このページで: [隠れる]
現在 2021, あった 7.1 世界中の数十億人のモバイル ユーザー, 予測では、 7.26 十億 2022. 将来を見据えて, 世界中のモバイル ユーザーの数は今後も増加すると推定されています, 到達 7.49 年までに10億億 2025, 統計によると 統計学.

現在, 80% すべてのインターネットユーザーの中でスマートフォンを持っています. これらのガジェットは私たちの日常生活の必然的な一部になっています. どこに行っても、人々が自分の携帯電話を見ているのを見るでしょう, スクロール, 撮影, おしゃべり, ブラウジング. したがって、ほとんどのサイトのトラフィックの大部分がモバイルデバイスからのものであることをデータが示しているのは当然のことです。. この事実は、すべてのビジネスおよびメディアWebサイトにとって重要です。.
この変化により、モバイル対応のWebサイトを作成する必要性が確実に高まっています。. さもないと, 損失は莫大かもしれません. モバイル訪問者があなたのウェブサイトで良い経験をしていない場合, あなたはあなたのウェブサイトのバウンス率の劇的な増加を期待することができます. これ, 順番に, 検索エンジンでのページランキングに間違いなく影響します. オンラインビジネスやブログを所有している人が直面したくない問題.
すべての事実は、あなたがあなたの毎日の訪問者を維持したいのであれば, サイトをモバイルフレンドリーにする必要があります. これを知っているだけでは十分ではないので, あなたもそれを行う方法を知っている必要があります. したがって、このガイドでは, 明らかにします 10 サイトをモバイルフレンドリーにするための重要な手順 そしてあなたに多くのトラブルを救う.
始める前に、モバイルフレンドリーサイトの本質を説明しましょう.
モバイルフレンドリーなウェブサイトとは?
モバイルフレンドリーなウェブサイト は、ユーザーがスマートフォンやタブレットでさまざまな要素を簡単にナビゲートできるようにするサイトです。. モバイル対応のWebサイトのコンテンツは、訪問者が使用するモバイルデバイスの画面サイズと解像度に合わせて調整されます. これは、タッチコントロールなどのさまざまな要素が, ナビゲーションメニュー, 文字サイズ, ボタンボタン, 等. すべてのデバイスに最適化されています.
したがって, ユーザーは数秒で探しているものを見つけることができます. サイトをモバイルフレンドリーにすることで、速度が大幅に向上し、すべての検索エンジンへの良いシグナルになります。’ ボットエージェント. さらに, モバイルフレンドリーなサイトは、評判を高め、ブランドのイメージを向上させるのに役立ちます.
10 サイトをモバイル対応にする手順
ウェブサイトをモバイルフレンドリーに設計することで、ページがすべてのデバイスで適切に機能するようになります. から始めましょう 10 サイトをモバイルフレンドリーにするための重要な手順.
1. レスポンシブWebデザインを構築する.
レスポンシブウェブサイトのデザインとは、既存のウェブサイトがさまざまなデバイスに適応することでレイアウトを自動的に変更するように構成されていることを意味します. ユーザーが任意のデバイスにWebサイトをロードするときはいつでも, Webサイトはデバイスの画面解像度に合わせて調整されます. 結果として, ユーザーはあなたのウェブサイトのコンテンツを閲覧している間、より良い体験をするでしょう.

これは、モバイルとデスクトップの2つの別々のバージョンのWebサイトを管理する必要がないため、サイトをモバイルフレンドリーにするための最良のオプションです。. 加えて, あなたのモバイル訪問者はあなたがあなたのサイトで公開するすべての情報にアクセスすることができます. 次のすべての記事のデスクトップバージョンとモバイルバージョンを公開する必要はありません. そのうえ, レスポンシブデザインはSEOに適しています. Googleは確認します それがモバイルウェブサイトに好まれるフォーマットであること.
2. 人々が必要な情報をより簡単に見つけられるようにする.
