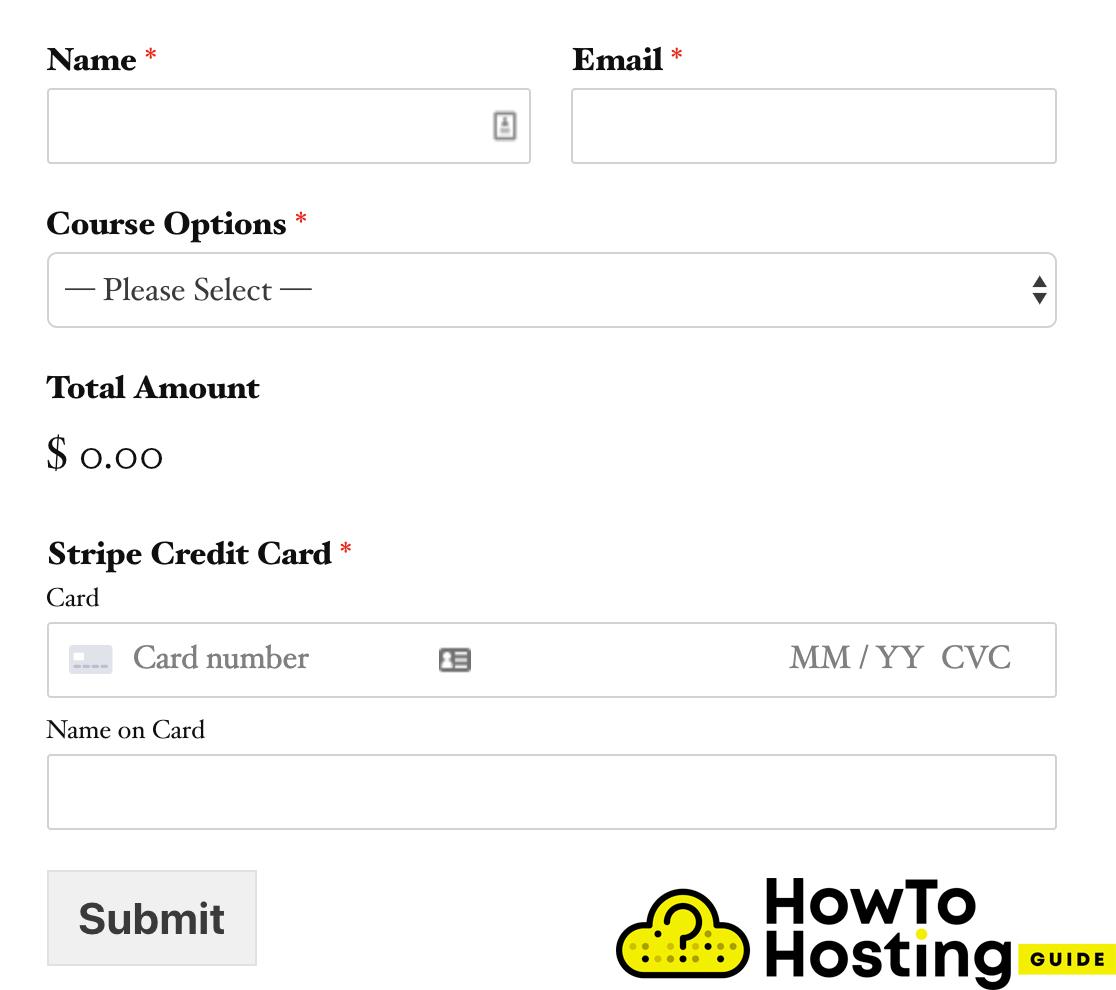
Für unser Tutorial, Wir haben ein einfaches Bestellformular mit Namen erstellt, Email, Dropdown-Elemente, Feld Gesamt- und Streifenkarte.
