このページで: [隠れる]
画像の最適化は、投稿されたコンテンツの品質を維持しながらWebサイトを高速化するために不可欠な要素です. 画像は、ムービークリップや豊富なマルチメディアを除けば、最もトラフィックの多いリソースと見なされています. 私たちのガイドはあなたのサイトが速くロードされることを保証するための重要なヒントとテクニックをリストします, バグフリー, さらに多くの訪問者を招待します.
ヒント #1: 画像を圧縮する
適切なフォーマットを選択することは非常に簡単な作業ではありません. これは、ウェブサイトの所有者が注目したいコンテンツの種類によって異なります. 最も一般的な形式は用途が広く、さまざまな目的に使用できますが, 多くのフォーマットは実際には特定の目的のために設計されています.
Web圧縮 数式とアルゴリズムを適用する個別の操作に基づいて画像サイズを最適化します. 結果的に, ファイルサイズが小さくなります. 主に2つのタイプがあります, 区別される— 非可逆圧縮 ファイルサイズが小さいと品質が低下します. 一方で, 可逆圧縮もあります, 明らかな品質の低下は見られません. 目的や画像の種類によって異なります, さまざまなオプションが検討される場合があります.
例えば, 小さなオブジェクトとWeb要素は通常次のように処理されます 非可逆圧縮 できるだけ速くロードする, ロスレスは高解像度ファイルに適用されますが.
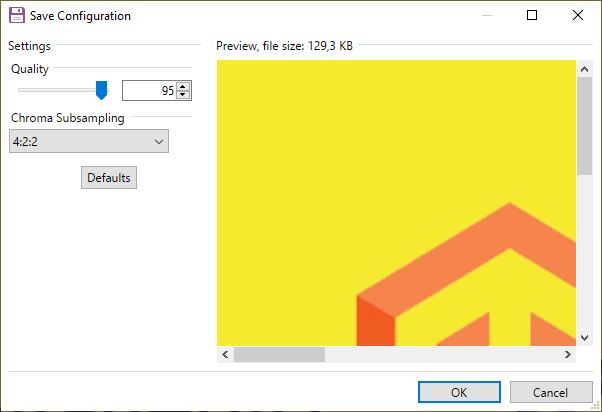
このようなファイルは通常、 グラフィックエディタ 与えられたフォーマットをサポートする. いつもの, これは、 Web用に保存 オプション, これは、ファイルサイズをさらに最適化するために独自のアルゴリズムを適用します. ほとんどの場合, ユーザーは目に見えるようになります 画質スライダー ターゲットファイルサイズに一致するように調整. 深刻な劣化をチェックするためにプレビューパネルが表示される場合があります. ユーザーはそれを使用してファイルを視覚的に最適化できます.
別の方法は、専用を使用することです 画像オプティマイザー — それらは一般的にソフトウェアツールまたはWebサービスとして利用可能です.
ヒント #2: 現代的なファイル形式を選ぶ
インターネットブームが始まったとき, 非圧縮BMPを使用している多くのサイト (ビットマップ) ファイル, 多くの訪問者は、単一のページを待つのに数分待つことができなかったため、ファイルの読み込みを無効にし始めました. JPEGまたはGIFファイル形式に依存してそれらを最適化することをお勧めします, Webコンテンツの表示にはるかに適していました.
後で, それらを管理するグループは、特にWebでの使用を目的としたフォローアップの改善を作成しました. 現在でも使用されている人気のあるもののいくつかは次のとおりです:
- PNG — これはファイル形式です, 短縮された ポータブルネットワークグラフィックス, 非可逆圧縮モードと可逆圧縮モードの両方があります. すべてのブラウザで広くサポートされており、, GIFと比較して、色深度パレットが高くなっています. PNGファイルもサポートしています 透明性 と, そのような, 多くの場合、大規模なサイトやポータルの一部です. PNG画像もWebアプリケーションに広く統合されています, フレームワーク, そしてコンピュータゲームでさえ.
- JPEG –これは、非可逆圧縮を使用する最も一般的なWeb形式です。. JPEG画像は小さい, 高速ロード, ほとんどのソフトウェアと互換性があります. ほとんどのユーザーは画像の細部を区別できない可能性があるため、写真家はこのようなファイルを高解像度で使用することがよくあります。. そのような, 圧縮が重要になる可能性がある図やチャートなどの詳細なコンテンツには適切な選択ではありません. 古いフォーマットの拡張子は JPG また JPEG, と呼ばれるはるかに改善されたバージョンがあります JPEG 2000, 別名 JP2. この新しいバージョンはモーショングラフィックスに使用でき、Webサイト管理者は、可逆または非可逆圧縮とアップグレードされた高ダイナミックレンジを使用することを選択できます。. JPEG XR の別の短いアップグレードです JPEG拡張範囲 主に連続調の写真画像に使用されるフォーマットです。.
- GIF — このファイル形式, そのことで有名です アニメーション機能, GraphicsInterchangeFormatの略です. 古いフォーマットの代替として特別に設計されました. 可逆圧縮を使用して小さなファイルサイズを生成します. GIFは、短いビデオや “ミーム” 人気のソーシャルネットワークにも投稿されています. また、と呼ばれるオプションをサポートしています インターレース, レンダリングされたファイルの品質が低くなるようにピクセルの行を保存しています. このメカニズムは、訪問者の接続が遅い場合に広く使用されます. 小さいファイルはそのような目的のために最適化されています.