ほとんどのユーザーは、必要な情報をできるだけ早く簡単に見つけたいと考えています. もちろん, 必要なコンテンツを見つけるために時間をかけてブラウジングすることを気にしない人もいますが、これらのユーザーはほとんどがコンピューターユーザーです. ともかく, 手順が簡単なほど良い. したがって、ユーザーがサイトにいるときに最も必要となる情報について考え、そのコンテンツをホームページやサイトのフッターなどの明らかな場所で共有します。. また、数回のタッチとスクロールで必要なすべての回答を見つけることができるFAQセクションの作成を検討することもできます。.
3. Flashの使用を避ける.
Web開発の世界で, 最近のフラッシュはあまり愛されていません. 多くのSEO専門家は、サイトでFlashを使用することはSEOの間違いであると述べています. このテクノロジーはページの読み込みを遅くすることが知られています. 加えて, たくさんのブラウザがあります, オペレーティングシステム, そして、FlashをまったくサポートしていないiPhoneのようなデバイス.
実際には, セキュリティ上の問題から、Flashを使用するサイトをブロックすることをユーザーに推奨することがよくあります。. Flashには、セキュリティ上の欠陥やバグの長い歴史があります. 開発者はまた、主にバッテリーを消耗し、メモリを消費するため、Flashはモバイルデバイスにとってひどいという意見を共有しています. それが持っている多くのバグを追加してください、そしてあなたは間違いなくあなたのモバイルサイトの開発のためにそれを使うことを避けます.
もちろん, ウェブサイトをモダンでユーザーにアピールしたい場合は、アニメーションのテクノロジーを追加することを検討する必要があります. 新しい標準は HTML5Canvas要素. すべてのブラウザでサポートされています, もっと効率的, すべてのデバイスで動作します. それを実行するために特別なソフトウェアを持っている必要はなく、心配するセキュリティの問題はありません.
4. ビューポートメタタグを含める.
ビューポートメタタグは、ブラウザにWebサイトの読み込み方法を指示するためのパラメータです。. モバイルとデスクトップで同じサイトデザインを維持することにした場合に非常に便利です. 言い換えると, ウェブサイトにレスポンシブデザインがある場合 (ステップを確認してください 1). ビューポートメタタグは、大きい仮想ビューポートと小さい仮想ビューポートの両方で適切にレンダリングされます.
これは、デバイスの寸法に一致するように設定されたビューポートメタタグの例です。:
→<meta name="ビューポート" content = "width = device-width, 初期スケール=1 ">
これを各ページのHTMLコードに貼り付けるだけで、すべてのブラウザがページの幅をユーザーの画面幅に合わせます。’ デバイス.
5. オートコレクト機能は不便な場合があります. 消して.
一般的なスペルミスや入力ミスを修正するためにオートコレクト機能をオンにすると、ユーザーの時間を大幅に節約できます。. ユーザーがテキストドキュメントを作成する必要があるアプリやウェブサイトを使用している場合に適しています, 他の人とチャットする, 等々.
たとえば、名前や電子メールアドレスを要求するサイト上のさまざまなフォームに関して, または、ユーザーがサイトの記事を検索して閲覧できるようにします, オートコレクト機能をオフにすることをお勧めします. さもないと, 携帯電話やタブレットがより一般的な単語で名前や住所を変更しようとすると、ユーザーは簡単に腹を立てることができます.
さまざまな入力フィールドのオートコレクト機能をオフにするには、含める必要があります autocorrect = off 各フィールドのHTMLで.
6. ボタンのサイズをモバイルに適したものにする.
デスクトップ上でマウスを使用してクリックすると、ほぼすべてのサイズのボタンをクリックするのは非常に簡単です。. でも, 小さなボタンが煩わしい場合があります, 特に、ユーザーがスマートフォンの画面を指で「クリック」する必要がある場合. 互いに非常に近い小さなボタンが複数ある場合, ユーザーは、もう1つを押しようとしているときに、1つを簡単に押すことができます。これは、確かに彼/彼女に本当の迷惑を引き起こします。.