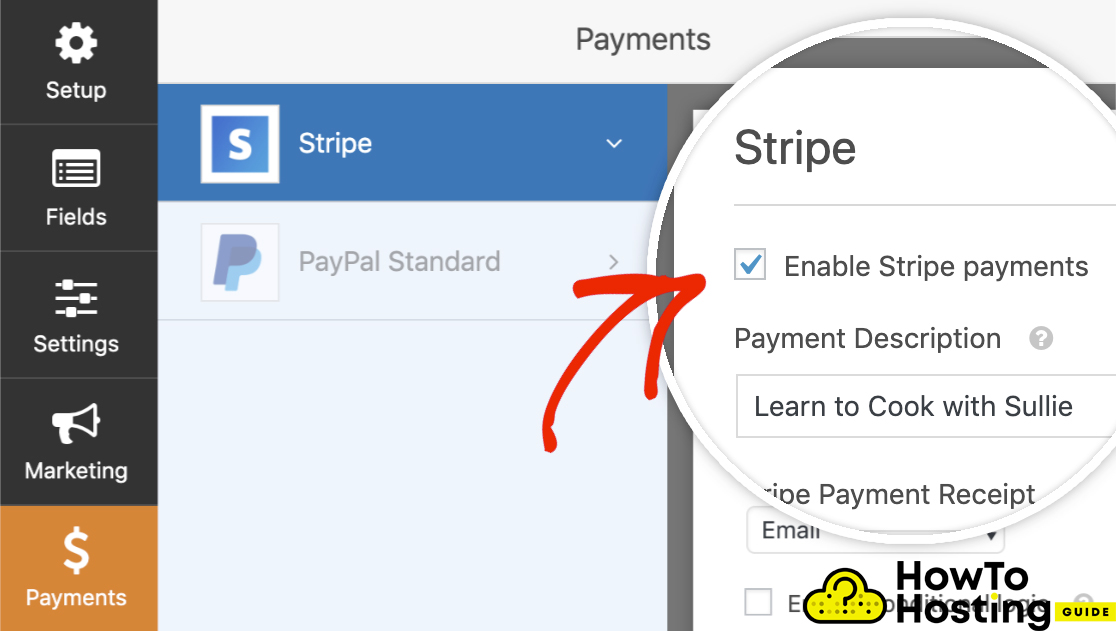
Jetzt, Sie müssen Stripe-Zahlungen aktivieren.
Das zu tun, Gehen Sie zu Zahlungen und klicken Sie auf Streifenzahlungen aktivieren, Genau wie bei Paypal.
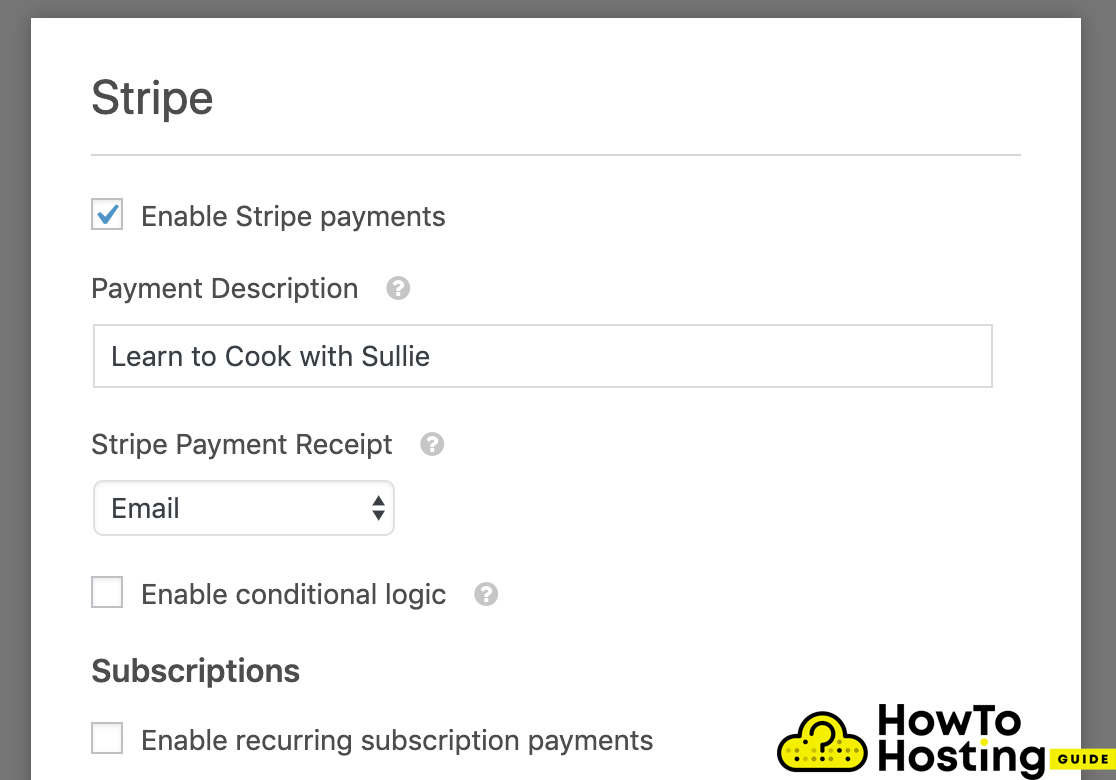
Nachdem, Sie können Ihre kurze Zahlungsbeschreibung aufschreiben.