- SVG — これは最も人気のあるベクターグラフィック形式の1つです. これは、最適化されたXMLコードに基づいており、指定された座標全体の小さな点のセットとして画像を指定します. これはベクターベースの形式であり、ブラウザが解釈できる最適化されたXMLコードに基づいているため, それらはを使用して挿入できます “<svg>” タグを付けるか、画像ファイルとして挿入します. SVGファイルは 複雑なチャートの表示 異なる画面サイズのデバイスに.
- TIFF — これは、略して別の人気のあるラスターグラフィック形式です。 “タグ付き画像ファイル形式” これは主に、ドキュメントとスキャンした写真のアップロードと共有に使用されます. これは、ファイルを最適化するために使用されます アーカイブの目的. このために, ファイルサイズは通常のファイルよりも大幅に大きくなります. 別のセットが含まれています 圧縮方法 Web開発者が設定できます. これらのファイルには、詳細なメタデータを含めることもできます. 結果として, ほとんどのTIFFファイルは非圧縮です.
- WebP — The WebP画像 Webでの使用に最適化された新しいファイル形式です. これは、VP8ビデオコーデックが画像を送信することに基づいています 可逆圧縮. アニメーションやモーショングラフィックスに使用されます, 損失の多い画像は約 25% 同等の品質のJPEGファイルよりも小さい. 現在、ほとんどのデスクトップおよびモバイルWebブラウザーと互換性があります。; でも, 古いバージョンではファイルを表示できない場合があります. 仕様は オープンソース, つまり、開発者は簡単にサポートを追加できます.
に最も適切なタイプの画像を選択して、サイトを最適化することが不可欠です。 最高品質-ファイルサイズ比. これは、Webページの読み込み速度に影響するだけではありません, ただし、複雑なスクリプトと相互作用する場合もあります. 例えば, 一部のJavaScriptコードは、特定のWeb要素がロードされた場合にのみ実行するように構成できます.
ヒント #3:適切な寸法を使用する
ウェブサイトの管理者は、正しいサイズに基づいて場所の画像ファイルを最適化する必要があります. 最新のサイト構築ガイドラインでは、特定のプレースホルダーとロゴが特定の寸法を使用して最高の視認性を提供することを指定しています.
原則として, より高い 解像度の画像はファイルサイズが大きくなります —メイン要素とヘッダーに非常に大きなファイルがあると、読み込みが大幅に中断する可能性があります. 多くの最新の検索エンジンは、読み込み速度によってサイトのスコアを決定します, それは重要な要素と見なされているので. 要素の読み込みが遅いサイトでは、検索エンジンのランキングが下がります.
寸法に関しては, Webグラフィックはそれをピクセル単位で測定します. 標準サイズがあります, 例えば, 典型的な大規模なオブジェクトは、 640×480 場合に応じて拡大または縮小できる画像.
ウェブサイトの管理者が一般的に使用するもう1つのルールは、 ほとんどのコンピューターモニターは表示のみ 72 また 92 dpi. これは密度を示す値です (1インチあたりのドット数) 画像ファイルの, 実際には, それより高いものはやり過ぎかもしれません. 最新の写真編集ソフトウェアを使用して、解像度を確認および編集し、Webでの使用に合わせて最適化することができます. Webサイトの使用に推奨されるこれらのヒント:
- カラープロファイルとモード — で公開されるファイル RGBカラーモード, これはCMYKモデルの反対です, 印刷媒体に使用されます. ほとんどのデスクトップおよびモバイルソフトウェアはそれを正しくレンダリングします. また, をセットする sRGBカラープロファイル, すべてのプログラムで最も広い互換性があります.
- ファイルサイズ — 画像のファイルサイズを最適化するには, 彼らはする必要があります 未満 500 KB 一般的な使用法.
- 画像のテキスト — 特定の画像にテキストを追加する必要があるときはいつでも, オーバーレイに配置することをお勧めします. これにより、テキストがマシンメソッドで検索できるように最適化され、読み込みが速くなります。.
- 画像タグ — altを使用して画像タグを指定すると、SEOの可視性を高めるために画像が最適化されるだけではありません, だけでなく、より良いページ統合のために. このように最適化されたほとんどの画像は、マウスを画像の上に置いたときに代替テキストも表示します, これにより、ページに有機的に統合されます.
Howtohosting.guideによるより重要なヒント
特定のサイトを最適化するには, ウェブサイトの所有者は、その主な目的を見つけるためにそれを分類する必要があります. 上記のアドバイスは汎用サイトに適していますが, 他の方法をとることができます.
例えば, 企業は追加する必要があります ファビコン 300×300の推奨サイズを満たす, これはブラウザによって16×16ピクセルにレンダリングされます. ファビコンは、検索エンジンボット用に最適化するために、.icoまたは.png拡張子を持つそれぞれの名前付きファイルに配置する必要があります.
アニメーションGIF また、ページの読み込み速度が大幅に低下する可能性があるため、特定のピクセル制限を超えないようにする必要があります. Webサイト管理者は、手動でターゲットサイズに縮小する必要があります.
画像の最適化に関するその他のヒントでさらに更新するので、この記事をもう一度確認してください.