サイトのボタンを大きくすることで、訪問者の煩わしさを軽減できます. 時間をかけてすべてのボタンを自分でテストすることをお勧めします。. テストに使用できるすべてのタイプのモバイルデバイスについて考え、追加されたさまざまなボタンをクリックしたときの感触を確認してください. 必要に応じていくつかの変更を適用します.
7. 十分な大きさのフォントサイズを使用する.
デフォルトのフォントが小さくて小さい場合, ユーザーは、小さな画面でコンテンツを読むのが難しい場合があります. の適切な選択 フォントサイズは最小15pxです. だから、先にそれをテストして、大きいものがより適しているかどうかを検討してください.

標準に賭けることもお勧めです サンセリフフォント. 一般的ではなく、ダウンロードを必要とするすべてのフォントは、Webサイトの読み込みプロセスを遅くし、ユーザーを苛立たせ、ユーザーを離れさせる可能性があります.
8. 画像とCSSを圧縮する.
サイトの読み込み時間を短縮し、モバイルフレンドリーにするための実証済みの方法の1つは、多くのスペースを占めるファイルを圧縮することです。. 高解像度の画像やCSS要素などの大きなサイズのファイルは読み込み時間に影響しますが、これはGoogleなどの両方の検索エンジンにとって悪いシグナルです。, Bing, Yahoo, 等, とユーザー. ウェブサイトの速度がこれまで以上に重要になりました デスクトップとモバイルの両方のWebサイトバージョン.
大きな画像ファイルを圧縮しても品質は低下しませんが、読み込みが簡単になります. このステップにより、読み込みが遅いプロセスの悪影響が確実に排除され、人々が目にするものの品質は高いままになります。. PNGおよびJpegファイルのファイルサイズを縮小するための便利で効果的なサービスはTinyPNGです。

9. デスクトップビューオプションへの切り替えを提供する.
あなたの電話訪問者の何人かはあなたのサイトのデスクトップバージョンを閲覧することを好むかもしれません. それが彼らの好みであるならば、あなたが彼らにそれをするオプションを与えることを確認してください. あなたはあなたの訪問者が彼らが最も快適に感じる方法であなたのウェブサイトと相互作用できることを望んでいます.
10. モバイルテストを日常的にする.
あなたのウェブサイトのモバイル体験があなた自身であるべきであるのと同じくらい良いことを保証するより良いことは何でしょうか? 右, あなたができる最善のことはあなたのモバイルデバイスを拾うことです, サイトを開いて、サイトを閲覧して、見づらいものや触れにくいものがないかどうかを確認します。, 記入するのに不便, 等. さらに, 従業員に聞いてください, 友達, と家族が同じことをする. 日常的にサイトを作るプロセスに関与していない人は、貴重な考えを共有できるように、新鮮な目と心を持っていることがあります.
ボーナスステップ: GoogleAMPFrameworkを使用する.
あなたがブロガーであるかどうか, eコマース会社, ストーリーテラー, または広告代理店, AMP (Accelerated Mobile Pages) Web上で優れたエクスペリエンスを簡単に作成できるようになります. AMP は、モバイルWebブラウジング用に最適化され、Webページの高速かつスムーズなロードを支援することを目的としたオープンソースのHTMLフレームワークです。. AMPフレームワークを使用して、モバイルサイトを高速化し、モバイルフレンドリーにすることもできます。. WordPressを使用している場合は、シンプルなGoogleのAMPフレームワークを活用できます プラグイン.
私のウェブサイトはモバイルフレンドリーですか?