Diese Beschreibung wird im Zahlungsfenster des Benutzers angezeigt, wenn dieser bezahlt.
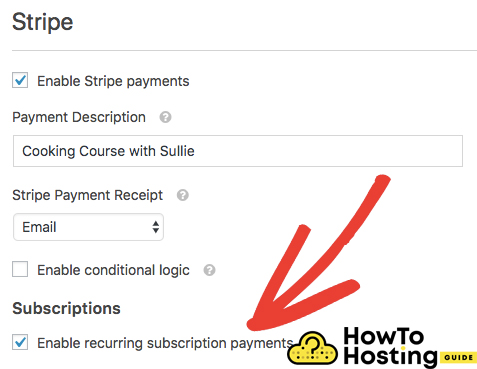
Sobald Sie Ihre Zahlungen festgelegt haben, sind Sie fertig. Wenn Sie wiederkehrende oder Abonnementzahlungen festlegen möchten, es ist ziemlich einfach, es zu tun.
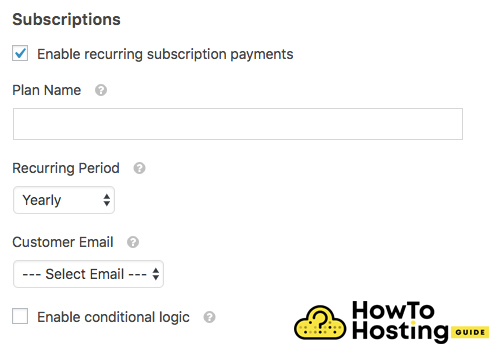
Dies kann über dasselbe Einstellungsfeld erfolgen, Direkt unter dem Abschnitt Abonnements sehen Sie ein Kontrollkästchen mit der Aufschrift “Aktivieren Sie wiederkehrende Abonnementzahlungen”.
Aktivieren Sie dieses Kontrollkästchen und Sie sehen ein neues, Hier können Sie weitere Einstellungen vornehmen, z. B. den Plannamen, wiederkehrende Periode, und Kunden-E-Mail.
Plan Name – Dies ist ein Titel für das Abonnement.
Das kann so etwas sein “Spende an Y.” und so wird die Stripe-Transaktion benannt.
Wiederkehrende Periode – Mit dieser Option können Sie auswählen, wie oft eine Zahlung erfolgen soll. Ob täglich, wöchentlich, monatlich, oder jährlich.
Kunden-eMail – Wählen Sie eine E-Mail aus Ihrem Formular, wo der Kunde gefunden oder kontaktiert werden kann. Dies ist ein Pflichtfeld für Stripe-Abonnements.
Streifenbedingte Logik
Stripe verfügt über eine Option, die das Festlegen einer bedingten Logik in den Zahlungen umfasst.
Mit der bedingten Logik können Sie erweiterte und intelligente Formulare erstellen, die je nach Auswahl der Benutzer automatisch geändert werden können.
Das Erstellen von bedingten Formularen ist etwas fortgeschrittener und Sie können die bedingte Logik für viele Dinge verwenden, z. B. um Benutzer entscheiden zu lassen, ob sie entweder mit PayPal oder mit Stripe bezahlen möchten, Einige Zahlungen sind optional oder die Benutzer können eine einmalige oder eine wiederkehrende Spende einreichen.
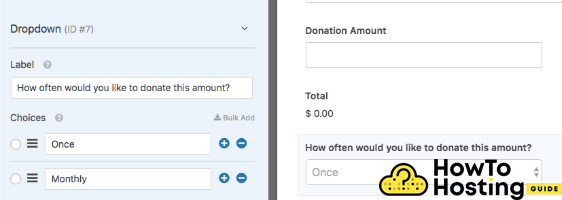
Für unser Beispiel, Wir erstellen ein Spendenformular, das ein Dropdown-Menü oder ein Multiple-Choice-Feld enthält, in dem Benutzer zwischen einer einmaligen oder einer wiederkehrenden Spende wählen können.