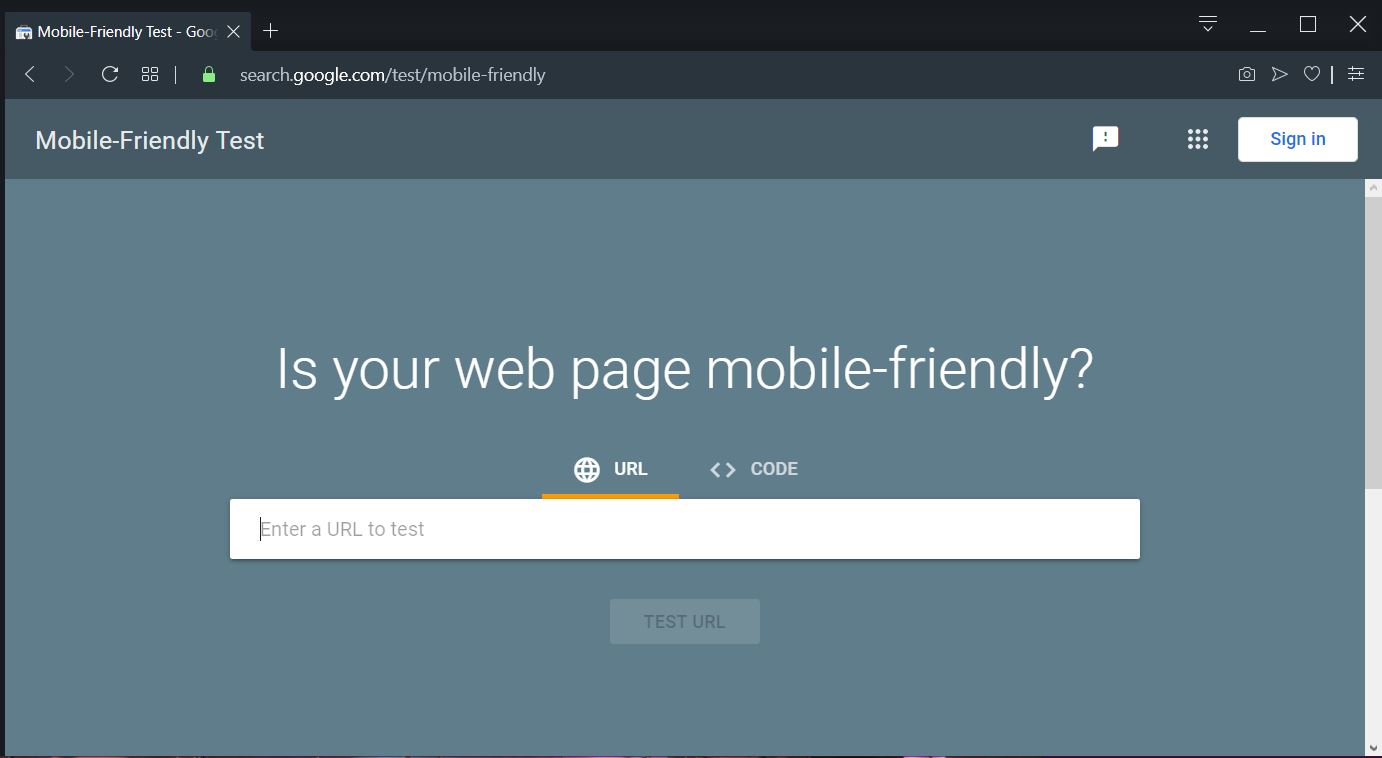
ウェブサイトがモバイルフレンドリーな外観と機能を備えているかどうかを確認するのは簡単です. グーグルは モバイルフレンドリーなウェブベースのツール これにより、ページのURLアドレスまたはコードを貼り付けて、訪問者がモバイルデバイスでページをどれだけ簡単に使用できるかを確認できます。.
選択したURLを挿入し、[URLのテスト]ボタンをクリックするだけです。.

グーグルのテストはあなたのウェブサイトのコードを分析し、結果を表示します. Googleは、ページのモバイルフレンドリーな外観に影響を与える問題をリストアップし、それを修正する方法についても解決策を提案します.
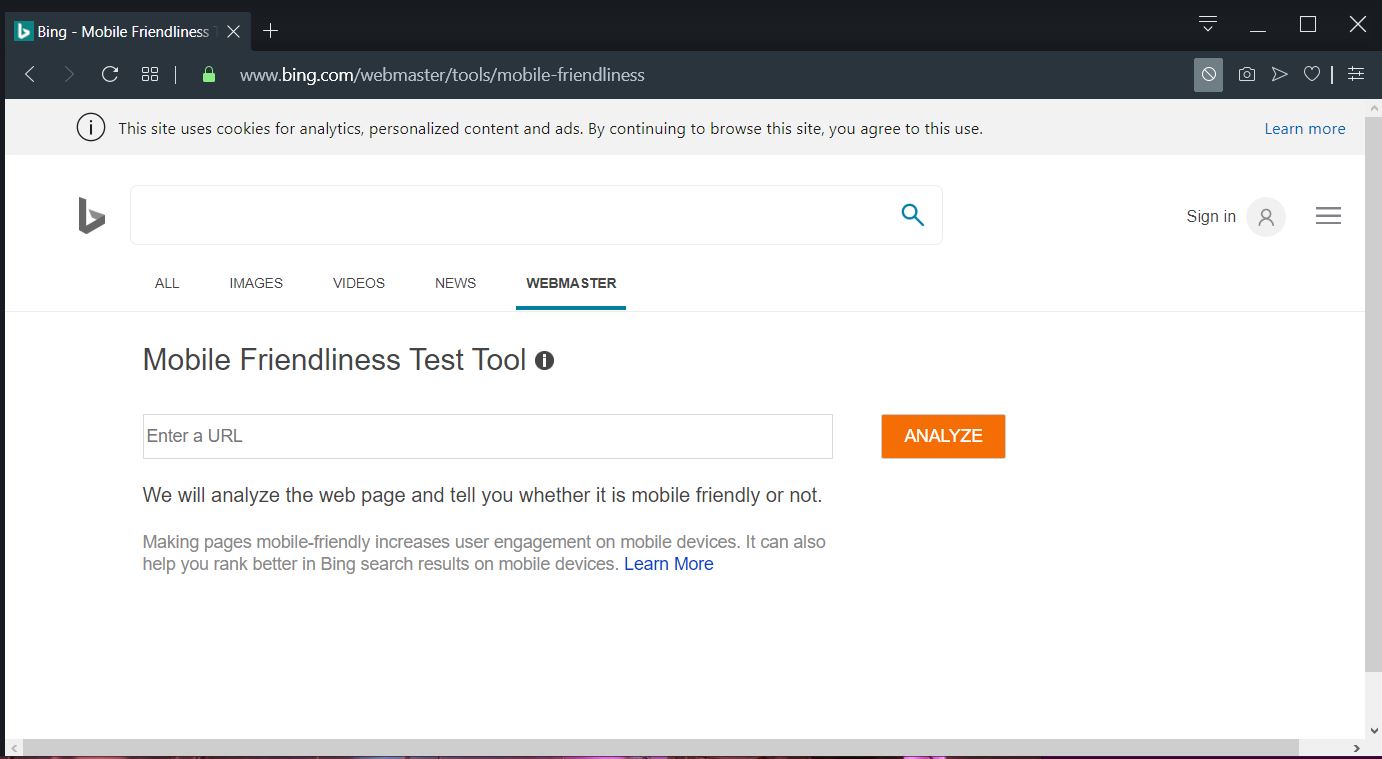
ページがBingでモバイルフレンドリーかどうかを分析するには, あなたは彼らを使うことができます モバイルフレンドリーテストツール

ウェブサイトをモバイルフレンドリーにする: 最終的な考え
上記のすべての手順を完了した場合でも, あなたはあなたのサイトのモバイル版で終わっていません. デバイスの外観と動作は日々変化しており、今日のモバイル対応Webサイトは明日もそれほどうまく機能しない可能性があります. テストを続ける, 必要に応じて構成を続けます, そしてあなたのモバイルユーザーを優先事項として考え続けます. この考え方は、ランキングでうまくいくのに役立つはずです, トラフィックに罰金, 変換で罰金.