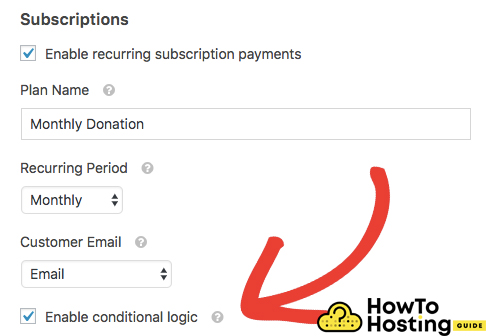
Angenommen, Sie möchten eine einmalige und eine monatliche Spende erhalten.
Dann, Sie müssen unter unserer Registerkarte "Streifen" zurückkehren und die Zahlungsoption für monatliche Zahlungen einrichten. Um dies zu tun, Sie müssen den wiederkehrenden Zeitraum unseres Formulars auf Monatlich setzen und die bedingte Logik aktivieren.
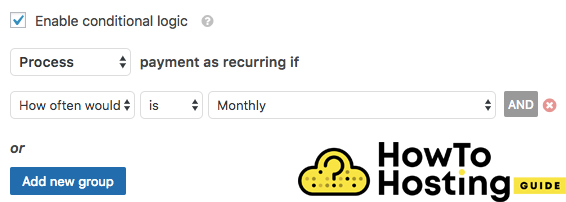
Auf diese Weise können Sie das zusätzliche Feld anzeigen, wo Sie die bedingten Regeln erstellen werden – zum Beispiel, Sie können eine bedingte Regel festlegen, die besagt Spendenart – Monatlich
Sie können auswählen, wie oft die Zahlung erneut ausgeführt werden soll, zum Beispiel, Monatlich. Und nun, Ihre wiederkehrende Zahlung ist festgelegt.
Hinzufügen Ihrer Spendenformulare zu Ihrer Fundraising-Website
Nachdem Sie Ihr Spendenformular erfolgreich erstellt und entweder mit verbunden haben PayPal oder Stripe, Es ist Zeit, es auf Ihre Website zu stellen und die Leute spenden zu lassen.
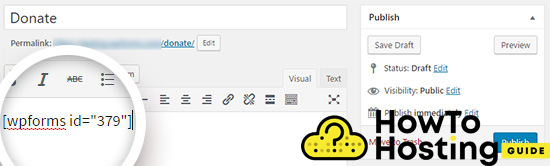
Fügen Sie es jedem Beitrag oder jeder Seite mit einem einfachen hinzu Shortcode oder durch Platzieren eines Spenden-Widgets in der Seitenleiste oder Fußzeile.
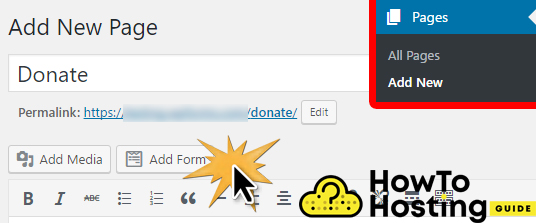
So fügen Sie eine neue Spendenseite hinzu, Klicken Sie im Bereich "Seiten" Ihres WordPress-Dashboards auf die Schaltfläche "Neu hinzufügen", Klicken Sie dann auf die neue Schaltfläche “Formular hinzufügen“. Sie können Ihren Formularnamen anpassen, und wählen Sie, ob Sie den Titel oder die Beschreibung anzeigen möchten.
Dann, Auf Ihrer Seite wird ein Shortcode angezeigt, den Sie kopieren und verwenden können, wo immer Sie möchten. Du kannst, zum Beispiel, füge es jedem Beitrag hinzu, Blogeintrag, Seite, oder Widget.
So erstellen Sie eine Fundraising-Website – Erste Schritt Anleitung
Nachdem Sie alle erforderlichen Schritte für die eigentliche Erstellung einer Fundraising-Website enthüllt haben, Fahren wir nun mit den ersten Schritten zum Erstellen der Website fort.
Video-Tutorial zum Erstellen einer Fundraising-Website (Schnellere Methode, um es zu tun):